tkinter中布局pack、place和grid(八)
tkinter中布局pack、place和grid
pack布局
import tkinter
wuya = tkinter.Tk()
wuya.title("wuya")
wuya.geometry("300x200+10+20")
# fill控制填充方式
lb1 = tkinter.Label(wuya,
text='wuya good good study',
bg='red',
)
lb1.pack(fill=tkinter.X)
# padding 控制边距,如果不设置则默认为0
# padx,设置x方向的外边距,pady设置y方向的外边距
lb2 = tkinter.Label(wuya,
text='wuyaa',
bg='green',
)
lb2.pack(fill=tkinter.X,padx=10,pady=3)
# ipadx,设置x方向的外边距,pady设置y方向的外边距
lb3 = tkinter.Label(wuya,
text='wuyab',
bg='blue',
)
lb3.pack(fill=tkinter.X,ipadx=10,ipady=3)
# side 为依次放置
lb4 = tkinter.Label(wuya,
text='wuya1',
bg='yellow',
)
lb4.pack(side='left')
lb4 = tkinter.Label(wuya,
text='wuya2',
bg='pink',
)
lb4.pack(side='left',padx=3)
wuya.mainloop()
结果:

place布局
比较好理解,直接以所在的窗口的左上角为(0,0)开始计算,x为横向的尺寸,y为纵向的尺寸,然后设置显示的宽和高
import tkinter
wuya = tkinter.Tk()
wuya.title("wuya")
wuya.geometry("300x200+10+20")
lb1 = tkinter.Label(wuya,
text='wuya good good study',
bg='red',
)
lb1.place(x=10,y=10,width=200,height=120)
lb2 = tkinter.Label(wuya,
text='wuya good good study',
bg='green',
)
lb2.place(x=220,y=140,width=20,height=12)
wuya.mainloop()
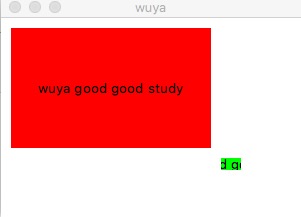
结果为:

grid布局
import tkinter
wuya = tkinter.Tk()
wuya.title("wuya")
wuya.geometry("300x200+10+20")
citys = {':'beijing',
':'shanghai',
':'tianjing',
':'xizang'}
i = 0
for item in citys:
lb1 = tkinter.Label(wuya, text=item,relief=tkinter.RIDGE,width=15,fg='blue')
lb1.grid(row=i,column=0)
lb2 = tkinter.Label(wuya,text=citys[item],relief=tkinter.SUNKEN,width=15,fg='red')
lb2.grid(row=i,column=1)
i = i + 1
wuya.mainloop()
row表示行,第几行。column表示列,第几列。计算的时候都是从0开始的
结果为:

tkinter中布局pack、place和grid(八)的更多相关文章
- [Tkinter 教程] 布局管理 (Pack Place Grid)
原系列地址: Python Tkinter 简介: 本文讲述如何使用 tkinter 的布局管理 (被称作 layout managers 或 geometry managers). tkinter ...
- tkinter gui控件回调和grid布局优化
0.引子 Tkinter 是 Python 的标准 GUI 库.Python 使用 Tkinter 可以快速的创建 GUI 应用程序.由于 Tkinter 是内置到 python 的安装包中.只要安装 ...
- python tkinter学习——布局
目录 一.pack() 二.grid() 三.place() 四.Frame() 正文 布局 一.pack() pack()有以下几个常用属性: side padx pady ipadx ipady ...
- Tkinter教程之Pack篇
本文转载自:http://blog.csdn.net/jcodeer/article/details/1813077 '''Tkinter教程之Pack篇'''#Pack为一布局管理器,可将它视为一个 ...
- 重新想象 Windows 8 Store Apps (7) - 控件之布局控件: Canvas, Grid, StackPanel, VirtualizingStackPanel, WrapGrid, VariableSizedWrapGrid
原文:重新想象 Windows 8 Store Apps (7) - 控件之布局控件: Canvas, Grid, StackPanel, VirtualizingStackPanel, WrapGr ...
- tkinter中鼠标与键盘事件(十五)
鼠标与键盘事件 import tkinter wuya = tkinter.Tk() wuya.title("wuya") wuya.geometry("300x200+ ...
- tkinter中checkbutton多选框控件和variable用法(六)
checkbutton控件 简单的实现多选: import tkinter wuya = tkinter.Tk() wuya.title("wuya") wuya.geometry ...
- CSS Grid 布局完全指南(图解 Grid 详细教程)
CSS Grid 布局是 CSS 中最强大的布局系统.与 flexbox 的一维布局系统不同,CSS Grid 布局是一个二维布局系统,也就意味着它可以同时处理列和行.通过将 CSS 规则应用于 父元 ...
- tkinter中combobox下拉选择控件(九)
combobox控件,下拉菜单控件 combobox控件在tkinter中的ttk下 简单的实现下: import tkinter from tkinter import ttk # 导入ttk模块, ...
随机推荐
- Linux - 停机常用的anacron
什么是 anacron anacron 并不是用来取代 crontab 的,anacron 存在的目的就在於我们上头提到的,在处理非 24 小时一直启动的 Linux 系统的 crontab 的运行! ...
- 【43】Activity的几种LaunchMode及使用场景
standard 模式 这是默认模式,每次激活Activity时都会创建Activity实例,并放入任务栈中.使用场景:大多数Activity. singleTop 模式 如果在任务的栈顶正好存在该A ...
- Linux内核中断和异常分析(上)
中断,通常被定义为一个事件.打个比方,你烧热水,水沸腾了,这时候你要去关掉烧热水的电磁炉,然后再去办之前手中停不下来的事情.那么热水沸腾就是打断你正常工作的一个信号机制.当然,还有其它的情况,我们以后 ...
- OpenCV混合高斯模型函数注释说明
OpenCV混合高斯模型函数注释说明 一.cvaux.h #define CV_BGFG_MOG_MAX_NGAUSSIANS 500 //高斯背景检测算法的默认参数设置 #define CV_BGF ...
- openresty+websocket+redis simple chat
openresty 很早就支持websocket了,但是早期的版本cosocket是单工的,处理起来比较麻烦参见邮件列表讨论 websocket chat,后来的版本cosocket是双全工的,就可以 ...
- 软件开发顶尖高手的杀手锏SQL语句
软件开发顶尖高手的杀手锏SQL语句 ...
- python select.select模块通信全过程详解
要理解select.select模块其实主要就是要理解它的参数, 以及其三个返回值.select()方法接收并监控3个通信列表, 第一个是所有的输入的data,就是指外部发过来的数据,第2个是监控和接 ...
- pywinauto处理UI自动化
之前一个项目的特殊性, 以及一些操作权限上的问题,不能使用现有工具进行UI自动化. 在一些资深tester建议下决定采用Python的pywinauto模块来处理Windows控件的UI操作. 1. ...
- javascript数组特性
数组是一段线性分配的内存, 它通过整数计算偏移并访问其中的元素. 数组是一种性能出色的数据结构. 1.数组字面量 数组字面量提供了一种非常方便地创建新数组的表示法. 多个用逗号分隔的值的表达式. 数组 ...
- Storm 提交多个流例程
1.拓扑(Topology): builder.setBolt(TRANSFORM_BOLT, new TransformationBolt(), 1).shuffleGrouping(MY_SPOU ...
