微信小程序实现简单的2048
这两天心血来潮,用微信小程序写了一个简单的2048,欢迎各位老铁围观,提出宝贵意见。这里我从0到1赘述一下个人实现流程:
首先去微信公平台(https://mp.weixin.qq.com/)注册一个小程序账号,注意:一个身份证好像只能注册5个小程序.然后登陆进入后台,进行相应的名称、头像等设置。我的如下:

然后在开发设置选项可以查看AppID和AppSecret,做好这些准备工作,就可以打开你的微信开发工具进行编程的奇幻之旅了。打开开发工具,注意最好选择一个空的目录,然后粘贴你的AppID,选择快速启动就可以了。恭喜你可以运行小程序看默认效果了。
接下来,清空index.wxml,粘贴上我的代码(可以在 https://github.com/WangHao1221/mimi2048.git 荡下来,最好送我一颗小星星,谢啦!),在这里说一下,我把app.js做了简单的修改,用来获取用户信息,你也可以在app.json文件修改成你想要的方式,然后是在app.wxss里面加了一个简单的默认样式(注意我在wxss里面加的注释!)。注意:在config.js文件中我加了一句设置:"disableScroll": true,禁止页面滚动!
最后是index.wxss和index.js这两个文件了,核心逻辑在js,这里我简单分析我的思路:
1.首先是头部,获取头像昵称、然后是根据改昵称,设置最佳分数。
2.头部布局问题,自己可以随意设置,重新开始按钮先设置上。
3.也是最重要的,4*4的方格实现(wx:for)。
4.onLoad里面要做的事情:获取用户信息;初始化方格数字;在方格中产生两个随机位置并赋值(2/4),这里一定要防止两次出现的位置相同或者该位置已经有数字!最后是初始化分数(this.setData()方法,既可以修改变量值还可以更改model)。
5.手势,根据touch进行方向的判断(如果是点击,则不产生新的随机数)
这里是核心,多啰嗦一点:触摸开始的时候获取起始点,然后是在move的时候判断是向哪个方向滑动,因为根据不同的方向,入参不一样,最后是end方法,我这里是把方格用0~15的下标进行标记,每一个数字带代表方格的位置。比如你向左滑动,那也就是说右边3列数字要向左合并或者移动,比如下面代码:0、4、8、12即为最左侧方格。
this.mergeMove(3, 2, 1, 0)
this.mergeMove(7, 6, 5, 4)
this.mergeMove(11, 10, 9, 8)
this.mergeMove(15, 14, 13, 12)
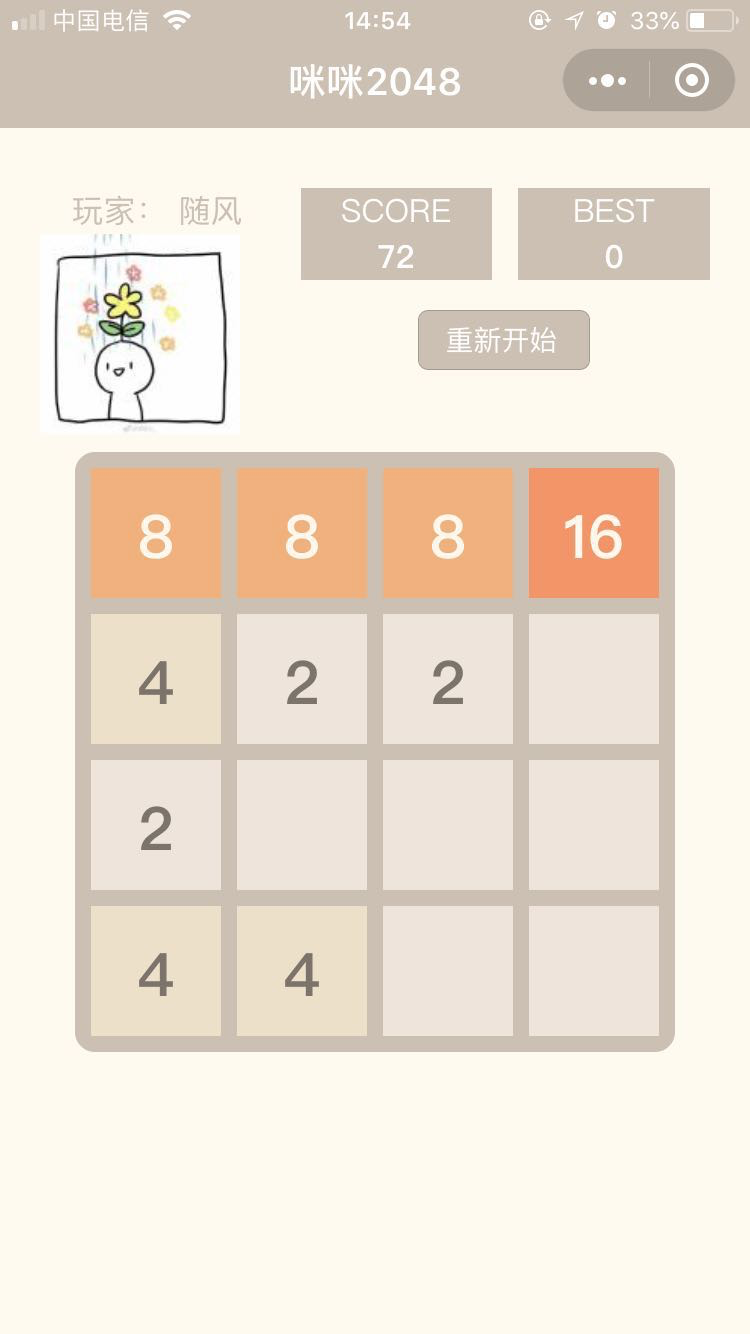
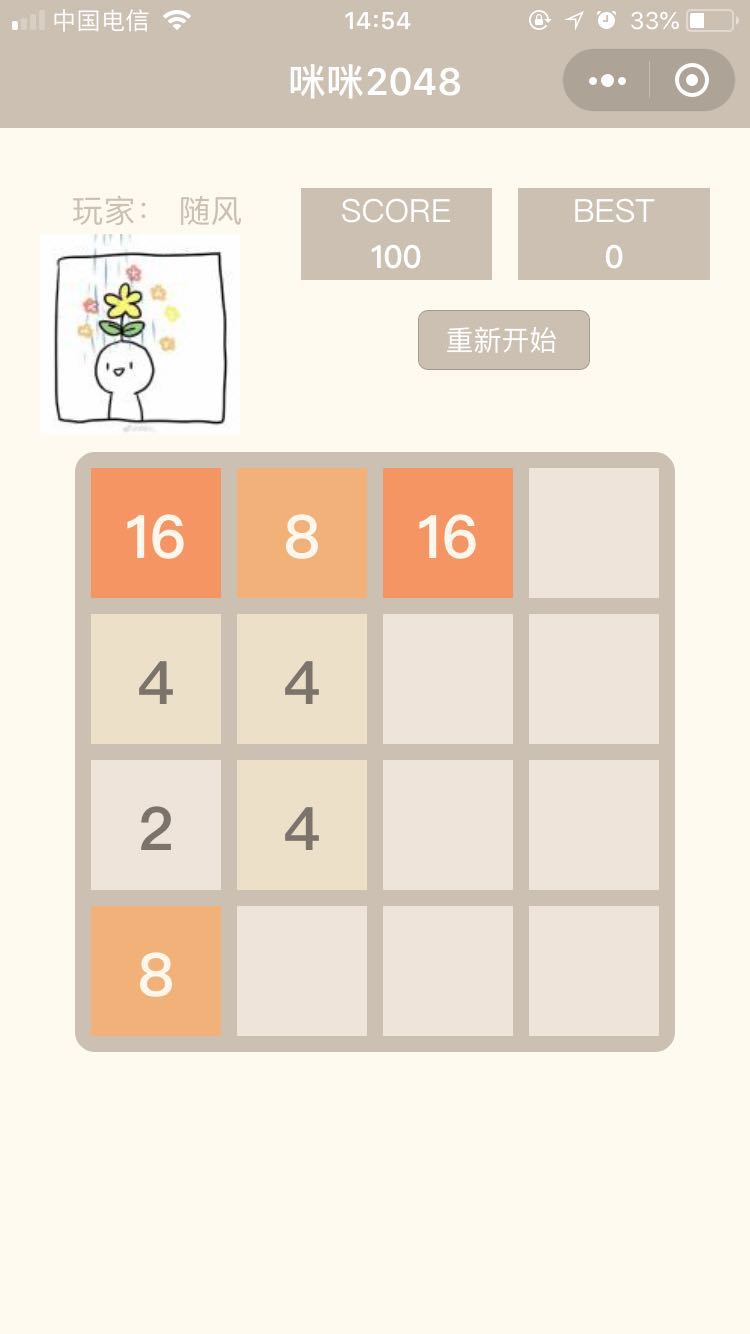
其他方向,以此类推。mergeMove是我封装的处理移动或者合并的方法,因为无论哪个方向,都会进行相同院里的操作。在mergeMove方法里面,要更新当前分数,判断当前游戏是否结束(方格满了,并且不能滑动了!),结束的时候,更新最佳成绩。最后附上游戏截图:


这里就介绍这么多了,当然这里面会有一些bug,欢迎老铁们给出意见,还有就是这里没有服务器,所以肯定总欠缺一些东西,后续我会更新的。欢迎留言评论。
微信小程序实现简单的2048的更多相关文章
- 微信小程序支付简单小结与梳理
前言 公司最近在做微信小程序,被分配到做支付这一块,现在对这一块做一个简单的总结和梳理. 支付,对于购物来说,可以说是占据了十分重要的一块,毕竟能收到钱才是重点. 当然在开发之前,我们需要有下面这些东 ...
- 微信小程序实现简单的树形图treeview
H5有很多树形图(树状图)的组件,echarts也有.比如像bootstrap的treeview,定制性很强.不过这些都无法方便地为小程序所用,除非整个页面用H5搭建再用webview框进去,有点粗暴 ...
- [转]微信小程序支付简单小结与梳理
本文转自:https://www.cnblogs.com/onetwo/p/6667424.html 公司最近在做微信小程序,被分配到做支付这一块,现在对这一块做一个简单的总结和梳理. 支付,对于购物 ...
- 微信小程序_简单组件使用与数据绑定
简单的数据传值 官方文档:传送门 点击"按钮"测试后,按钮文本改变,下方text文本改变,通过console.log()在输出台中打印按钮文本信息 程序结构 Page({ //页面 ...
- 微信小程序之简单记账本开发记录(七)
记账本已经可以实现添加和删除的功能 现在只需要将上述步骤重复一遍便可将另一个界面做出来. 大体上已制作完成,如果在细节上有变动会在这一篇更新 总体来说,这个作业让我对微信小程序的开发有了更多地认识,大 ...
- 微信小程序之简单记账本开发记录(一)
下载并安装微信开发者工具 在选择开发记账本程序的时候犹豫着选择android studio还是微信小程序 最后选择了微信小程序,因其便利和快捷. 话不多说,第一步,下载并安装微信开发者工具.下面是教程 ...
- 微信小程序之简单记账本开发记录(二)
1.打开开发者工具 2.从微信公众平台上获取到appid,或者使用测试号. 项目的大致目录如下: 一个小程序主体部分由三个文件组成,必须放在项目的根目录中 以app为开头的文件名用来布置作用于整个项目 ...
- 微信小程序一些简单的快捷键
常用快捷键 格式调整 Ctrl+S:保存文件Ctrl+[, Ctrl+]:代码行缩进Ctrl+Shift+[, Ctrl+Shift+]:折叠打开代码块Ctrl+C Ctrl+V:复制粘贴,如果没有选 ...
- 微信小程序 table 简单测试
<view class='AutoTable'> <view id='AutoTableItem'> <block wx:for="{{array}}" ...
随机推荐
- JS 中的GB2312转UTF8和UTF8转GB2312
转载请注明来源:https://www.cnblogs.com/hookjc/ JS:encodeURI encodeURI(URIString)必选的 URIString 参数代表一个已编码的 UR ...
- Mac 使用自带php和Apache 安装配置Xdebug 开启本地调试模式
Mac 安装配置php xdebug 本地调试 0.原理图 https://paper.seebug.org/308/ 测试demo构建方法 新建空白项目,目录选择Apache默认项目目录 1.下载x ...
- 使用java实现圆形运动
1 package com.neuedu.test; 2 3 import java.awt.Graphics; 4 import java.awt.Image; 5 6 import com.neu ...
- Loadrunner 11 中的Java Vuser
Java vuser是自定义的java虚拟用户脚本,脚本中可以使用标准的java语言. 1.安装jdk 注意,lr11最高支持jdk1.6 2.配置环境变量 3.在lr中选择java vuser协议 ...
- NSLog 和printf区别
NSLog是Foundation框架供的Objective-C日志输出函数,与标准C中的printf函数类似,并可以格式化输出. NSLog传递进去的格式化字符是NSString的对象,而不是char ...
- 简单的MAC的终端命令
今天小研究了一下MAC的终端命令,主要为了方便调试程序用,XCODE用不来啊... 在这里记下..防止丢失 pwd 当前工作目录 cd(不加参数) 进root cd(folder) 进入文件夹 cd ...
- python基础语法_3面向对象
http://www.runoob.com/python3/python3-class.html https://www.imooc.com/learn/317 慕课网:987809563@qq.co ...
- Element-UI整合VUE下拉选项无法选中的一个小问题
searchObj: { subjectId: ''// 解决查询表单无法选中二级类别,必须要现在模型中给一个空的初始值 },
- 掌握这20个JS技巧,做一个不加班的前端人
摘要:JavaScript 真的是一门很棒的语言,值得学习和使用.对于给定的问题,可以有不止一种方法来达到相同的解决方案.在本文中,我们将只讨论最快的. 本文分享自华为云社区<提高代码效率的 2 ...
- CobaltStrike逆向学习系列(2):Stageless Beacon 生成流程分析
这是[信安成长计划]的第 2 篇文章 关注微信公众号 [信安成长计划] 0x00 目录 0x01 Patch Beacon 0x02 Patch Loader 0x03 文件对比 0x04 流程图 C ...
