http请求方式和传递数据类型
HTTP(HyperText Transfer Protocol)是一套计算机通过网络进行通信的规则。
- GET,通过请求URI得到资源
- POST,用于添加新的内容
- PUT用于修改某个内容
- DELETE,删除某个内容
- PATCH,部分文档更改
get请求
一般数据都在URL传参,params:data
eg: Request URL:http://api.anjianba.cn/api/Training/Query或者Request URL:http://api.anjianba.cn/api/Training/Query/23
{
name:"Myname",
{
types:[1,3],
forms:[2,5]
}
}
如果传递比较复杂的数据时,Query String Parameters,后台不喜欢处理这种数据
正常的处理之后:Request URL:http://api.anjianba.cn/api/Training/Query?planName=&startTime=&endTime=&types[]=1&types[]=3
需要这种形式的:Request URL:http://api.anjianba.cn/api/Training/Query?planName=&startTime=&endTime=&types=1&types=3
在jQuery中是设置 traditional:true,即可转换为如上数据类型。
axios的config中设置:
get(url, data = {}, options = {}) {
let config = {
params: data,
headers: {
、、、
},{
'paramsSerializer': function(params) {
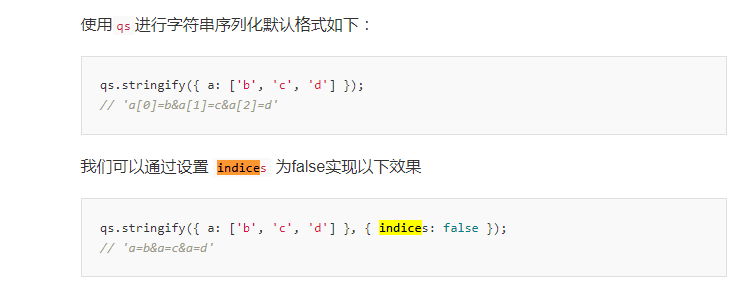
return qs.stringify(params, { indices: false })
// return qs.stringify(params, { arrayFormat: "repeat" })
},
...options
}
return new Promise((resolve, reject) => {
axios.get(url, config)
.then(response => {
resolve(response.data);
})
.catch((error) => {
reject(error);
})
})
}

post、put、delet请求
提交这种复杂类型数据:
{
name:"Myname",
{
types:[1,3],
forms:[2,5]
}
}
- 一般的数据提交类型为
json,- 对应的数据声明类型:
'Content-Type':'application/json' - 序列化:
JSON.stringify(data)json字符串
- 对应的数据声明类型:
- 还有
FormData类型的对应的数据声明类型:
'Content-Type':'application/x-www-form-urlencoded;charset=UTF-8'序列化:
qs.stringify(data)ids[]=27&ids[]=26==>ids%5B0%5D=27&ids%5B1%5D=26注意:谷歌浏览器最多有6个请求并行,简而言之,你可以取消请求,前端不接受请求,但是请求资源一旦占用,pending状态结束前不可使用
window._axiosPromiseArr=[];
//设置cancel函数
config.cancelToken = new axios.CancelToken(cancel=>{
window._axiosPromiseArr.push({cancel});
});
//手动cancel
window._axiosPromiseArr.forEach((el,index)=>{
el.cancel();
});
window._axiosPromiseArr = [];
最后感谢夏大师的一起讨论研究,为本文成稿做出重要贡献
http请求方式和传递数据类型的更多相关文章
- android post带数据请求方式,传递的数据格式包括json和map
如下: public static String httpPost(String url, String json) { try { URL u = new URL(url); HttpURLConn ...
- Android为TV端助力 post带数据请求方式,传递的数据格式包括json和map
如下: public static String httpPost(String url, String json) { try { URL u = new URL(url); HttpURLConn ...
- Postman支持的几种数据类型请求方式
一.postman作为web应用开发工具,可以用于模拟多种请求方式,但是支持的传参类型又不尽相同.根据面板上的几种数据打包方式来选择合适的请求数据类型. form-data 就是http请求中的mul ...
- Axios 各种请求方式传递参数(非axios api 请求方式)
get delete 方法较为不同 get请求方式将需要入参的数据作为 params 属性的值,最后整体作为参数传递 delete请求方式将将需要入参的数据作为 data 属性的值,最后整体作为参数传 ...
- axios 各种请求方式传递参数
get delete 方法较为不同 注意:每个方法的传参格式不同,具体用法看下方 get请求方式将需要入参的数据作为 params 属性的值,最后整体作为参数传递 delete请求方式将将需要入参的数 ...
- jQuery中的Ajax几种请求方式
1. load( url, [data], [callback] ) :载入远程 HTML 文件代码并插入至 DOM 中. url (String) : 请求的HTML页的URL地址. data (M ...
- Spring RestTemplate中几种常见的请求方式GET请求 POST请求 PUT请求 DELETE请求
Spring RestTemplate中几种常见的请求方式 原文地址: https://blog.csdn.net/u012702547/article/details/77917939 版权声明 ...
- Web地图服务、WMS 请求方式、网络地图服务(WMS)的三大操作
转自奔跑的熊猫原文 Web地图服务.WMS 请求方式.网络地图服务(WMS)的三大操作 1.GeoServer(地理信息系统服务器) GeoServer是OpenGIS Web 服务器规范的 J2EE ...
- 第十九节:Asp.Net Core WebApi基础总结和请求方式
一. 基础总结 1.Restful服务改造 Core下的WebApi默认也是Restful格式服务,即通过请求方式(Get,post,put,delete)来区分请求哪个方法,请求的URL中不需要写方 ...
随机推荐
- DI是实现面向切面和面向抽象的前提
DI越来越重要 DI就是依赖注入,现在来说,大部分框架都是以DI为基础组件的,每一个框架都有自己的DI组件,像dotnet core,java spring等,也都为自己的框架量身打造了DI工具. 面 ...
- 红透半边天的VR(虚拟现实)产业
目前在做一些与AR与VR相关的工作,特此把一些个人总结的普及性概念与各位朋友共享. 一: 什么是虚拟现实(VR)技术? 虚拟现实技术是一种可以创建和体验虚拟世界的计算机仿真系统它利用计算机生成一种模拟 ...
- 修改VS2017新建类模板文件添加注释
找到Class.cs文件 找到VS2017安装目录下面的Class.cs文件,一般在C盘或者D盘 我的VS2017安装在D盘,所以在D盘以下目录找到 D:\Program Files (x86)\Mi ...
- 结对开发nabcd
各位领导/投资人/用户/合作伙伴: 我们的产品校园生活 是为了解决 广大在校师生对于信息难以得到的痛苦,他们需要了解有关于学校开办的各种活动的信息还有各种二手商品的交换信息,他们也需要一个公开的平台 ...
- Rekit
本文转自:http://rekit.js.org/docs/get-started.html Get started The easiest way to try out Rekit is creat ...
- .net 多线程 Thread ThreadPool Task
先准备一个耗时方法 /// <summary>/// 耗时方法/// </summary>/// <param name="name">< ...
- 数据结构——Java实现顺序栈
一.分析 栈是限定仅在表的一端进行插入或删除操作的线性表,对于栈来说,操作端称为栈顶,另一端则称为栈底,栈的修改是按照后进先出的原则进行的,因此又称为后进先出的线性表. 顺序栈是指利用顺序存储结构实现 ...
- 20190404-transition、transform转换、animation、媒体查询
目录 1.transition过渡 1.1简写:transiton:transition-property | transition-duration | transition-timing-func ...
- JS之BOMBOM!
什么是BOM? bom即browser object model 也就是浏览器对象模型,BOM由多个对象组成,其中代表浏览器窗口的window对象是BOM的顶层对象,其他对象都是该对象的子对象. 顶层 ...
- 基于python的种子搜索网站-开发过程
本讲会对种子搜索网站的开发过程进行详细的讲解. 源码地址:https://github.com/geeeeeeeek/bt 项目开发过程 项目简介 该项目是基于python的web类库django开发 ...
