css基础05













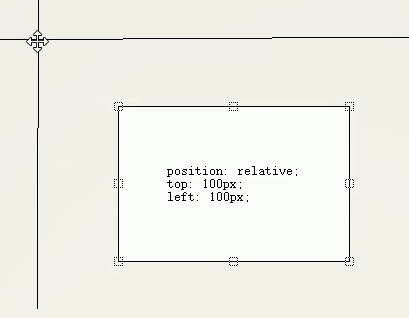
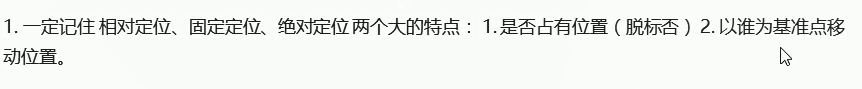
无关浏览器,只想对于原来的位置。而且下面的盒子也不会升上去。





没有父亲的时候就是以浏览器为标准的。

父亲没定位,爷爷有定位,就按照爷爷的,不管父亲了。
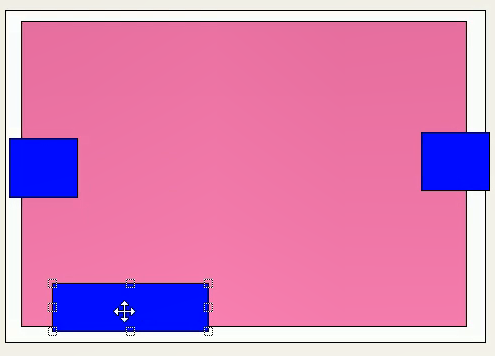
绝对定位飘起来比浮动还要高。飘起来了它的位置就会被占有,也不会影响下面的布局。
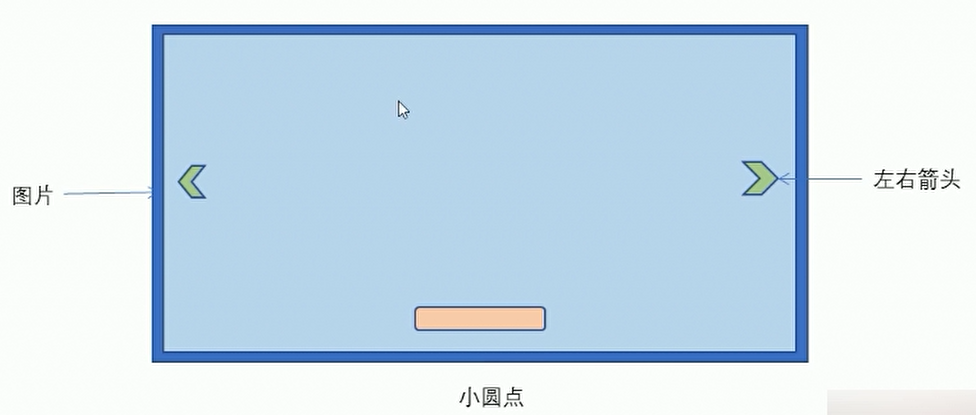
(比如轮播图!!!)





轮播图里的蓝色按钮就没有压着下面的图片。










固定定位可以看作特殊的绝对定位。


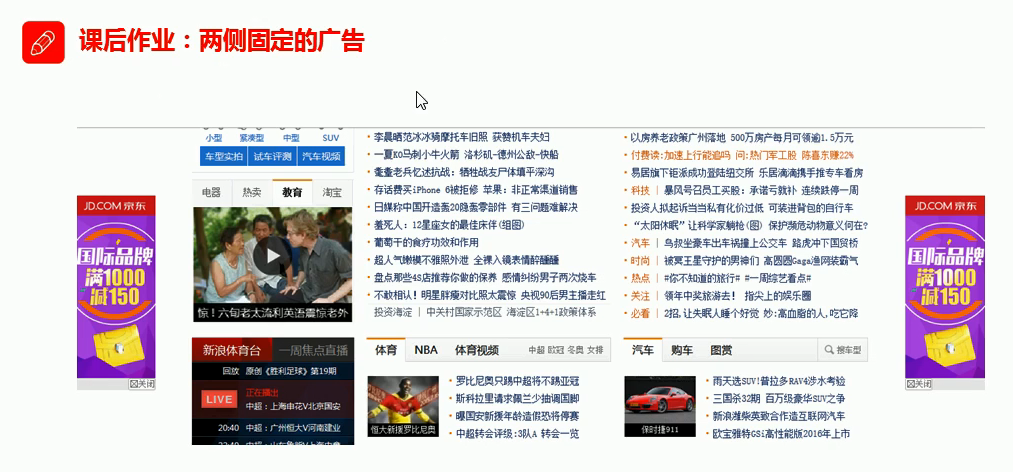
固定按钮,返回顶部。
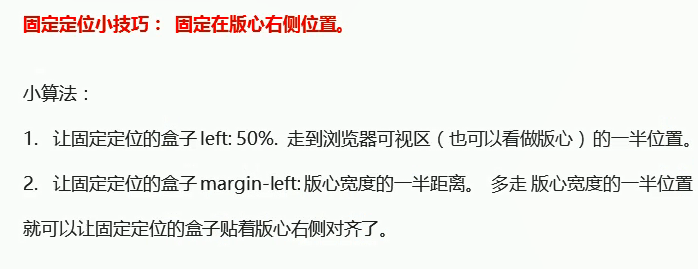
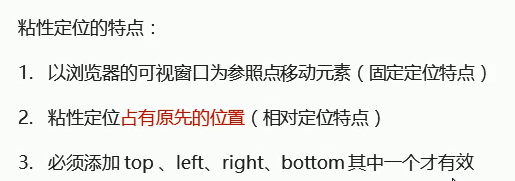
固定定位不是永远在浏览器的四个角,,也可以始终与版心有个固定位置。





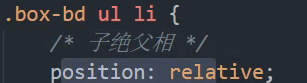
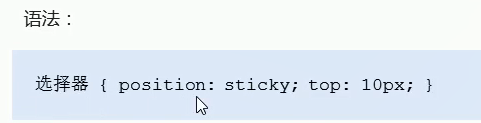
不添加的话就会当成相对定位来看了。


static静态定位就相当于标准流了。





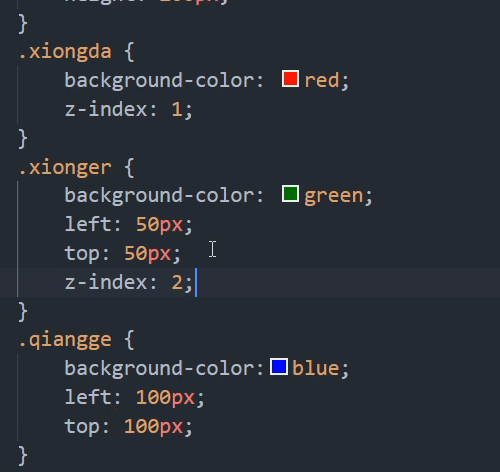
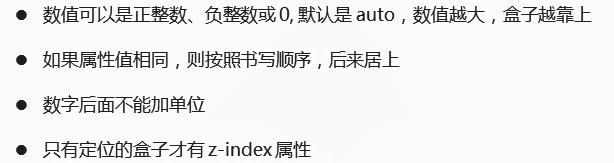
z-index可以任何数值。比较大小就可以判断优先级。

标准流和浮动不能用这个属性。


水平居中垂直居中原理相同。


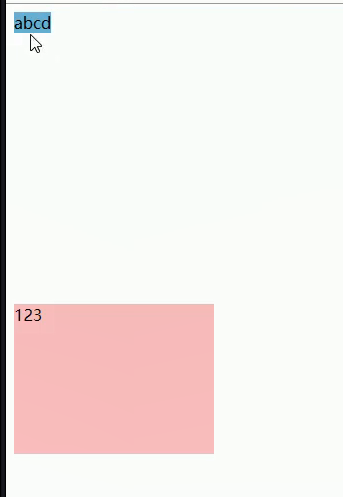
123是行内元素,abcd是块级元素。




浮动的初衷就是不想压着文字,想让文字围绕着它。



并集选择器,左右按钮的公共部分太多了。










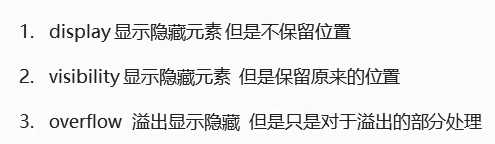
不是删除元素,刷新后还会再出现。但是隐藏后位置被占有。

隐藏了,但位置还是保留着。



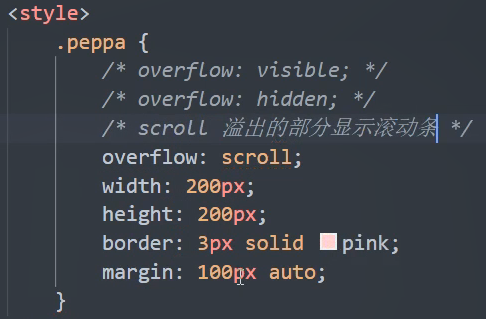
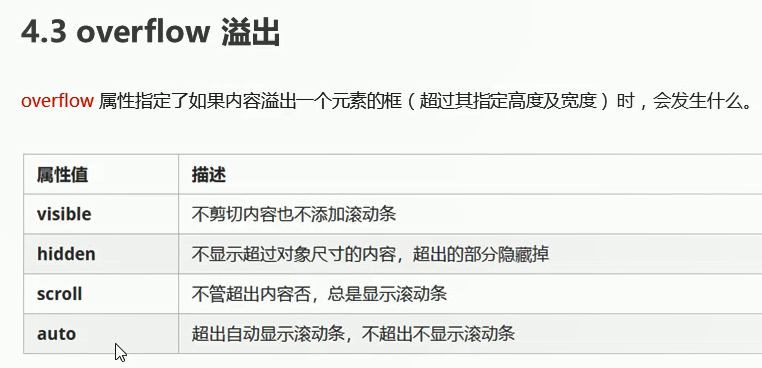
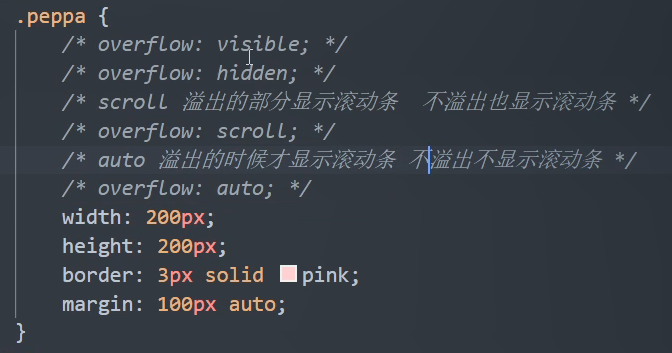
装不下就会溢出来。默认溢出部分也会显示出来,所以要溢出隐藏。


这个scroll是不管字数多少都会添加滚动条。



必要时才添加滚动条,超出才显示滚动条


有定位的就慎用overflow。





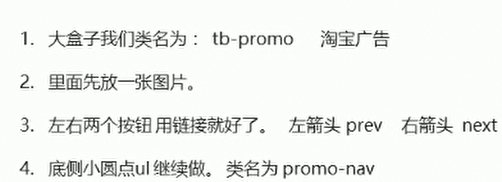
写两个盒子,一个图片一个透明黑色盒子。
css基础05的更多相关文章
- 前端开发:css基础知识之盒模型以及浮动布局。
前端开发:css基础知识之盒模型以及浮动布局 前言 楼主的蛮多朋友最近都在学习html5,他们都会问到同一个问题 浮动是什么东西? 为什么这个浮动没有效果? 这个问题楼主已经回答了n遍.今天则是把 ...
- CSS基础总结
CSS基础总结链接地址:http://segmentfault.com/a/1190000002773955
- javaSE基础05
javaSE基础05:面向对象 一.数组 数组的内存管理 : 一块连续的空间来存储元素. Int [ ] arr = new int[ ]; 创建一个int类型的数组,arr只是一个变量,只是数组的一 ...
- CSS基础篇之了解CSS和它的基本属性
CSS是什么? CSS英文全名是Cascading Style Sheets翻译过来就是层叠样式表,它主是把网页表现与内容分离的一种样式设计语言.这种语言能优化我们编程,把东西简化和优化写法,而且不同 ...
- HTML5 -入门 (---css样式-------------(css基础与css选择器)---------------------—)
---恢复内容开始--- 一css基础入门与css选择器 CSS英文全拼:cascading style sheet 层叠样式表. 在html中使用:要在head中写style标签,所有样式放在sty ...
- css 基础---选择器
1.css基础 selector {property: value} eg: h1 {color:red; font-size:14px;} p { text-align: center; color ...
- javascript基础05
javascript基础05 1.变量的作用域 变量既可以是全局,也可以是局部的. 全局变量:可以在脚本中的任何位置被引用,一旦你在某个脚本里声明了全局变量,你就可以 在这个脚本的任何位置(包括函数内 ...
- 妙味课堂——HTML+CSS基础笔记
妙味课堂的课程讲得非常的清楚,受益匪浅.先把HTML和CSS基础课程部分视频的学习笔记记录如下: padding #PS基础 ##前端需要的PS技能 - PS技能(前端需要):切图.修图.测量 - P ...
- WEB前端开发CSS基础样式全面总结
Web前端开发css基础样式全面总结 颜色和单位的使用 颜色 用颜色的名字表示颜色,比如:red 用16进制表示演示 比如:#FF0000 用rgb数值表示颜色,rgb(红,绿,蓝),每个值都在0-2 ...
随机推荐
- Volatile的学习
首先先介绍三个性质 可见性 可见性代表主内存中变量更新,线程中可以及时获得最新的值. 下面例子证明了线程中可见性的问题 由于发现多次执行都要到主内存中取变量,所以会将变量缓存到线程的工作内存,这样当其 ...
- visio 画泳道图
参考
- 利用apache ftpserver搭建ftp服务器
操作环境: win2012r2 x64 datacenter Apache FtpServer 1.2.0 Java SE Development Kit 8u333 commons-dbcp2-2. ...
- 归约与分组 - 读《Java 8实战》
区分Collection,Collector和collect 代码中用到的类与方法用红框标出,可从git库中查看 收集器用作高级归约 // 按货币对交易进行分组 Map<Currency, Li ...
- unity---公共模块MonoController
公共模块 如果有很多类使用Update()函数,会导致性能浪费 如果函数统一在一个Update()中执行 代码 上述,需要将脚本挂载到物体上, 故新建了一个管理类MonoMgr Mgr另外的作用 可以 ...
- autoit 脚本开发踩坑点
原文 1. 获取不到点击 <input type='file'/> 后弹出的window 根本原因是 _IEAction 阻塞,见第4点 解决办法: ;bad code $oIE = _I ...
- Netty源码研究笔记(4)——EventLoop系列
1. Netty源码研究笔记(4)--EventLoop系列 EventLoop,即事件驱动,它是Netty的I/O模型的抽象,负责处理I/O事件.任务. 不同的EventLoop代表着不同的I/O模 ...
- MASA Auth - SSO与Identity设计
AAAA AAAA即认证.授权.审计.账号(Authentication.Authorization.Audit.Account).在安全领域我们绕不开的两个问题: 授权过程可靠:让第三方程序能够访问 ...
- (干货)基于 veImageX 搭建海报生成平台 -- 附源码
前言 618 年中促销即将来临,很多公司都会通过海报来宣传自己的促销方案,通常情况下海报由设计团队基于 PS.Sketch 等工具创作,后期若想替换海报文案.商品列表等内容则需打开原工程进行二次创作, ...
- 使用http://start.spring.io/构建maven微服务项目的几个坑及eclipse构建spring boot微服务项目
一,使用http://start.spring.io/构建maven微服务项目 本来嘛,直接构建的项目导入时没有任何问题的导入就可以运行,可是最近构建好项目,然后导入,种种报错 1.导入之后POM报错 ...
