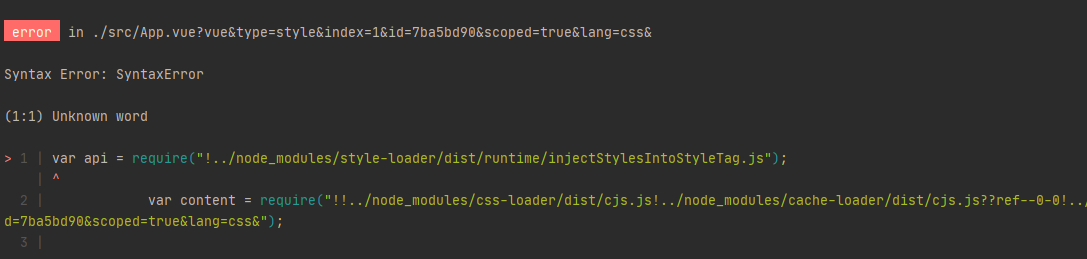
vue集成webpack,遭遇 SyntaxError: Unknown word

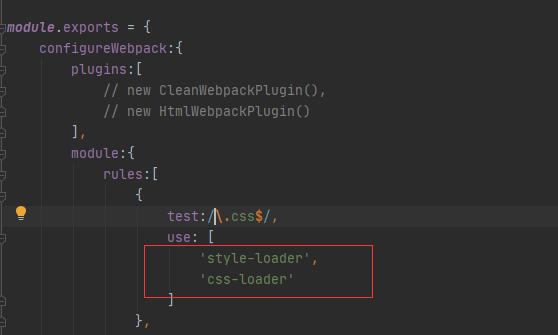
这个错误根本和我的项目八竿子打不着,错误原因是配置了 css 的rule,将 这个rule注释掉,正常运行没有问题,

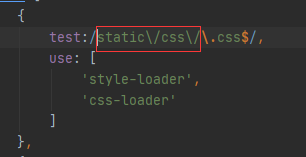
可是我却有强迫症,既然处理 node_modules 文件里才出现的错误,那么我就把 test 规则精确到我自己编写的css文件即可,运行测试一切正常

vue集成webpack,遭遇 SyntaxError: Unknown word的更多相关文章
- Vue+Webpack配置css-loader时报错:Module build failed: Unknown word
使用Vue+Webpack搭建工程时,在webpack.config.js中的module的rules里针对各种文件配置加载工具.在针对css文件配置时遇到一个问题:打包构建时报错——Module b ...
- 利用官方的vue-cli脚手架来搭建Vue集成开发环境
在利用vue-cli脚手架搭建vue集成环境之前,我们需要先安装nodejs的环境.如果在cmd中输入node --version和npm --version出现如下的版本信息,就说明安装已经成功了. ...
- SpreadJS与Vue集成,苏宁集团『极客办公』系统开发案例
“造极”如今已成为苏宁集团的年度核心关键词.“造极”在具体工作上的体现,代表着苏宁不断追求极致的工匠精神,即对待每一个环节,都要严格要求.精益求精.“极客办公”系统,正是在这种环境下应运而生.本期公开 ...
- CssSyntaxError (2:1) Unknown word 1 | > 2 | var content = require("!!./index.css");
项目引入css文件后报错 Module build failed (from ./node_modules/_css-loader@2.1.1@css-loader/dist/cjs.js):CssS ...
- 在基于vue的webpack脚手架开发中使用了代理转发,结果浏览器发出的请求中不带cookie导致登录时总是session失效怎么办?
环境: 有2个业务接口需要转发到82的服务器上: ../user/getCode.do ../user/doLogin.do 现象: 使用上述的 ...
- Karma 4 - Karma 集成 Webpack 进行单元测试
可以将 karma 与 webpack 结合起来,自动化整个单元测试过程. 配置环境 1. 首先根据 1 完成基本的 karma 测试环境. 2. 安装 webpack 和 webpack 使用的 l ...
- Vue.js——webpack
Vue.js——60分钟webpack项目模板快速入门 browserify是一个 CommonJS风格的模块管理和打包工具,上一篇我们简单地介绍了Vue.js官方基于browserify构筑的一套开 ...
- vue 集成 axios 发送post请求 payload导致后台无法接收到数据问题
vue 集成axios之后,发送的post请求默认为payload 方式. 如果想改为正常的方式,需要增加headers头,并且将发送是数据json格式改为 querystring的方式. 安装依赖 ...
- vue+node+webpack搭建环境
一.环境搭建 1.1.去官网安装node.js( http://www.runoob.com/nodejs/nodejs-install-setup.html ) 注意node的版本,只有支持和谐模 ...
随机推荐
- 4.2 K8S超级完整安装配置
前言: 采坑 k8s有3种安装方式,如下所示: minikube:这是一个k8s集群模拟器,只有一个节点的集群,只为了测试使用,master和node都在一台机器上 直接使用带有容器功能的云平台安装: ...
- IP网络主动测评系统
一.IT网络运维面临的挑战 1. 网络性能可视化 • 与公有云和SaaS平台连接的可靠性 • 广域网线路性能 • 互联网专线性能 2.诊断工具 • 现场无IT工程师覆盖 • 诊断的人力费用 • 网络与 ...
- BI平台能做什么,有哪些功能呢?
相信接触过数据分析工作的小伙伴们,对BI平台并不陌生.BI(Business Intelligence),也就是商业智能,它是一个完整的解决方案,可以有效地整合企业中的现有数据.BI通常被理解为将企 ...
- Blazor和Vue对比学习:说在开始前
1.Vue:现代前端三大框架之一(Vue/React/Angualr),基于HTML.CSS和JavaScript,2014年正式对外发布,目前已发展到3.X版本.值得说道的是,Vue的创始人作者是华 ...
- 案例六:shell脚本监控httpd服务80端口状态
这里是举例监控httpd服务端口状态,根据端口判断服务器是否启动,如果没有启动则脚本自动拉起服务,如果服务正在运行则退出脚本程序:如果换成别的服务端口也可以,但是脚本程序需要做调整. #!/bin/b ...
- spring的依赖注入的四种方式,数组与集合注入;引用注入;内部bean注入
三种注入方式 第一种: 基于构造函数 hi.java (bean) package test_one; public class hi { private String name; public hi ...
- Python:批量创建py文件
import os filePrefix='Test' fileSuffix='.py' fileNum=7 #文件个数 for i in range(0,fileNum): filename=fil ...
- [2022-2-18] OICLASS提高组模拟赛2 A·整数分解为2的幂
题目链接 问题 A: 整数分解为 2 的幂 题目描述 任何正整数都能分解成 2 的幂,给定整数 N,求 N 的此类划分方法的数量!由于方案数量较大,输出 Mod 1000000007 的结果. 比如 ...
- 矩池云上编译安装dlib库
方法一(简单) 矩池云上的k80因为内存问题,请用其他版本的GPU去进行编译,保存环境后再在k80上用. 准备工作 下载dlib的源文件 进入python的官网,点击PyPi选项,搜索dilb,再点击 ...
- HTML 音乐
<audio preload autoplay loop id="vd"> <source src="/static/audio/hua.mp3&quo ...
