打卡ts day01 数据类型,类
一,环境
1 新增的数据类型和部分语法,没有办法在浏览器和node 中执行,需要安装typescript 环境
安装:npm i -g typescript
成功:tsc -v
2 在浏览器中使用ts
tsc xxx.ts 执行后会生成.js 文件
tsc 无法加载文件
(1)以管理员身份运行vscode或者powershell (2)查询Powershell详细策略,在终端执行:get-ExecutionPolicy,显示Restricted(禁止状态) (3)更新Powershell策略,在终端执行:set-ExecutionPolicy RemoteSigned (4)再次查询策略状态,在终端执行:get-ExecutionPolicy,显示RemoteSigned
3 工具 ts-node 自动将ts 转 js
安装 npm i -g ts-node
使用 ts-node 文件名
4 设置vscode 自动编译
tsc --init 创建tscconfig.json
修改tscconfig.json 文件 设置js 文件夹 “outDir” :"./js/"
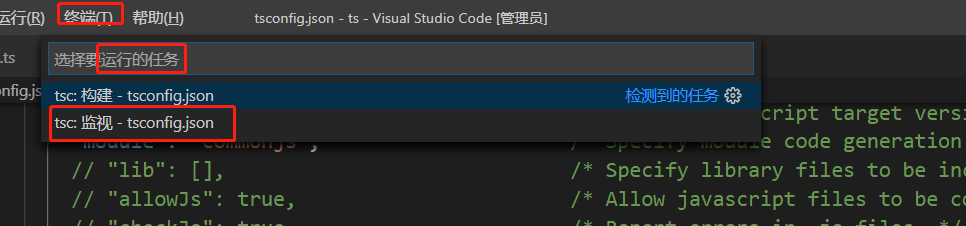
设置 vscode 监视任务 终端--运行任务


二,数据类型
原有类型:string number boolean array null undefin ed Symbol object
新增类型:tuple enum枚举 any任意类型 never void
三,详细demo
1. 字符串(也可以使用模版字符串)
let aName: string = '英雄'
let bName: string = `gene`
let cName: string = `hello,my name is ${bName}`
2.数值
let aNum: number = 123
let hexLiteral: number = 0xf00d;
let binaryLiteral: number = 0b1010;
let octalLiteral: number = 0o744;
3.布尔(不能用1 和0)
let isDone: boolean = false;
4.数组
字符串数组 let arr:string[]=['1','2','3']
数组泛型 let arr1:Array<string>=['1','2','3']
5.元组 tuple 规定了元素数量和每个元素类型的数组
let arr2: [string, number] = ['1',2]
6.枚举 enum 用一组标识 来代表 数值
enum color1 {red, green, blue} // 默认0 1 2
enum sex {
boy = 1,
girl = 2,
unknow = 3
}
let userSex:sex = sex.boy
console.log(userSex)
7.any 任意类型 一般在获取dom 对象里使用
let arrList: any = [1, '1', false]
8. void 代表没有类型 一般用在无返回值的函数
function sayHi(name: string) :void {
console.log('hi' + name)
}
sayHi('jack')
function sayHello() :string {
return 'hello'
}
sayHello()
9. never 代表不存在的值的类型 常用作 抛出异常 或无限循环的 函数返回类型
function test(): never {
while(true) {
console.log('无限循环了~~')
}
}
function test1(): never {
throw new Error('出错~~') ;
}
10.类型推断 如果变量的声明和初始化在同一行,那么可以省略到变量类型的声明
let 变量名: 变量类型 = 值 可以写成 ===》 let 变量名 = 值
let age: number = 18 ===> let age = 18
11. 联合类型 表示 取值可以为多种类型中的一种
let 变量名: 变量类型1 | 变量类型2 = 值
let prmValue: string | null = prompt('请输入名字');
console.log('wwww' + prmValue);
12.函数
//函数返回值
function sayHello() :string {
return 'hahah'
}
let aaa: string = sayHello() //传参
function sayHi(name:string , age: number) :string {
return 'hi,' + name + ', you age is ' + age
}
let bbb: string = sayHi('jack', 18)
console.log(bbb) //可选参数 加 ? 表示可传可不传
function sayHi(name:string , age ?: number) :string {
return 'hi,' + name + ', you age is ' + age
}
let bbb: string = sayHi('jack')
console.log(bbb) //默认值
function sayHi(name :string='wiim' , age= 19) :string {
return 'hi,' + name + ', you age is ' + age
}
let bbb: string = sayHi('jack')
let ccc: string = sayHi( undefined ,21)
console.log(ccc) //剩余参数 是数组
function add(num1: number, num2: number, ...othernum: number[]) :void {
// 声明变量接收
let all: number = num1 + num2;
// 剩余参数处理
for(let i of othernum) {
all += i
}
console.log(all)
}
add(1,2,3,4,5)
13.类
构造函数
function City(name) {
this.name = name
}
City.prototype.about = function() {
console.log('这是' + this.name);
}
var c1 = new City('北京')
console.log(c1.name)
c1.about()
类
class City {
// 成员变量
name: string;
// 构造函数
constructor(message: string) {
this.name = message;
}
// 成员方法
about() {
return "Hello, " + this.name;
}
}
let c1 = new City("world");
console.log(c1.name);
console.log(c1.about());
修饰符
public:默认
private:能在声明它的类的外部访问
protected:派生类中仍然可以访问
readonly:只读属性必须在声明时或构造函数里被初始化
class Animal {
private name: string;
constructor(theName: string) { this.name = theName; }
}
参数属性:参数属性通过给构造函数参数前面添加一个访问限定符来声明
class Octopus {
readonly numberOfLegs: number = 8;
readonly name: string;
constructor (theName: string) {
this.name = theName;
}
}
==================
class Octopus {
readonly numberOfLegs: number = 8;
constructor(readonly name: string) {
}
}
舍弃了 theName,仅在构造函数里使用 readonly name: string参数来创建和初始化 name成员。 我们把声明和赋值合并至一处
静态属性static
class Grid {
static origin = {x: 0, y: 0};
calculateDistanceFromOrigin(point: {x: number; y: number;}) {
let xDist = (point.x - Grid.origin.x);
let yDist = (point.y - Grid.origin.y);
return Math.sqrt(xDist * xDist + yDist * yDist) / this.scale;
}
constructor (public scale: number) { }
}
let grid1 = new Grid(1.0); // 1x scale
let grid2 = new Grid(5.0); // 5x scale
console.log(grid1.calculateDistanceFromOrigin({x: 10, y: 10}));
console.log(grid2.calculateDistanceFromOrigin({x: 10, y: 10}));
抽象类: 它们一般不会直接被实例化
abstract class Animal {
abstract makeSound(): void;
move(): void {
console.log('roaming the earch...');
}
}
localStrage 中使用
let obj: Object = {
name:'zs',
age:18
}
let strJson: string = JSON.stringify(obj)
window.localStorage.setItem('obj',strJson)
let strJson1 : string | null = window.localStorage.getItem('obj')
// 类型断言
let obj1 = JSON.parse(strJson as string)
打卡ts day01 数据类型,类的更多相关文章
- ts中的类的定义,继承和修饰符
自己搞一个ts文件 里面写代码如下,试一下就行了 /* 1.vscode配置自动编译 1.第一步 tsc --inti 生成tsconfig.json 改 "outDir": &q ...
- TypeScript——02——TS基本数据类型介绍和使用
一,TS的数据类型 ES6的数据类型: 6种基本数据类型 Boolean Number String Symbol undefined null 3种引用类型 Array Function Objec ...
- TypeScript完全解读(26课时)_9.TypeScript完全解读-TS中的类
9.TypeScript完全解读-TS中的类 创建class.ts文件,并在index.ts内引用 创建一个类,这个类在创建好后有好几个地方都标红了 这是tslint的一些验证规则 一保存就会自动修复 ...
- Ts基本数据类型
TS的基本数据类型 string let str : string str = 1 //报错 会提示num是字符串 不是数字 str = 'test' //正确 //拼接字符串 let str2 : ...
- transcription-coupled repair|Germ|HK|TS|Mutation|四类变异
生命组学-可遗传变异 GC content:碱基: GC content不同的植物对应的gene length,可看作上图的转置: 由GC content看出来碱基变异程度,可以找到对应碱基改变,所以 ...
- TS 基础数据类型
1.基础数据类型 Boolean布尔值 Number数字 String字符串 Array数组 Tuple元组 Enum枚举 Any void Boolean布尔值:true/fals ...
- ts常用数据类型
1.1 布尔值 let isTrue: boolean = false; console.log(isTrue); 1.2 数字 let age: number = 26; console.log(a ...
- ts中的类
TypeScript 除了实现了所有 ES6 中的类的功能以外,还添加了一些新的用法(部分ES7). 一.ES6中类的主要用法: 1.使用 class 定义类,使用 constructor 定义构造函 ...
- ts 学习笔记 - 类
目录 类 类的概念 类的用法 属性和方法 类的继承 存取器 静态属性 Typescript 中的用法 抽象类 类的类型 类与接口 类实现接口 接口继承接口 接口继承类 混合类型 类 类的概念 类 (c ...
- TypeScript学习第二天:认识ts的数据类型
目录 1,类型总览 2,基本类型 2.1,布尔 2.2,数字 2.3,字符串 2.4,Null 2.5,undefined 2.6,symbol 2.7,bigint 3,引用类型 3.1,数组 Ar ...
随机推荐
- 获取VIP歌曲
""" 分析需求 1,确定目标网址 2,获取目标网址的所有数据 3,筛选我们想要的数据 4,下载歌曲保存 """ import os imp ...
- 如何使用Redis和RabbitMQ实现一个学生抢课系统(可类比商品秒杀系统)
1.如何使用Redis和RabbitMQ实现一个学生抢课系统(可类比商品秒杀系统) 电商项目中的秒杀场景我们都很常见,不只是京东和淘宝现在很多的小程序公众号也有做现时限购的秒杀场景,那么如何做一个秒杀 ...
- OpenMP 线程同步 Construct 实现原理以及源码分析(下)
OpenMP 线程同步 Construct 实现原理以及源码分析(下) 前言 在上面文章当中我们主要分析了 flush, critical, master 这三个 construct 的实现原理.在本 ...
- 笔记本USB接口案例_分析-笔记本USB接口案例_实现
笔记本USB接口案例_分析 笔记本电脑(laptop)通常具备使用USB设备的功能.在生产时,笔记本都预留了可以插入USB设备的USB接口, 但具体是什么USB设备,笔记本厂商并不关心,只要符合USB ...
- 走进Linux
走进Linux Linux诞生 BSD,Unix,Minix都是操作系统. 1991年,林纳斯托瓦兹在上大学时,对操作系统很好奇.但是由于 386 BSD 还没有出来.可是他不喜欢他的 386 ...
- JavaScript 、三个点、 ...、点点点 是什么语法
笔者在学习ts函数式的时候见到这样的写法,这个语法是es6的扩展运算符,可以在函数调用/数组构造时, 将数组表达式或者string在语法层面展开:还可以在构造字面量对象时, 将对象表达式按key-va ...
- mysql13 sql优化-explain
1.Explain Explain可以对sql语句的执行性能进行分析.使用EXPLAIN关键字可以模拟优化器执行SQL查询语句,从而知道MySQL是如何处理你的SQL语句的.分析你的查询语句或是表结构 ...
- 视觉十四讲:第七讲_3D-2D:P3P
1.P3P P3P输入数据为三对3D-2D的匹配点,一个单目相机,经过初始化,得到初始的3D点,就可以依次得到后续的姿态和3D点. ABC是上一时刻求的的3D点, abc是与上一次时刻的匹配点.利用相 ...
- ClickHouse使用笔记
什么是ClickHouse? ClickHouse是一个用于联机分析(OLAP)的列式数据库管理系统(DBMS). 更多说明请参考官网:https://clickhouse.com/docs/zh/ ...
- 利用canvas+js完成滑块验证码中canvas部分思路
1. 最终效果 2.滑块验证码思路 大概思路:设置两个画布,一个为显示图像的canvas画布,一个为拼图的block画布,block画布拼图内容从图像画布中的一部分裁剪得到(使用clip()),通过绑 ...
