easygui 之integerbox()、enterbox()、multenterbox() 三种输入函数的使用
1.integerbox()函数:只可输入整数的输入框,默认输入范围为0-99
integerbox(msg="", title=" ", default=None,lowerbound=0, upperbound=99, image=None, root=None)
参数介绍:
msg: 输入框描述信息提示,不传时默认为"Enter an interger between lowerbound an upperbound"
title: 输入框标题,默认为 " "
lowerbound: 用户可输入的最小值,默认为0
upperbound: 用户可输入的最大值,默认为99
image: 输入框显示图片,默认无
default: 用户默认输入值
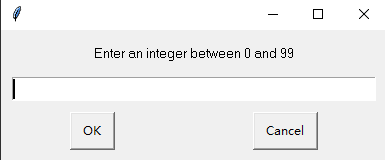
a.不带参使用
import easygui as g value = g.integerbox()

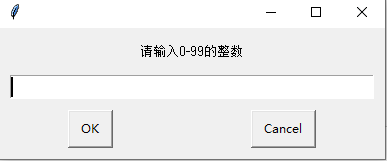
b.传入msg
import easygui as g value = g.integerbox(msg="请输入0-99的整数")

c.传入lowerbound upperbound,修改输入范围
import easygui as g value = g.integerbox(msg="请输入1-200的整数", lowerbound=1, upperbound=200)

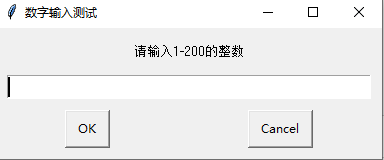
d.传入窗口标题,title
import easygui as g value = g.integerbox(msg="请输入1-200的整数", title="数字输入测试", lowerbound=1, upperbound=200)

e.传入显示图片,image,若未安装PIL库,此次image只能传入.gif格式图片,若传入jpg等提示“PIL library isn't installed. If it isn't installed, only .gif files can be used.”
import easygui as g value = g.integerbox(msg="请输入1-200的整数", title="数字输入测试", lowerbound=1, upperbound=200, image="abc.gif")

f.传入用户默认输入值,default
import easygui as g value = g.integerbox(msg="请输入1-200的整数", title="数字输入测试", default=2, lowerbound=1, upperbound=200, image="abc.gif")

g.输入字符时会校验是否合规,如果非整型会提示is not an integer.
2.enterbox()函数:用户可输入文本
enterbox(msg="Enter something.", title=" ", default="",strip=True, image=None, root=None)
参数介绍:
msg: 输入框描述信息提示,默认"Enter something."
title: 输入框标题,默认为 " "
default: 用户默认输入文本
strip: 是否去除空格,默认True
image: 输入框显示图片,默认无
a.不带参数使用
import easygui as g value = g.enterbox()

b.传入msg、title、image
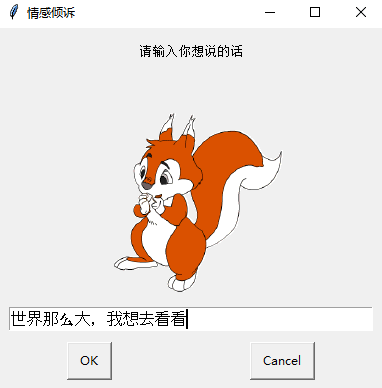
import easygui as g value = g.enterbox(msg="请输入你想说的话", title="情感倾诉", image="abc.gif")
g.msgbox(value)
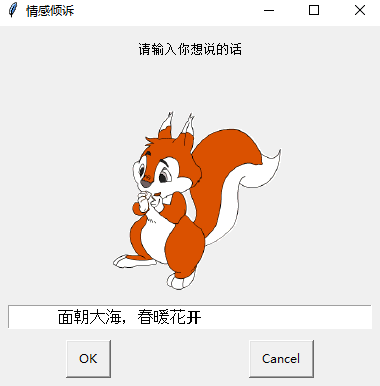
c.传入用户默认输入文本,default
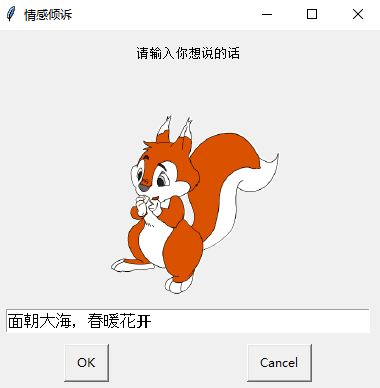
import easygui as g value = g.enterbox(msg="请输入你想说的话", title="情感倾诉",default="面朝大海,春暖花开", image="abc.gif")
g.msgbox(value)
d.传入strip演示
strip=True
import easygui as g value = g.enterbox(msg="请输入你想说的话", title="情感倾诉", default="面朝大海,春暖花开", image="abc.gif")
g.msgbox(value)
strip=False
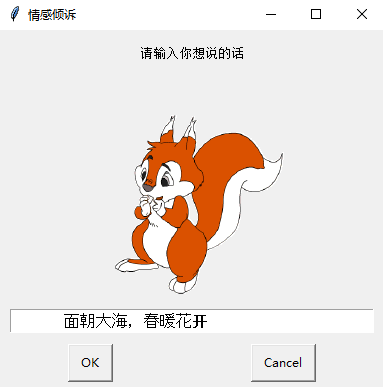
import easygui as g value = g.enterbox(msg="请输入你想说的话", title="情感倾诉", default="面朝大海,春暖花开", strip=False,image="abc.gif")
g.msgbox(value)
3.multenterbox()函数:多项输入
multenterbox(msg="Fill in values for the fields.", title=" ",fields=[], values=[], callback=None, run=True)
参数介绍:
msg: 输入框描述信息提示,默认“Fill in values for the fields”
title: 输入框标题,默认为 " "
fields: 输入框名称赋值,数组类型,必填,若未传入时抛出TypeError: cannot unpack non-iterable NoneType object异常
values: 用户默认输入文本,数组类型,当传入时,fields中的每项默认显示values中的值
run:默认True
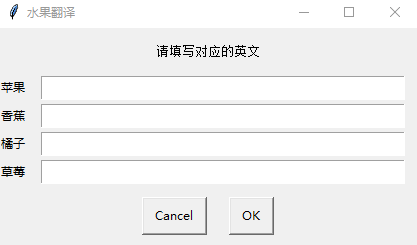
a.不传values
import easygui as g value = g.multenterbox(msg="请填写对应的英文", title="水果翻译", fields=["苹果", "香蕉", "橘子", "草莓"])
g.msgbox(value)

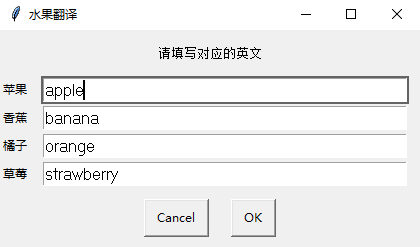
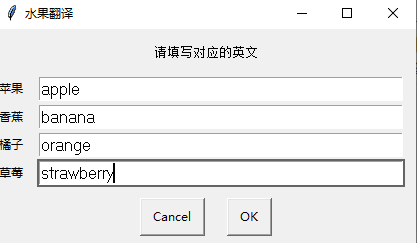
b.传入values
import easygui as g value = g.multenterbox(msg="请填写对应的英文", title="水果翻译", fields=["苹果", "香蕉", "橘子", "草莓"],
values=['apple', 'banana', 'orange', 'strawberry'])
g.msgbox(value)
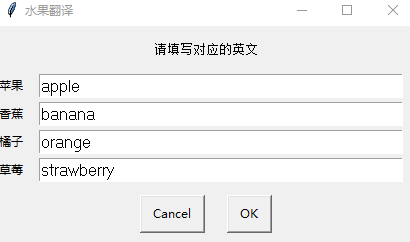
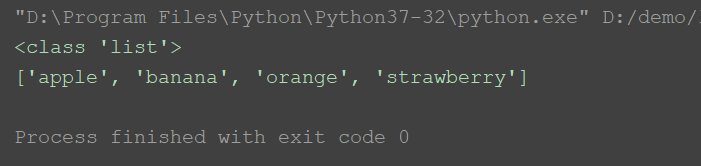
run=True
import easygui as g value = g.multenterbox(msg="请填写对应的英文", title="水果翻译", fields=["苹果", "香蕉", "橘子", "草莓"],
values=['apple', 'banana', 'orange', 'strawberry'], run=True) print(type(value))
print(value)


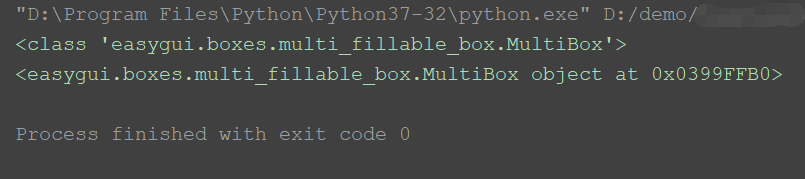
run=False
import easygui as g value = g.multenterbox(msg="请填写对应的英文", title="水果翻译", fields=["苹果", "香蕉", "橘子", "草莓"],
values=['apple', 'banana', 'orange', 'strawberry'], run=False) print(type(value))
print(value)

easygui 之integerbox()、enterbox()、multenterbox() 三种输入函数的使用的更多相关文章
- C语言中最常用的三种输入输出函数scanf()、printf()、getchar()和putchar()
本文给大家介绍C语言中最常用的三种输入输出函数scanf().printf().getchar()和putchar(). 一.scanf()函数格式化输入函数scanf()的功能是从键盘上输入数据,该 ...
- 简谈百度坐标反转至WGS84的三种思路
文章版权由作者李晓晖和博客园共有,若转载请于明显处标明出处:http://www.cnblogs.com/naaoveGIS/ 1.背景 基于百度地图进行数据展示是目前项目中常见场景,但是因为百度地图 ...
- 测试一下StringBuffer和StringBuilder及字面常量拼接三种字符串的效率
之前一篇里写过字符串常用类的三种方式<java中的字符串相关知识整理>,只不过这个只是分析并不知道他们之间会有多大的区别,或者所谓的StringBuffer能提升多少拼接效率呢?为此写个简 ...
- Objective-C三种定时器CADisplayLink / NSTimer / GCD的使用
OC中的三种定时器:CADisplayLink.NSTimer.GCD 我们先来看看CADiskplayLink, 点进头文件里面看看, 用注释来说明下 @interface CADisplayLin ...
- css中的浮动与三种清除浮动的方法
说到浮动之前,先说一下CSS中margin属性的两种特殊现象 1, 外边距的合并现象: 如果两个div上下排序,给上面一个div设置margin-bottom,给下面一个div设置margin-top ...
- ASP.NET Core应用的错误处理[1]:三种呈现错误页面的方式
由于ASP.NET Core应用是一个同时处理多个请求的服务器应用,所以在处理某个请求过程中抛出的异常并不会导致整个应用的终止.出于安全方面的考量,为了避免敏感信息的外泄,客户端在默认的情况下并不会得 ...
- 【Win 10 应用开发】文件读写的三种方案
本文老周就跟伙伴们探讨一下关于文件读写的方法.总得来说嘛,有三种方案可以用,而且每种方案都各有特色,也说不上哪种较好.反正你得记住老祖宗留给我们的大智慧——事无定法,灵活运用者为上. OK,咱们开始吧 ...
- .NET Core采用的全新配置系统[6]: 深入了解三种针对文件(JSON、XML与INI)的配置源
物理文件是我们最常用到的原始配置的载体,最佳的配置文件格式主要由三种,它们分别是JSON.XML和INI,对应的配置源类型分别是JsonConfigurationSource.XmlConfigura ...
- 监视EntityFramework中的sql流转你需要知道的三种方式Log,SqlServerProfile, EFProfile
大家在学习entityframework的时候,都知道那linq写的叫一个爽,再也不用区分不同RDMS的sql版本差异了,但是呢,高效率带来了差灵活性,我们 无法控制sql的生成策略,所以必须不要让自 ...
随机推荐
- 华为 Quidway S3700-28TP-SI-AC Routing Switch 配置时间(ntp)
设置ntp服务器: [SW03] ntp unicast-server x.x.x.x 记住一定要退出特权模式之后再设置时区 <SW03>clock timezone beijing ad ...
- 华为设备配置Stelnet命令
配置SSH server:rsa local-key-pair create 生成本地RSA主机密钥对 display rsa local-key-pair public 查看本地密钥对中的公钥信息 ...
- Persistent data structure 不可变数据结构
持久性变数据不要和持久储存相混淆 在计算机中持久性数据或非临时数据是一种数据结构,在修改时始终保持其自身的先前版本.这些数据实际上是不可变的,因为对这类数据操作不会明显的改变数据结构,而是始终产生新的 ...
- 3.ElasticSearch系列之Docker本地部署
对于之前的部署方式一般用于生产环境,而对于学习而言Docker方式快速部署就好了,本示例在window10环境下进行. 1. Docker使用Elasticsearch 需要对vm.max_map_c ...
- 从0搭建vue3组件库:Shake抖动组件
先看下效果 其实就是个抖动效果组件,实现起来也非常简单.之所以做这样一个组件是为了后面写Form表单的时候会用到它做一个规则校验,比如下面一个简单的登录页面,当点击登录会提示用户哪个信息没输入,当然这 ...
- 刷完一千道java笔试题的常见题目分析
java基础刷题遇到的最常见问题 可以先看一下这位博主整理的java面试题(很详细,我看了好几遍了):https://blog.csdn.net/ThinkWon/article/details/10 ...
- Vue学习之--------计算属性(2022/7/9)
文章目录 1.计算属性 1.1 计算属性实现 1.1.1 基础知识 1.1.2 代码实例 1.1.3 测试效果 1.2 计算属性简写 1.2.1 简写代码 1.3 使用插值语法实现 1.3.1 代码实 ...
- Go | 基本数据类型详解
前言 基本数据类型,变量存的就是值,也叫值类型.每一种数据都定义了明确的数据类型,在内存中分配了不同大小的内存空间. Printf 和 Println 的区别 printf 输出后不换行, print ...
- 第三方库openPyxl读取excel文件
import openpyxl from openpyxl.worksheet.worksheet import Worksheet def openpyxl_read(): #1.打开文件 work ...
- python基础之常用数据类型和字符串
一.数据类型 在python3中有六大标准数据类型:Numbers(数字).String(字符串).List(列表).Tuple(元组).Sets(集合).Dictionaries(字典). 其中: ...