vue3 门户网站搭建8-字体
浏览器默认的可选字体比较少,如果没有合适的则需要额外下载并引入。
一般使用 开源字体即可,商用需要花钱~
将下载好的 ttf 格式字体放入项目下文件夹:

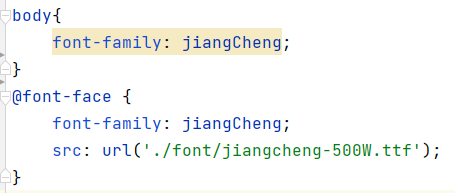
样式文件中增加配置:(main.css)

即可看到效果:(左为默认,右为江城圆体)


字体网:
vue3 门户网站搭建8-字体的更多相关文章
- linux下网站搭建
我们知道windows网站搭建一般是:IIS+Asp+Sqlserver,而 linux网站搭建是:Apache+php+Mysql.两者之间个有千秋,但是为什么我们许多的门户网站搭建都选择linux ...
- 爬虫抓取5大门户网站和电商数据day1:基础环境搭建
最新想用爬虫实现抓取五大门户网站(搜狐.新浪.网易.腾讯.凤凰网)和电商数据(天猫,京东,聚美等), 今天第一天先搭建下环境和测试. 采用maven+xpath+ HttpClient+正则表达式. ...
- 外网主机访问虚拟机下的Web服务器_服务器应用_Linux公社-Linux系统门户网站
body{ font-family: "Microsoft YaHei UI","Microsoft YaHei",SimSun,"Segoe UI& ...
- 电商门户网站商品品类多级联动SpringBoot+Thymeleaf实现
在淘宝.京东等电商网站,其门户网站都有一个商品品类的多级联动,鼠标移动,就显示,因为前端不是我做的,所以不说明前端实现,只介绍后端实现. 搭建部署SpringBoot环境 配置文件配置: 开启了对Th ...
- PHPCMS V9轻松完成WAP手机网站搭建全教程
---恢复内容开始--- 应用PHPCMS V9轻松完成WAP手机网站搭建全教程 用PHPCMS最新发布的V9搭建了PHPCMS研究中心网站(http://www.17huiyi.net)完成后,有用 ...
- 基于Vue开发的门户网站展示和后台数据管理系统
基于Vue的前端框架有很多,这几年随着前端技术的官方应用,总有是学不完的前端知识在等着我们,一个人的精力也是有限,不可能一一掌握,不过我们学习很大程度都会靠兴趣驱动,或者目标导向,最终是可以以点破面, ...
- node.js express安装及示例网站搭建
1.首先肯定是要安装Node.JS windows cmd依次输入如下命令: cd C:\Program Files\nodejs\ npm install -g expressnpm install ...
- SharePoint Online 创建门户网站系列之定制栏目
前 言 SharePoint Online自带的库就带有二级页面和详细页面,也就是Allitems页面和DispForm页面,但是实在不够美观,尤其对于门户网站这一企业门面来说,更是无法接受. 下面, ...
- SharePoint Online 创建门户网站系列之创建栏目
前 言 SharePoint Online的栏目,简单描述即显示在首页上的各个模块信息,这里,我们主要介绍我们首页上的栏目,包括简介类型.新闻列表类型.图片类型: 下面,让我们开始在SharePoin ...
- SharePoint Online 创建门户网站系列之图片滚动
前 言 创建SharePoint Online栏目我们之前已经介绍过了,具体就是内容编辑器方式.自带WebPart方式和JavaScript读取后台数据前台做展示的三种: 但是,对于复杂的展示来说,这 ...
随机推荐
- Vue13 样式动态绑定
1 class样式的动态绑定 1.1 说明 通过命令v-bind:class设置一个对象,动态切换class.可以简写为:class. class=""可以和:class=&quo ...
- Creo9.0 安装破解图文教程 【2022年12月29日亲测有效】
前言 creo9.0正式版是一款非常优秀的3D建模设计软件.该软件界面美观,提供了CAD 技术.模制造绘图.多实体建模.多体设计.实时仿真.框架和焊缝设计等一系列强大的辅助设计功能,通过这些功能,让用 ...
- Typora下载与安装 0.9.75版本
Typora下载与安装 效果图 一.简介 一款 Markdown 编辑器和阅读器 (0.9.75 版本 不需购买) 二.下载 下载地址:Typora 三.安装 1.下载文件后双击安装 2. 选择存放的 ...
- P19_数据绑定
数据绑定 数据绑定的基本原则 在 data 中定义数据 在 WXML 中使用数据 在 data 中定义页面的数据 在页面对应的 .js 文件中,把数据定义到 data 对象中即可: Mustache ...
- ECharts 提示框组件Tooltip属性大全(包含文本注释)
tooltip: { // 提示框组件:可以设置在全局(tooltip),可以设置在坐标系中(grid.tooltip.polar.tooltip.single.tooltip),可以设置在系列中(s ...
- Python自动合并Word文件同时添加分页符的方法
本文介绍基于Python,实现对多个Word文档加以自动合并,并在每次合并时按要求增添一个分页符的方法. 现有多个Word文档文件,需将其按名称顺序合并为一个新的Word文件,且需保证每一次合 ...
- Mybatis连接数据库
从零开始Mybatis连接数据库 创建Maven文件 File-->new-->project-->maven,点击next 配置 在出现的pom.xml文件中<project ...
- CSS3移动动画
transition: .3s all ease; .tmall .tmall-tabbodys { width: 100%; position: absolute; left: 0px; trans ...
- day08-MyBatis的关联映射02
MyBatis的关联映射02 3.一对多 3.1基本介绍 mybatis – MyBatis 3 | XML 映射器 多对一关系也是一个基本的映射关系,多对一,也可以理解为一对多.例如: User-- ...
- IIS 负载均衡(ARR)
Application Request Route:应用程序请求路由 1.下载安装web平台安装程序 微软官网搜索 "web平台安装程序" 只能找到 "web平台安装程序 ...
