addEventListener() 和 removeEventListener() 简介
DOM方法 addEventListener() 和 removeEventListener() 是用来分配和删除事件的函数 这两个方法都需要三个参数 分别为:
事件名称(String)、要触发的事件处理函数(Function) 指定事件处理函数的时期或阶段(boolean)。
document.getElementById("myBtn").addEventListener("click", function(){
document.getElementById("demo").innerHTML = "Hello World";
});
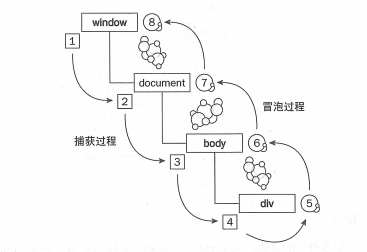
DOM事件流如图(图来自 - javascript高级程序设计):

由图可知捕获过程要先于冒泡过程
当第三个参数设置为true就在捕获过程中执行,反之就在冒泡过程中执行处理函数。
addEventListener() 和 removeEventListener() 简介的更多相关文章
- 兼容8事件绑定与解绑addEventListener、removeEventListener和ie的attachEvent、detachEvent
兼容8事件绑定与解绑addEventListener.removeEventListener和ie的attachEvent.detachEvent ;(function(){ // 事件绑定 bi ...
- 事件监听addEventListener()和removeEventListener() ---------1
一直想写一个原生事件监听的记录,方便以后看,不愿意写主要是事件监听的单词太长,记起来好难记每次都要查,这次把知道的写完了,来这里查好了,以后要是理解的更透彻了,就再补全好了 首先,DOM0级事件和DO ...
- js高级程序设计笔记之-addEventListener()与removeEventListener(),事件解除与绑定
js高级程序设计笔记之-addEventListener()与removeEventListener(),事件解除与绑定 addEventListener()与removeEventListener( ...
- (转)addEventListener()与removeEventListener()详解
转自:http://www.111cn.net/wy/js-ajax/48004.htm addEventListener()与removeEventListener()用于处理指定和删除事件处理程序 ...
- javascript -- addEventListener()和removeEventListener
addEventListener()与removeEventListener()用于处理指定和删除事件处理程序操作.所有的DOM节点中都包含这两种方法,并且它们都接受3个参数:要处理的事件名.作为事件 ...
- addEventListener()和removeEventListener()
作用: addEventListener()与removeEventListener()用于处理指定和删除事件处理程序操作. 它们都接受3个参数:事件名.事件处理的函数和布尔值. 布尔值参数是true ...
- JS添加事件和解绑事件:addEventListener()与removeEventListener()
作用: addEventListener()与removeEventListener()用于处理指定和删除事件处理程序操作. 它们都接受3个参数:事件名.事件处理的函数和布尔值. 布尔值参数是true ...
- addEventListener()与removeEventListener(),追加事件和删除追加事件
addEventListener()与removeEventListener()用于追加事件和删除追加.所有的DOM节点中都包含这两种方法,并且它们都接受3个参数:要处理的事件名.作为事件处理程序的函 ...
- 封装兼容性添加、删除事件的函数 addEventListener与removeEventListener
var Event = { addHandler: function (oElement, sEvent, fnHandler) { oElement.addEventListener ? oElem ...
随机推荐
- 使用数据库、Redis、ZK分别实现分布式锁!
分布式锁三种实现方式: 基于数据库实现分布式锁: 基于缓存(Redis等)实现分布式锁: 基于Zookeeper实现分布式锁: 基于数据库实现分布式锁 悲观锁 利用select - where - f ...
- 6月11日 python复习 mysql
01. 列举常见的关系型数据库和非关系型都有那些? 1.关系型数据库通过外键关联来建立表与表之间的关系,---------常见的有:SQLite.Oracle.mysql 2.非关系型数据库通常指数据 ...
- 4月20日 python学习总结 套接字工作流程
一.套接字工作流程 一个生活中的场景.你要打电话给一个朋友,先拨号,朋友听到电话铃声后提起电话,这时你和你的朋友就建立起了连接,就可以讲话了.等交流结束,挂断电话结束此次交谈. 生活中的场景就解释了这 ...
- InnoDB中加锁?
InnoDB 实现了两种类型的行锁,共享锁(S)与排他锁(X).然后由于 InnoDB引擎又支持表级锁,所以它内部又有意向共享锁(IS)与意向排他锁(IX).这两种表锁,都是InnoDB内部自动处理, ...
- 为什么要用 Dubbo?
随着服务化的进一步发展,服务越来越多,服务之间的调用和依赖关系也越来越 复杂,诞生了面向服务的架构体系(SOA), 也因此衍生出了一系列相应的技术,如对服务提供.服务调用.连接处理.通信 协议.序列化 ...
- 为什么WAIT必须在同步块中
我们知道java的Object有wait和notify方法,如果要使用wait和notify的话,那么必须在synchronized块中,否则会抛出IllegalMonitorStateExcepti ...
- 学习Apache(四)
介绍 Apache HTTP 服务器被设计为一个功能强大,并且灵活的 web 服务器, 可以在很多平台与环境中工作.不同平台和不同的环境往往需要不同 的特性,或可能以不同的方式实现相同的特性最有效率. ...
- 学习openldap03
ldap统一认证架构 一.ldap目录服务介绍什么是目录服务? 目录是一类为了浏览和搜索数据而设计的特殊的数据库.例如,为人所熟知的微软公司的活动目录(active directory)就是目录数据 ...
- django 三件套(render,redirect,HttpResponse)
Django基础必备三件套**: HttpResponse 内部传入一个字符串参数,返回给浏览器. from django.shortcuts import HttpResponse def inde ...
- Leetcode刷题之螺旋矩阵
矩阵之螺旋矩阵 总体思路: 注意遍历顺序 每次遍历一圈时候不要多加元素 Leetcode54螺旋矩阵 给你一个 m 行 n 列的矩阵 matrix ,请按照 顺时针螺旋顺序 ,返回矩阵中的所有元素. ...
