nodejs-2.httpfuwu
一.使用nodejs的http服务:处理 "请求或响应" 数据
要使用 HTTP 服务器与客户端,需要
require('http')。Node.js 中的 HTTP 接口被设计成支持协议的许多特性。 比如,大块编码的消息。 这些接口不缓冲完整的请求或响应,用户能够以流的形式处理数据。//引入 http 模块
//引入内置模块 http
var http = require('http'); //创建服务
var server = http.createServer(function(req, res){
//req 是封装好的请求对象
//res 是封装好的相应对象
res.end('first http server ok');
});
//监听端口
server.listen(8080);

二.http服务:请求报文和响应报文
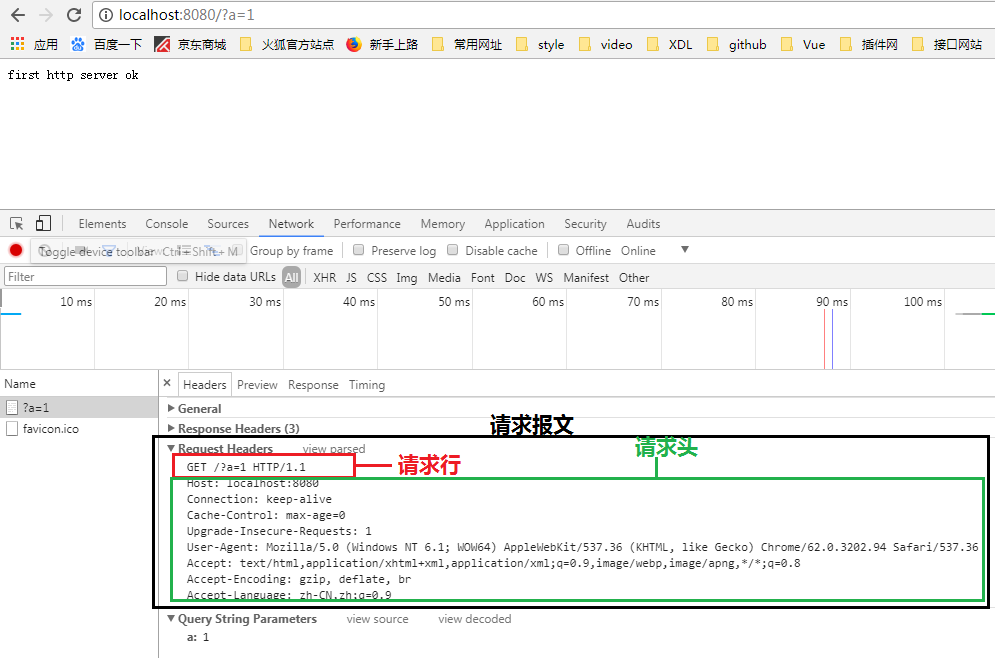
1.http协议(请求和响应)包括三部分:请求行、请求头、请求体
2.请求报文格式: 客户端向服务器发送的内容
(1) 请求行 GET /?a=1 HTTP/1.1
(2) 请求头
Host: localhost:8080
User-agent: Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/62.0.3202.94 Safari/537.36
... ...
(3) 请求体
注:get方式会把请求参数拼接在请求行中;
post方式则把请求参数放在请求体中

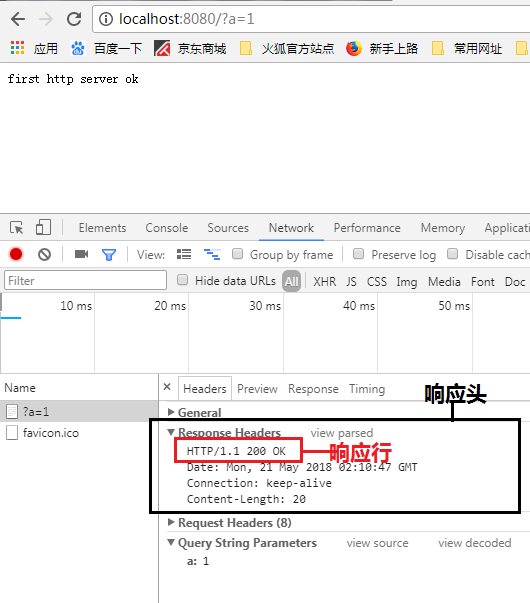
3.响应报文 :服务器给客户端浏览器返回的结果
(1) 响应行 HTTP/1.1 200 OK
注:响应状态码 (状态码很灵活,可以自定义)
2xx 成功
3xx 跳转的
4xx 问题 -----> 公益 404 https://yibo.iyiyun.com/
5xx 内部错误
//设置响应状态码
// res.statusCode = 200;
res.statusCode = 302;
(2)响应头:作用是告知客户端浏览器内容的格式和字符集
res.setHeader('content-type','text/html;charset=utf-8');
//响应头 `content-type` 作用是告知客户端浏览器内容的格式和字符集
//格式:
//text/html
//text/css
//text/plain
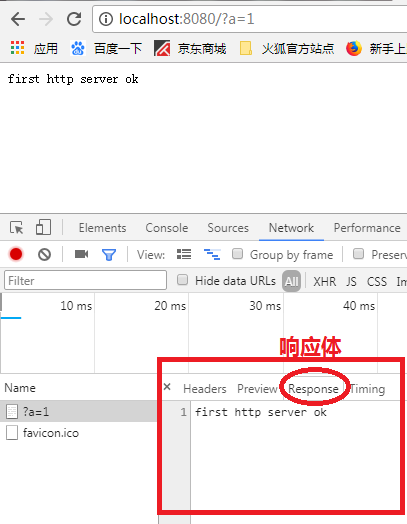
(3)响应体
☆浏览器页面中通过右键查看源代码看到的内容就是 *响应体*
// 响应体 :
//响应数据可以放在res.write(),也可以放在res.end(),但一定要有res.end()否则数据响应完后后还在处理中。 res.write('我是响应体哦!!!'); res.end();
//res.end 方法中必须传递字符串参数, 数字也不行


三、http服务:请求方法和响应方法
1.请求方法
(1) 请求 req
(2) 请求方法 req.method
(3) 请求路径 req.url
(4) 请求版本 req.httpVersion
(5) 请求头 req.headers
(6) 请求参数 require('url').parse(req.url, true).query
(7) 路由参数别名占位:id req.params.id
(8) 正则匹配的参数 使用()形成子组件,再用 req.params[0] 获取
var express = require('express');
var app = express();
var urlTool = require('url');
app.use(express.static('public'));// static 静态的 静态资源 html css js image
//路由
//请求
app.get('/request', function(req,res){
//请求方式
var method = req.method;
var url = req.url;
var version = req.httpVersion;
var headers = req.headers;
//获取url请求参数
var params = urlTool.parse(req.url, true).query;
console.log(method);
console.log(url);
console.log(version);
console.log(headers);
console.log(params);
res.end('ok');
});
//路由参数:id
app.get('/:id.html', function(req,res){
console.log(req.params.id);
res.end('over');
});
//正则匹配的参数 /user/1.html
app.get(/^\/user\/(\d+)\.(html)$/, function(req,res){
//获取参数
// console.log(req.params);
var id = req.params[0];
console.log(id);
res.end('user center page');
});
//监听端口
app.listen(80);
2.响应方法
(1) 响应 res
(2) 状态码 res.statusCode
(3) 响应头信息 res.setHeader('content-type','text/html;charset=utf-8');
(4) 响应体 res.send('iloveyou')
(5) 响应数据JSON 格式 res.json({id:100,name:'xiaohigh'})
(6) 跳转重定向 res.redirect('/login') res.redirect('http://www.baidu.com')
(7) 下载 res.download('./test.js')
(8) res.end(); //如果res.end()要响应数据,格式必须是字符串
var express = require('express');
var app = express();
//路由
//响应
app.get('/response', function(req,res){
//设置响应状态码
res.statusCode = 200;
//设置响应头信息
// res.setHeader('content-type','text/html;charset=utf-8');
//响应体 send 发送
// res.send('<span style="color:#aed">I love you very much and you???</span>');
//json 格式的数据 是存储在响应体中的.
// HTTP/1.1 200 ok
// Content-type: xxxxx
// {"name":"xiaohigh"}
// res.json({'name':'html5','price':20000});
//重定向
// res.redirect('http://www.baidu.com/s?wd=龙卷风');
//文件下载
res.download('./test.js');
});
//监听端口
app.listen(8080);
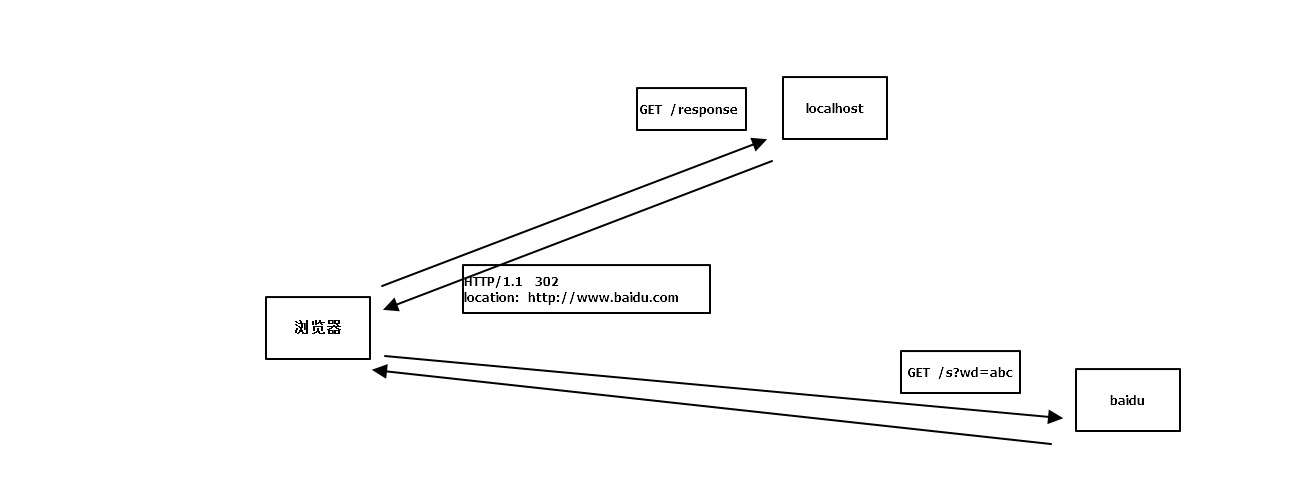
☆ 跳转重定向 res.redirect('/login') 原理图:

nodejs-2.httpfuwu的更多相关文章
- NodeJs之OS
OS Node.js提供了一些基本的底层操作系统的模块OS. API var os = require('os'); console.log('[arch] 操作系统CPU架构'+os.arch()) ...
- NodeJs之Path
Path模块 NodeJs提供的Path模块,使得我们可以对文件路径进行简单的操作. API var path = require('path'); var path_str = '\\Users\\ ...
- NodeJs之调试
关于调试 当我们只专注于前端的时候,我们习惯性F12,这会给我们带来安全与舒心的感觉. 但是当我们使用NodeJs来开发后台的时候,我想噩梦来了. 但是也别泰国担心,NodeJs的调试是很不方便!这是 ...
- NodeJs在Linux下使用的各种问题
环境:ubuntu16.04 ubuntu中安装NodeJs 通过apt-get命令安装后发现只能使用nodejs,而没有node命令 如果想避免这种情况请看下面连接的这种安装方式: 拓展见:Linu ...
- NodeJs之child_process
一.child_process child_process是NodeJs的重要模块.帮助我们创建多进程任务,更好的利用了计算机的多核性能. 当然也支持线程间的通信. 二.child_process的几 ...
- nodejs进阶(6)—连接MySQL数据库
1. 建库连库 连接MySQL数据库需要安装支持 npm install mysql 我们需要提前安装按mysql sever端 建一个数据库mydb1 mysql> CREATE DATABA ...
- 图片访问实时处理的实现(nodejs和php)
我在访问时光网.网易云音乐等网站时,发现将它们页面中的一些图片URL修改一下就可以得到不同尺寸的图片,于是思考了其实现方案,我的思路是:URL Rewrite + 实时处理 + 缓存,对用户请求的UR ...
- nodejs进阶(4)—读取图片到页面
我们先实现从指定路径读取图片然后输出到页面的功能. 先准备一张图片imgs/dog.jpg. file.js里面继续添加readImg方法,在这里注意读写的时候都需要声明'binary'.(file. ...
- nodejs进阶(3)—路由处理
1. url.parse(url)解析 该方法将一个URL字符串转换成对象并返回. url.parse(urlStr, [parseQueryString], [slashesDenoteHost]) ...
- 【原】nodejs全局安装和本地安装的区别
来微信支付有2年多了,从2年前的互联网模式转变为O2O模式,主要的场景是跟线下的商户去打交道,不像以往的互联网模式,有产品经理提需求,我们帮忙去解决问题. 转型后是这样的,团队成员更多需要去寻找业务的 ...
随机推荐
- C++项目中的extern "C" {}(转)
注:本文转自吴秦先生的博客http://www.cnblogs.com/skynet/archive/2010/07/10/1774964.html#.吴秦先生的博客写的非常详细深刻容易理解,故特转载 ...
- Android Camera开发系列(下)——自定义Camera实现拍照查看图片等功能
Android Camera开发系列(下)--自定义Camera实现拍照查看图片等功能 Android Camera开发系列(上)--Camera的基本调用与实现拍照功能以及获取拍照图片加载大图片 上 ...
- Linux - Shell变量的配置守则
变量的配置守则 变量与变量内容以一个等号『=』来连结,如下所示: 『myname=VBird』 等号两边不能直接接空格符,如下所示为错误: 『myname = VBird』或『myname=VBird ...
- ubuntu下搭建gtk+编程环境
首先gtk+项目主页为: http://www.gtk.org/ gtk+现在有2和3两种版本,使用 sudo apt-get install gnome-core-devel 可以一次性安装2个版本 ...
- 织云 Metis:看腾讯怎么做智能运维
欢迎大家前往腾讯云+社区,获取更多腾讯海量技术实践干货哦~ 作为企业智能运维门户,业界早已关注织云的智能运维体系.我们很荣幸地宣布织云 Metis 智能运维体系正式发布.自此,织云家族已发布:织云企业 ...
- 剑指offer面试题48: 最长不含重复字符的子字符串
Given a string, find the length of the longest substring without repeating characters.(请从子字符串中找出一个最长 ...
- 在 javascript 中,为什么 [1,2] + [3,4] 不等于 [1,2,3,4]?
在 stackoverflow 上有人提问:arrays - Why does [1,2] + [3,4] = "1,23,4" in JavaScript? 问题 我想将一个数组 ...
- WebLogic域配置策略
WebLogic域配置策略--手动和模板选项,第一部分 域含有BEA WebLogic Server实例的配置信息.它包含有关服务器.集群和机器的配置信息.域还含有关于资源,例如Java数据库连接(J ...
- 全面解读Java NIO工作原理(3)
全面解读Java NIO工作原理(3) 2011-12-14 10:31 Rollen Holt Rollen Holt的博客 我要评论(0) 字号:T | T JDK 1.4 中引入的新输入输出 ( ...
- 学习MACD指标
概念 MACD叫指数平滑异同移动平均线指标. 零轴 MACD柱线 DIFF线 DEA线 使用 一般出现如下情形,股价处于或即将进入上涨趋势中: MACD指标在零轴上方出现金叉,其后DIFF快线一直位于 ...
