vue-cli实现异步请求返回mock模拟数据
在前后端分离开发的过程中,前端开发过程中,页面的数据显示一般都是写死的静态数据,也就是没有经过接口,直接写死在代码中的,在后端给出接口后,再替换为接口数据,为了减少对接成本,mock就出现了。通过预先跟服务器端约定好的接口,模拟请求数据甚至逻辑,能够让前端开发更加独立自主,不会被服务端的开发所阻塞。
网上有不少使用mockjs模拟数据的文章,但基本都是本地拦截请求返回数据,在network 中没有发出任何的请求,本地调试起来很不好,只能通过console.log来调试。为了实现真正的异步请求,那么就需要真正的服务器接口,而在开发vue-cli项目时,本地开发运行启动命令后,实际就是启动了一个本地服务器,那么只要把接口地址都在本地服务器中配置并使用mock返回数据就可以实现真正的异步请求了,这样调试就和真正的请求一模一样了。
开始实现
因为是vue-cli项目,请先安装node和npm。
1、首先,需要全局安装vue-cli:
> npm install -g @vue-cli
2、创建vue-cli项目:
> vue create vue-mock
创建成功后进入项目根目录,运行npm run serve启动,应该可以成功访问vue示例页面
本示例使用的版本是vue-cli 4.5.13、vue3、webpack4,如果发现某个配置不生效,请留意是否已经被废弃。
3、安装axios
> npm install axios -S
4、main.js添加aixos,修改如下
// main.js
import { createApp } from 'vue'
import App from './App.vue'
import axios from 'axios' const vueApp = createApp(App)
vueApp.config.globalProperties.$axios = axios // vue3与vue2的区别,不再是通过prototype
vueApp.mount('#app')
5、安装mockjs
> npm install mockjs -D
6、在根目录新建mock文件夹,在mock文件夹下新建index.js文件,并在main.js中引入index.js,代码如下:
// mock/index.js
import Mock from 'mockjs'
Mock.mock('/url', 'get', (req, res) => {
return Mock.mock({
status: 200,
req,
res,
data: '请求成功'
})
})
// main.js
import { createApp } from 'vue'
import App from './App.vue'
import axios from 'axios'
import '../mock/index' // 引入mock路由拦截
const vueApp = createApp(App)
vueApp.config.globalProperties.$axios = axios
vueApp.mount('#app')
7、修改helloWorld.vue文件如下:
// helloWorld.vue
<template>
<div>
<button @click="getMockData">获取mock数据</button>
</div>
</template> <script>
export default {
name: 'HelloWorld',
methods: {
getMockData() {
this.$axios.get('/url').then(res => {
console.log(res)
})
}
}
}
</script>
<style scoped> </style>
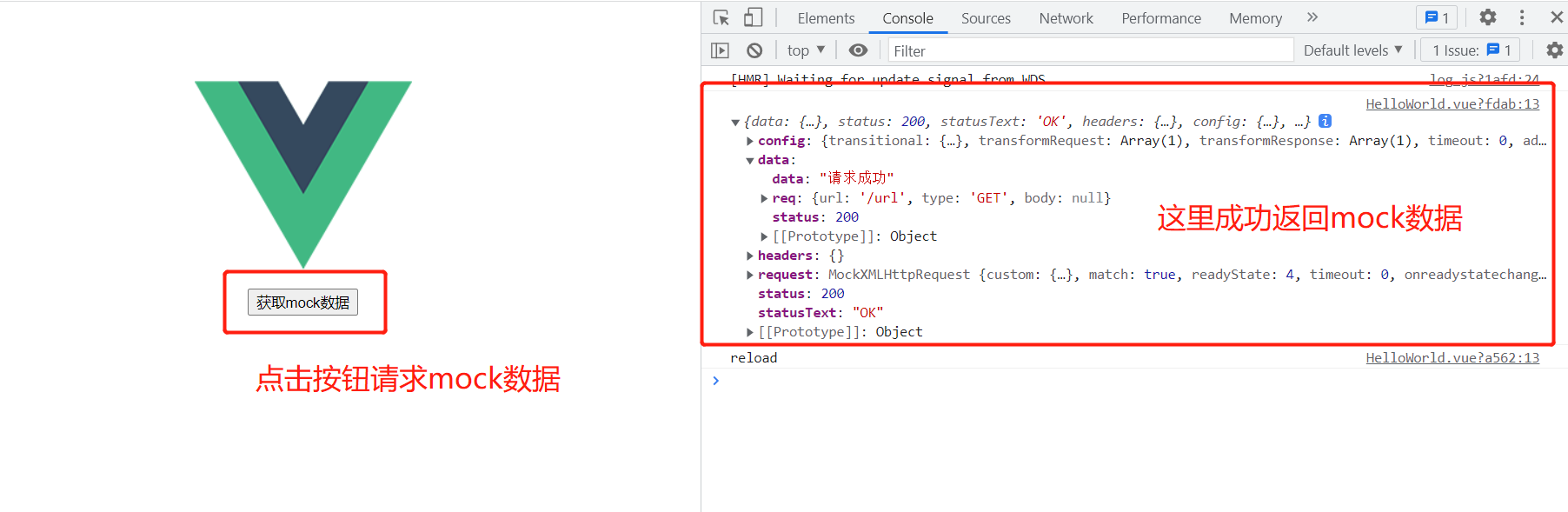
这时候页面效果如下:

到了这一步可以说是成功实现mock数据返回了,细心的朋友可能已经发现,network里面并没有出现请求,我们只能通过console查看返回结果,当请求数量多时就不太好调试了,那有没有什么办法可以让请求出现在network中呢?
前面已经说到运行项目时,就是启动了一个本地服务器,只要想办法把接口路由配置进去就可以了,接着往下看
9、修改vue.config.js中的devServer的配置,如果没有该文件则新建
// vue.config.js
const Mock = require('mockjs')
module.exports = {
//...
devServer: {
port: 8082,
before: function(app, server) { // webpack4使用before,webpack使用setupMiddlewares
app.get('/url', function(req, res) {
res.json(Mock.mock({
status: 200,
data: '请求成功啦~'
}));
});
}
}
};
注释main.js中引入的mock配置
import { createApp } from 'vue'
import App from './App.vue'
import axios from 'axios'
// import '../mock/index' // 引入mock路由拦截
const vueApp = createApp(App)
vueApp.config.globalProperties.$axios = axios
vueApp.mount('#app')
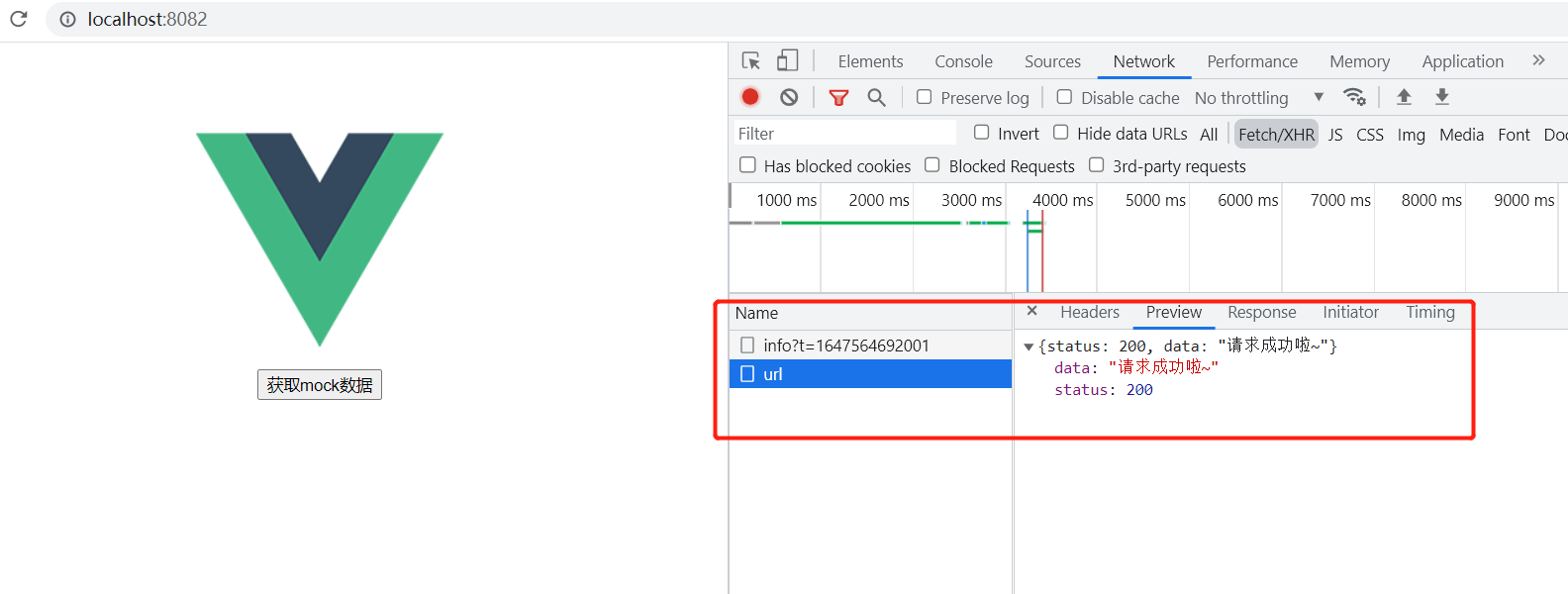
重启服务,重新点击按钮,成功请求,并且在network也出现了该请求,如下图

这样似乎已经实现了我们的目的了,既使用了mock模拟数据,也方便了调试,但是,在我们修改了返回的数据内容时,请求接口,发现还是原来的数据,因为是修改配置文件,所以每次修改都需要重启服务,这也太麻烦了吧,我们想每次修改before里的内容时,服务器都能够自动热更新,就像修改其他文件一样,浏览器自动更新,继续往下走。
10、安装chokidar插件,监听mock文件夹,实现接口路由热更新,想了解更多chokidar的内容请自行搜索
> npm install chokidar -D
11、在mock文件夹下新建mock-server.js,内容如下,就不具体细说了,大家可以自行调试
// mock/mock-server.js
const chokidar = require('chokidar')
const path = require('path') const mockDir = path.join(process.cwd(), 'mock') // 删除对应的接口路由缓存
function removeRegisterRoutes() {
Object.keys(require.cache).forEach(i => {
if (i.includes(mockDir)) {
console.log(i)
delete require.cache[require.resolve(i)]
}
})
}
// 注册接口路由,每增加一个路由,app._router.stack就增加一个堆栈
function registerRoutes(app){
const mocks = require('./index') // 这里必须在函数内引用,否则无法实现热更新
let count = 0
for (const mock of mocks) {
app[mock.method](mock.url, mock.response);
count++
}
return {
start: app._router.stack.length - count,
count
}
} module.exports = (app) => {
let { start, count } = registerRoutes(app)
chokidar.watch(mockDir, {}).on('all', (event, path) => {
if (event === 'change' || event === 'add') {
app._router.stack.splice(start, count) // 先删除旧的api路由,再重新注册新的路由
removeRegisterRoutes()
const stack = registerRoutes(app)
start = stack.start
count = stack.count
}
})
}
注意,修改mock-server.js文件内容不会触发自动更新,具体原因这里就不说了,可以自己想一想哦~
12、修改mock中的index.js文件
// mock/index.js
const Mock = require('mockjs') const routers = [
{
url: '/url',
method: 'get',
response: (req, res) => {
res.json(Mock.mock({
status: 200,
data: '请求成功~'
}))
}
},
{
url: '/url/path',
method: 'get',
response: (req, res) => {
res.json(Mock.mock({
status: 200,
data: '请求接口/url/path'
}))
}
}
]
module.exports = routers
13、修改vue.config.js的beforte
// vue.config.js
// const Mock = require('mockjs')
module.exports = {
//...
devServer: {
port: 8082,
before: require('./mock/mock-server')
}
};
重新启动,点击按钮,请求成功,修改mock中的index里面的返回数据,回到页面点击按钮,发现返回数据已改变,到此,已实现接口请求返回mock数据。
如有不对或者建议,请提出,谢谢。
vue-cli实现异步请求返回mock模拟数据的更多相关文章
- springmvc通过ajax异步请求返回json格式数据
jsp 首先创建index.jsp页面 <script type="text/javascript"> $(function () { $("#usernam ...
- ajax异步请求返回对象
使用ajax异步请求返回一个对象. java code: @RequestMapping({"getAstSingleWheelImg_bbs"+Constant.JSON}) @ ...
- shiro异步请求返回JSON响应
shiro异步请求返回JSON响应 需求1:当shiro请求资源,但是没有进行认证时,默认是进行重定向,现在需要返回JSON响应.注意异步请求,服务器重定向后,ajax拿到的是浏览器重定向后的到的页面 ...
- 深入浅出的webpack4构建工具---比mock模拟数据更简单的方式(二十一)
如果想要了解mock模拟数据的话,请看这篇文章(https://www.cnblogs.com/tugenhua0707/p/9813122.html) 在实际应用场景中,总感觉mock数据比较麻烦, ...
- Mock模拟数据,前后端分离
安装 使用npm安装: npm install mockjs; 或直接<script src="http://mockjs.com/dist/mock.js">< ...
- 【vue】vue +element 搭建项目,mock模拟数据(纯干货)
1.安装mockjs依赖 (c)npm install mockjs --save-dev 2.安装axios(Ajax) (c)npm install --save axios 3.项目目录 4.设 ...
- vue+iview+mock模拟数据遍历
下载安装iview, 进入根目录,用命令行启动 npm install npm run build npm run dev 安装mock.js和axios npm install mock.js -s ...
- Ajax异步请求返回文件流(eg:导出文件时,直接将导出数据用文件流的形式返回客户端供客户下载)
在异步请求中要返回文件流,不能使用JQuery,因为$.ajax,$.post 不支持返回二进制文件流的类型,可以看到下图,dataType只支持xml,json,script,html这几种格式,没 ...
- VUE CLI 3.0 项目引入 Mock.js
mockjs 官网:http://mockjs.com/ 之前没有使用过 mockjs 的同学,请参考官网文档,数据生成规则和方法的调用都有详细说明. 一.通过npm安装依赖包 1. 进入到项目目录, ...
随机推荐
- 匿名内部类不能访问外部类方法中的局部变量,除非变量被声明为final类型
1. 这里所说的"匿名内部类"主要是指在其外部类的成员方法内定义,同时完成实例化的类,若其访问该成员方法中的局部变量,局部变量必须要被final修饰.2. 原因是编译程序实现上的困 ...
- 在linux下的mysql导入存储过程出现语法错误,需要在文件里加DELIMITER //
http://my.oschina.net/zerotime/blog/113126 Mysql命令行创建存储过程时,首先要输入分隔符 DELIMITER // CREATE PROCEDURE pr ...
- SpringBoot源码解读系列三——引导注解
我们再来看下SpringBoot应用的启动类: 查看代码 import org.springframework.boot.SpringApplication; import org.springfra ...
- Mac下Charles踩坑记录
初次使用Charles,摸索着抓包的过程中遇到了很多问题.在这里一一记录一下,避免其他初学者踩坑. 问题1:不显示request和response? 在Charles的配置页面可以勾选是否把reque ...
- Nvicat for mysql连接腾讯云数据库TDSQL-C(原CynosDB)
连接步骤 1.打开腾讯云TDSQL-C(原CynosDB)集群详情中的中的集群连接外网地址,如下图 2.云数据库的账号密码在这里找,第一次不知道密码可以重置密码 3.以root账户为例,打开navic ...
- js实现网页回弹小球效果
直接上效果图 运行页面会首先弹出一个输入框,询问用户想要产生的小球数量,随后后台就会产生指定数量的小球,在页面中来回跳动,触碰到页面边框时,就会回弹,且产生的小球颜色随机,小球在页面中的位置随机,小球 ...
- requests实现接口测试
python+requests实现接口测试 - get与post请求基本使用方法 http://www.cnblogs.com/nizhihong/p/6567928.html Requests ...
- C++ 反汇编:关于函数调用约定
函数是任何一门高级语言中必须要存在的,使用函数式编程可以让程序可读性更高,充分发挥了模块化设计思想的精髓,今天我将带大家一起来探索函数的实现机理,探索编译器到底是如何对函数这个关键字进行实现的,并使用 ...
- Word 模板注入
要实现word模板注入,需要一个被注入的文档,以及一个注入用的模板. 1.创建一个启用宏的模板 打开word,alt+f8创建编辑宏,在Project->Microsoft Word对象 ...
- CentOS 7.6 部署 GlusterFS 分布式存储系统
文章目录 GlusterFS简介 环境介绍 开始GlusterFS部署 配置hosts解析 配置GlusterFS 创建文件系统 安装GlusterFS 启动GlusterFS 将节点加入到主机池 创 ...
