干货 | 如何快速实现 BitSail Connector?
简介
本文面向 BitSail 的 Connector 开发人员,通过开发者的角度全面的阐述开发一个完整 Connector 的全流程,快速上手 Connector 开发。
目录结构
首先开发者需要通过 git 下载最新代码到本地,并导入到 IDE 中。同时创建自己的工作分支,使用该分支开发自己的 Connector。项目地址:https://github.com/bytedance/bitsail.git。
项目结构如下:

开发流程
BitSail 是一款基于分布式架构的数据集成引擎,Connector 会并发执行。并由 BitSail 框架来负责任务的调度、并发执行、脏数据处理等,开发者只需要实现对应接口即可,具体开发流程如下:
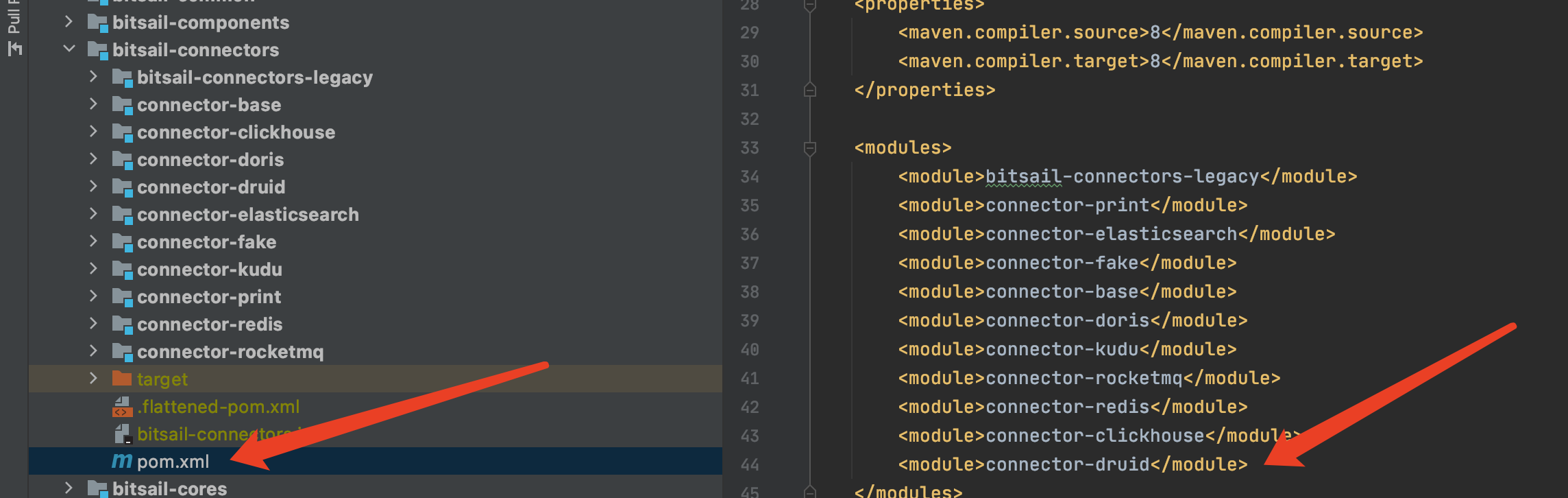
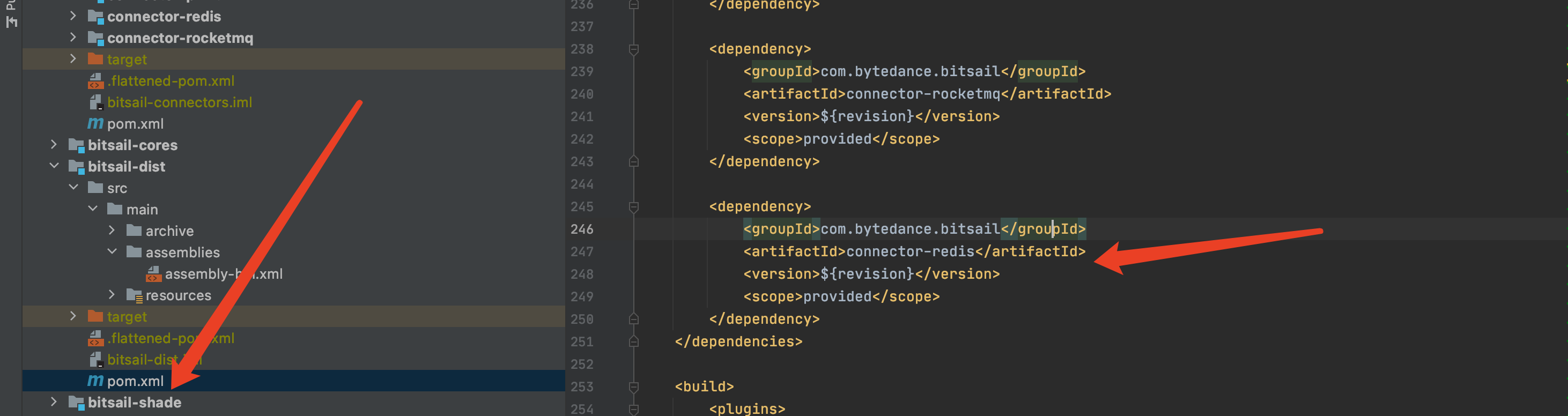
工程配置,开发者需要在
bitsail/bitsail-connectors/pom.xml模块中注册自己的 Connector,同时在bitsail/bitsail-dist/pom.xml增加自己的 Connector 模块,同时为你的连接器注册配置文件,来使得框架可以在运行时动态发现它。


Connector 开发,实现 Source、Sink 提供的抽象方法,具体细节参考后续介绍。
数据输出类型,目前支持的数据类型为 BitSail Row 类型,无论是 Source 在 Reader 中传递给下游的数据类型,还是 Sink 从上游消费的数据类型,都应该是 BitSail Row 类型。
Architecture
当前 Source API 的设计同时兼容了流批一批的场景,换言之就是同时支持 pull & push 的场景。在此之前,我们需要首先再过一遍传统流批场景中各组件的交互模型。
Batch Model
传统批式场景中,数据的读取一般分为如下几步:
createSplits:一般在 client 端或者中心节点执行,目的是将完整的数据按照指定的规则尽可能拆分为较多的rangeSplits,createSplits在作业生命周期内有且执行一次。runWithSplit: 一般在执行节点节点执行,执行节点启动后会向中心节点请求存在的rangeSplit,然后再本地进行执行;执行完成后会再次向中心节点请求直到所有splits执行完成。commit:全部的 split 的执行完成后,一般会在中心节点执行commit的操作,用于将数据对外可见。
Stream Model
传统流式场景中,数据的读取一般分为如下几步:
createSplits:一般在 client 端或者中心节点执行,目的是根据滑动窗口或者滚动窗口的策略将数据流划分为rangeSplits,createSplits在流式作业的生命周期中按照划分窗口的会一直执行。runWithSplit: 一般在执行节点节点执行,中心节点会向可执行节点发送rangeSplit,然后在可执行节点本地进行执行;执行完成后会将处理完的splits数据向下游发送。commit:全部的 split 的执行完成后,一般会向目标数据源发送retract message,实时动态展现结果。
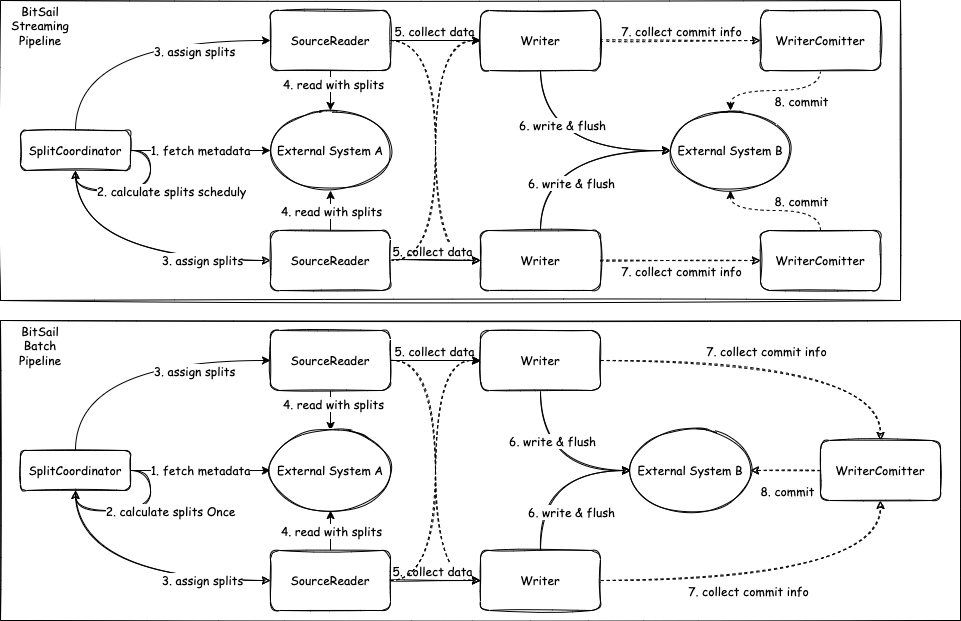
BitSail Model

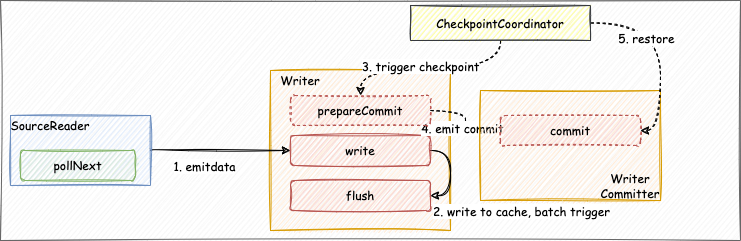
createSplits:BitSail 通过SplitCoordinator模块划分rangeSplits,在流式作业中的生命周期中createSplits会周期性执行,而在批式作业中仅仅会执行一次。runWithSplit: 在执行节点节点执行,BitSail 中执行节点包括Reader和Writer模块,中心节点会向可执行节点发送rangeSplit,然后在可执行节点本地进行执行;执行完成后会将处理完的splits数据向下游发送。commit:writer在完成数据写入后,committer来完成提交。在不开启checkpoint时,commit会在所有writer都结束后执行一次;在开启checkpoint时,commit会在每次checkpoint的时候都会执行一次。
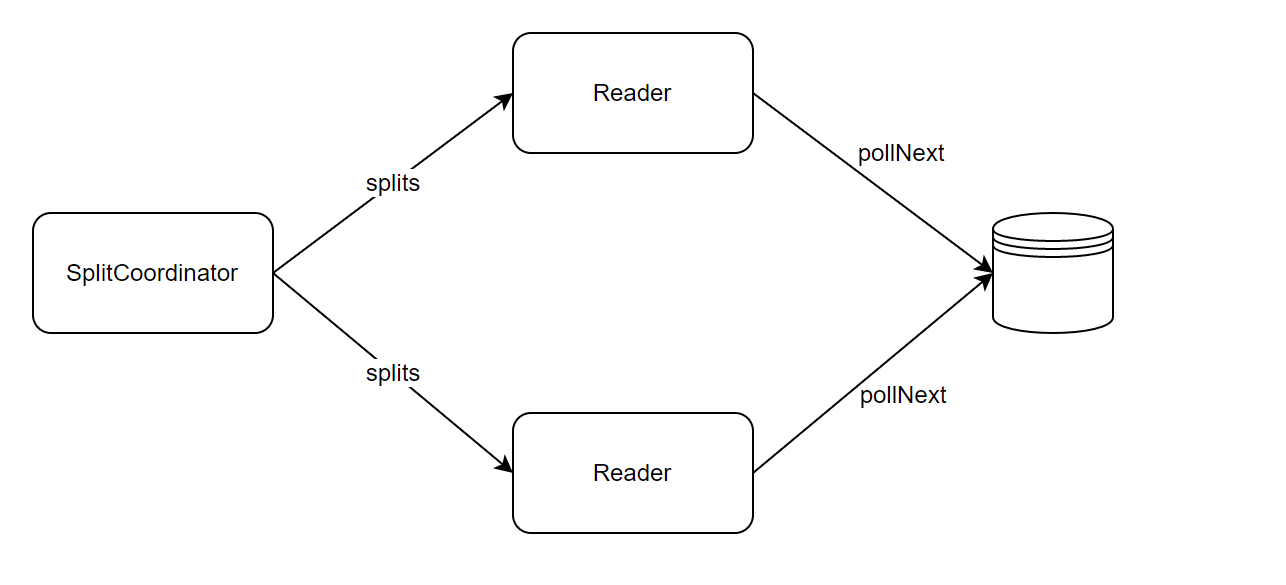
Source Connector

Source: 数据读取组件的生命周期管理,主要负责和框架的交互,构架作业,不参与作业真正的执行
SourceSplit: 数据读取分片;大数据处理框架的核心目的就是将大规模的数据拆分成为多个合理的 Split
State:作业状态快照,当开启 checkpoint 之后,会保存当前执行状态。
SplitCoordinator: 既然提到了 Split,就需要有相应的组件去创建、管理 Split;SplitCoordinator 承担了这样的角色
SourceReader: 真正负责数据读取的组件,在接收到 Split 后会对其进行数据读取,然后将数据传输给下一个算子
Source Connector 开发流程如下
首先需要创建
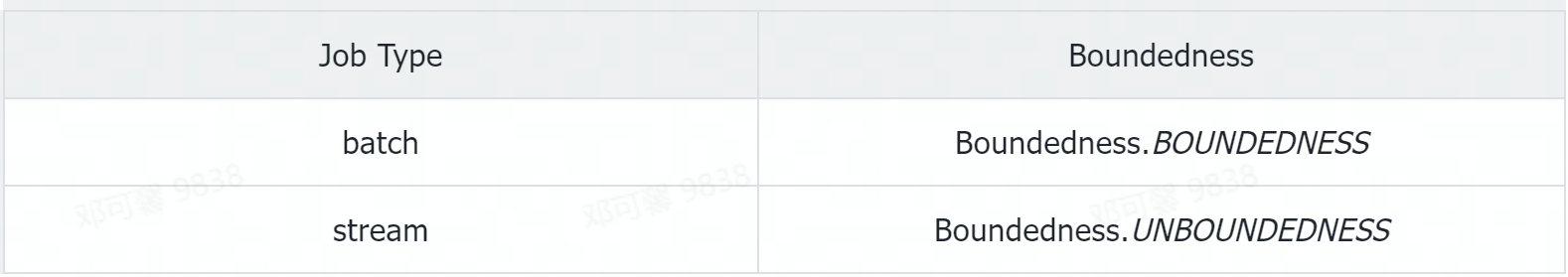
Source类,需要实现Source和ParallelismComputable接口,主要负责和框架的交互,构架作业,它不参与作业真正的执行BitSail的Source采用流批一体的设计思想,通过getSourceBoundedness方法设置作业的处理方式,通过configure方法定义readerConfiguration的配置,通过createTypeInfoConverter方法来进行数据类型转换,可以通过FileMappingTypeInfoConverter得到用户在 yaml 文件中自定义的数据源类型和 BitSail 类型的转换,实现自定义化的类型转换。最后,定义数据源的数据分片格式
SourceSplit类和闯将管理Split的角色SourceSplitCoordinator类最后完成
SourceReader实现从Split中进行数据的读取。

每个
SourceReader都在独立的线程中执行,并保证SourceSplitCoordinator分配给不同SourceReader的切片没有交集在
SourceReader的执行周期中,开发者只需要关注如何从构造好的切片中去读取数据,之后完成数据类型对转换,将外部数据类型转换成BitSail的Row类型传递给下游即可
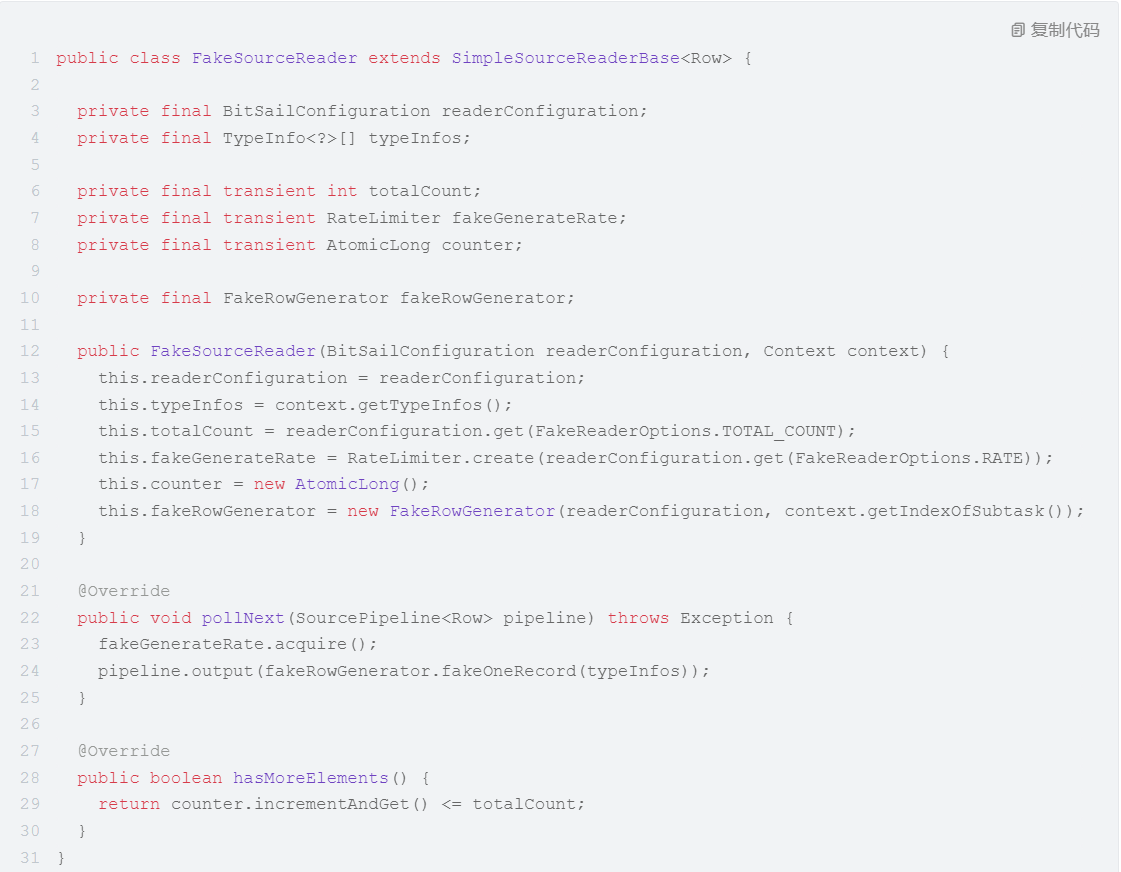
Reader 示例

Sink Connector

Sink:数据写入组件的生命周期管理,主要负责和框架的交互,构架作业,它不参与作业真正的执行。
Writer:负责将接收到的数据写到外部存储。
WriterCommitter(可选):对数据进行提交操作,来完成两阶段提交的操作;实现 exactly-once 的语义。
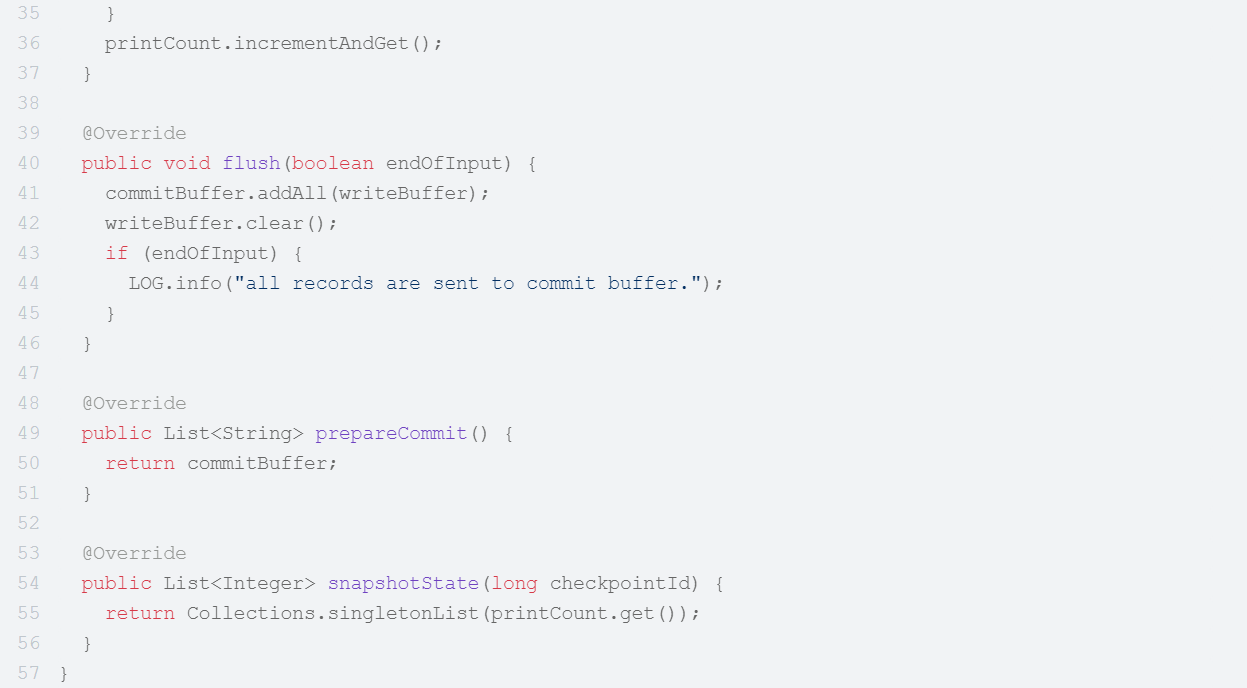
开发者首先需要创建Sink类,实现Sink接口,主要负责数据写入组件的生命周期管理,构架作业。通过configure方法定义writerConfiguration的配置,通过createTypeInfoConverter方法来进行数据类型转换,将内部类型进行转换写到外部系统,同Source部分。之后我们再定义Writer类实现具体的数据写入逻辑,在write方法调用时将BitSail Row类型把数据写到缓存队列中,在flush方法调用时将缓存队列中的数据刷写到目标数据源中。
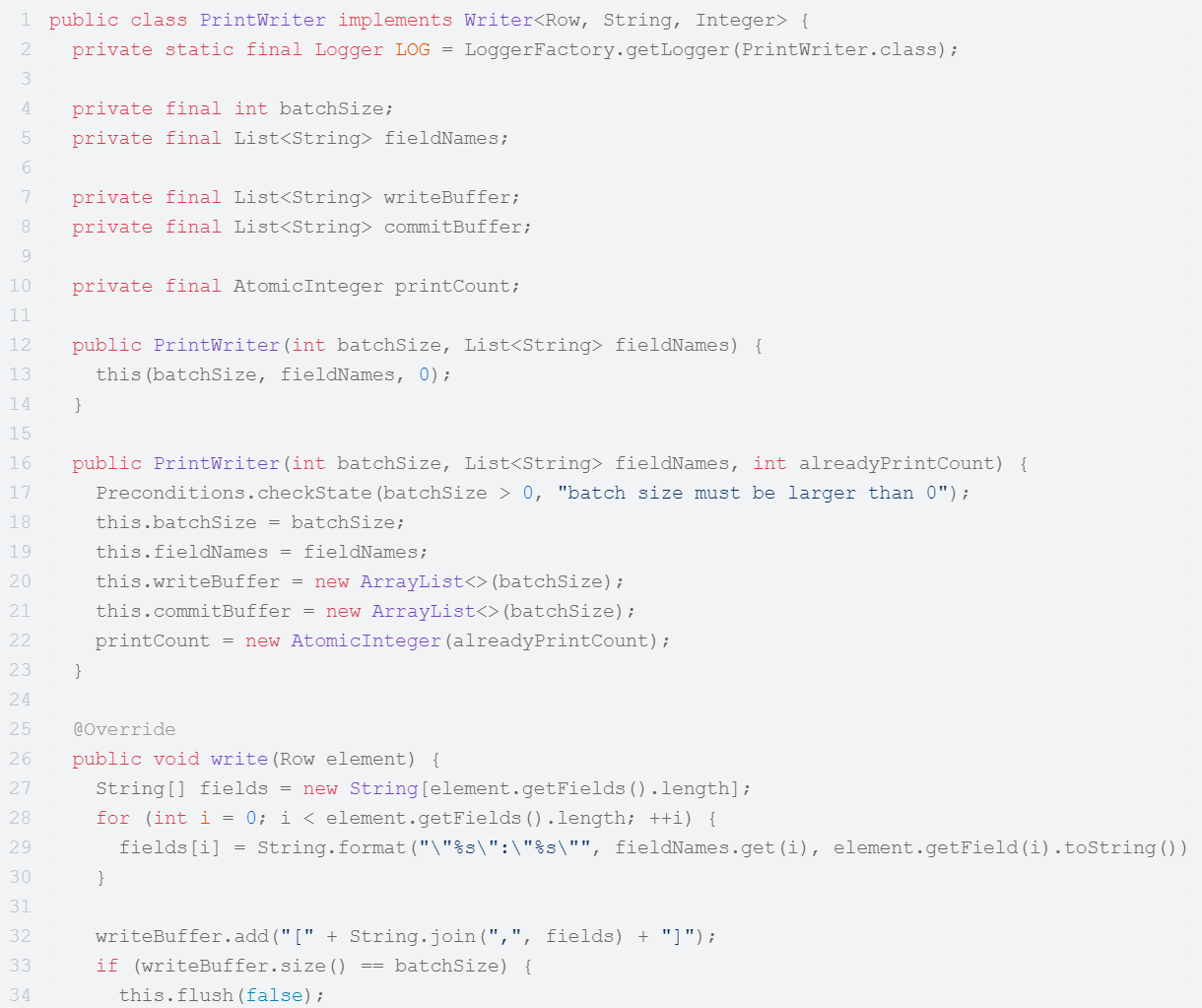
Writer 示例


将连接器注册到配置文件中
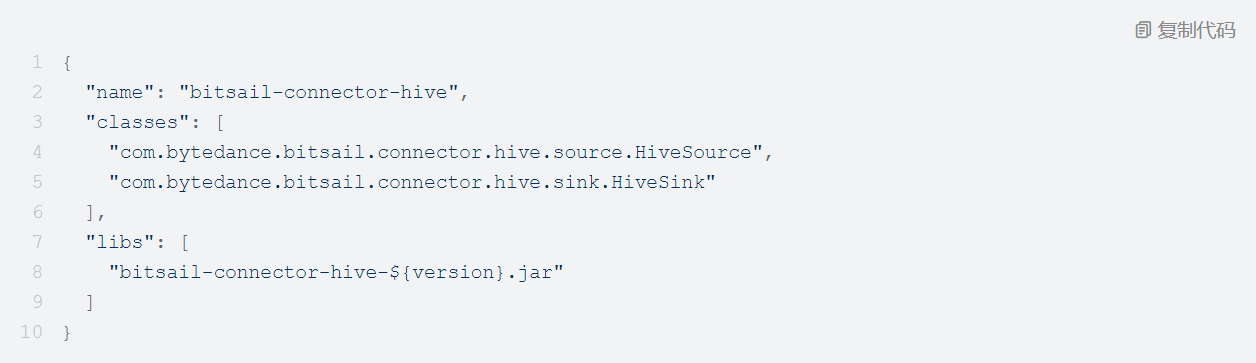
为你的连接器注册配置文件,来使得框架可以在运行时动态发现它,配置文件的定义如下:
以 hive 为例,开发者需要在 resource 目录下新增一个 json 文件,名字示例为 bitsail-connector-hive.json,只要不和其他连接器重复即可

测试模块
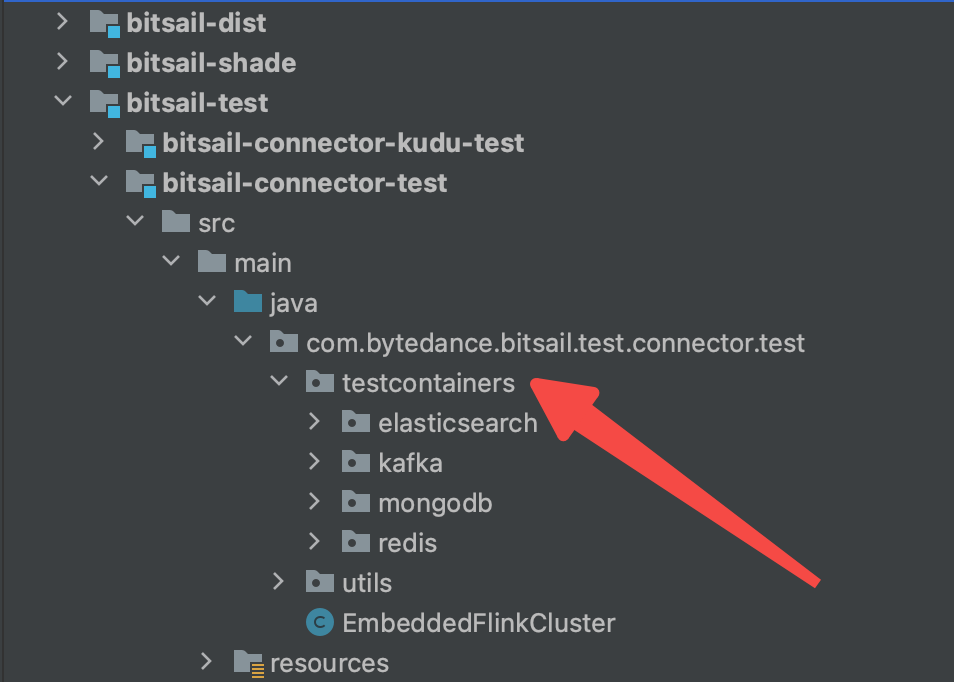
在 Source 或者 Sink 连接器所在的模块中,新增 ITCase 测试用例,然后按照如下流程支持
通过 testcontainer 来启动相应的组件

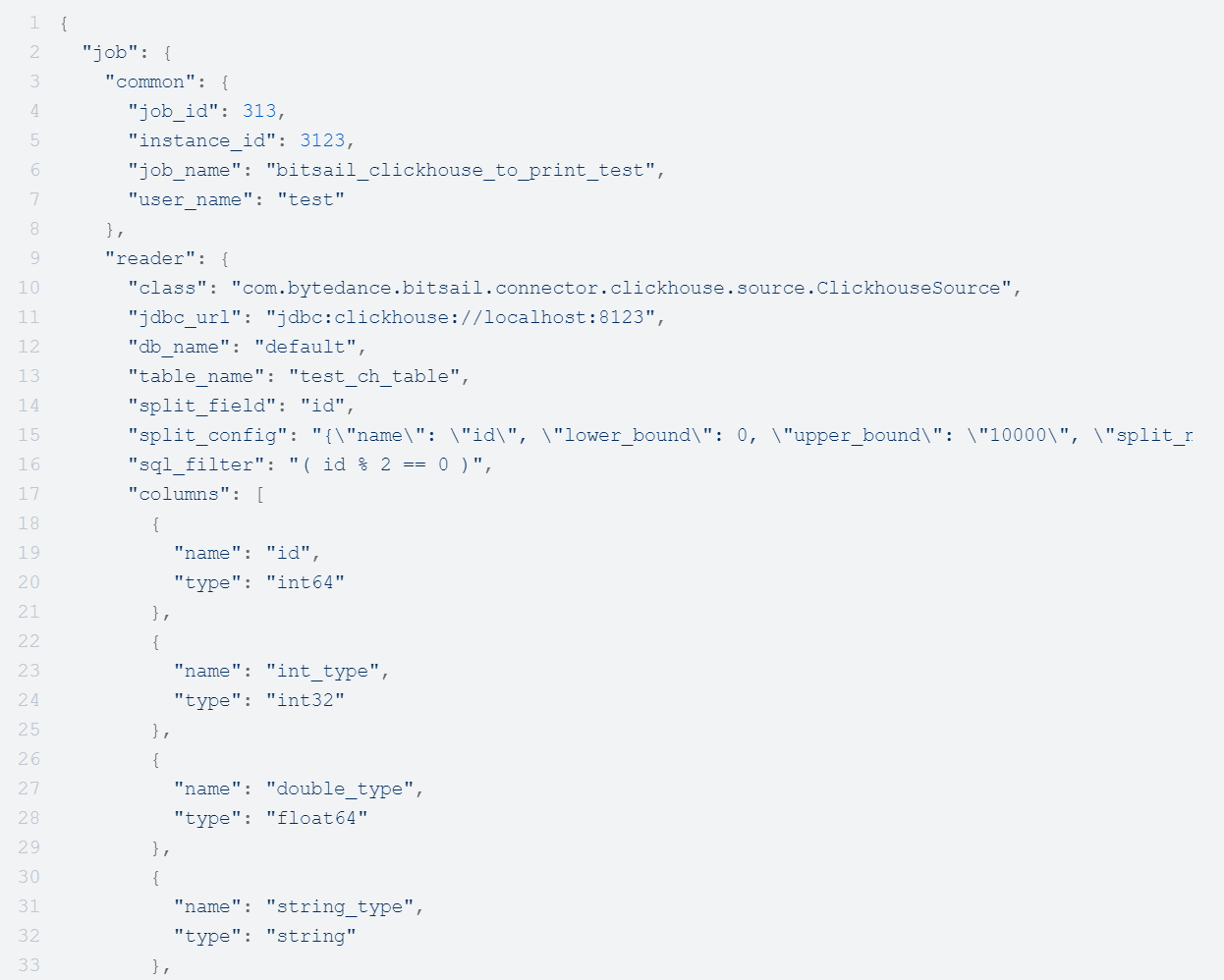
编写相应的配置文件


通过代码 EmbeddedFlinkCluster.submit 来进行作业提交

提交 PR
当开发者实现自己的 Connector 后,就可以关联自己的 issue,提交 PR 到 github 上了,提交之前,开发者记得 Connector 添加文档,通过 review 之后,大家贡献的 Connector 就成为 BitSail 的一部分了,我们按照贡献程度会选取活跃的 Contributor 成为我们的 Committer,参与 BitSail 社区的重大决策,希望大家积极参与!
活动推荐
1.快来加入 BitSail 激励计划,成为 Contributor!
不仅可以 Get 到新技术,提升生产效率,还能结识到一群志同道合的小伙伴一起探讨和成长~
更有蓝牙耳机、键盘、音箱等激励好礼,送给为 BitSail 做出积极贡献的你!
issue 认领链接:https://github.com/bytedance/bitsail/issues
2.【BitSail 种子用户】招募 ing,福利多多!
活动流程:
(1)填写开源调研问卷,参与抽奖。
(2)我们将抽取部分填写问卷用户,参与一对一用户访谈。
问卷链接: https://www.wjx.cn/vm/w8po1FA.aspx#
填写开源调研问卷,即可参与抽取字节跳动数据平台帆布包、充电宝等精美礼品。
立即跳转 BitSail GitHub 代码仓库了解更多!
干货 | 如何快速实现 BitSail Connector?的更多相关文章
- 【干货】快速部署微软开源GPU管理利器: OpenPAI
[干货]快速部署微软开源GPU管理利器: OpenPAI 介绍 不管是机器学习的老手,还是入门的新人,都应该装备上尽可能强大的算力.除此之外,还要压榨出硬件的所有潜力来加快模型训练.OpenPAI作为 ...
- 32位汇编第五讲,逆向实战干货,(OD)快速定位扫雷内存.
32位第五讲,逆向实战干货,快速定位扫雷内存. 首先,在逆向之前,大家先对OD有一个认识. 一丶OD的使用 标号1: 反汇编窗口 (显示代码的地址,二进制指令,汇编代码,注释) 标号2: 寄存器窗口( ...
- 【风哥干货】快速解决Oracle数据库故障必备的20个脚本与命令
1.操作系统性能(通常故障出现时最先检查的内容)top.topas.vmstat.iostat.free.nmon 2.万能重启方法 如应急情况,需要重启数据库:tail -100f <对应路径 ...
- ios常用的第三方库
ios开发中有可能用到的第三方库进行记录一下: 注:资料信息来源于网络 自己整理 https://developer.apple.com/reference(苹果官方文档) https://gith ...
- 解决你的开发烦恼——Aoite 开源前奏
Aoite(Any one item!) 一个适于任何 .Net Framework 4.0+ 项目的快速开发整体解决方案,敬请关注 Aoite GitHub. 介绍 本项目从2009年孵化(V-&g ...
- 关于接口自动化的那些事 - 基于 Python
网络请求模拟小技巧 在学习了一段时间的Python语言后,咱也大概对Python的语法和逻辑有了一定的积累,接下来,可以为接口自动化测试开始尝试做一些比较简单的准备工作啦~跟着我一起来来来~ 扩展库r ...
- Netron开发快速上手(一):GraphControl,Shape,Connector和Connection
版权所有,引用请注明出处:<<http://www.cnblogs.com/dragon/p/5203663.html >> 本文所用示例下载FlowChart.zip 一个用 ...
- 【Bugly安卓开发干货分享】Android APP 快速 Pad 化实现
项目背景 采用最新版本手机 APP(之后称为 MyApp)代码,实现其 Pad 化,为平板和大屏手机用户提供更好的体验.为实现 MyApp 的 Pad 化工作,需要我们首先来了解一下 MyApp 项目 ...
- 32位汇编第四讲,干货分享,汇编注入的实现,以及快速定位调用API的数量(OD查看)
32位汇编第四讲,干货分享,汇编注入的实现,以及快速定位调用API的数量(OD查看) 昨天,大家可能都看了代码了,不知道昨天有没有在汇编代码的基础上,实现注入计算器. 如果没有,今天则会讲解,不过建议 ...
- 逆向实战干货,快速定位自动捡阳光Call,或者标志
逆向实战干货,快速定位自动捡阳光Call,或者标志 注意: 关于CE和OD的使用,这里不再多说,快速定位,默认大家已经有了CE基础,或者OD基础. 第一种方法,找Call 第一步,打开CE,搜索阳光值 ...
随机推荐
- Ingress-nginx灰度发布功能详解
- Traefik 2.0 实现自动化 HTTPS
文章转载自:https://mp.weixin.qq.com/s?__biz=MzU4MjQ0MTU4Ng==&mid=2247484457&idx=1&sn=35112e98 ...
- img和div之间有间隙的原因及解决方法
div 中 存在 img标签,由于img标签的 display:inline-block 属性. #####display:inline-block布局的元素在chrome下会出现几像素的间隙,原因是 ...
- 改变一个数组内元素的位置,不通过splice方法。
这个数据 现在已经完成了,将本来在第一位的18代金券改到第31位,下面说一下怎么实现的. //currHotRightsTypeSorted这个是数据源头,legalRightsType这个是数据的分 ...
- 【前端必会】不知道webpack插件? webpack插件源码分析BannerPlugin
背景 不知道webpack插件是怎么回事,除了官方的文档外,还有一个很直观的方式,就是看源码. 看源码是一个挖宝的行动,也是一次冒险,我们可以找一些代码量不是很大的源码 比如webpack插件,我们就 ...
- springboot自动配置原理以及手动实现配置类
springboot自动配置原理以及手动实现配置类 1.原理 spring有一个思想是"约定大于配置". 配置类自动配置可以帮助开发人员更加专注于业务逻辑开发,springboot ...
- 国产电脑可较为流畅运行的Windows系统
系统是Windows2003,内置了WPS和IE8,使用QEMU TCG运行,速度慢,凑合能用. 使用前先sudo apt install qemu-system-x86,把压缩包中的2003.qco ...
- 【软件学习】如何将Typora中的本地图片上传到博客
1. 配置方法 下载软件: 点击程序输入博客信息进行配置: 进行偏好设置: 2. 配置中出现的一些问题 解决方法:
- JavaScript基本语法(JavaScript代码嵌入方式与声明和使用变量)
.JavaScript代码嵌入方式 #①HTML文档内 JavaScript代码要写在script标签内 script标签可以写在文档内的任意位置 为了能够方便查询或操作HTML标签(元素)scrip ...
- 8_vue是如何进行数据代理的
在了解了关于js当中的Object.defineProperty()这个方法后,我们继续对vue当中的数据代理做一个基于现在的解析 建议观看之前先了解下js当中的Obejct.defineProper ...
