关于echart折线图只有2个点时的平滑曲线问题
问题描述:
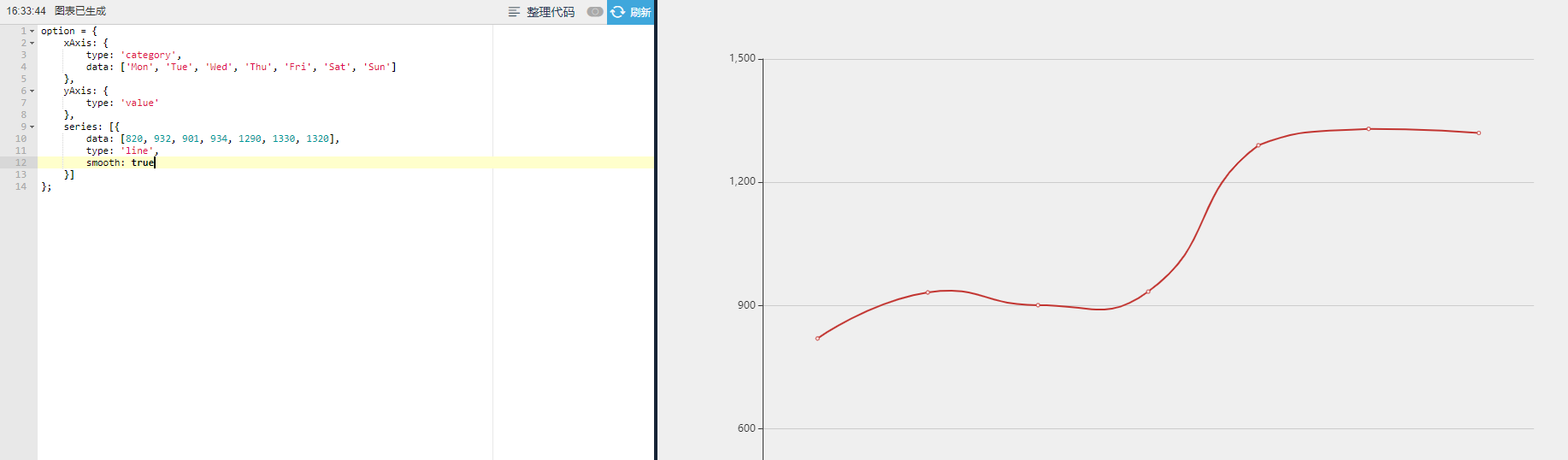
折线图,设置平滑曲线,多个点时没有问题,
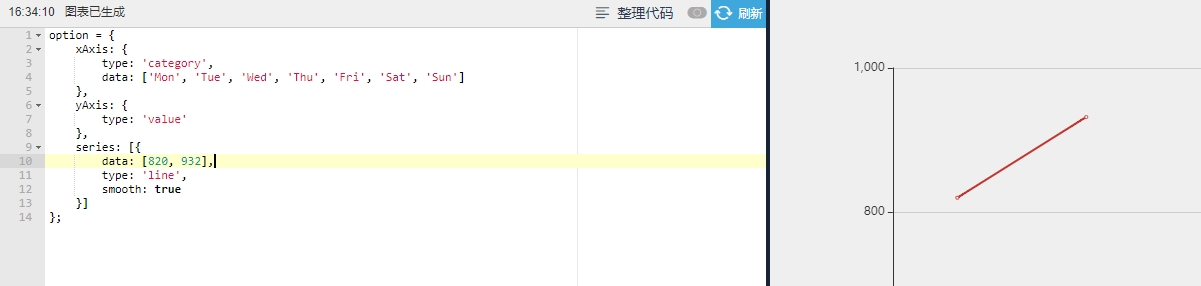
可当只有两个点(数据)的时候,这时光靠 smooth: true 就不管用了。


解决方法:
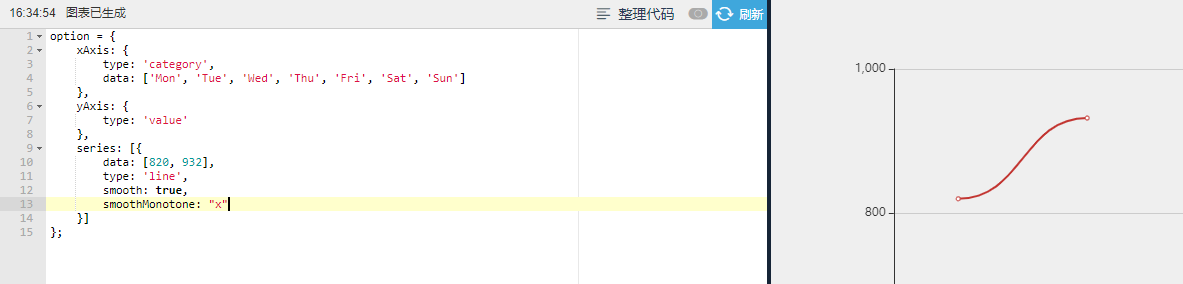
还另需设置 smoothMonotone 单调性
折线平滑后是否在一个维度上保持单调性,可以设置成'x', 'y' 来指明是在 x 轴或者 y 轴上保持单调性。
通常在双数值轴上使用。
效果:

关于echart折线图只有2个点时的平滑曲线问题的更多相关文章
- 微信小程序echart 折线图legend不显示的问题
最近使用小程序echart折线图,遇到表头一直不显示问题,查询之后解决方案:
- MS Chart 折线图——去除时间中的时、分、秒,按天统计【转】
MS Chart 折线图——去除时间中的时.分.秒,按天统计 private void Form2_Load(object sender, EventArgs e){ str ...
- echart折线图,柱状图,饼图设置颜色
转载: 之前在做报表的时候用过echart 用完也就完了,而这次在用的时候已经忘了,所以这里简单记录一下,好记性不如烂笔头!!! 1.折线图修改颜色: xAxis: { type: 'category ...
- echart 折线图、柱状图、饼图、环形图颜色修改
之前在做报表的时候用过echart 用完也就完了,而这次在用的时候已经忘了,所以这里简单记录一下,好记性不如烂笔头!!! 1.折线图修改颜色: xAxis: { type: 'category', b ...
- echart折线图小知识
1)在折线图中,有时我们不想让太多折线显示,那么就隐藏,点击legend区域文字再显示. 比如我们要隐藏的折线叫"联盟广告",代码如下 var selected = {}; sel ...
- echart折线图系列一:折线图基本配置
引入echart插件 页面上准备一个容器:<div id="box" style="height:400px;width: 800px;padding: 20px& ...
- react-echarts之折线图的显示
react中想要实现折线图和饼图的功能,需要引入react-echarts包,然后再实现折线图的功能.我这里引用的版本是:0.1.1.其他的写法参echarts官网即可.下面详细讲解的是我在react ...
- excel怎么制作实线虚线混排的折线图
excel怎么制作实线虚线混排的折线图 excel怎么制作实线虚线混排的折线图?excel表格中想要设计的图表是实线的,想要让图标同时显示虚线和实线,该怎么操? 通常在在使用折线图描述数据的趋势时,前 ...
- echart折线区域图
在引入echart区域折线图时,没有出现对应的区域图 当发现引入下面代码到自己的代码中并没有对应的区域图 option = { xAxis: { type: 'category', boundaryG ...
- 数据可视化(Echart) :柱状图、折线图、饼图等六种基本图表的特点及适用场合
数据可视化(Echart) 柱状图.折线图.饼图等六种基本图表的特点及适用场合 参考网址 效果图 源码 <!DOCTYPE html> <html> <head> ...
随机推荐
- Centos7忘记root密码,修改root密码及其他用户密码
具体步骤: 1.重启系统,在开机过程中,快速按下方向键↑和↓.在引导程序页面暂停. 2.选择第一行(背景高亮即为选中),按下键盘上的e,进入编辑模式 3.将光标一直移动到 LANG=en_US.UTF ...
- TCP和UDP协议之间的区别与原理
一.TCP和UDP协议之间的区别 TCP是基于连接的,而UDP是基于非连接的. TCP传输数据稳定可靠,适用于对网络通讯质量要求较高的场景,需要准确无误的传输给对方,比如,传输文件,发送邮件,浏览网页 ...
- scp 和 rsync
scp 和 rsync指令的区别 相同点两者都可以被用来进行数据同步 不同点 : 对于scp来讲 是全量复制 以当前主机为准 将相同的文件拷贝到另一台机器上 rsync 可以识别增量的内容,可以仅仅对 ...
- docker+react+nginx部署
一.准备工作 1.先确保项目可以正常运行. 2.如果拉代码到Linux下进行打包,注意node版本,我就是版本不同,yarn build一直不成功. 3.找一个nginx的配置文件nginx.conf ...
- 模拟ATM系统 —— 用户存款、取款、转账、修改密码和销户功能
接着上一篇: 5.用户存款功能 分析: *存款就是拿到当前账户对象 *然后让用户输入存款的金额 *调用账户对象的setMoney方法将账户余额修改成存钱后的余额 *存款后需要查询当前账户信息,确认是否 ...
- 403 forbidden 与 413Too Large
http://www.ccschy.com/shuma/12846.html https://blog.51cto.com/u_15127556/4543159 查的有关资料如下,最后的原因是服务器网 ...
- 国产低功耗Soc蓝牙语音遥控器芯片HS6621 指纹锁、体脂称等应用方案
随着物联网技术不断发展,家用电器往智能化方向持续迭代,使用红外遥控器这种传统的互动方式已经满足不了实际的使用需求,蓝牙语音遥控器作为人机交互新载体,逐渐取代传统红外遥控器成为家居设备的标配.相比于传统 ...
- P5737 闰年展示
快乐的题目穿梭机 这道题目其实so easy啦,还是先来顺一遍流程: 输入数据 列举出x到y区间内的年份 判断是否是闰年 是闰年cnt(或sum)计数器++ 输出计数器和年份 闰年知识补充站 1.能被 ...
- 总结ref和out的区别
之前每次遇到ref和out时,老是忘记他们的使用方法和区别.每次都要网上搜一下别人写的博客来回忆.这次干脆自己整合一下别人博客的内容,方便下次忘记时查询. 用途: 在C#中通过使用方法来获取返回值时, ...
- “adb”不是内部或外部命令——解决方案
在AS(Android Studio简称AS)app真机测试中adb可以轻松找到安卓设备,ADB全称Android Debug Bridge,用于Android设备进行交互,也可以这样理解ADB是An ...
