(jmeter笔记)有序递增和无序递增
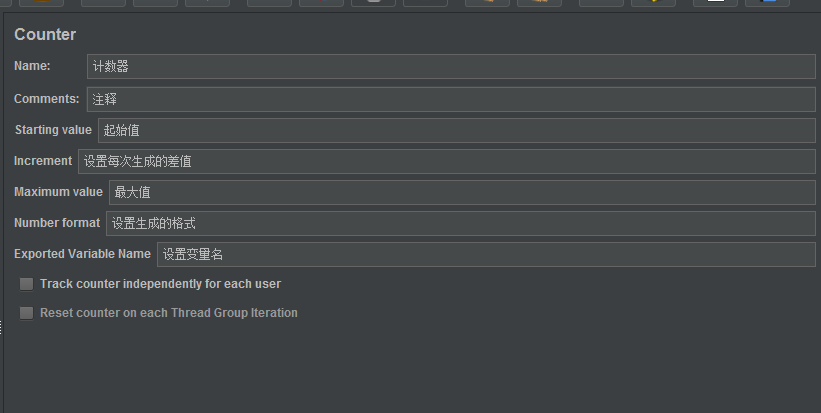
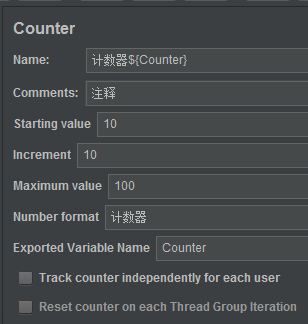
有序递增:计数器

Track counter independently for each user:
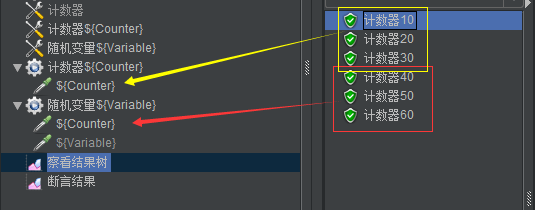
不勾选,每个线程引用,顺延递增

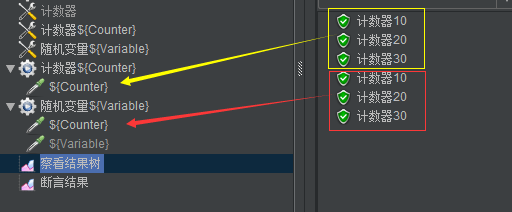
勾选 ,每个线程引用,重新计算

Reset counter on each Thread Group lteration:
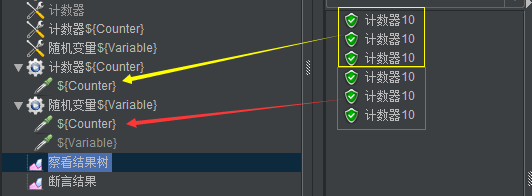
勾选,每次引用都会重置计数器

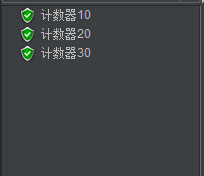
实例:


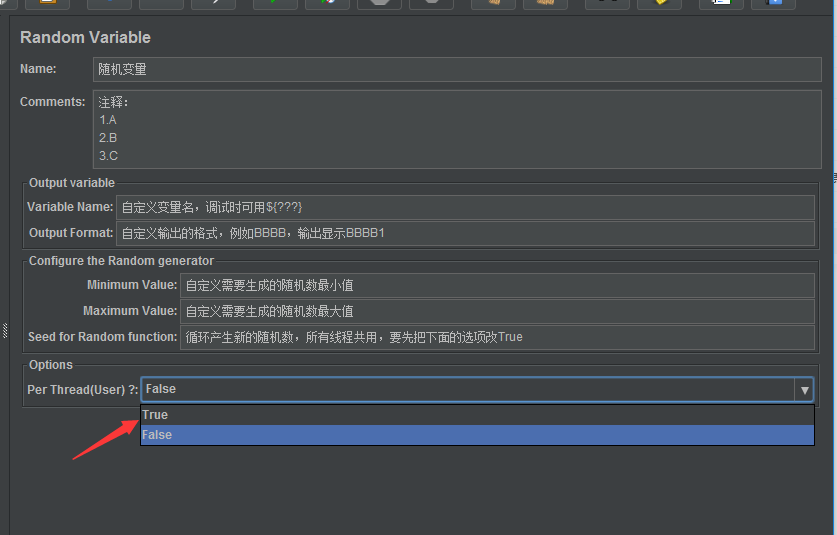
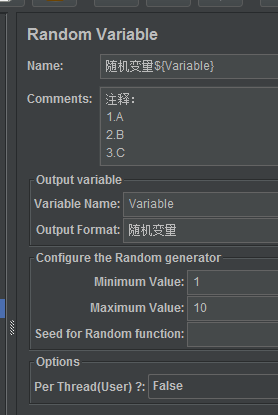
无序递增:随机变量

Seed for Random function:
需要设置伪随机数可用,输出的数值是有序的随机数

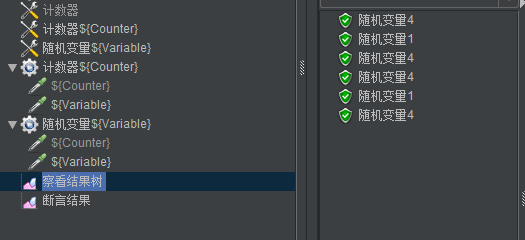
实例:


(jmeter笔记)有序递增和无序递增的更多相关文章
- Android(java)学习笔记179:BroadcastReceiver之 有序广播和无序广播(BroadcastReceiver优先级)
之前我们在Android(java)学习笔记178中自定义的广播是无序广播,下面我们要了解一下有序广播: 1. 我们首先了解一下有序广播和无序广播区别和联系? (1) 有序广播> 接受者 ...
- Android(java)学习笔记122:BroadcastReceiver之 有序广播和无序广播(BroadcastReceiver优先级)
之前我们在Android(java)学习笔记178中自定义的广播是无序广播,下面我们要了解一下有序广播: 1. 我们首先了解一下有序广播和无序广播区别和联系? (1)有序广播> 接受者有优先级, ...
- 【算法】字典的诞生:有序数组 PK 无序链表
参考资料 <算法(java)> — — Robert Sedgewick, Kevin Wayne <数据结构> ...
- 【算法】实现字典API:有序数组和无序链表
参考资料 <算法(java)> — — Robert Sedgewick, Kevin Wayne <数据结构> ...
- 9月11日上午HTML有序列表、无序列表、网页的格式和布局
样式表 六.列表方块 1.有序列表变无序列表 <ol> <li>张店</li> <li>桓台</li> <li>淄川</l ...
- 9月5日网页基础知识 通用标签、属性(body属性、路径、格式控制) 通用标签(有序列表、无序列表、常用标签)(补)
网页基础知识 一.HTML语言 HTML语言翻译汉语为超文本标记语言. 二.网页的分类 1.静态页面:在静态页面中修改网页内容实际上就是修改网页原代码,不能从后台操作,数据来只能来源于原于代码.静态网 ...
- 有序列表和无序列表、流、格式布局:position
列表方块: 有序列表和无序列表 ol/ul 例如<ol: style:"list-style:"" "> 1.<ol: style:&quo ...
- 前端学习 -- Css -- 有序列表和无序列表
列表就相当于去超市购物时的那个购物清单, 在HTML也可以创建列表,在网页中一共有三种列表: 1.无序列表 2.有序列表 3.定义列表 无序列表 - 使用ul标签来创建一个无序列表 - 使用li在ul ...
- java面向对象的有序数组和无序数组的比较
package aa; class Array{ //定义一个有序数组 private long[] a; //定义数组长度 private int nElems; //构造函数初始化 public ...
- Android的有序广播和无序广播(解决安卓8.0版本之后有序广播的接收问题)
前言 Google从Android8.0版本开始,对在清单文件中静态注册广播做了限制. *** 特殊广播(动态注册广播接收者) 说:有序广播和无序广播之前,咱们先来说下Android中一些特殊的广播如 ...
随机推荐
- 探讨下如何更好的使用缓存 —— Redis缓存的特殊用法以及与本地缓存一起构建多级缓存的实现
大家好,又见面了. 本文是笔者作为掘金技术社区签约作者的身份输出的缓存专栏系列内容,将会通过系列专题,讲清楚缓存的方方面面.如果感兴趣,欢迎关注以获取后续更新. 通过前面的文章,我们一起剖析了Guav ...
- Java反射获取方法参数名 IDEA配置 Maven
默认情况下无法获得具体的参数名,只能得到arg0, arg1等. 进行如下配置即可通过反射获得具体的参数名. -parameters 如果是Maven项目,还需要在pom.xml文件中增加如下配置 & ...
- while循環的一些判斷條件和讀取循環精簡方法
while是入口條件循環 在進入循環體時必須要有獲取輸入數據并判斷的并檢查輸入數據的值,所以在while之前放一個scanf函數,讓循環繼續執行. 如果想讓循環繼續進行,那麽還需要在循環内設置一個讀取 ...
- 论文翻译:2022_2022_TEA-PSE 2.0:Sub-Band Network For Real-Time Personalized Speech Enhancement
论文地址:TEA-PSE 2.0:用于实时个性化语音增强的子带网络 论文代码: 引用: 摘要 个性化语音增强(Personalized speech enhancement,PSE)利用额外的线索,如 ...
- 【推荐】MySQL数据库设计SQL规范
1 命名规范 1.[强制]库名.表名.字段名必须使用小写字母并采用下划线分割,禁止拼音英文混用:(禁用-,-相当于运算符) 2.[建议]库名.表名.字段名在满足业务需求的条件下使用最小长度: 如inf ...
- Nginx实现跨域
server { listen 80; server_name localhost 127.0.0.1; location / { # 允许跨域请求的"域" add_header ...
- 线程基础知识 04 synchronized锁的四种状态和升级
转https://www.cnblogs.com/mingyueyy/p/13054296.html 1 轻量级锁和重量级锁简要说明 线程调度本来是由操作系统来管理的.现在,操作系统上跑了一个虚拟机J ...
- LeetCode HOT 100:乘积最大子数组(动态规划)
题目:152. 乘积最大子数组 题目描述: 给你一个整数数组,在该数组的所有子数组中,找到一个子数组中所有元素相乘积最大,返回这个最大的积.子数组就是一个数组中,由一个或几个下标连续的元素,组成的小数 ...
- 《价值流动-Project To Product》读后感
背景:2022年8月,在这家公司已经任职满两年.这两年我最大的成就就是基于Scrum模式推行了敏捷项目管理,并取得了一定的成果.但是,在推行了两年后新的问题也产生了.例如: 1,项目管理上,项目经理缺 ...
- ft5426触摸屏I2C
触摸的点数, 先写入地址0x38, 寄存器0x02, 再次读取0x38的数据,得到1个触摸点 读取全部坐标信息,需要读入30字节数据
