在基于nuxt的移动端页面中引用mint UI的popup组件之父子组件传值
最近在做移动端的wap页面,考虑到要做SEO,所以选定了nuxt+vue+mint ui。
有一个需求是这样的,点击头部菜单栏,出现一个气泡,点击返回首页。

1 <template>
2 <div>
3 <mt-header :title="title">
4 <a @click="$router.go(-1)" slot="left">
5 <mt-button icon="back" v-if="headerType == 'back'">返回</mt-button>
6 <mt-button @click="handleClose" v-if="headerType == 'close'">关闭</mt-button>
7 </a>
8 <mt-button icon="more" slot="right" v-if="headerType == 'more'" @click="TogglePopupMore"></mt-button>
9 <mt-button slot="right" v-if="headerType == 'mRight'">{{stringRight}}</mt-button>
10 <mt-button slot="right" v-if="headerType == 'setting'">
11 <div>
12 <i class="icon iconfont icon-31shezhi"></i>
13 </div>
14 </mt-button>
15 </mt-header>
16 <v-indexPopup v-model="tab"></v-indexPopup>
17 </div>
18 </template>
第8行TogglePopupMore这个方法会切换popupMoreTrigger的true和false,进而控制popup的显示和隐藏,第16行就是引入的气泡这个组件。组件代码如下:
<template>
<div class="main">
<mt-popup
class="show-more-popup"
v-model="popupMoreTrigger"
popup-transition="popup-fade">
<div class="show-more-popup-item">
<nuxt-link to="/">首页</nuxt-link>
</div>
</mt-popup>
</div>
</template>
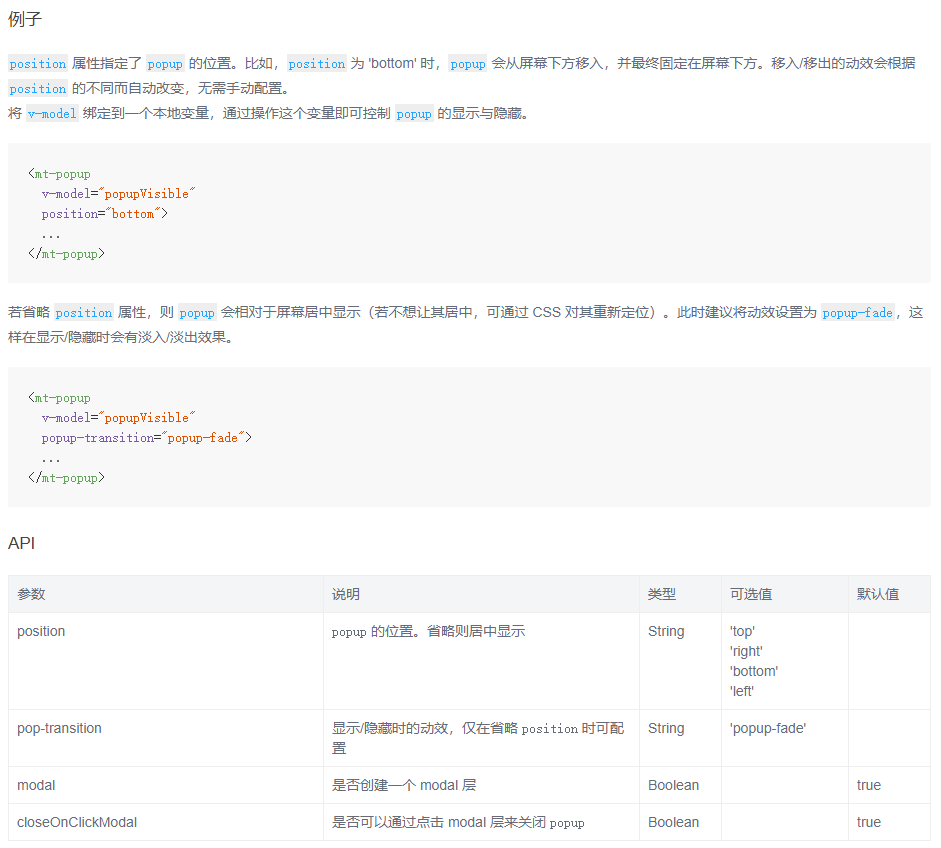
关于popup的官方文档截图如下:

划重点:popupVisible是通过v-model绑定的,这个神操作直接导致了后面的一系列事故,当然也促成了这篇博客的诞生...插一句,新版API已经不再使用这种方式了,而是通过:visible.sync="popupVisible"绑定,也许作者大大也意识到这么做的不妥了吧。新版中文文档地址:http://mint-ui.github.io/docs/#/zh-cn2。于是乎问题如约而至:

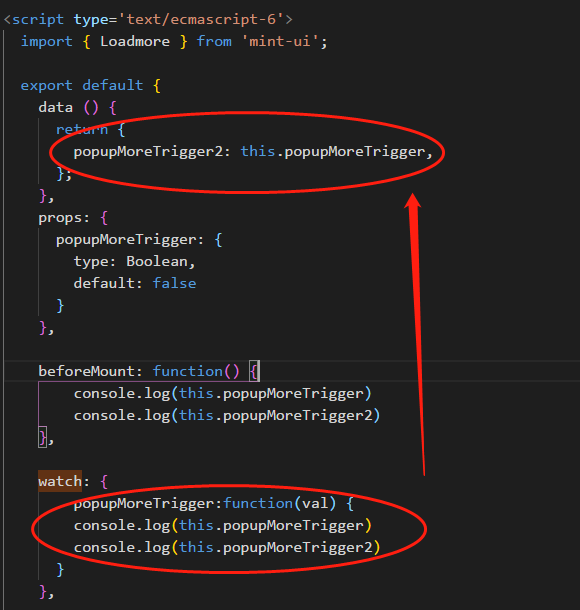
这里在beforeMount这个钩子函数中分别打印了popupMoreTrigger和popupMoreTrigger2,但是发现这两个值并不像等。我又监听popupMoreTrigger的值,发现点击菜单栏的右侧按钮时,popupMoreTrigger的值已经改变了,并且也正确地传到了子组件中,只是popupMoreTrigger2没有跟着一起变,所以气泡不能显示出来。既然在data中重新声明不可以,我就放在计算属性中在试试呗~

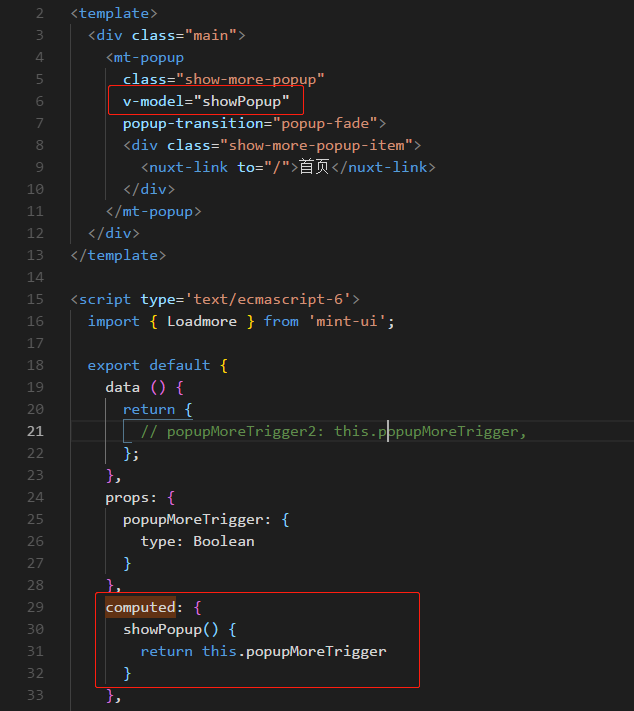
然而...报错提示:Property or method "showPopup" is not defined on the instance but referenced during render.直接在props中使用也是不可以的,这是由vue自身的单向数据流产生的:(防止从子组件意外改变父级组件的状态,从而导致你的应用的数据流向难以理解)
报错内容为:Avoid mutating a prop directly since the value will be overwritten whenever the parent component re-renders. Instead, use a data or computed property based on the prop's value. Prop being mutated: "popupMoreTrigger"。
导致这些问题的根源就在于popup的显隐性字段是通过v-model绑定的,这本身是双向绑定的,而vue.js的机制又不允许这么做。用啥不好非用个v-model,看在新版api已经改了的份上,我就原谅你吧。后来朋友说可以尝试使用对象来传值,这个可以用双向绑定。一通修改之后代码如下:
父组件data部分:
data () {
return {
tab:{
popupMoreTrigger: false,
}
};
},
父组件methods部分:
methods: {
TogglePopupMore(){
this.tab.popupMoreTrigger = !this.tab.popupMoreTrigger;
},
}
父组件调用子组件部分:(此时传过去的tab是一个对象哦)
<v-indexPopup v-model="tab"></v-indexPopup>
子组件代码如下:
<template>
<div class="main">
<mt-popup
class="show-more-popup"
v-model="value.popupMoreTrigger"
popup-transition="popup-fade">
<div class="show-more-popup-item">
<nuxt-link to="/">首页</nuxt-link>
</div>
</mt-popup>
</div>
</template> <script type='text/ecmascript-6'>
import { Loadmore } from 'mint-ui'; export default {
data () {
return { };
},
props: {
value: {
type: Object,
default: {}
} },
}
</script>
<style scoped>
.show-more-popup{
width: auto;
border-radius: 6px;
padding: 5px 15px;
top: 50px;
bottom: auto;
right: 0;
left: auto;
text-align: center;
-webkit-transform: none;
transform: none;
}
.show-more-popup:before{
display: inline-block;
width: 0;
height: 0;
border: solid transparent;
border-width: 10px;
border-bottom-color: #fff;
content: "";
position: absolute;
top: -20px;
right: 10px;
}
.show-more-popup-item{
color: #333;
}
</style>
主要区别就是把布尔值的popupMoreTrigger改成了对象。
四五月份的大事是跳槽换了工作,这是一个新的开始。
六七月份的大事是开始维护博客,这是一个好的开始。anyway,加油干吧。
在基于nuxt的移动端页面中引用mint UI的popup组件之父子组件传值的更多相关文章
- nodejs之获取客户端真实的ip地址+动态页面中引用静态路径下的文件及图片等内容
1.nodejs获取客户端真实的IP地址: 在一般的管理网站中,尝尝会需要将用户的一些操作记录下来,并记住是哪个用户进行操作的,这时需要用户的ip地址,但是往往当这些应用部署在服务器上后,都使用了ng ...
- 在一个jsp页面中引用另一个jsp文件的路径的问题
为了提高代码的重用性,经常需要在一个jsp页面中引用另一个jsp文件的代码.关于引用时的路径的问题.下面只介绍动态引用的,我觉得静态引用的应该也一样. 相对路径: 一.在同一个文件夹下,a.jsp中引 ...
- 简述在Vue脚手架中,组件以及父子组件(非父子组件)之间的传值
1.组件的定义 组成: template:包裹HTML模板片段(反映了数据与最终呈现给用户视图之间的映射关系) 只支持单个template标签: 支持lang配置多种模板语法: script:配置Vu ...
- 记 移动端页面中莫名其妙的渲染BUG
问题描述: 在一个很简单的测试页面中 简单的两块布局,上下两块均没有单独设置字体大小,都用body继承的大小,即40px.我们现在给第一个块.fl 加上浮动 float:left; 另外一个块处于正 ...
- jsp页面中引用其他页面的方法
初看这个标题....大家的感觉一定是好2啊.....博主一定要说jsp的动态引用(jsp:include)和静态引用(@include)了.介绍这两者区别的文章已经烂大街了..一搜一大把..博主竟然还 ...
- web.config中namespace的配置(针对页面中引用)
1,在页面中使用强类型时: @model GZUAboutModel @using Nop.Admin.Models//命名空间(注意以下) 2,可以将命名空间提到web.config配置文件中去,此 ...
- 九、React中的组件、父子组件、React props父组件给子组件传值、子组件给父组件传值、父组件中通过refs获取子组件属性和方法
一.概述 React中的组件: 解决html 标签构建应用的不足. 使用组件的好处:把公共的功能单独抽离成一个文件作为一个组件,哪里里使用哪里引入. [父子组件]:组件的相互调用中,我们把调用者称为父 ...
- Vue--vue中的组件、组件绑定事件和数据、私有组件、子组件,父子组件参数互传
一.公有组件以及组件的使用和特点 <!DOCTYPE html> <html lang="en"> <head> <meta charse ...
- javascript小实例,移动端页面中的拖拽
上文说到,想将移动端的拖拽说一说,那现在趁有时间,就将这个福利文带来了,哈哈! 在我还不知道怎么做移动端的手势操作的时候,我觉得这TM实在是太难了,这是多么高深的学问啊,手势操作耶,上滑下滑左滑右滑的 ...
- nuxt.js服务端渲染中less的配置和使用
第一步:npm 安装 less 和 less-loader ,文件根目录下安装,指令如下 npm install less less-loader --save-dev 第二步:直接在组件中使用 &l ...
随机推荐
- Linux防火墙相关命令
查看以开放端口 firewall-cmd --list-ports 开启端口如6379 firewall-cmd --zone=public --add-port=6379/tcp --permane ...
- 博弈论练习6 Deleting Divisors(sg找规律,思维)
题目链接在这里:G-Deleting Divisors_牛客竞赛博弈专题班组合游戏基本概念.对抗搜索.Bash游戏.Nim游戏习题 (nowcoder.com) 这道题一道比较明显的思路是使用sg函数 ...
- 打印机出现错误0x00000709要如何解决
就是微软2021年10月更新的这个补丁导致的 要卸载KB5006670. 原文:https://www.zhihu.com/question/298855357/answer/514515054 微软 ...
- 经典面试题:UDP和TCP的区别?
相信测试这行的同道朋友们,经常会被问到这个问题,这里我用自己的语言总结了几点: UDP 和 TCP的区别: 连接方面:tcp面向连接,三次握手,四次挥手 udp无连接,即发送数据之前不需要建立连接 安 ...
- Python3程序捕获Ctrl+C终止信号
技术背景 对于一些连续运行或者长时间运行的Python程序而言,如服务器的后端,或者是长时间运行的科学计算程序.当我们涉及到一些中途退出的操作时,比如使用Ctrl+C来退出正在运行的程序.这种场景的出 ...
- Androidstudio连接SQLite数据库报错not such table的相关解决
错误展示 明明就是按照创建第一个表的步骤来的,然后就是死活创建不出来第二张表,离谱啊家人们! 错误解决 针对于这个错误,只需要在SQLite类里面,将其中的version变量的值更改为更高版本即可: ...
- 基于 Gitlab + Harbor + K8s + Kuboard 的 CI 实践
CI/CD 概念 CI/CD 是一种通过在应用开发阶段引入自动化来频繁向客户交付应用的方法.CI/CD 的核心概念是持续集成.持续交付和持续部署.作为一种面向开发和运维团队的解决方案,CI/CD 主要 ...
- vue中优雅的使用定时器
1.常见方法.在data中声明一个变量,定时器绑定到变量中,然后在beforeDestory中销毁这个定时器 举个例子 首先我在data函数里面进行定义定时器名称 data() { return { ...
- Node.js中理解asyncmap函数 ,爬取王者荣耀荣耀官网壁纸400多张
async/mapLimit函数理解 const phantom = require('phantom') const express = require('express'); const app ...
- SpringBoot 项目使用 Sa-Token 完成登录认证
一.设计思路 对于一些登录之后才能访问的接口(例如:查询我的账号资料),我们通常的做法是增加一层接口校验: 如果校验通过,则:正常返回数据. 如果校验未通过,则:抛出异常,告知其需要先进行登录. 那么 ...
