轮播——swiper
swiper组件
1、轮播数据是使用ajax进行填充的话,可能数目是0~n,在数目是1时,轮播会出现一些问题(出现空白侧),这时需作出判断(一张图片不滑动,多张就就行滑动),方法如下(以下方法中,size()不行的话可以换成length):
方案一: 先判断是否只有一个图,是的话初始化时传入不可拖动的参数
var isNoSwiping = false;
if($(".swiper-container .swiper-slide").size() == 1) { //判断有多少张图在内,如果只有一张,初始化时初始化为不可拖动
isNoSwiping = true;
var mySwiper = new Swiper('.swiper-container',{
noSwiping : isNoSwiping,
});
}
方案二 初始化前先判断是否只有一个,若是,不执行初始化函数
if($(".swiper-container .swiper-slide").size() != 1) {
var mySwiper = new Swiper(".swiper-container") ;
}
方案三 初始化后,判断是否只有一个,若是,销毁swiper
var mySwiper = new Swiper('.swiper-container');
if($(".swiper-container .swiper-slide").size() == 1){
mySwiper.destroy(false);
}
使用示例:
// 品牌推荐 start
function getBrand() {
var success = function (json) {
var html = "";
$(json.Rows).each(function (index, item) {
html += ' <div class="swiper-slide" onclick="goUrl(\'brandDetailMore.aspx?brand_id=' + item.brand_id + '&brand_name=' + item.brand_name + '\')"> ';
html += ' <div class="brandBox"> ';
html += ' <div class="brandPicBox"> ';
html += ' <img src="' + item.imgPath + '" /> ';
html += ' </div> ';
html += ' <div class="brandImgBox"> ';
if (IsEmpty(item.brand_logo)) {
html += ' <span>' + item.brand_name + '</span>';
} else {
html += ' <img src="' + item.brand_logo + '" />';
}
html += ' </div> ';
html += ' </div> ';
html += ' </div> ';
}); if (json.Rows.length > 0) {
$(".isShowBrand").show();
$(".brandSwiper .swiper-wrapper").html(html);
} if ($(".brandSwiper .swiper-slide").length <= 2) {
$(".brandSwiper").css("width", "90%");
$(".swiper-slide").css({ "width": "80%", "height": "280px" });
$(".brandBox").css("box-shadow", "0px 0px 1px 1px #dbdbdb inset");
$(".brandSwiper .swiper-slide .brandPicBox").css("height", "70%");
$(".brandSwiper .swiper-slide .brandImgBox").css({ "width": "40%", "height": "30%" });
var mySwiper = new Swiper('.brandSwiper', {
pagination: '.swiper-pagination .brandSwiper',
slidesPerView: '1',
centeredSlides: false,
autoplay: 3000,
speed: 1000,
autoplayDisableOnInteraction: false,
paginationClickable: true
}); } else {
var wheelSwiper = new Swiper(".brandSwiper", {
slidesPerView: 'auto',
centeredSlides: true,
loop: true,
speed: 1000,
autoplay: 3000,
noSwiping: false,
paginationClickable: false,
pagination: '.swiper-pagination .brandSwiper',
autoplayDisableOnInteraction: false,
observer: true,
observeParents: true
});
}
} var par = {
act: "GetPageData",
store_id: tostore,
pagesize: 5,
type_id: type_id
};
//通过yt-public-common-function.js中的公s共请求函数
JsAjax("/Handle/nc_brandHandle.ashx", par, success); }
// 品牌推荐 end
2、关于swiper-slide元素垂直布局,会默认为高度为设备的高度,即使设置每一个元素的具体高度,在滑动时还是会出现空白页,解决方法是在初始化时设定一个高度值,如height: 20。(注意不带单位,效果查证可通过swiper官网例子查看)。
3、使用swiper组件,初始化带有spaceBetween属性,一般UI设计中,左右两边应该是不留白的,或者说滑向的那边是不留白的,但因为前面划过去的元素因spaceBetween而使右边会有些空白间距,*改善页面效果可以通过设置slidesPerGroup:1,每次滑动只滑动一个。(如果slidesPerGroup、slidesPerView一样的话会以组[两个以上]为一轮滑动)。
4、在IOS上,组件设置循环轮播时,最后一张切换会出现闪现,了解到swiper组件有使用到一些CSS3动画效果,如transform3D(0,0,0),可设置hack方法处理闪动问题(transform-style: preserve-3d;backface-visibility:hidden;perspective: 1000注意添加前缀)。
.swiper-wrapper, .swiper-slide {
-moz-transform: translate3d(0,0,0);
-webkit-transform: translate3d(0,0,0);
transform: translate3d(0,0,0);
-moz-transform-style: preserve-3d;
-webkit-transform-style: preserve-3d;
transform-style: preserve-3d;
-moz-backface-visibility: hidden;
-webkit-backface-visibility: hidden;
backface-visibility: hidden;
-moz-perspective: 1000;
-webkit-perspective: 1000;
perspective: 1000;
}
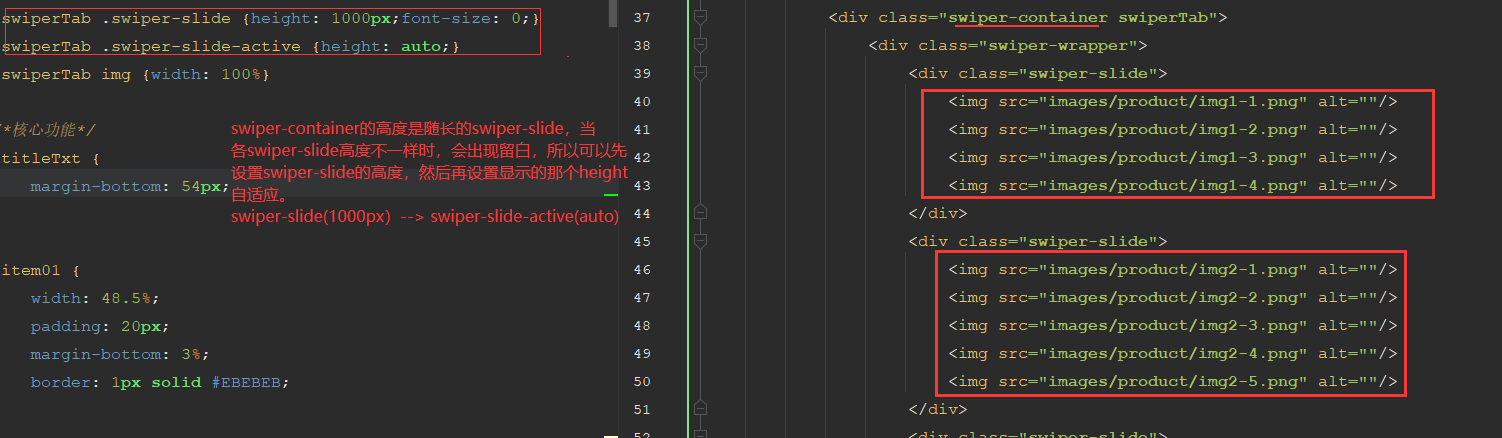
5、在IOS上,组件设置 swiper-container高度由最长的swiper-slide决定解决方法

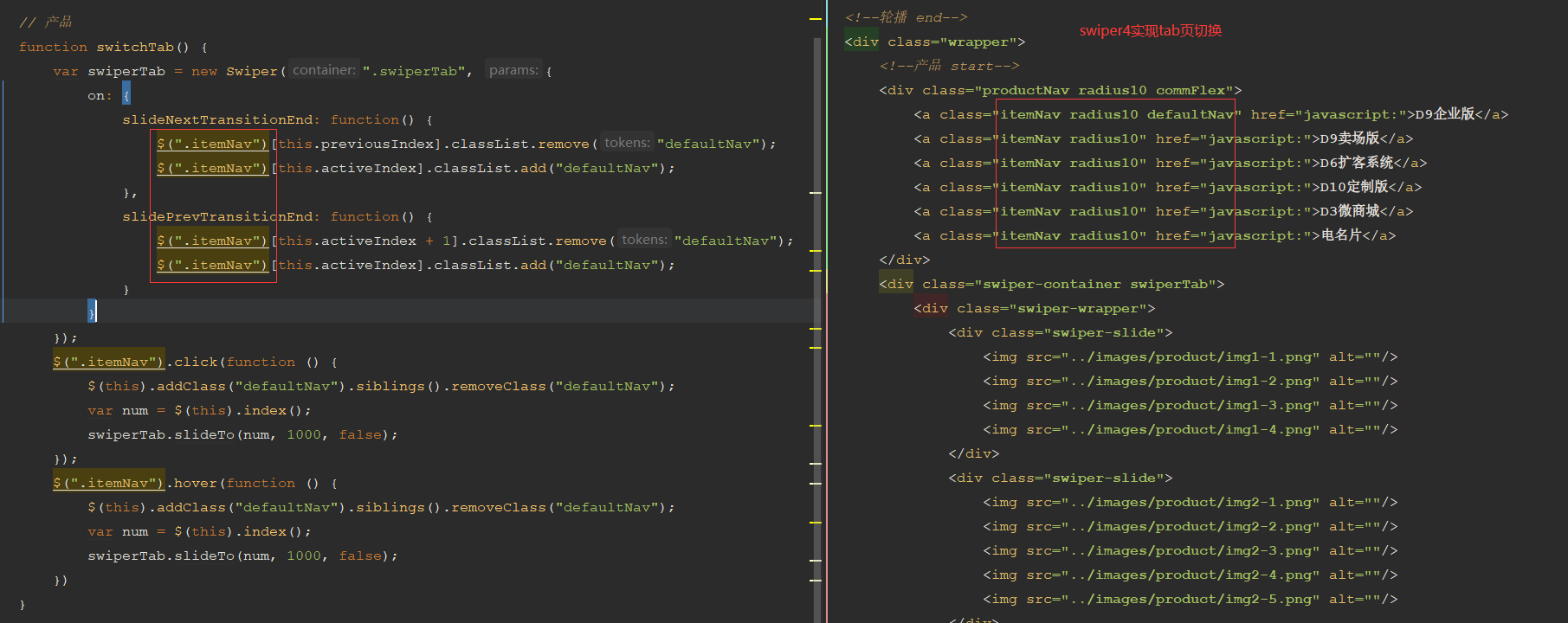
6、swiper4

7、swiper可以设置swiper-slide的切换效果
https://www.manongdao.com/article-1291551.html
注意如果设置effect: 'fade' swiper-slide背景色为白色或其它
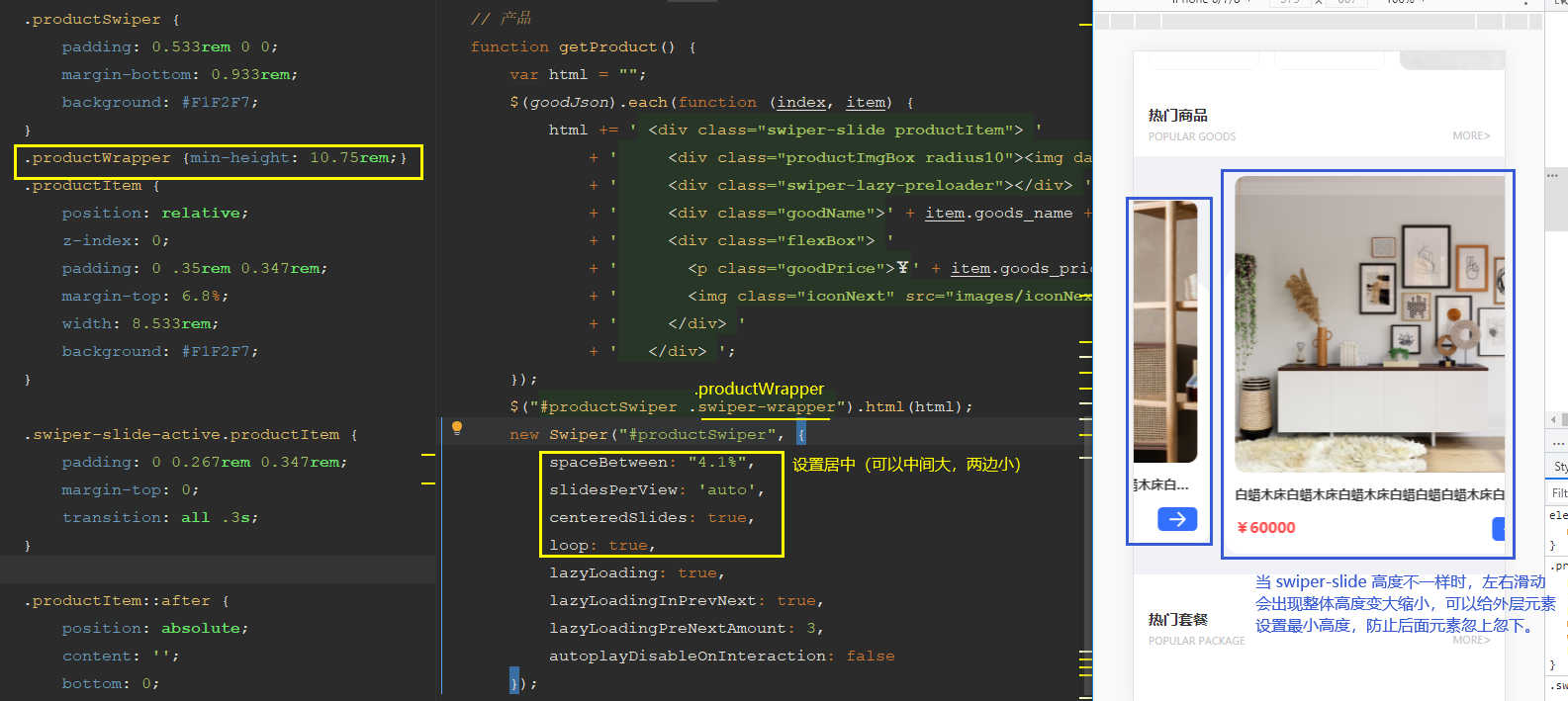
8、swiper-slide高度不统一时

待续~
轮播——swiper的更多相关文章
- 轮播swiper配置选项
本文主要介绍了swiper配置选项,包含了轮播的无限滚动.懒加载.监听当前位置.上下翻页.过渡动画渐变.延时加载图片.自动轮播等: swiper官方链接DEMO <!DOCTYPE html&g ...
- swiper轮播 swiper整屏轮播
近期坐了几个移动端 整屏轮播的 效果 之前都是自己一个个写,之前听说过swiper插件,没有使用过,今天一尝试,果然,爽 使用方法示例 <div class="swiper-cont ...
- asp.net Swiper 轮播动画
原文:https://blog.csdn.net/qq_39656138/article/details/90451289 官网:https://www.swiper.com.cn/api/index ...
- ReactNative新手学习之路04 组件化开发轮播图swiper支持安卓和IOS
react native 新手之路04 组件化开发轮播图swiper支持安卓和IOS npm install react-native-carousel --save git 地址Properties ...
- swiper轮播图--兼容IE8
//引入idangerous.swiper.min.js var mySwiper = new Swiper ('.swiper-container', { loop: true, paginatio ...
- 视频swiper轮播
关于本次文章的内容,实际上是咪咕阅读详情页中的一个前端需求要做的效果,不过比起原需求,此次案例已经被删减掉许多部分了.音频部分舍弃,调用客户端接口舍弃,并做一些整理.最后留下的是这个精简版的案例.方便 ...
- angularjs中使用轮播图指令swiper
我们在angualrjs移动开发中遇到轮播图的功能 安装 swiper npm install --save swiper 或者 bower install --save swiper 引入文件 ...
- swiper结合ajax的轮播图
Swiper 是什么:是纯JavaScript打造的滑动特效插件,能够实现触屏焦点图.触屏tab切换.触屏多图切换等常用效果. 开源.免费.稳定.应用广泛. 这就是swiper简单的介绍,由于是结合a ...
- Vue与swiper想结合封装全屏轮播插件
项目需求介绍: 1.页面图文混排, 2.点击图片后全屏展示图片,并在底部显示文字,如果没有则不显示 3.关闭全屏后依然停留在上次浏览的位置 4.浏览图片时,不管点击的哪张图片,全屏展示的时候也要显示这 ...
随机推荐
- 对于 GC 方面,在使用 Elasticsearch 时要注意什么?
1.SEE:https://elasticsearch.cn/article/32 2.倒排词典的索引需要常驻内存,无法 GC,需要监控 data node 上 segmentmemory 增长趋势. ...
- jpa CriteriaQueryNo explicit selection and an implicit one could not be determined
java.lang.IllegalArgumentException: Error occurred validating the Criteria ... Caused by: java.lang. ...
- 什么是 Spring beans?
Spring beans 是那些形成 Spring 应用的主干的 java 对象.它们被 Spring IOC 容器初始化,装配,和管理.这些 beans 通过容器中配置的元数据创建.比如, 以 XM ...
- Java动态代理和CGLib代理
本文参考 在上一篇"Netty + Spring + ZooKeeper搭建轻量级RPC框架"文章中涉及到了Java动态代理和CGLib代理,在这篇文章中对这两种代理方式做详解 下 ...
- 攻防世界upload1
upload1 进入环境就一个上传,我们先上传一个普通的木马文件看看 木马内容 <?php @eval($_POST["cmd"]); ?> 估计是前端校验我们查看源码 ...
- 一道关于压缩包的ctf题目(包括暴力破解,明文攻击,伪加密)
关于题目附件 链接:https://pan.baidu.com/s/1PRshlizSndkgxkslnqJrHA 提取码:p76e zip三连击 下载附件得到题目 手机号码一般是11位,那么我们设置 ...
- 数字电路基础知识——组合逻辑电路(数据选择器MUX、多路复用器)
转自:https://blog.csdn.net/vivid117/article/details/100747939 数字电路基础知识--组合逻辑电路(数据选择器MUX.也即多路复用器)本次介绍数据 ...
- js 中的submit 回调函数
1.submit.php <?php $arr = $_POST; $arr['msg']=1; //echo $_POST['uname']; echo json_encode($arr); ...
- pip freeze > requirements.txt` 命令输出文件中出现文件路径而非版本号
pip freeze > requirements.txt 命令输出文件中出现文件路径而非版本号 解决办法: pip list --format=freeze > requirements ...
- java中什么是局部内部类Local inner class?
5.局部内部类Local inner class 马克-to-win:什么叫局部内部类?内部类声明位置:1.它的外部类的范围之内.2.在几个程序块的范围之内.例如,由方法定义的块中或甚至在for循环体 ...
