如何自定义调整bootstrap的模态框大小
背景
项目遇到一个需求,一个大表格放到模态框中,总是会出现撑开的效果,换了文档最大的modal-lg样式还不能解决,原因就是官方不支持更大号的模态框,需要自定义。
经过尝试理解,总结出调整模态框大小通过以下两个方法:
官方样式
打开Bootstrap中文官网
在上面我们可以看到有三种,小、正常、大,class属性分别为:
- class="modal-dialog modal-sm"
- class="modal-dialog"
- class="modal-dialog modal-lg"
如果三样式都不能满足你的业务需求,那么自定义吧!
自定义样式
自定义样式如何定义呢?
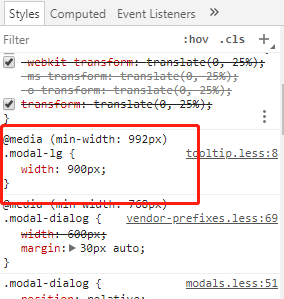
- 首先我们不妨分析一下模态框的大小样式是怎样的?看图:

上面用到bootstrap的一个知识点:媒体查询。意思就是当桌面显示器大于等于992px,类为modal-lg的标签宽度为900px。
- 我们可以仿照这种写法达到自定义模态框大小的目的。
首先,我们理解一下媒体查询,就是定义当屏幕在不同分辨率下,出现不同的样式。好,上我解决问题的样式代码:
@media (min-width: 992px) {
.modal-lg {
with: 992px;
}
}
我重新定义了modal-lg在中型屏幕以上的宽度。当然理解其原理后,当然根据你的业务需求来自定义新的或者改写原本的样式。
如何自定义调整bootstrap的模态框大小的更多相关文章
- layui实现类似于bootstrap的模态框功能
以前习惯了bootstrap的模态框,突然换了layui,想的用layui实现类似于bootstrap的模态框功能. 用到了layui的layer模块,例如: <!DOCTYPE html> ...
- Bootstrap 3 模态框播放视频
Bootstrap 3 模态框播放视频 I'm trying to use the Modal feature from Bootstrap 3 to show my Youtube video. I ...
- Bootstrap 实例 - 模态框(Modal)插件
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- bootstrap的模态框
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- Bootstrap -- 插件: 模态框、滚动监听、标签页
Bootstrap -- 插件: 模态框.滚动监听.标签页 1. 模态框(Modal): 覆盖在父窗体上的子窗体. 使用模态框: <!DOCTYPE html> <html> ...
- Bootstrap中模态框多层嵌套时滚动条问题
在使用Bootstrap中模态框过程中,如果出现多层嵌套的时候,如打开模态框A,然后在A中打开模态框B,在关闭B之后,如果A的内容比较多,滚动条会消失,而变为Body的滚动条,这是由于模态框自带的遮罩 ...
- 黄聪:bootstrap中模态框modal在苹果手机上会失效
bootstrap中模态框在苹果手机上会失效 可将代码修改为<a data-toggle="modal" data-target="#wrap" hre ...
- WebUploader 上传插件结合bootstrap的模态框使用时选择上传文件按钮无效问题的解决方法
由于种种原因(工作忙,要锻炼健身,要看书,要学习其他兴趣爱好,谈恋爱等),博客已经好久没有更新,为这个内心一直感觉很愧疚,今天开始决定继续更新博客,每周至少一篇,最多不限篇幅. 今天说一下,下午在工作 ...
- Bootstrap使用模态框modal实现表单提交弹出框
Bootstrap 模态框(Modal)插件 模态框(Modal)是覆盖在父窗体上的子窗体.通常,目的是显示来自一个单独的源的内容,可以在不离开父窗体的情况下有一些互动.子窗体可提供信息.交互等.如果 ...
- bootstrap删除模态框弹出并询问是否删除【通用删除模态框】
普通的询问是否删除的对话框比较low,可以利用bootstrap的模态框代替普通的对话框来实现删除. 效果: 点删除的时候弹出模态框询问是否删除,点确认的时候将需要删除的ID传到后台进行删除. 过程 ...
随机推荐
- 2016 ZCTF note3:一种新解法
2016 ZCTF note3:一种新解法 最近在学习unlink做到了这道题,网上有两种做法:一种是利用edit功能读入id时整数溢出使索引为-1,一种是设置块大小为0使得写入时利用整数溢出漏洞可以 ...
- python中的多线程与多进程
线程概念: 线程也叫轻量级进程,是操作系统能够进行运算调度的最小单位,它被包涵在进程之中,是进程中的实际运作单位. 线程自己不拥有系统资源,只拥有一点儿在运行中必不可少的资源,但它可与同属一个进程的其 ...
- Spring Ioc容器xml配置
Spring Ioc容器xml配置基本结构: <?xml version="1.0" encoding="UTF-8"?> <beans xm ...
- 简单将Springboot项目部署到linux服务器上
1.使用springboot的jar包方式 直接使用maven工具按照步骤点击就可以直接打包 2.到target目录下找到 jar包 3.将jar包放到linux的任意文件夹下(此项目是之前的kafk ...
- 一天十道Java面试题----第五天(spring的事务传播机制------>mybatis的优缺点)
这里是参考B站上的大佬做的面试题笔记.大家也可以去看视频讲解!!! 文章目录 41.spring的事务传播机制 42 .spring事务什么时候会失效 43 .什么的是bean的自动装配.有哪些方式? ...
- python基础之标识符、注释与变量
一.注释 1.作用:注释是用来解释和说明代码的. 2.分类:注释可以分为单行注释和多行注释 2.1.单行注释:在编写的代码或文字前加上"#",表示单行注释 1 #我是单行注释 2 ...
- 5.github操作
Github设置远程仓库 将我们github的https或者ssh远程仓库地址复制 git remote add https://xxxxxxxTest.git # 指定github仓库设置为远程 ...
- springboot整合mybatis步骤以及错误集合
1.首先在springboot项目中的pomx文件引入官方的依赖 <groupId>org.mybatis.spring.boot</groupId> <artifact ...
- Golang 和Python 几个小时前 几分钟 几天前的处理
在用golang爬虫的时候 总会遇到 10天前 10分钟前 刚刚这种很影响我们爬取正常事件 所以我写了个方法 来格式化这种事件 golang 版本 package utils import ( &qu ...
- Django开发汇总
基本配置 # 设置数据库为使用的mysql DATABASES = { 'default': { 'ENGINE': 'django.db.backends.mysql', 'NAME': 'libr ...
