如何使用 vue + intro 实现后台管理系统的引导
引言
为了让用户更好的适应新版,或更方便使用公司内部系统,可以加入新手指引功能。如果你也想在自己的网页加入用户指引,那就试试在 vue 中使用 Intro.js 吧,它能够很轻松的制作出新手指引的效果。 一、效果介绍 话不多说,咱们先来上一张图看看效果

那激动人心的时刻到了,我们如何 vue 中使用 Intro.js 在呢?
二、Intro.js
2.1、Intro.js 的安装
Intro.js 是一个轻量级的 js 库,用于创建一步一步的产品引导,支持使用键盘的前后方向键导航,使用 Enter 和 ESC 键推出引导,您可以通过几个简单的步骤安装 Intro.js
Intro.js - Lightweight, user-friendly onboarding tour libraryintrojs.com
首先我们引入下述文件
<link rel="stylesheet" href="https://unpkg.com/intro.js/minified/introjs.min.css">
<script src="https://unpkg.com/intro.js/minified/intro.min.js"></script>
复制代码2.2、Intro.js 基本使用
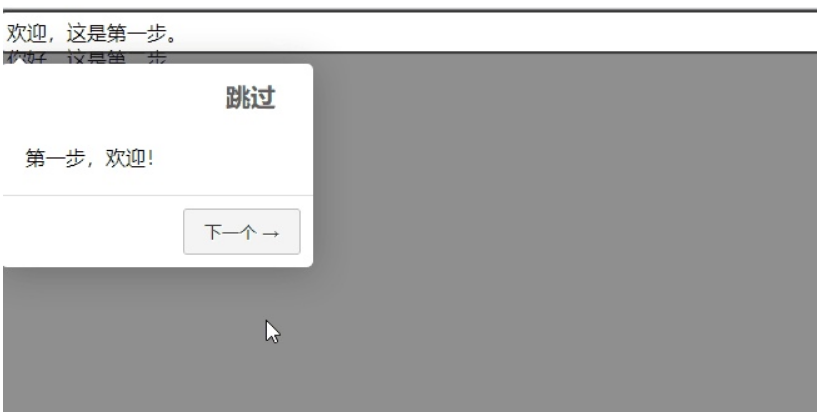
接着在 HTML 文件中加入基本结构
<div data-step="1" data-intro="第一步,欢迎!">欢迎,这是第一步。</div>
<div data-step="2" data-intro="第二步,你好!">你好,这是第二步。</div>
<div data-step="3" data-intro="第三步,大家好!">大家好,这是第三步。</div>
复制代码data-step 是步骤,data-intro 是对每一步的介绍。
最后我们加入 JS 代码就可以通过浏览器运行查看效果啦
<script>
introJs().setOptions({
nextLabel: '下一个 →', // 下一个按钮文字
prevLabel: '← 上一个', // 上一个按钮文字
skipLabel: '跳过', // 跳过按钮文字
doneLabel: '立即体验', // 完成按钮文字
hidePrev: true, // 在第一步中是否隐藏上一个按钮
hideNext: true, // 在最后一步中是否隐藏下一个按钮
exitOnOverlayClick: false, // 点击叠加层时是否退出介绍
showStepNumbers: false, // 是否显示红色圆圈的步骤编号
disableInteraction: true, // 是否禁用与突出显示的框内的元素的交互,就是禁止点击
showBullets: false // 是否显示面板指示点
}).start();
</script>
复制代码
感觉如何,是不是很简单,接下来我们学习如何在 VUE 项目中使用
三、 在 vue-cli 项目中使用
3.1、准备
首先打开项目,下载 Intro.js 模块
//使用yarn
yarn add Intro.js
//npm
npm i Intro.js -S
//cnpm
cnpm i Intro.js -S
复制代码3.2、使用
找到需要加新手引导的组件,导入 Intro.js 组件和样式
import introJs from 'intro.js'
import 'intro.js/introjs.css'
在methods中封装guide方法
// 导出组件数据
export default {
// 定义方法
methods: {
guide() {
introJs()
.setOptions({
nextLabel: '下一个', // 下一个按钮文字
prevLabel: '上一个', // 上一个按钮文字
skipLabel: '跳过', // 跳过按钮文字
doneLabel: '立即体验',// 完成按钮文字
hidePrev: true, // 在第一步中是否隐藏上一个按钮
hideNext: true, // 在最后一步中是否隐藏下一个按钮
exitOnOverlayClick: false, // 点击叠加层时是否退出介绍
showStepNumbers: false, // 是否显示红色圆圈的步骤编号
disableInteraction: true, // 是否禁用与突出显示的框内的元素的交互,就是禁止点击
showBullets: false // 是否显示面板指示点
}).start()
},
},
}
复制代码接着在钩子函数 mounted 中调用
import introJs from 'intro.js'
import 'intro.js/introjs.css'
// 导出组件数据
export default {
// 钩子函数
mounted() {
this.guide()
},
// 定义方法
methods: {
guide() {
introJs()
.setOptions({
nextLabel: '下一个', // 下一个按钮文字
prevLabel: '上一个', // 上一个按钮文字
skipLabel: '跳过', // 跳过按钮文字
doneLabel: '立即体验',// 完成按钮文字
hidePrev: true, // 在第一步中是否隐藏上一个按钮
hideNext: true, // 在最后一步中是否隐藏下一个按钮
exitOnOverlayClick: false, // 点击叠加层时是否退出介绍
showStepNumbers: false, // 是否显示红色圆圈的步骤编号
disableInteraction: true, // 是否禁用与突出显示的框内的元素的交互,就是禁止点击
showBullets: false // 是否显示面板指示点
}).start()
},
},
}
复制代码最后就是给需要加引导的盒模型加属性就大功告成了
data-step="步骤数字" data-intro="每一步的介绍字符串" 全部参考代码
<template>
<div class="admin">
<!--
<section class="menu">
<ul>
<li data-step="1" data-intro="1" >测试1</li>
<li data-step="2" data-intro="2" >测试2</li>
<li data-step="3" data-intro="3" >测试3</li>
<li data-step="4" data-intro="4" >测试4</li>
</ul>
</section>
-->
<!-- 左侧导航 -->
<div class="menu" v-bind:style="{width: menuWStyle}" data-step="1" data-intro="导航菜单">
<!-- <el-radio-group v-model="isHiddenMenu" style="margin-bottom: 20px;">
<el-radio-button :label="false">展开</el-radio-button>
<el-radio-button :label="true">收起</el-radio-button>
</el-radio-group> -->
<el-menu
v-loading="menuLoading"
:default-active="$route.path"
class="el-menu-vertical-demo"
:collapse="isHiddenMenu"
:collapse-transition="false"
background-color="#263445"
text-color="rgb(191, 203, 217)"
>
<el-submenu v-for="(firstItem) in menus" :index="firstItem.auth_id" :key="firstItem.auth_id">
<template slot="title">
<i class="el-icon-menu"></i>
<span slot="title">{{firstItem.auth_name}}</span>
</template>
<el-menu-item-group>
<el-menu-item
v-for="twoItem in firstItem.children"
:key="twoItem.auth_id"
:index="twoItem.url"
@click="jump(twoItem.url)"
><i class="el-icon-setting"></i>{{twoItem.auth_name}}</el-menu-item>
</el-menu-item-group>
</el-submenu>
</el-menu>
</div>
<!-- /左侧导航 -->
<!-- 右侧内容 -->
<div class="main">
<!-- 顶部 -->
<div class="top">
<div class="l">
<div class="btn" @click="changeMenuFn">
<!-- <i class="el-icon-s-fold"></i> -->
<i v-bind:class="changeMenuIcon"></i>
</div>
<div class="breadcrumb">
<Breadcrumb v-bind:name1="name1" v-bind:name2="name2" />
</div>
</div>
<div class="r">
<span data-step="2" data-intro="用户名(角色)">{{uname}}({{rolename}})</span>
<i data-step="3" data-intro="退出登录" class="el-icon-switch-button"></i>
<i data-step="4" data-intro="窗口全屏" class="el-icon-full-screen"></i>
</div>
</div>
<!-- /顶部 -->
<!-- 内容 -->
<div class="content" data-step="5" data-intro="主体内容" >
<transition appear name="fade-transform" mode="out-in">
<router-view />
</transition>
</div>
<!-- /内容 -->
</div>
<!-- /右侧内容 -->
</div>
</template>
<script>
// 导出组件数据
import introJs from 'intro.js'
import 'intro.js/introjs.css'
// 导出组件数据
exportdefault {
// 钩子函数mounted() {
this.guide()
},
// 定义方法methods: {
guide() {
introJs()
.setOptions({
nextLabel: '下一个', // 下一个按钮文字prevLabel: '上一个', // 上一个按钮文字skipLabel: '跳过', // 跳过按钮文字doneLabel: '立即体验',// 完成按钮文字hidePrev: true, // 在第一步中是否隐藏上一个按钮hideNext: true, // 在最后一步中是否隐藏下一个按钮exitOnOverlayClick: false, // 点击叠加层时是否退出介绍showStepNumbers: false, // 是否显示红色圆圈的步骤编号disableInteraction: true, // 是否禁用与突出显示的框内的元素的交互,就是禁止点击showBullets: false// 是否显示面板指示点
}).start()
},
},
}
</script>
<stylelang="scss"scoped>
</style>
复制代码好了到这里就结束了,你学会了吗,赶紧动动小手代码敲起来
3.3、效果
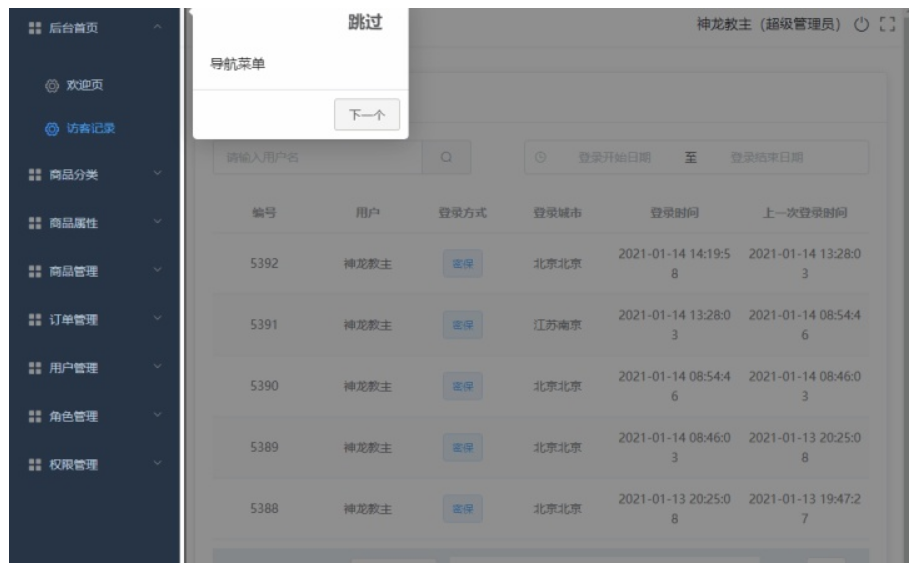
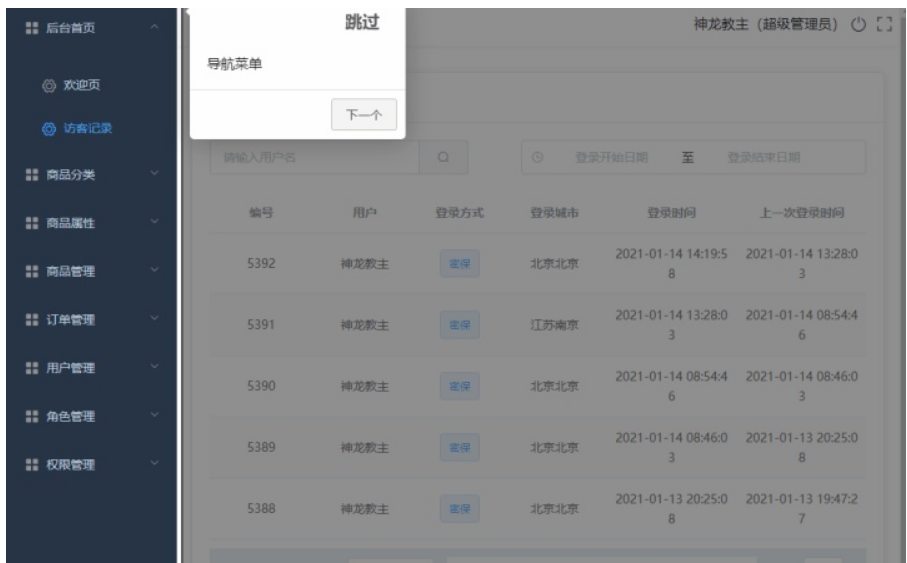
表头的介绍的效果

如何使用 vue + intro 实现后台管理系统的引导的更多相关文章
- Vue + Element-ui实现后台管理系统(4)---封装一个ECharts组件的一点思路
封装一个ECharts组件的一点思路 有关后台管理系统之前写过三遍博客,看这篇之前最好先看下这三篇博客.另外这里只展示关键部分代码,项目代码放在github上: mall-manage-system ...
- Vue + Element-ui实现后台管理系统(2)---项目搭建 + ⾸⻚布局实现
项目搭建 + ⾸⻚布局实现 上篇对该项目做了个总述 :Vue + Element-ui实现后台管理系统(1) --- 总述 这篇主要讲解 项目搭建 + 后台⾸⻚布局实现 : 整体效果 后台首页按布局一 ...
- Vue + Element-ui实现后台管理系统(3)---面包屑 + Tag标签切换功能
面包屑 + Tag标签切换功能 有关后台管理系统之前写过两遍博客,看这篇之前最好先看下这两篇博客.另外这里只展示关键部分代码,项目代码放在github上: mall-manage-system 1.V ...
- Vue + Element-ui实现后台管理系统(5)---封装一个Form表单组件和Table表格组件
封装一个Form表单组件和Table组件 有关后台管理系统之前写过四遍博客,看这篇之前最好先看下这四篇博客.另外这里只展示关键部分代码,项目代码放在github上: mall-manage-syste ...
- SpringBoot + Vue + ElementUI 实现后台管理系统模板 -- 后端篇(五): 数据表设计、使用 jwt、redis、sms 工具类完善注册登录逻辑
(1) 相关博文地址: SpringBoot + Vue + ElementUI 实现后台管理系统模板 -- 前端篇(一):搭建基本环境:https://www.cnblogs.com/l-y-h/p ...
- SpringBoot + Vue + ElementUI 实现后台管理系统模板 -- 后端篇(一): 搭建基本环境、整合 Swagger、MyBatisPlus、JSR303 以及国际化操作
相关 (1) 相关博文地址: SpringBoot + Vue + ElementUI 实现后台管理系统模板 -- 前端篇(一):搭建基本环境:https://www.cnblogs.com/l-y- ...
- vue+element-ui JYAdmin后台管理系统模板-集成方案【项目搭建篇2】
项目搭建时间:2020-06-29 本章节:讲述基于vue/cli, 项目的基础搭建. 本主题讲述了: 1.跨域配置 2.axios请求封装 3.eslint配置 4.环境dev,test,pro(开 ...
- 保姆级别的vue + ElementUI 搭建后台管理系统教程
vue + ElementUI 搭建后台管理系统记录 本文档记录了该系统从零配置的完整过程 项目源码请访问:https://gitee.com/szxio/vue2Admin,如果感觉对你有帮助,请点 ...
- Vue + Element-ui实现后台管理系统(1) --- 总述
总述 一.项目效果 整体效果 登陆页 后台首页 用户管理页 说明 这里所有的数据都不是直接通过后端获取的, 而是通过Mock这个工具来模拟后端返回的接口数据. 附上github地址: mall-ma ...
- Vue电商后台管理系统项目第2天-首页添加表格动态渲染数据&分页
0x01.使用Github学习的姿势 基于昨天的内容,今天的内容需要添加几个单文件组件,路由文件也需要做相应的增加,今天重点记录使用Element-UI中的表格组件实现数据动态渲染的实现流程和分页功能 ...
随机推荐
- 如何用calibredrv 来merge多个cell的gds
1. 两个cell合并到一个gds calibredrv -shell layout filemerge -in A.gds -in B.gds -out AB.gds -createtop AB_ ...
- 「SOL」NOI2016 Day1 解题报告
第一次打 NOI,还是先把以前的 NOI 题刷一遍吧? # 目录 目录 # 目录 # A. 优秀的拆分 excellent # B. 网格 grid # C. 循环之美 cyclic # 小结 # 源 ...
- Doris与mysql语法对照,差异篇
## SQL语法差异:### doris中不支持分组列再使用distinctMSYQL:```SQLselect DISTINCT mid from order_card_detail GROUP B ...
- P4921 [MtOI2018]情侣?给我烧了!
前言 情人节写的这道题,题目名称好符合我当时的心情. 题目链接 Luogu:P4921 解法 容斥 我们发现最后要求的结果是恰好 \(k\) 对情侣坐在一起的方案数,我们就不难想到去计算恰好 \(n- ...
- svg矢量二维码加盖在PDF文件中
正常行驶的bitmap类型的二维码格式,加载到PDF中,将会导致二维码失真,无法扫描. 矢量图可根据尺寸大小进行调节,不会出现失真模糊情况 所用依赖 <PackageReference Incl ...
- requests模块之post请求传参json和data区别
post请求参数到底是传data还是json,此时要看请求头里的content-type类型 请求头中content-type为application/json, 为json形式,post请求使用js ...
- uniapp 微信小程序 使用 echarts 避坑
echarts.min.js的版本 5.3.2 第一步 : https://blog.csdn.net/qq_45164516/article/details/125298373 第二步: 重中之重修 ...
- Python pexpect 库的简单使用
一.Python pexpect 库的使用 在终端中许多命令都有与用户交互的场景,例如切换用户时需要手动输入密码,安装应用有时要输入默认配置等.这对 shell 自动化脚本十分不便.expect 命令 ...
- JMeter MD5加密 默认小写 转换为大写
出处:https://www.cnblogs.com/scholars-xian/p/11718854.html 使用内置函数加密 1)使用 ${__MD5(123,)} 进行MD5加密(32位小写) ...
- 树莓派 IIC功能安装及测试
参考连接: https://blog.csdn.net/panwen1111/article/details/81044428 https://blog.csdn.net/xukai871105/ar ...
