HTML+CSS基础知识(5)相对定位、绝对定位、固定定位
1、相对定位
1.1 代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>相对定位</title>
<style type="text/css">
.box1{
width: 200px;
height: 200px;
background-color: red;
}
.box2{
width: 200px;
height: 200px;
background-color: green;
position: relative;
left: 150px;
top:200px;
}
/*
定位:
将指定的元素放到指定的位置
通过position属性来设置元素的定位
可选值:
static:默认值,元素没有开启定位
relative:相对定位 1、 相对的是自身的位置 2、相对位置的元素不会脱离文档流。
3、移动前的位置还会保留 4、会让元素提高一个层级,会遮盖另外一元素
absolute:绝对定位
fixed:固定定位
可通过left right top bottom 四个属性设置元素的偏移量
*/
.box3{
width: 200px;
height: 200px;
background-color: yellow;
}
</style>
</head>
<body>
<!-- div.box$*3 -->
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
</body>
</html>
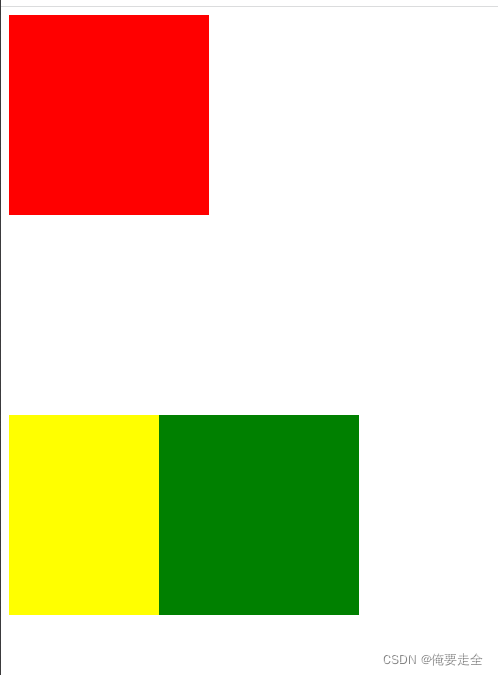
1.2 测试结果

2、绝对定位
2.1 代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>绝对定位</title>
<style type="text/css">
.box1{
width: 200px;
height: 200px;
background-color: red;
}
.box2{
width: 200px;
height: 200px;
background-color: green;
/* 绝对定位:
1、会让元素脱离文档流
2、如果不设置偏移量,元素的位置不发生变化
3、相对于离他最近的开启了定位的祖先元素进行定位的。
如果所有的祖先元素都没有开启定位,则会相对于浏览器窗口进行定位
4、提升一个层级
5、改变元素的性质,行内元素变成块元素,块元素的高度和宽度都被内容打开
*/
position: absolute;
left: 400px;
}
.box3{
width: 400px;
height: 400px;
background-color: yellow;
position: relative;
}
.box4{
width: 200px;
height: 200px;
background-color: plum;
position: absolute;
top: 50px;
left: 50px;
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
<div class="box3">
<div class="box4"></div>
</div>
</body>
</html>
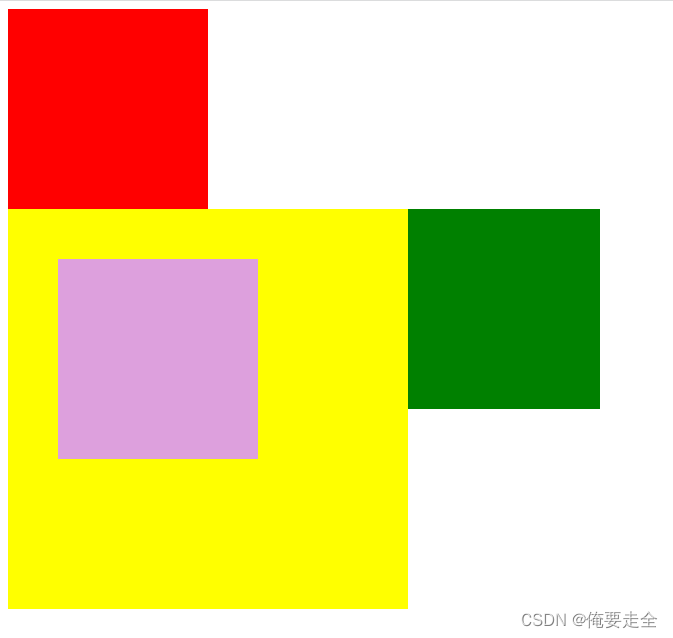
2.2 测试

3、固定定位
3.1 代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>固定定位</title>
<style type="text/css">
.box1 {
width: 200px;
height: 200px;
background-color: red;
}
.box2 {
width: 200px;
height: 200px;
background-color: green;
/*
固定定位:
也是一种绝对定位,大部分特点和绝对定位一样
不同的是:
固定定位永远都会相对于浏览器窗口进行定位
固定定位会固定在浏览器窗口某个位置,不会随滚动条滚动
*/
position: fixed;
left:0px;
top:0px;
}
.box3 {
width: 200px;
height: 200px;
background-color: yellow;
}
</style>
</head>
<body>
<!-- div.box$*3 -->
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
</body>
</html>
3.2 测试结果

HTML+CSS基础知识(5)相对定位、绝对定位、固定定位的更多相关文章
- 前端CSS - 相对定位,绝对定位,固定定位
前端CSS - 相对定位,绝对定位,固定定位 1.1 相对定位 position:relative 相对定位,就是微调元素位置的.让元素相对自己原来的位置,进行位置的微调. 也就是说,如果一个盒子想进 ...
- 前端学习 -- Html&Css -- 相对定位 绝对定位 固定定位
相对定位 - 定位指的就是将指定的元素摆放到页面的任意位置,通过定位可以任意的摆放元素. - 通过position属性来设置元素的定位. -可选值: static:默认值,元素没有开启定位: rela ...
- CSS基础知识之position
最近在慕课网学习了 网页布局基础 和 固定层效果 ,都是由声音甜美的 婧享人生 老师所录制,视频详细讲解了CSS中position的用法,在此把学习笔记分享给大家. CSS定位机制 标准文档流(Nor ...
- 〖前端开发〗HTML/CSS基础知识学习笔记
经过一天的学习,把慕课网的HTML/CSS基础知识学完了,笔记整理: 1. 文件结构: HTML文件的固定结构: <html> <head>...</head> & ...
- 【CSS】 CSS基础知识 属性和选择
css基础知识 html的基本标签都是千篇一律的,为了能够个性化外观,就需要进行样式的调整,而css就是专门用来维护,管理样式的一种格式.在html中定义css有三种方法 1. 为标签添加style属 ...
- 前端开发:css基础知识之盒模型以及浮动布局。
前端开发:css基础知识之盒模型以及浮动布局 前言 楼主的蛮多朋友最近都在学习html5,他们都会问到同一个问题 浮动是什么东西? 为什么这个浮动没有效果? 这个问题楼主已经回答了n遍.今天则是把 ...
- CSS基础知识之float
前段时间写过一篇CSS基础知识之position,当时对float的理解不太准确,被慕课网多名读者指出(原文已修正,如有误导实在抱歉).现对float进行更深入的学习,在此把学习心得分享给大家. 浮动 ...
- (转)第一天 XHTML CSS基础知识 文章出处:标准之路(http://www.aa25.cn/div_css/902.shtml)
欢迎大家学习<十天学会web标准>,也就是我们常说的DIV+CSS.不过这里的DIV+CSS是一种错误的叫法,建议大家还是称之为web标准. 学习本系列教程需有一定html和css基础,也 ...
- CSS基础知识01
一.CSS基础知识介绍 1.css是cascading style sheet层叠式样式表的简写 2.css小用法 加粗:font-weight:bold; 正常用:norma ...
- Web学习篇之---css基础知识(一)
css基础知识(一) 1.css样式: 载入css样式有下面四种: 1).外部样式 2).内部样式 3).行内样式 4).导入样式 <link href="layout.css&quo ...
随机推荐
- CF1615G Maximum Adjacent Pairs
\(CF1615G\) Description 给定一个数列 \(a\),你需要将所有 \(a_i=0\) 的位置填上一个 \(1\sim n\) 的正整数,使得数列的「值」最大. 数列的值定义为满足 ...
- ViewPlane类定义
这个类主要是记录了所有跟视图窗口有关的数据,用于显示. 类声明: #pragma once #ifndef __VIEWPLANE_HEADER__ #define __VIEWPLANE_HEADE ...
- 超全selenium元素定位XPath、CSS
说明:在HTML页面中,<p> 是一个标签,<p>hello</p> 是一个元素,元素由一个开始的标签和结束的标签组成.<font color="r ...
- React重新渲染指南
前言 老早就想写一篇关于React渲染的文章,这两天看到一篇比较不错英文的文章,翻译一下(主要是谷歌翻译,手动狗头),文章底部会附上原文链接. 介绍 React 重新渲染的综合指南.该指南解释了什么是 ...
- 如何构建 Apache DolphinScheduler 的 Docker 镜像
继昨日发布第一个 [官方 Docker 镜像] 后,有几位小伙伴私信想自己进行编译,这里也将 Docker 的主要贡献者文禾同学整理的文档进行分享.以下是全文内容: 您能够在类 Unix 系统和 Wi ...
- django自带的序列化组件
1.什么是序列化组件 在django中,自带一个序列化组件,它是用来将数据进行整理.转化成特定的为一个特定的格式(比如json数据格式),然后传输给前端,以便前端对数据进行处理操作. 2.为什么要用序 ...
- host,nslookup,dig 工具安装
DNS-测试工具 在centos7.9 中 安装bind后发现缺少,检测工具 工具包安装: 1 [root@server]# yum install -y bind-utils 安装后再次查询,发现已 ...
- CF1511G Chips on a Board (倍增)
题面 原题题面 转化方便版题意: 有 n n n 堆石子,第 i i i 堆有 c i ∈ [ 1 , m ] c_i\in [1,m] ci∈[1,m] 个石子,有 q q q 次询问,每次询问给 ...
- 分布式协同AI基准测试项目Ianvs:工业场景提升5倍研发效率
摘要:全场景可扩展的分布式协同AI基准测试项目 Ianvs(雅努斯),能为算法及服务开发者提供全面开发套件支持,以研发.衡量和优化分布式协同AI系统. 本文分享自华为云社区<KubeEdge|分 ...
- gem5使用记录,gem5入门学习和环境配置。
工作需要,对gem5有点兴趣,准备自己研究一下,gem5新手刚开始入门学习,主要参考了网上其他前人的文章和官方说明. 目前网上的前人文章有部分有点太早了,稍显过时,我结合自己的经历来整理一下流程. g ...
