day02-HTML02
4.HTML
4.3HTML基本标签
4.3.9表格(table)标签
- 基本语法:
<table border="边框宽度" cellspacing="空隙大小" cellpadding="填充大小">
</table>
- 说明:
table 是表格标签,border 设置表格标签
width 设置表格宽度,height 设置表格高度
align 设置表格相对于页面的对其方式
cellspacing 设置单元格间的空隙大小,0表示没有空隙
tr 是行标签,th是表头标签,td是单元格标签
align设置单元格文本对齐方式,b是加粗标签
例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格标签</title>
</head>
<body>
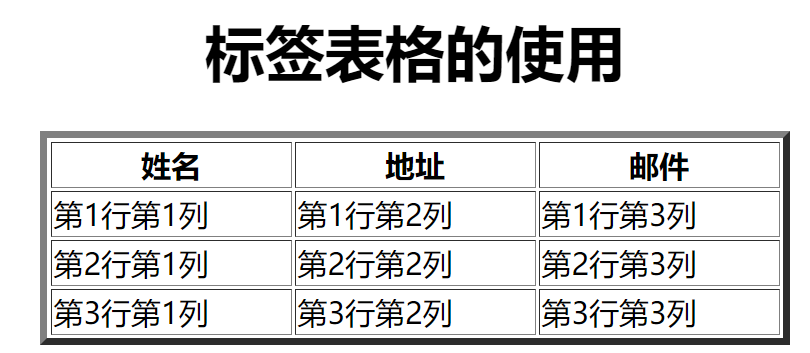
<h1 align="center">标签表格的使用</h1>
<!--使用表格标签显示三行三列的表格-->
<!--px表示像素,不写单位默认就是像素-->
<table width="500" border="5" align="center">
<tr>
<th>姓名</th>
<th>地址</th>
<th>邮件</th>
</tr>
<tr>
<td>第1行第1列</td>
<td>第1行第2列</td>
<td>第1行第3列</td>
</tr>
<tr>
<td>第2行第1列</td>
<td>第2行第2列</td>
<td>第2行第3列</td>
</tr>
<tr>
<td>第3行第1列</td>
<td>第3行第2列</td>
<td>第3行第3列</td>
</tr>
</table>
</body>
</html>

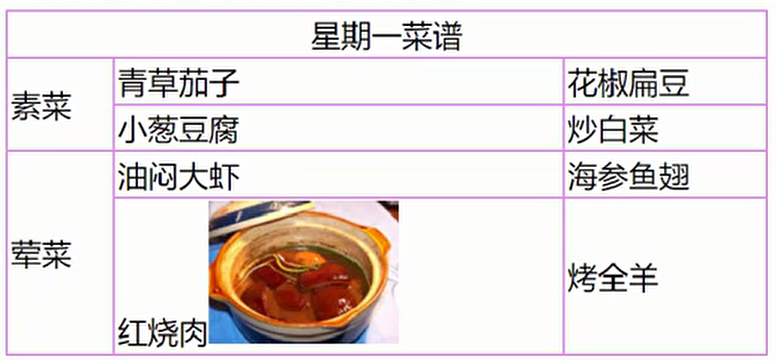
跨行跨列表格
- 合并列:colspan="列数"
- 合并列:rowspan="行数"
- cellspacing:设置单元格间的空隙大小,0表示没有空隙
- bordercolor:指定表格边框的颜色
使用表格标签,展示如下的表格:

例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>跨行跨列表格</title>
<!-- 思路:
1.先把整个表格完整的行和列展示出来5*3
2.再使用合并的技术来处理
3.十六进制表现的颜色前名要加#号
-->
</head>
<body>
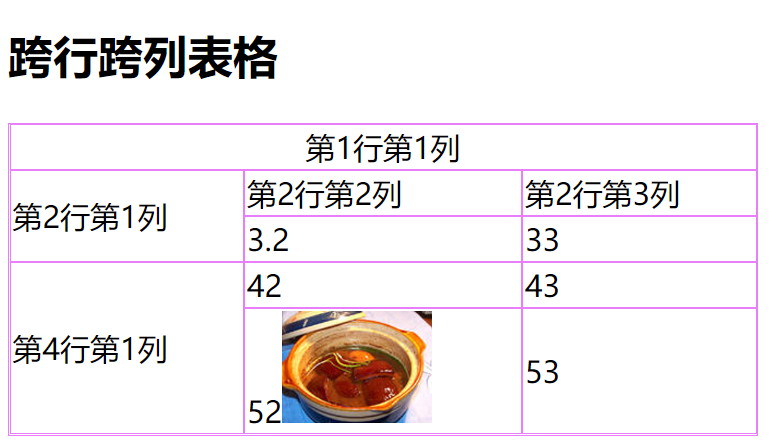
<h2>跨行跨列表格</h2>
<table border="1" bordercolor="#E87EFA" width="500" cellspacing="0">
<tr>
<!--合并了三列-->
<td colspan="3" align="center">第1行第1列</td>
</tr>
<tr>
<!--合并行,跨行row-->
<td rowspan="2">第2行第1列</td>
<td>第2行第2列</td>
<td>第2行第3列</td>
</tr>
<tr>
<td>3.2</td>
<td>33</td>
</tr>
<tr>
<!--合并行,跨行row-->
<td rowspan="2">第4行第1列</td>
<td>42</td>
<td>43</td>
</tr>
<tr>
<td>52<img src="imgs/2.png" width="100"></td>
<td>53</td>
</tr>
</table>
</body>
</html>

4.3.10表单form标签
表单语法:
- form 表示表单
- action 表示提交到哪个页面
- method 表示提交方式,常用get和post
- input type="text"输入框
- input type="password"密码框
- input type="submit" 提交按钮
- input type="reset" 重置按钮
<form action="url" method=*>
...
...
<input type="submit"><input type="reset">
</form>
其中 url 表示定位一个web资源的路径
method的星号可以为get,也可以是post,不写的话默认是get
例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单登录</title>
</head>
<body>
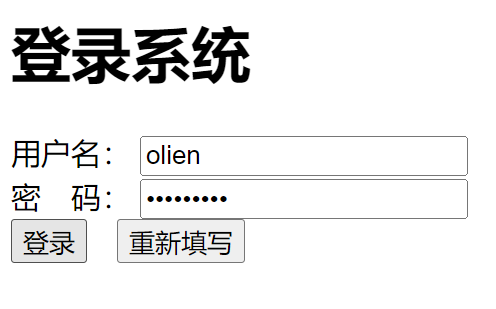
<h1>登录系统</h1>
<form action="ok.html" method="post">
用户名: <input type="text" name="username"><br/>
<!--为了汉字对齐,输入全角的空格即可-->
密 码: <input type="password" name="username"><br/>
<input type="submit" value="登录"> <input type="reset" value="重新填写">
</form>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录成功</title>
</head>
<body>
<h1>登录成功!</h1>
</body>
</html>


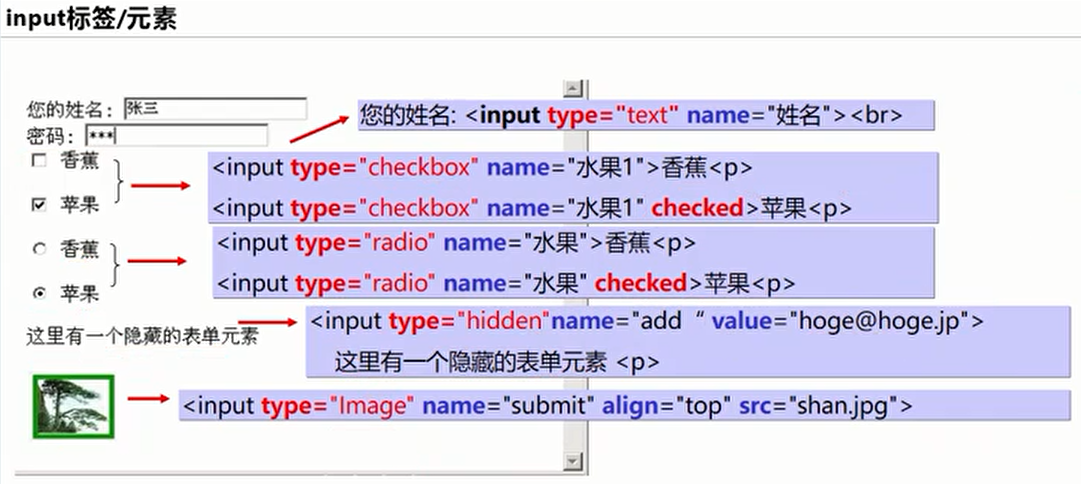
4.3.11input标签
<input> 元素有很多形态,根据不同的 type 属性
<input type="password"> 定义密码字段
<input type="text"> 定义用于文本输入的单行输入字段
<input type="submit"> 定义提交表单数据至表单处理程序的按钮。
<input type="radio"> 定义单选按钮,多个选择中只能选择一个选项
<input type="checkbox"> 定义复选框,复选框允许用户在有限数量的选项中选择零个或多个选项
<input type="number"> 用于应该包含数字值的输入字段
<input type="button"> 定义按钮
<input type="file" > 是文件上传域


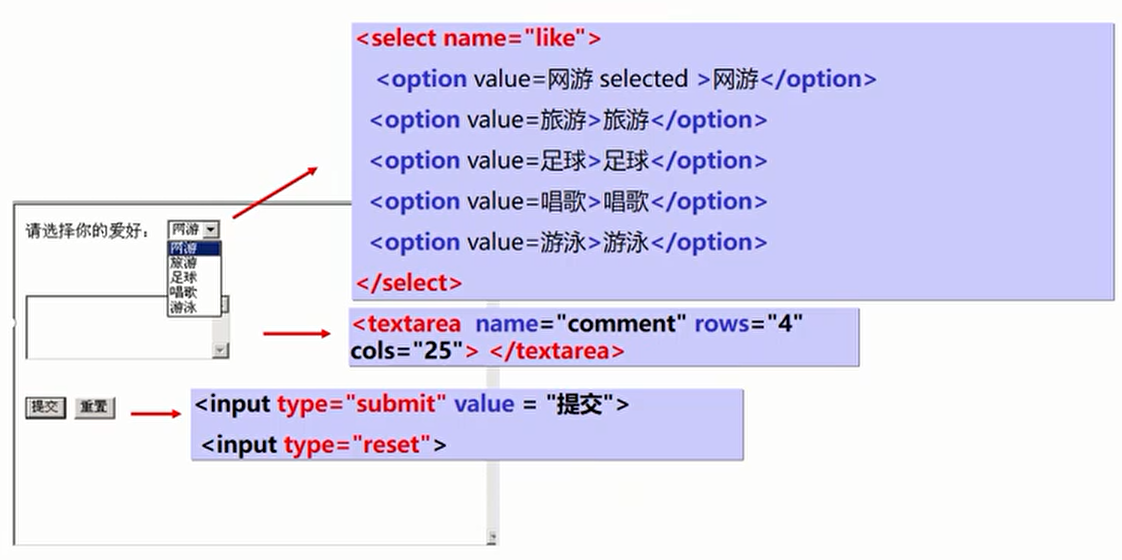
4.3.12select/option/textarea标签
- <select> 元素定义下拉列表
- <option> 元素定义待选择的选项,列表通常会把首个选项显示为被选选项。通过添加 selected 属性来定义预定义选项
- <textarea>元素定义多行输入字段(文本域)

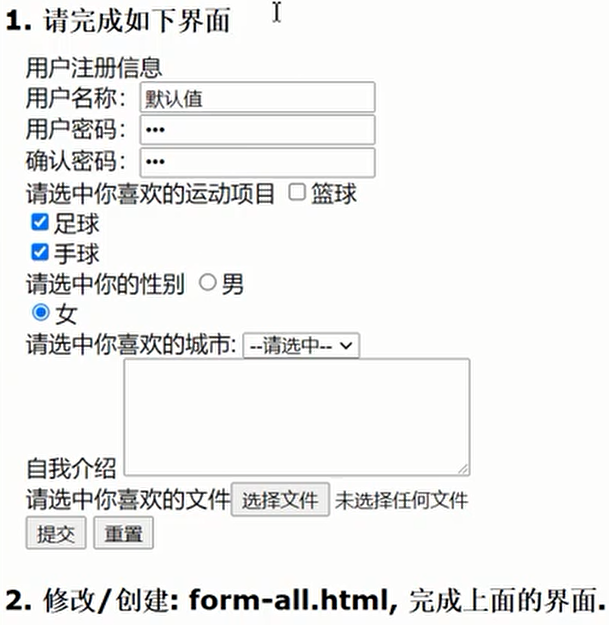
4.3.13表单综合练习
form 标签就是表单
input type=text 是文件输入框
value 设置默认显示内容
input type=password 是密码输入框 value 设置默认显示内容
input type=radio 是单选框 name 属性可以对其进行分组
checked="checked"表示默认选中
input type=checkbox 是复选框 checked="checked"表示默认选中
input type=reset 是重置按钮 value 属性修改按钮上的文本
input type=submit 是提交按钮 value 属性修改按钮上的文本
input type=button 是按钮 value 属性修改按钮上的文本
input type=file 是文件上传域
input type=hidden 是隐藏域,当我们要发送某些信息,而这些信息,不需要用户参与,就可以使用隐藏域(提交的时候同时发送给服务器)
select 标签是下拉列表框
option 标签是下拉列表框中的选项
selected="selected"设置默认选中
textarea 表示多行文本输入框 (起始标签和结束标签中的内容是默认值)
rows 属性设置可以显示几行的高度
cols 属性设置每行可以显示几个字符宽度
1.一定要使用form标签将input标签包起来,且一定要给input元素设置name属性,否则数据提交不到服务器
2.checkbox 是复选框,如果希望是同一组,就要保证 name 属性一致
- checkbox ,select, radio 提交数据的时候是 value 属性的值

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form>
用户注册信息<br/>
用户名称:<input type="text" name="username"><br/>
用户密码:<input type="password" name="pwd1"><br/>
确认密码:<input type="password" name="pwd2"><br/>
请选择你喜欢的运动项目:
<input type="checkbox" name="sport" value="lq">篮球<br/>
<input type="checkbox" name="sport" value="zq" checked>足球<br/>
<input type="checkbox" name="sport" value="sq" checked>手球<br/>
请选中你的性别:
<input type="radio" name="gender" value="male" checked>男<br/>
<input type="radio" name="gender" value="female">女<br/>
请选中你喜欢的城市
<select name="city">
<option>--选择--</option>
<option value="sh">上海</option>
<option value="bj">北京</option>
<option value="gz">广州</option>
</select><br/>
自我介绍
<textarea name="comment" rows="4" cols="25"></textarea><br/>
请选中你的头像文件
<input type="file" name="myfile"><br/>
<input type="submit" name="提交" value="提交">
<input type="reset" name="重置" value="重置">
</form>
</body>
</html>

4.3.14表单格式化
完成如下界面:

练习:使用表格标签将表单格式化
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单格式化</title>
</head>
<body>
<form>
<h1>用户注册信息</h1>
<table>
<tr>
<td>用户名称:</td>
<td><input type="text" name="username"></td>
</tr>
<tr>
<td>用户密码:</td>
<td><input type="password" name="pwd1"></td>
</tr>
<tr>
<td>确认密码:</td>
<td><input type="password" name="pwd2"></td>
</tr>
<tr>
<td>请选择你喜欢的运动项目:</td>
<td><input type="checkbox" name="sport" value="lq">篮球
<input type="checkbox" name="sport" value="zq" checked>足球
<input type="checkbox" name="sport" value="sq" checked>手球
</td>
</tr>
<tr>
<td>请选中你的性别:</td>
<td>
<input type="radio" name="gender" value="male" checked>男
<input type="radio" name="gender" value="female">女
</td>
</tr>
<tr>
<td>请选中你喜欢的城市:</td>
<td>
<select name="city">
<option>--选择--</option>
<option value="sh">上海</option>
<option value="bj">北京</option>
<option value="gz">广州</option>
</select>
</td>
</tr>
<tr>
<td>自我介绍:</td>
<td><textarea name="comment" rows="4" cols="25"></textarea></td>
</tr>
<tr>
<td>请选择你的头像文件:</td>
<td><input type="file" name="myfile"></td>
</tr>
<tr>
<td><input type="submit" name="提交" value="提交"></td>
<td><input type="reset" name="重置" value="重置"></td>
</tr>
</table>
</form>
</body>
</html>

4.3.15表单提交数据细节
action表示将form表单的数据提交给哪个url,即服务器的哪个资源(如servlet)
method属性设置提交的方式 主要是:get 和 post,默认是get
表单提交的时候,数据没有发送给服务器的三种情况:
表单某个元素项没有name属性值,则数据不会提交
单选,复选框(下拉列表中的option标签)都需要添加value属性,以便发送给服务器
对于checkbox复选框,可以提交多个值,但是name是统一的(为了区分复选框的分组)
对于select,checkbox,radio标签,提交的数据是value指定的值
表单项不在提交的form标签中
提交的数据一定要放在form标签内,否则不会提交
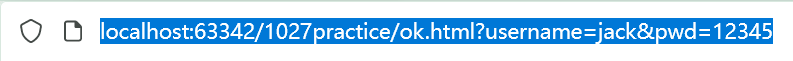
GET请求的特点是:
- 浏览器地址中的地址是:action的属性值[+?+请求参数] 请求参数的格式是:name=value&name=value
- 不安全 (建议重要信息不要选择get)
- 它有数据长度的限制

POST请求的特点是:
- 浏览器地址栏中只有action属性值,提交的数据是携带在http请求中,不会展示在地址栏中
- 相对于get请求要更安全
- 理论上没有数据长度的限制
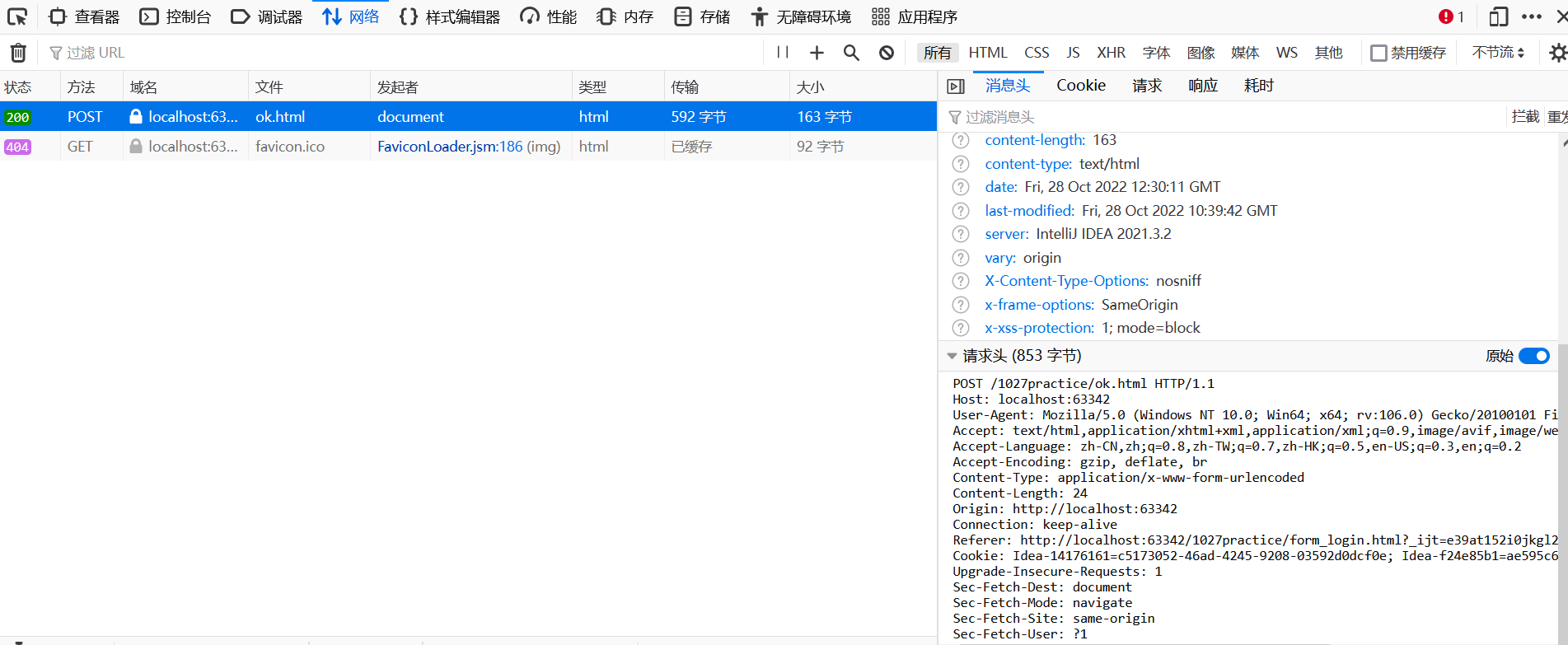
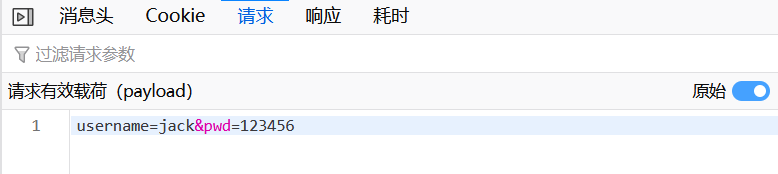
post请求分析:
如下,在浏览器中选择f12快捷键


这里是http的请求头:
POST /1027practice/ok.html HTTP/1.1
Host: localhost:63342
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64; rv:106.0) Gecko/20100101 Firefox/106.0
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,*/*;q=0.8
Accept-Language: zh-CN,zh;q=0.8,zh-TW;q=0.7,zh-HK;q=0.5,en-US;q=0.3,en;q=0.2
Accept-Encoding: gzip, deflate, br
Content-Type: application/x-www-form-urlencoded
Content-Length: 24
Origin: http://localhost:63342
Connection: keep-alive
Referer: http://localhost:63342/1027practice/form_login.html?_ijt=e39at152i0jkgl2dtreahm36fk&_ij_reload=RELOAD_ON_SAVE
Cookie: Idea-14176161=c5173052-46ad-4245-9208-03592d0dcf0e; Idea-f24e85b1=ae595c67-c988-4ef0-856d-44549b2b2eb7
Upgrade-Insecure-Requests: 1
Sec-Fetch-Dest: document
Sec-Fetch-Mode: navigate
Sec-Fetch-Site: same-origin
Sec-Fetch-User: ?1
这里是http的请求体:
username=jack&pwd=123456
day02-HTML02的更多相关文章
- 学习day02
day021.结构标记 ***** 做布局 1.<header>元素 <header></header> ==> <div id="heade ...
- 《Professional JavaScript for Web Developers》day02
<Professional JavaScript for Web Developers>day02 1.在HTML中使用JavaScript 1.1 <script>元素 HT ...
- 《javascript经典入门》-day02
<javascript经典入门>-day02 1.使用函数 1.1基本语法 function sayHello() { aler('Hello'); //...其他语句... } #关于函 ...
- tedu训练营day02
1.Linux命令 1.关机.重启 关机 :init 0 重启 :init 6 2.rm 1.rm -rf 文件/目录 r :递归删除文件夹内的子文件夹 f :强制删除,force 2.练习 1.在用 ...
- Python基础-day02
写在前面 上课第二天,打卡: 大人不华,君子务实. 一.进制相关 - 进制基础 数据存储在磁盘上或者内存中,都是以0.1形式存在的:即是以 二进制 的形式存在: 为了存储和展示,人们陆续扩展了数据的表 ...
- c#day02
using System;using System.Collections.Generic;using System.Linq;using System.Text; namespace testmys ...
- day02 基本数据类型与运算符
day02 1.基本数据类型 2.算术运算符 +,-,*,/,%,++,-- 3.赋值运算符 =,+=,-=,*=,/=,%= 4.关系运算符 +=,-=,*=,/=,%= 结果是boolean类型 ...
- python开发学习-day02(元组、字符串、列表、字典深入)
s12-20160109-day02 *:first-child { margin-top: 0 !important; } body>*:last-child { margin-bottom: ...
- 2017-2018-1 JAVA实验站 冲刺 day02
2017-2018-1 JAVA实验站 冲刺 day02 各个成员今日完成的任务 小组成员 今日工作 完成进度 张韵琪 写博客.进行工作总结 100% 齐力锋 找背景音乐.开始界面图片.按钮图片.按钮 ...
- C++Primer笔记-----day02
====================================================================day02=========================== ...
随机推荐
- Go语言 WaitGroup 详解
你必须非常努力,才能看起来毫不费力! 微信搜索公众号[ 漫漫Coding路 ],一起From Zero To Hero ! 前言 在前面的文章中,我们使用过 WaitGroup 进行任务编排,Go语言 ...
- MPI学习笔记(三):矩阵相乘的分块并行(行列划分法)
mpi矩阵乘法:C=αAB+βC 一.主从模式的行列划分并行法 1.实现方法 将可用于计算的进程数comm_sz分解为a*b,然后将矩阵A全体行划分为a个部分,将矩阵B全体列划分为b个部分,从而将整个 ...
- Bootstrap Blazor 开源UI库介绍-Table 虚拟滚动行
今天我们来介绍一下 Bootstrap Blazor 中 Table 组件的虚拟滚动行,什么是虚拟滚动呢,我查到的解释是:只渲染可视区域的列表项,非可见区域的 完全不渲染,在滚动条滚动时动态更新列表项 ...
- 0.web理解
web前后端 网站的前端:通过用户肉眼看到的网站的布局内容,对网站的操作的功能,可以让用户可以直接接触与操作的部分. 用户通过访问前端的功能,前端分为 静态功能+动态功能 静态功能:静态功能则不会和后 ...
- maxHBLT的合并&初始化&时间复杂度分析
1. 定义 [extened binary tree] 扩充二叉树是有 external node (用来代替空子树, 也就是 nullptr) 的 binary tree. 对应地, 其他 node ...
- VUE:引入腾讯地图并实现轨迹动画
腾讯位置服务JavaScript API 效果: 引入步骤: 在 html 中通过引入 script 标签加载API服务 在一个盒子元素 div 中预先准备地图容器,并在CSS样式中定义地图(容器)显 ...
- Kubernetes 监控:Prometheus Adpater =》自定义指标扩缩容
使用 Kubernetes 进行容器编排的主要优点之一是,它可以非常轻松地对我们的应用程序进行水平扩展.Pod 水平自动缩放(HPA)可以根据 CPU 和内存使用量来扩展应用,前面讲解的 HPA 章节 ...
- Beats:运用 Logstash 来加工 Metricbeat 数据
文章转载自:https://elasticstack.blog.csdn.net/article/details/116496272
- 【前端必会】webpack loader 到底是什么
概述 webpack的使用中我们会遇到各种各样的插件.loader. webpack的功力主要体现在能理解各个插件.loader的数量上.理解的越多功力越深 loader是什么呢? 背景 了解load ...
- 【前端必会】使用indexedDB,降低环境搭建成本
背景 学习前端新框架.新技术.如果需要做一些数据库的操作来增加demo的体验(CURD流程可以让演示的体验根据丝滑) 最开始的时候一个演示程序我们会调用后台,这样其实有一点弊端,就是增加了开发和维护成 ...
