vue组件-构成组件-父子组件相互传递数据
组件对于vue来说非常重要,学习学习了基础vue后,再回过头来把组件弄透!
一、概念
组件意味着协同工作,通常父子组件会是这样的关系:组件 A 在它的模版中使用了组件 B 。
它们之间必然需要相互通信:父组件要给子组件传递数据,子组件需要将它内部发生的事情告知给父组件。
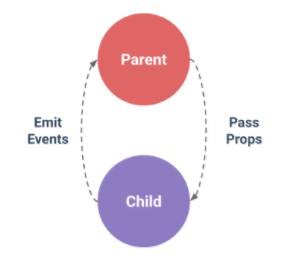
在 Vue.js 中,父子组件的关系可以总结为 props down, events up 。
父组件通过 props 向下传递数据给子组件,子组件通过 events 给父组件发送消息。
看看它们是怎么工作的。

二、使用props传递数据
组件实例的作用域是孤立的。这意味着不能(也不应该)在子组件的模板内直接引用父组件的数据。要让子组件使用父组件的数据,我们需要通过子组件的props选项。
子组件要显式地用 props 选项声明它期待获得的数据:
js:
- Vue.component('child', {
- / 声明 props
- props: ['message'],
- // 就像 data 一样,prop 可以用在模板内
- // 同样也可以在 vm 实例中像 “this.message” 这样使用
- template: '<span>{{ message }}</span>'
- })
- <child message="hello!"></child>





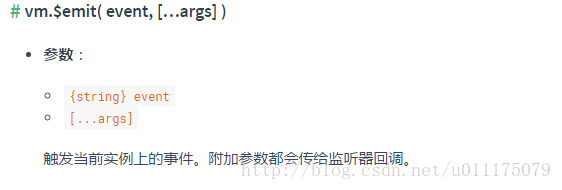
三. 子组件向父组件传参主要依靠 v-on 和 $.emit
这个是vue官网上给的方法调用,我们看看页面上怎么使用。
子组件 main_Header.vue
- <template>
- <div>
- <div>{{count}}</div>
- <div v-for="(item, index) in list">{{item}}</div>
- <button v-on:click="sendMsg">向父组件传参</button> <!-- 这里用简单的绑定方法触发传参-->
- </div>
- </template>
- <script>
- export default {
- name: 'main_header',
- props: ['count', 'list'],
- methods: {
- sendMsg: function () { //传参方法
- this.$emit('headCallBack', '子组件的参数内容'); //第一个参数是父组件中v-on绑定的自定义回调方法,第二个参数为传递的参数
- }
- }
- };
- </script>
- <style>
- </style>
父组件 App.vue
- <template>
- <div id="app">
- <img src="./assets/logo.png">
- <div>子组件传过来的内容:{{msg}}</div>
- <mainHeader :count="count" :list="list" v-on:headCallBack="headCall"></mainHeader> <!--通过v-on绑定方法,headCallBack为子组件中$emit()中第一个参数,headCall为回调方法,参数就传入这个方法中,看下面的方法-->
- <router-view/>
- </div>
- </template>
- <script>
- import mainHead from './components/header/main_header';
- var data = {
- list: ['java', 'html', 'css', 'js']
- };
- export default {
- name: 'app',
- data: function () {
- return {
- count: 0,
- list: data.list,
- msg: ''
- };
- },
- components: {
- mainHeader: mainHead
- },
- methods: {
- addCount: function () {
- let _this = this;
- setInterval(function () { _this.count++; }, 1000);
- },
- headCall: function (msg) { //回调方法,接收子组件传的参数
- this.msg = msg;
- }
- },
- mounted: function () {
- this.$nextTick(function () {
- this.addCount();
- });
- }
- };
- </script>
效果:


vue组件-构成组件-父子组件相互传递数据的更多相关文章
- Vue.js 父子组件相互传递数据
父传子 : 子组件接收变量名=父组件传递的数据 如::f-cmsg="fmsg" 注意驼峰问题 子传父:@子组件关联的方法名 = 父组件接受的方法名 如:@func=" ...
- vue+elementUI项目,父组件向子组件传值,子组件向父组件传值,父子组件互相传值。
vue+elementUI项目,父组件向子组件传值,子组件向父组件传值,父子组件互相传值. vue 父组件与子组件相互通信 一.父组件给子组件传值 props 实现父组件向子组件传值. 1父组件里: ...
- vue项目中的父子组件之间的传值。
首先说一下父子组件就是在一个vue文件中引入另一个vue文件,被引入vue文件就是子组件,引入vue文件的vue文件就是父组件.而在父组件中是不能直接调用子组件中的变量值的.下面详细说一下,父子组件之 ...
- vue父子组件及非父子组件通信
1.父组件传递数据给子组件 父组件数据如何传递给子组件呢?可以通过props属性来实现 父组件: <parent> <child :child-msg="msg" ...
- Vue父子组件及非父子组件如何通信
1.父组件传递数据给子组件 父组件数据如何传递给子组件呢?可以通过props属性来实现 父组件: 子组件通过props来接收数据: 方式1: 方式2 : 方式3: 这样呢,就实现了父组件向子组件传递数 ...
- vue2.0父子组件以及非父子组件如何通信
1.父组件传递数据给子组件 父组件数据如何传递给子组件呢?可以通过props属性来实现 父组件: <parent> <child :child-msg="msg" ...
- vue2.0父子组件以及非父子组件通信传参详解
1.父组件传递数据给子组件 父组件数据如何传递给子组件呢?可以通过props属性来实现 父组件: <parent> <child :child-msg="msg" ...
- Android消息机制之实现两个不同线程之间相互传递数据相互调用
目的:实现两个不同线程之间相互传递数据相互调用方法. 线程一中定义mainHandler 并定义一个方法mainDecode 线程二中定义twoHandler 并定义一个方法twoEncode 实现当 ...
- vue 父子组件相互传递数据
例子一 <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta ...
随机推荐
- SSM-SpringMVC-09:SpringMVC中以继承MutiActionController类的方式实现处理器
------------吾亦无他,唯手熟尔,谦卑若愚,好学若饥------------- MutiActionController类,多行动处理器,简单来说,就是可以一个处理器中有多个处理方法,分支 ...
- 超实用的JavaScript代码段 Item5 --图片滑动效果实现
先上图 鼠标滑过那张图,显示完整的哪张图,移除则复位: 简单的CSS加JS操作DOM实现: <!doctype html> <html> <head> <me ...
- Android 手势检测实战 打造支持缩放平移的图片预览效果(下)
转载请标明出处:http://blog.csdn.net/lmj623565791/article/details/39480503,本文出自:[张鸿洋的博客] 上一篇已经带大家实现了自由的放大缩小图 ...
- Python实现控制台密码星号输入
import msvcrt, sys, os print('password: ', end='', flush=True) li = [] while 1: ch = msvcrt.getch() ...
- 提示“本地连接没有有效的ip配置-未修复“窗口
很多人在使用电脑时可能会遇到了这样一个网络问题,电脑无法连接网络,使用自带网络诊断工具诊断提示:"本地连接没有有效的ip配置".这种网络故障多数是出在使用路由器共享上网的windo ...
- bzoj 3126 单调队列优化dp
能转移的最左是其左边完整区间的最右左端点,最右是能覆盖它的最左左端点-1 #pragma GCC optimize ("O3") #include<cstdio> #i ...
- 【差分+前缀和】BZOJ1637: [Usaco2007 Mar]Balanced Lineup
Description Farmer John 决定给他的奶牛们照一张合影,他让 N (1 ≤ N ≤ 50,000) 头奶牛站成一条直线,每头牛都有它的坐标(范围: 0..1,000,000,000 ...
- BZOJ_2679_[Usaco2012 Open]Balanced Cow Subsets _meet in middle+双指针
BZOJ_2679_[Usaco2012 Open]Balanced Cow Subsets _meet in middle+双指针 Description Farmer John's owns N ...
- HttpClient4 TIME_WAIT和CLOSE_WAIT
最近,公司的接口服务器(客户端,向外发送数据)频繁出现了connect timeout 以及readtime out 的情况,经过运维平台检测,并没有网络延时的情况.于是,开始怀疑连接池出了问题. 使 ...
- (1)STM32使用HAL库操作GPIO
一 初始化GPIO 使用HAL库的优点在于不用手动添加初始化的代码了,CubeMX会根据软件设置自动生成. 自动生成的HAL库GPIO初始化代码: static void MX_GPIO_Init( ...