vue中aciton使用的自我总结
一、需求:
我需要从后台中获取菜单列表在路由守卫中进行限制。
二、遇到的问题:
action中setMenuData的方法如下:
actions: {
setMenuData(context){
getMenu().then(res => {
console.log("在状态管理器中的异步方法执行接口",res)
context.commit('SET_MENU',res.data.data)
})
}
},
路由守卫如下:
router.beforeEach((to, from, next) => {
store.dispatch("setMenuData").then(res=>{
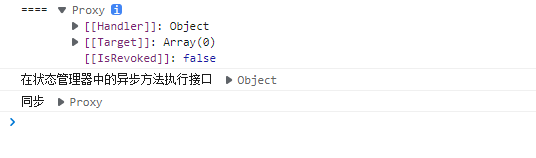
console.log("====",store.getters.getMenuData)
addRoutes(store.getters.getMenuData)
})
}
)

state.menuList一直是空的,应该有数据才是期望的值
三、解决方案:
router.beforeEach((to, from, next) => {
store.dispatch("setMenuData").then(res=>{
setTimeout(()=>{
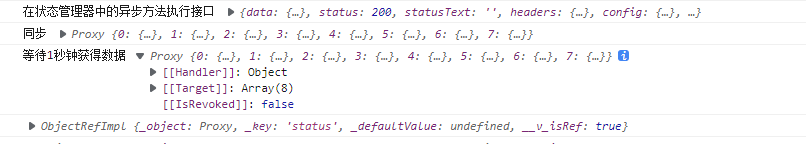
console.log("等待1秒钟获得数据",store.getters.getMenuData)
addRoutes(store.getters.getMenuData)
if (to.matched.length == 0) {
router.push(to.path)
}
next()
},1000)
})
}
)
在回调函数中增加计时器,计时器是个异步方法,等待一秒钟,即输出了我想要的数据。

四、自我总结
像这种情况就是异步情况,action里面可以放置一些异步的方法,例如:数据请求、计时器等。
vue中aciton使用的自我总结的更多相关文章
- Vue中的循环以及修改差值表达式
0828自我总结 一.Vue中的循环 v-for 常见的4总情况 #第一种 <div v-for="item in items"></div> #第二种 & ...
- vue中methods,computed,filters,watch的总结
08.28自我总结 vue中methods,computed,filters,watch的总结 一.methods methods属性里面的方法会在数据发生变化的时候你,只要引用了此里面分方法,方法就 ...
- Vue中组件
0828自我总结 Vue中组件 一.组件的构成 组件:由 template + css + js 三部分组成(.vue文件) 1)组件具有复用性 2) 复用组件时,数据要隔离 3) 复用组件时,方法不 ...
- Vue中插槽指令
08.29自我总结 Vue中插槽指令 意义 就是在组件里留着差值方便后续组件内容新增 而且由于插件是写在父级中数据可以直接父级中传输而不需要传子再传父有些情况会减少写代码量 示例 <div id ...
- vue中如何不通过路由直接获取url中的参数
前言:为什么要不通过路由直接获取url中的参数? vue中使用路由的方式设置url参数,但是这种方式必须要在路径中附带参数,而且这个参数是需要在vue的路由中提前设置好的. 相对来说,在某些情况下直接 ...
- vue中的重要特性
一.vue中的自定义组件 html的代码: <!DOCTYPE html> <html lang="en"> <head> <meta c ...
- Vue中comoputed中的数据绑定
Vue中的数据实现响应式绑定是在初始化的时候利用definePrototype的定义set和get过滤器,在进行组件模板编译时实现water的监听搜集依赖项,当数据发生变化时在set中通过调用dep. ...
- vue中使用stompjs实现mqtt消息推送通知
最近在研究vue+webAPI进行前后端分离,在一些如前端定时循环请求后台接口判断状态等应用场景用使用mqtt进行主动的消息推送能够很大程度的减小服务端接口的压力,提高系统的效率,而且可以利用mqtt ...
- Vue中应用CORS实现AJAX跨域,及它在 form data 和 request payload 的小坑处理
基本概念部分(一):理解CORS 说道Vue的跨域AJAX,我想先梳理一遍CORS跨域,"跨域资源共享"(Cross-origin resource sharing),它是一个W3 ...
- vue中watched属性
watched属性,vue中的观察属性,可用来监听一个值的变化 默认有两个参数,新值,旧值 data (){ return { currentCity: "深圳" } } watc ...
随机推荐
- Amber22 安装过程miniconda报错处理
最近在安装amber22时,使用其官方说明安装,但在安装miniconda这一步出错,致使amber22安装不成功! 报错如下: CondaFileIOError: '/home/lbm/amber2 ...
- 算法学习笔记(3): 倍增与ST算法
倍增 目录 倍增 查找 洛谷P2249 重点 变式练习 快速幂 ST表 扩展 - 运算 扩展 - 区间 变式答案 倍增,字面意思即"成倍增长" 他与二分十分类似,都是基于" ...
- angular11 报错 ERROR Error: If ngModel is used within a form tag, either the name attribute must be set or the form
angular 报错 ERROR Error: If ngModel is used within a form tag, either the name attribute must be set ...
- Linux音频采集和在国产化平台中遇到的坑(一)
Linux音频采集和在国产化平台中遇到的坑(一) 最近在做一个国产化平台的软件项目的开发,是基于国产芯片的银河麒麟系统.其中有一个重要模块,是采集和播放音频数据,播放不用多说了,采集的话,包括采集麦克 ...
- 华为云服务器8000通道映射到本地,本地浏览器访问jupyter
首先你得有个华为云服务器(这不是废话) 第二你得开放它的端口(重点) 第三打开本地cmd 输入ssh -L [客户端IP或省略]:[客户端端口]:[服务器IP]:[服务器端口] [登陆服务器的用户名] ...
- 复杂环境下ocr与印章识别技术理解及研发趋势
引言 随着社会经济的发展,印章作为企事业单位.社会团体.政府部门乃至国家的一种具有法律意义的标志和证据,在现代社会生活中发挥着重要作用.随着现代商务活动的不断发展,企业在业务开展的过程中通常会涉及大量 ...
- vue学习笔记(一) ----- vue指令(菜单列表案例)
一.渲染品牌列表 <div id="app"> <div class="panel panel-primary"> <div cl ...
- UICC Send USSD 加密信息解析
已以下指令为例 已知发送 USSD 的格式为:Send USSD aaaxxxxxxxxxxxx*yyyyyyy# ;Fetch:==:SEND USSD SEND 801200001F ASSERT ...
- drf-jwt、simplejwt的使用
1.接口文档 # 前后端分离 -我们做后端,写接口 -前端做前端,根据接口写app,pc,小程序 -作为后端来讲,我们很清楚,比如登录接口 /api/v1/login/---->post---- ...
- 记录一次前端hack尝试
背景 playcode很好用,但是给的免费时间很短,于是想hack他 hack的步骤全部来源于bilibili视频:https://www.bilibili.com/video/BV1N3411v7C ...
