js内置方法
数组:
1.push()数组最后添加元素,pop()数组删除最后一个;
unshift()数组开头添加元素,shift()删除数字第一个;
注意:push()和unshift()可以添加多个

2.join(),将数组连接成字符串,不会改变原数组,默认用逗号隔开,可设置

3.reverse(),将数组顺序反转
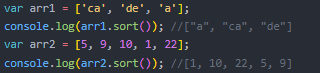
4.sort()数组排序
注意:会默认将数组里面每个值转化为string在排序 ,根据字母顺序排序
 ,所以数字顺序排序不对。
,所以数字顺序排序不对。
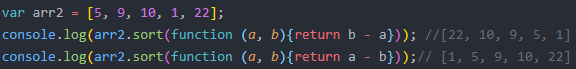
数字排序的正确方法,sort()带一个函数的参数:
arr.sort(function(a,b){return b-a}); //降序排列
arr.sort(function(a,b){return a-b}); //升序序排列

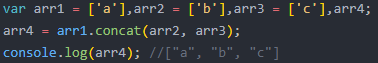
5.concat()多个数组连接,返回一个新数组

6.slice(startIndex,endIndex)获取数组中某一段,endIndex可省略,
注意:获取的结果包含startIndex,不包含endIndex;
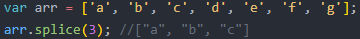
7.splice(index,count); 删除从index下标开始的元素,count为删除的个数
注意:splice功能强大,可删除数组项,可插入数组项,可替换数组项,会改变原数组
删除项:

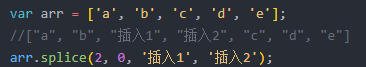
插入项:在下标2位置,删除0个,插入后面多个参数

替换项:就是删除后,再插入参数
8.indexOf(searchVal,startIndex) 查询某一项值存在的位置,不存在就返回-1
searchVal:必须,要查找的项;startIndex:可选,开始查找的起点;
lastIndexOf(searchVal,startIndex) 倒序查询位置
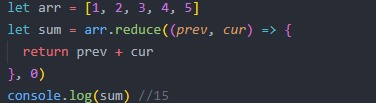
9. arr.reduce((prev,cur,index,arr)=>{},init);
arr原数组;
prev表示上一次的返回值或者是init;
index表示索引,如果init存在则从0开始,不存在则从1开始

对象Object:
1.Object.keys(obj) //提取对象的key放进一个数组

字符串string:
注意:字符串的方法是不能被改变的原数据,而是返回一个新的字符串;
1.charAt()返回指定位置字符

2.indexOf()与在数组中的用法一样,也有lastIndexOf()
3.截取字符串slice()、substring()、substr()三种方法
slice(startIndex,endIndex):注意包含startIndex,不包括endIndex
substring(startIndex,endIndex);用法同上,负数开头会转换为0
substr(startIndex,length);注意:第二参数为提取字符的长度
4.split()将字符串转化为数组

5.replace(regexp/substr,replaceText); 用正则或字符串替换原来的字符
注意:不会修改原来的字符串
6.toUpperCase()转化为大写,toLowerCase()转化为小写
Math对象
1.Math.min(数1,.....,数n)返回最小值
Math.max(数1,.....,数n)返回最大值
2.Math.ceil()向上取整
Math.floor()向下取整
Math.round()四舍五入
3.Math.random()随机数 随机返回大于等于0且小于1的数
Math.random()*N 随机返回一个 0<= 随机数 <N 的数
js内置方法的更多相关文章
- TSGCTF-web Beginner's Web (js内置方法__defineSetter__)
const fastify = require('fastify'); const nunjucks = require('nunjucks'); const crypto = require('cr ...
- JS内置对象的原型不能重定义?只能动态添加属性或方法?
昨天马上就快下班了,坐在我对面的同事突然问我一个问题,我说“爱过”,哈哈,开个玩笑.情况是这样的,他发现JS的内置对象的原型好像不能通过字面量对象的形式进行覆盖, 只能动态的为内置对象的原型添加属性或 ...
- js内置对象的常用属性和方法(Array | String | Date | Math)
js内置对象:Array String Math Date <!DOCTYPE html> <html lang="en"> <head> ...
- js 内置对象和方法 示例
JS内置函数不从属于任何对象,在JS语句的任何地方都可以直接使用这些函数.JS中常用的内置函数如下: 1.eval(str)接收一个字符串形式的表达式,并试图求出表达式的值.作为参数的表达式可以采用任 ...
- 4月5日--课堂笔记--JS内置对象
JavaScript 4.5 一. JS内置对象 1.数组Array a)创建语法1:var arr=new Array(参数); i. 没有参数:创建一个初始容量为0的数组 ii. ...
- JS内置对象-String对象、Date日期对象、Array数组对象、Math对象
一.JavaScript中的所有事物都是对象:字符串.数组.数值.函数... 1.每个对象带有属性和方法 JavaScript允许自定义对象 2.自定义对象 a.定义并创建对象实例 b.使用函数来定义 ...
- 【ES6】改变 JS 内置行为的代理与反射
代理(Proxy)可以拦截并改变 JS 引擎的底层操作,如数据读取.属性定义.函数构造等一系列操作.ES6 通过对这些底层内置对象的代理陷阱和反射函数,让开发者能进一步接近 JS 引擎的能力. 一.代 ...
- stylus使用文档总结:内置方法+参数+条件+迭代+导入+继承
一.内置方法 返回各种颜色的比重(如red(color)等) 颜色函数是CSS预处里器中内置的颜色函数功能,这些功能可以对颜色值进行处理,例如颜色的变亮.变暗.渐变颜色等处理十分的方便. lighte ...
- 用JAVA编写浏览器内核之实现javascript的document对象与内置方法
原创文章.转载请注明. 阅读本文之前,您须要对浏览器怎样载入javascript有一定了解. 当然,对java与javascript本身也须要了解. 本文首先介绍浏览器载入并执行javascript的 ...
- js课程 3-9 js内置对象定时器和超时器怎么使用
js课程 3-9 js内置对象定时器和超时器怎么使用 一.总结 一句话总结:定时器: 1.定义 sobj=setInterval(func,1000); 2.清除 cl ...
随机推荐
- N63050 第十一周运维作业
第十一周 就业和全程班小伙伴本周学习内容: 二十一.Mysql数据库二 1.MySQL的视图函数存储过程触发器和事件管理(64分钟) 2.MySQL用户和权限管理(40分钟) 3.MySQL架构和存储 ...
- Notepad++来比较文件
使用Notepad++来比较文件_sanqima的专栏-CSDN博客_notepad比较文件https://blog.csdn.net/sanqima/article/details/50467154
- k8s之 pod调度
案例:确保Pod分配到具有SSD硬盘的节点上 第一步:给节点添加标签 格式:kubectl label nodes <node-name> <label-key>=<la ...
- (前端面试题)详解 JS 的 setTimeout 和 setInterval 两大定时器
程序员面试题库分享 1.前端面试题库 (面试必备) 推荐:★★★★★ 地址:前端面试题库 2.前端技术导航大全 推荐:★★★★★ 地址:前端技术导航大全 3.开发者颜色 ...
- golang 映射(map)
1. 映射的定义 map是一种无序的基于key-value的数据结构,Go语言中map是引用类型,必须初始化(make)才能使用. map定义: map[KeyType]ValueType 其中,Ke ...
- python之利用logging模块封装python日志类
利用python自带的logging模块封装一个日志类,便于单元测试时调用该模块打印日志 说明: 日志,即记录程序在运行过程中的操作记录和出现的问题 日志调试信息分类等级,由低到高分别为:DEBUG ...
- 【Frida】打印方法的调用堆栈
function printstack() { console.log(Java.use("android.util.Log").getStackTraceString(Java. ...
- 【Go】时间
mysql中的datetime转时间戳 // 获取mysql中的datetime类型转时间戳 t := "2023-02-21T14:51:00+08:00" ts, _ := t ...
- uni-app 通过后缀名区分不同渠道版本
同一套微信小程序代码根据需求要打包成两款小程序,主要逻辑页面一致,主题色不一致,部分页面布局不,逻辑不一致. script命令 先在package.json的script新增命令,根据不同的命令生成对 ...
- [iOS] 随手记录 IDFA 的一些相关内容
IDFA IDFA,广告标识符,类似于这一台设备的唯一性标识符,一般提供给第三方去做一些广告的关联. 但如果用户完全 重置系统,或者 "还原位置与隐私" 这个广告标示符会重新生成 ...
