prettier+ts+eslint+vscode配置代码保存自动格式化,自动remove unsed declaration,delete no-unused-imports
每天都要开心(▽)哇:

以这个项目为案例
- 下面是项目的基本情况
What would you like to build? › App with Quasar CLI, let's go!
Project folder: … quasar-project
Pick Quasar version: › Quasar v2 (Vue 3 | latest and greatest)
Pick script type: › Typescript
Pick Quasar App CLI variant: › Quasar App CLI with Vite
Package name: … quasar-project
Project product name: (must start with letter if building mobile apps) … Quasar App
Project description: … A Quasar Project
Author: … xiaojin
Pick a Vue component style: › Composition API
Pick your CSS preprocessor: › Sass with SCSS syntax
Check the features needed for your project: › ESLint, State Management (Pinia), Axios
Pick an ESLint preset: › Airbnb
准备工作
项目至少安装ESLint插件
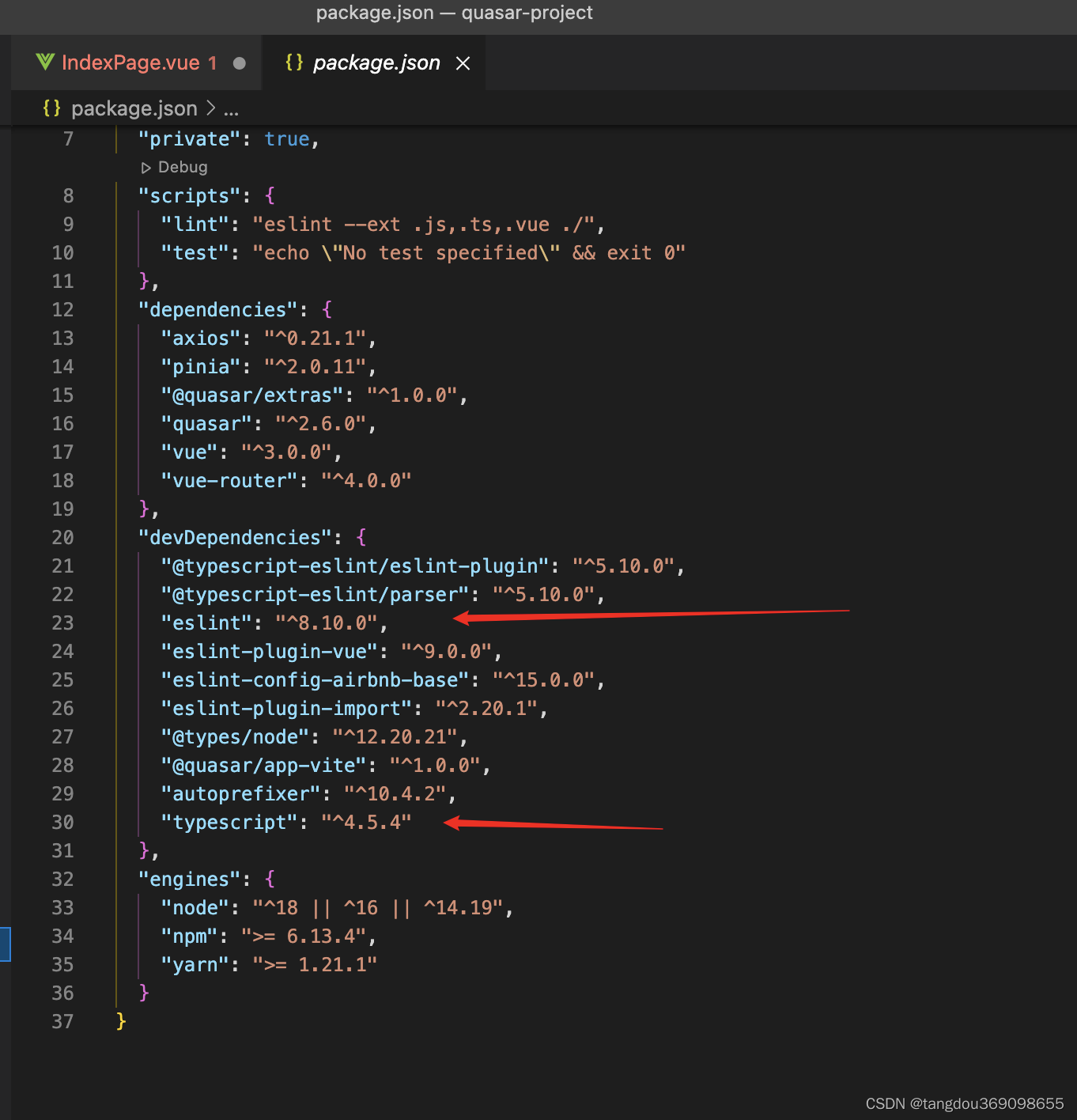
项目里有这些依赖

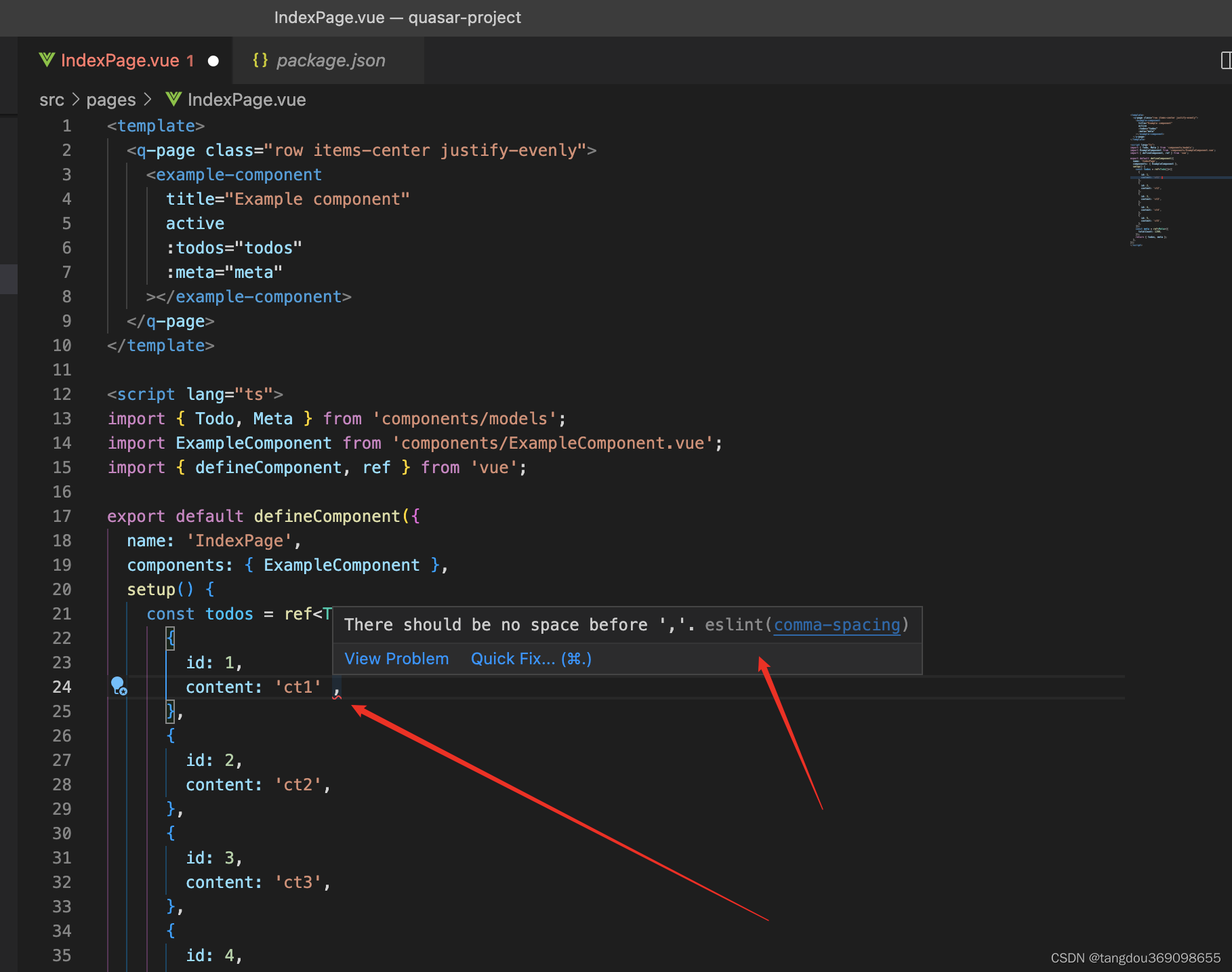
我们搞一段报错的代码
- 假如我现在搞一个空格,然后它会出来红线哦
- There should be no space before ','.eslintcomma-spacing

- 通常我们都是手动处理,改掉报错的地方
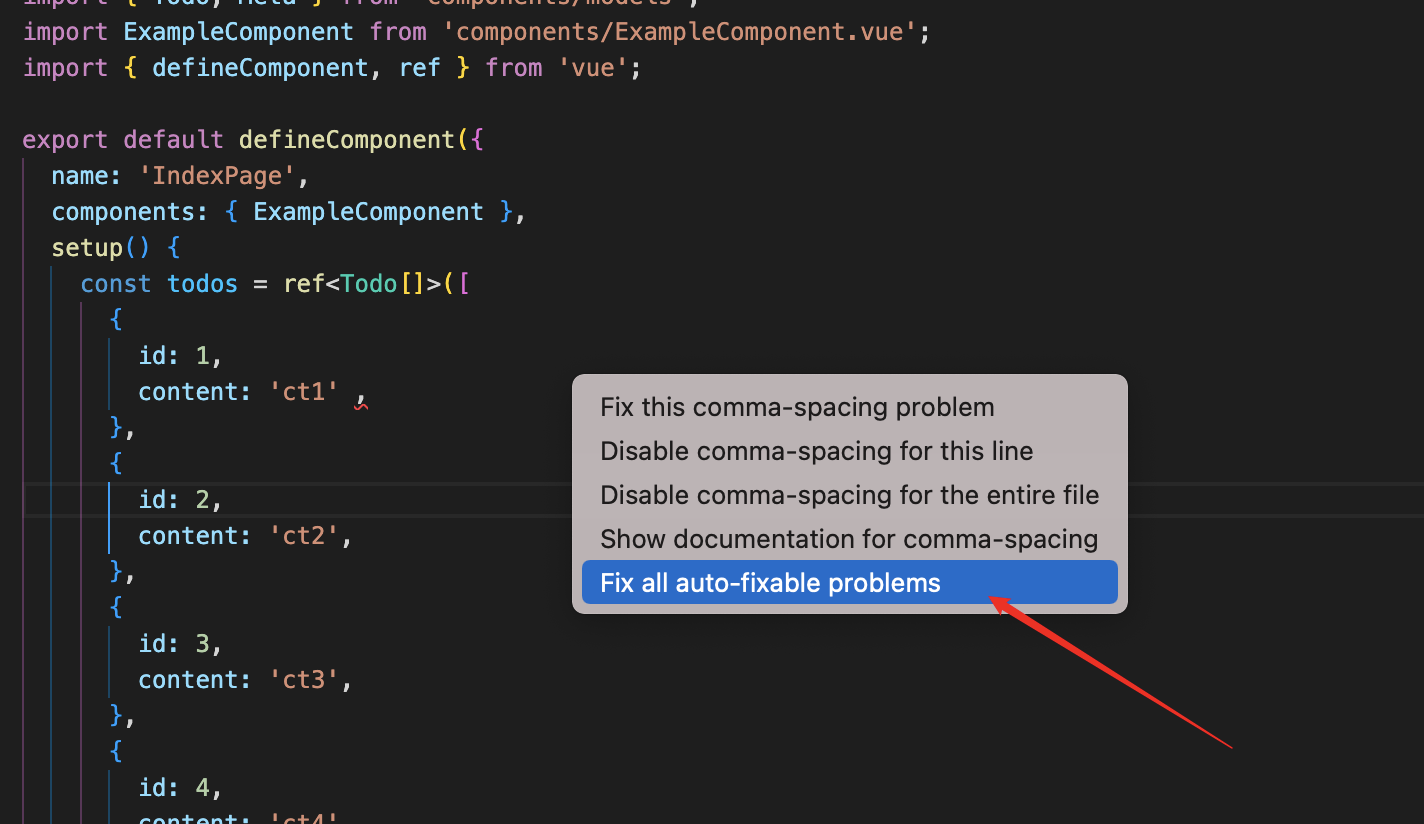
- 或者是使用这个 fix all auto-fixable problems

接下来,我们使用最方便的方法,来配置编辑器保存自动格式化~
安装vue插件
提供vue代码片段、语法支持、代码高亮等,可以格式化html、标准css(有分号 、大括号的那种)、标准js(有分号 、双引号的那种)、vue文件

安装prettier插件
Code formatter 各种代码格式化,只关注格式化,并不具有eslint检查语法等能力,只关心格式化文件(最大长度、混合标签和空格、引用样式等),包括JavaScript · Flow · TypeScript · CSS · SCSS · Less · JSX · Vue · GraphQL · JSON · Markdown
Prettier 可以做什么?
Prettier 是一个很有特色的代码格式化工具,它可以使整个代码库的格式化过程自动化。因此在设置好 Prettier 之后,你不再需要与同事讨论代码格式化规则、分号、换行符等问题了。它会导入你所有代码,删除所有格式,并根据其样式规则重新格式化代码。

- 安装ESlint插件
默认只提供代码风格检测功能,不能开启代码格式化功能
打开扩展,搜索Eslint并安装

接下来,通过eslint代码校验+本地配置prettier插件实现项目格式化
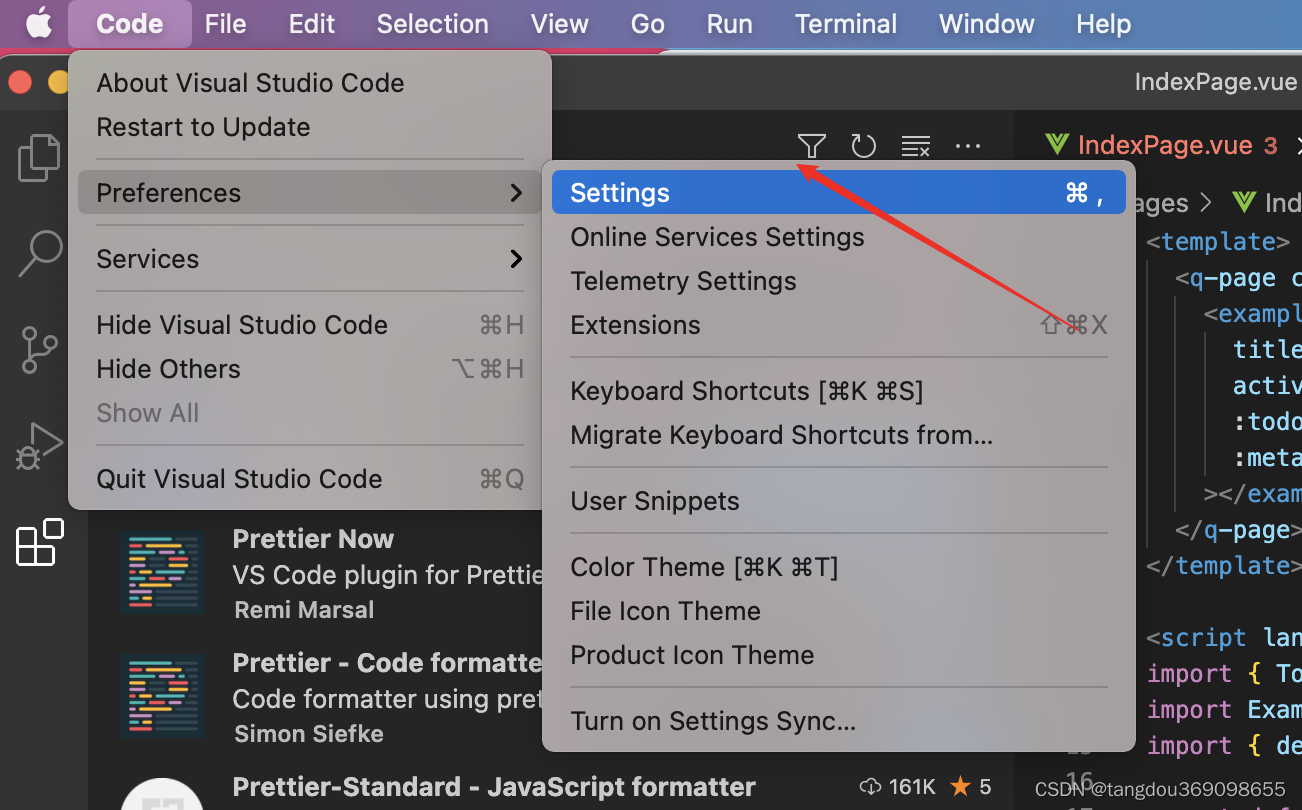
点击文件->首选项->设置

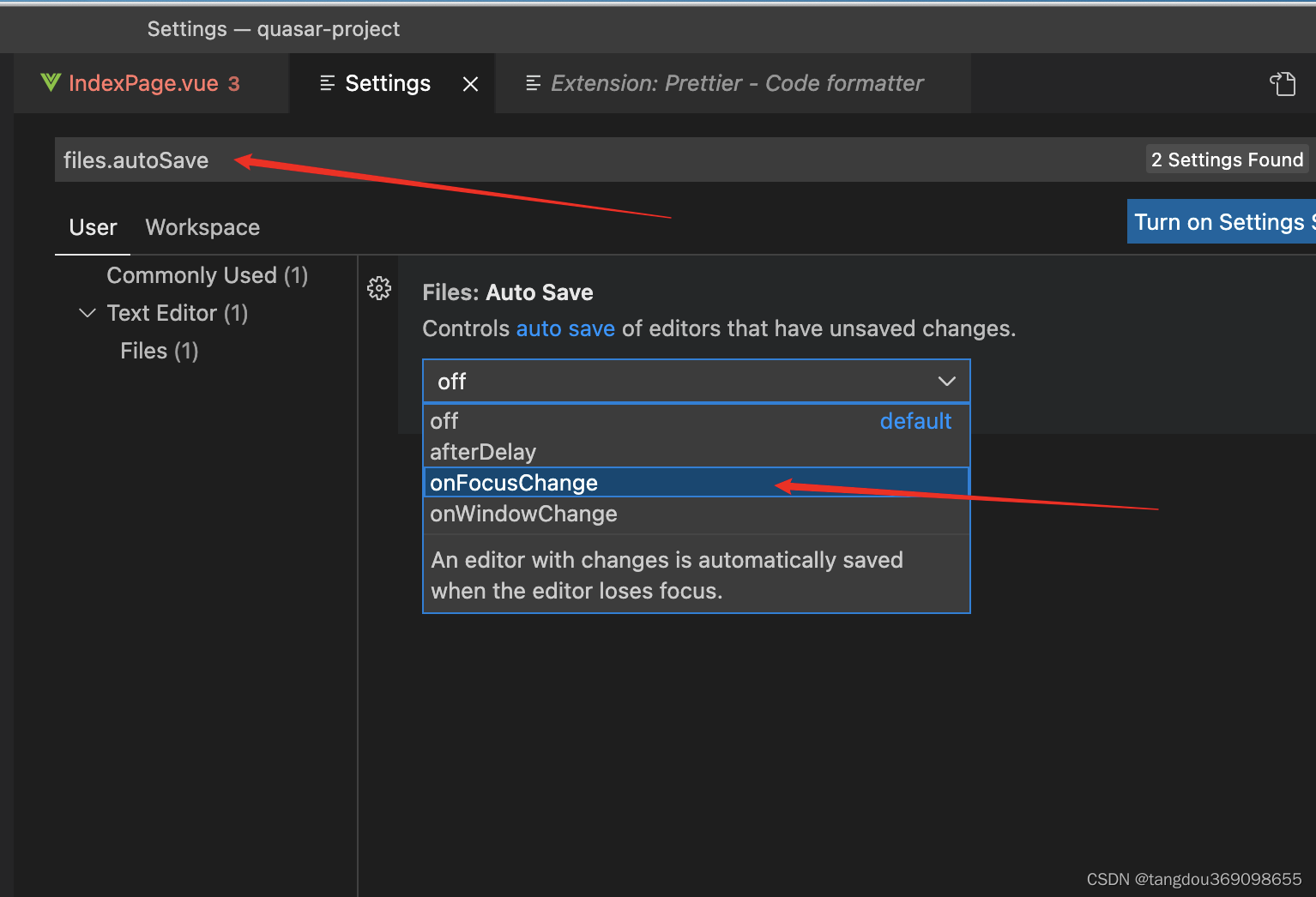
我们现在开始设置自动保存文件,搜索框搜索:files.autoSave
出现设置项,我们把设置项属性选择为onFocuschange

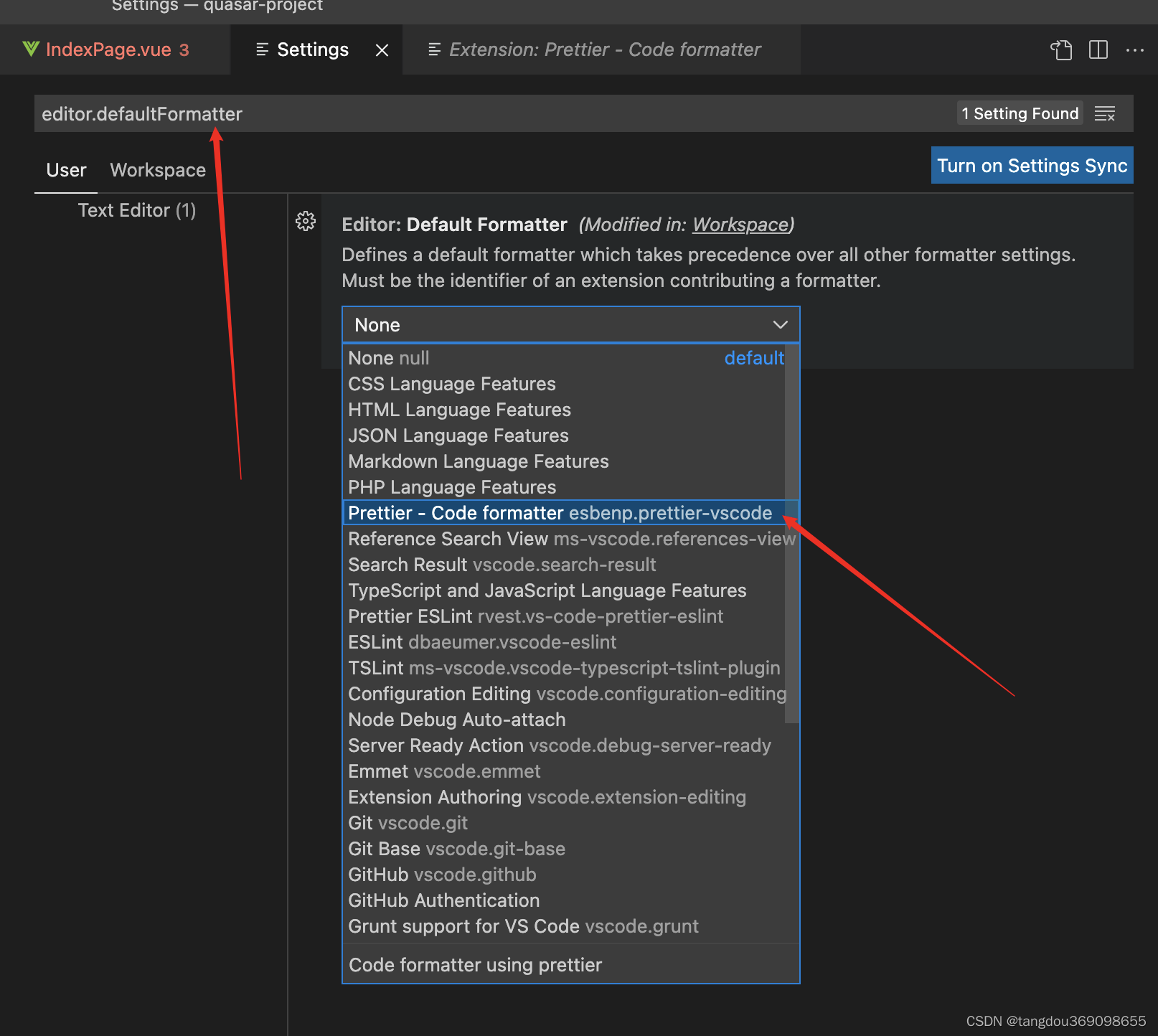
这一步我们设置编辑器默认代码格式化(美化)的插件为Prettier
搜索设置框贴入editor.defaultFormatter,将配置项选择为Prettier

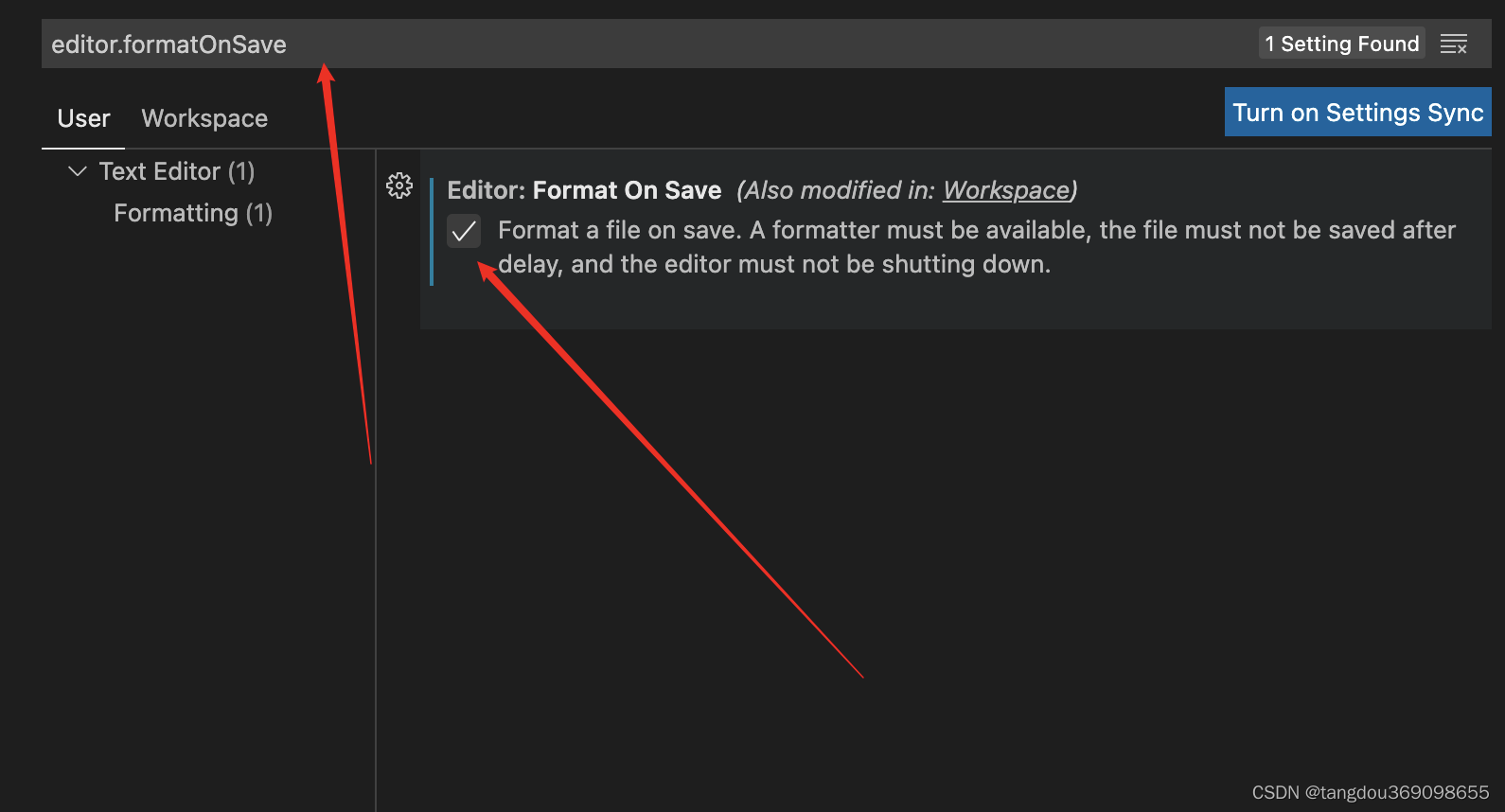
我们接下来设置Prettier插件保存时自动格式化代码,
搜索editor.formatOnSave,将搜索到的项目打钩

试一下吧
代码保存就会自动格式化代码啦
配置no-unused-vars,保存自动删除未引用
有时候我们会遇到这个:
'reactive' is defined but never used.eslint@typescript-eslint/no-unused-vars.eslintrc.js这个文件可以配置这些规则的报错提示
对于这个规则,我们如果这样配置,就会划红线,如果去掉下面的error,只是报黄色警告
'no-unused-vars': 'off',
"@typescript-eslint/no-unused-vars": ["error"],
如果我们想要保存代码的时候,删除这个未引用,我们该怎么处理呢?
参考下面的文档
https://www.npmjs.com/package/eslint-plugin-unused-imports下载依赖
npm install eslint-plugin-unused-imports --save-dev
- 配置插件
plugins: [
// required to apply rules which need type information
'@typescript-eslint',
// https://eslint.vuejs.org/user-guide/#why-doesn-t-it-work-on-vue-files
// required to lint *.vue files
'vue',
"unused-imports"
],
- 配置rules
"no-unused-vars": "off", // or "@typescript-eslint/no-unused-vars": "off",
"unused-imports/no-unused-imports": "error",
"unused-imports/no-unused-vars": [
"warn",
{ "vars": "all", "varsIgnorePattern": "^_", "args": "after-used", "argsIgnorePattern": "^_" }
],
Prettier 和 ESLint 冲突怎么办
方案1:
- 使用 'eslint-config-prettier'
- 它可以disable所有和 Prettier 冲突的 ESLint 的配置
- 在 .eslintrc 里面将 prettier 设为最后一个 extends
// .eslintrc
{
"extends": ["prettier"] // prettier 一定要是最后一个,才能确保覆盖
}
方案2:
- 使用插件'eslint-plugin-prettier',现在扩展'prettier '
// .eslintrc
{
"plugins": ["prettier"],
"rules": {
"prettier/prettier": "error"
}
}
方案3:官方推荐配置
// .eslintrc
{
"extends": ["plugin:prettier/recommended"]
}
.prettierrc.js配置规则详解
module.exports = {
// 最大长度80个字符
printWidth: 80,
// 使用单引号, 默认false(在jsx中配置无效, 默认都是双引号)
singleQuote: true,
// 行末分号, 默认true
semi: true,
// JSX双引号
jsxSingleQuote: false,
// 尽可能使用尾随逗号(包括函数参数),默认none,可选 none|es5|all
// es5 包括es5中的数组、对象
// all 包括函数对象等所有可选
trailingComma: 'all',
// 在对象文字中打印括号之间的空格。 默认true
bracketSpacing: true,
// 箭头函数参数括号 默认avoid 可选 avoid| always
// avoid 能省略括号的时候就省略 例如x => x
// always 总是有括号
arrowParens: 'avoid',
// 在文件顶部插入一个特殊的 @format 标记,指定文件格式需要被格式化。
insertPragma: false,
// 行尾换行格式
endOfLine: 'auto',
// html空格敏感度
htmlWhitespaceSensitivity: 'ignore',
// tab缩进大小,默认为2
tabWidth: 2,
// 使用tab缩进还是空格,默认false
useTabs: true,
// vue缩进脚本和样式
vueIndentScriptAndStyle: false,
// > 标签放在最后一行的末尾,而不是单独放在下一行 默认false
jsxBracketSameLine: false,
};
- 下面这个看起来更齐全一些
{
root: true, // 当前配置为根配置,将不再从上级文件夹查找配置
parserOptions: {
parser: 'babel-eslint', // 采用 babel-eslint 作为语法解析器
sourceType: 'module', // 指定来源的类型,有两种script或module
ecmaVersion: 6, //指定ECMAScript支持的版本,6为ES6
},
env: {
browser: true, // 设置为所需检查的代码是在浏览器环境运行的
es6: true // 设置所需检查代码为 es6 语法书写
},
extends: ['plugin:vue/recommended', 'eslint:recommended'],// 扩展使用 vue 检查规则和eslint推荐规则
rules: {
'vue/attribute-hyphenation': 0, // 忽略属性连字
'vue/max-attributes-per-line':[2, { singleline: 10, multiline: { max: 1, allowFirstLine: false } }], // 每行最大属性
'vue/singleline-html-element-content-newline': 'off', // 单行html元素内容在新的一行
'vue/multiline-html-element-content-newline': 'off', // 多行html元素内容在新的一行
'vue/html-closing-bracket-newline': 'off', // html右括号在新的一行
'vue/no-v-html': 'off', // 不使用v-html
'vue/html-self-closing': 0, // 忽略html标签自闭合
'accessor-pairs': 2, // 应同时设置setter和getter
'arrow-spacing': [2, { before: true, after: true }], // 箭头间距
'vue/require-default-prop': 0, // 不检查默认属性
'vue/require-prop-types': 0, // 不检查默认类型
'block-spacing': [2, 'always'], // 块间距
'brace-style': [2, '1tbs', { allowSingleLine: true }], // 大括号样式允许单行
'camelcase': [2, { properties: 'always' }], //为属性强制执行驼峰命名
'comma-dangle': [2, 'never'], // 逗号不使用悬挂
'comma-spacing': [2, { before: false, after: true }], // 逗号间距
'comma-style': [2, 'last'], //(默认)与数组元素,对象属性或变量声明在同一行之后和同一行需要逗号
'constructor-super': 2,
'consistent-this': [2, 'that'], //强制this别名为that
'curly': [2, 'multi-line'], // 当一个块只包含一条语句时,不允许省略花括号。
'dot-location': [2, 'property'], //成员表达式中的点应与属性部分位于同一行
'eol-last': 2, // 强制文件以换行符结束(LF)
'eqeqeq': ['error', 'always', { null: 'ignore' }], // 强制使用全等
'generator-star-spacing': [2, { before: true, after: true }], // 生成器中'*'两侧都要有间距
'global-require': 1, // 所有调用require()都位于模块的顶层
'indent': [2, 2, { SwitchCase: 2 }], //缩进风格
'key-spacing': [2, { beforeColon: false, afterColon: true }], // 强制在对象字面量属性中的键和值之间保持一致的间距
'keyword-spacing': [2, { before: true, after: true }], // 关键字如if/function等的间距
'new-cap': [2, { newIsCap: true, capIsNew: false }],// 允许在没有new操作符的情况下调用大写启动的函数;(默认)要求new使用大写启动函数调用所有操作符
'new-parens': 2, // JavaScript通过new关键字调用函数时允许省略括号
'no-array-constructor': 1, // 不允许使用Array构造函数。除非要指定生成数组的长度
'no-console': process.env.NODE_ENV === 'production' ? 'error' : 'off', // 只有开发环境可以使用console
'no-class-assign': 2, // 不允许修改类声明的变量
'no-const-assign': 2, // 不能修改使用const关键字声明的变量
'no-control-regex': 0, // 不允许正则表达式中的控制字符
'no-debugger': process.env.NODE_ENV === 'production' ? 'error' : 'off', // 只有开发环境可以使用debugger
'no-delete-var': 2, // 不允许在变量上使用delete操作符
'no-dupe-args': 2, // 不允许在函数声明或表达式中使用重复的参数名称
'no-dupe-class-members': 2, // 不允许在类成员中使用重复的参数名称
'no-dupe-keys': 2, // 不允许在对象文字中使用重复键
'no-duplicate-case': 2, // 不允许在switch语句的case子句中使用重复的测试表达式
'no-empty-character-class': 2, // 不允许在正则表达式中使用空字符类
'no-empty-pattern': 2, // 不允许空块语句
'no-eval': 2, // 不允许使用eval
'no-ex-assign': 2, // 不允许在catch子句中重新分配例外
'no-extend-native': 2, // 不允许直接修改内建对象的原型
'no-extra-boolean-cast': 2, // 禁止不必要的布尔转换
'no-extra-parens': [2, 'functions'], // 仅在函数表达式附近禁止不必要的括号
'no-fallthrough': 2, //消除一个案件无意中掉到另一个案件
'no-floating-decimal': 2, //消除浮点小数点,并在数值有小数点但在其之前或之后缺少数字时发出警告
'no-func-assign': 2, // 允许重新分配function声明
'no-implied-eval': 2, // 消除隐含eval()
'no-inner-declarations': [2, 'functions'], // 不允许function嵌套块中的声明
'no-invalid-regexp': 2, //不允许RegExp构造函数中的无效正则表达式字符串
'no-irregular-whitespace': 2, //捕获无效的空格
'no-iterator': 2, //消除阴影变量声明
'no-label-var': 2, //禁止创建与范围内的变量共享名称的标签
'no-labels': [2, { allowLoop: false, allowSwitch: false }], // 消除 JavaScript 中使用带标签的语句
'no-lone-blocks': 2, //消除脚本顶层或其他块中不必要的和可能混淆的块
'no-mixed-spaces-and-tabs': 2, // 不允许使用混合空格和制表符进行缩进
'no-multi-spaces': 2, // 禁止在逻辑表达式,条件表达式,声明,数组元素,对象属性,序列和函数参数周围使用多个空格
'no-multi-str': 2, // 防止使用多行字符串
'no-multiple-empty-lines': [2, { max: 1 }], // 最多一个空行
'no-native-reassign': 2, // 不允许修改只读全局变量
'no-new-object': 2, // 不允许使用Object构造函数
'no-new-require': 2, // 消除new require表达的使用
'no-new-symbol': 2, // 防止Symbol与new 同时使用的意外错误
'no-new-wrappers': 2, // 杜绝使用String,Number以及Boolean与new操作
'no-obj-calls': 2, // 不允许调用Math,JSON和Reflect对象作为功能
'no-octal': 2, // 不允许使用八进制文字
'no-octal-escape': 2, // 不允许字符串文字中的八进制转义序列
'no-path-concat': 2, // 防止 Node.js 中的目录路径字符串连接无效
'no-redeclare': 2, // 消除在同一范围内具有多个声明的变量
'no-regex-spaces': 2, // 在正则表达式文字中不允许有多个空格
'no-return-assign': [2, 'except-parens'], // 消除return陈述中的任务,除非用括号括起来
'no-self-assign': 2, // 消除自我分配
'no-self-compare': 2, // 禁止比较变量与自身
'no-sequences': 2, // 禁止使用逗号运算符
'no-sparse-arrays': 2, // 不允许稀疏数组文字
'no-this-before-super': 2, // 在呼call前标记this/super关键字super()
'no-throw-literal': 2, // 不允许抛出不可能是Error对象的文字和其他表达式
'no-trailing-spaces': 2, // 不允许在行尾添加尾随空白
'no-undef': 2, // 任何对未声明的变量的引用都会导致错误
'no-undef-init': 2, // 消除初始化为undefined的变量声明
'no-underscore-dangle': 2, // 标识符不能以_开头或结尾
'no-unexpected-multiline': 2, // 不允许混淆多行表达式
'no-unmodified-loop-condition': 2, // 查找循环条件内的引用,然后检查这些引用的变量是否在循环中被修改
'no-unneeded-ternary': [2, { defaultAssignment: false }], // 不允许将条件表达式作为默认的分配模式
'no-unreachable': 2, // 不允许可达代码return,throw,continue,和break语句后面还有语句。
'no-unsafe-finally': 2, // 不允许return,throw,break,和continue里面的语句finally块
'no-unused-vars': [2, { vars: 'all', args: 'after-used' }],
// 消除未使用的变量,函数和函数的参数
// vars: 'all' 检查所有变量的使用情况,包括全局范围内的变量。这是默认设置。 args: 'after-used' 只有最后一个参数必须使用。例如,这允许您为函数使用两个命名参数,并且只要您使用第二个参数,ESLint 就不会警告您第一个参数。这是默认设置。
'no-useless-call': 2, // 标记使用情况,Function.prototype.call()并且Function.prototype.apply()可以用正常的函数调用来替代
'no-useless-computed-key': 2, // 禁止不必要地使用计算属性键
'no-useless-constructor': 2, // 在不改变类的工作方式的情况下安全地移除的类构造函数
'no-useless-escape': 0, // 禁用不必要的转义字符
'no-whitespace-before-property': 2, // 如果对象的属性位于同一行上,不允许围绕点或在开头括号之前留出空白
'no-with': 2, //禁用with
'no-var': 2, // 禁用var
'one-var': [2, { initialized: 'never' }], // 强制将变量声明为每个函数(对于var)或块(对于let和const)范围一起声明或单独声明。 initialized: 'never' 每个作用域要求多个变量声明用于初始化变量
'operator-linebreak': [2, 'after', { overrides: { '?': 'before', ':': 'before' } }], // 实施一致的换行
'padded-blocks': [2, 'never'], // 在块内强制执行一致的空行填充
'prefer-destructuring': ['error', { object: false, array: false }], // 此规则强制使用解构而不是通过成员表达式访问属性。
'quotes': [2, 'single', { avoidEscape: true, allowTemplateLiterals: true }],// avoidEscape: true 允许字符串使用单引号或双引号,只要字符串包含必须以其他方式转义的引号 ;allowTemplateLiterals: true 允许字符串使用反引号
'radix': 2, //parseInt必须指定第二个参数
'semi': [2, 'never'], // 不使用分号
'semi-spacing': [2, { before: false, after: true }], // 强制分号间隔
'space-before-blocks': [2, 'always'], // 块必须至少有一个先前的空间
'space-before-function-paren': [2, 'never'], // 在(参数后面不允许任何空格
'space-in-parens': [2, 'never'], // 禁止或要求(或)左边的一个或多个空格
'space-infix-ops': 2, // 强制二元运算符左右各有一个空格
'space-unary-ops': [2, { words: true, nonwords: false }],// words: true 如:new,delete,typeof,void,yield 左右必须有空格 // nonwords: false 一元运算符,如:-,+,--,++,!,!!左右不能有空格
'spaced-comment': [2, 'always', { markers: ['global', 'globals', 'eslint', 'eslint-disable', '*package', '!', ','] }], // 注释开始后,此规则将强制间距的一致性//或/*
'template-curly-spacing': [2, 'never'], // 不允许大括号内的空格
'use-isnan': 2, //禁止比较时使用NaN,只能用isNaN()
'valid-typeof': 2, //必须使用合法的typeof的值
'wrap-iife': [2, 'any'], //立即执行函数表达式的小括号风格
'yield-star-spacing': [2, 'both'], // 强制执行*周围 yield*表达式的间距,两侧都必须有空格
'yoda': [2, 'never'],
'prefer-const': 2, // 使用let关键字声明的变量,但在初始分配后从未重新分配变量,应改为const声明
'object-curly-spacing': [2, 'always', { objectsInObjects: false }],// 不允许以对象元素开始和/或以对象元素结尾的对象的大括号内的间距
'array-bracket-spacing': [2, 'never'] // 不允许数组括号内的空格
}
}
- 今天就写到这里啦~小伙伴们,( ̄ω ̄( ̄ω ̄〃 ( ̄ω ̄〃)ゝ我们明天再见啦~~
- 大家要天天(▽)哦
欢迎大家指出文章需要改正之处~
学无止境,合作共赢

欢迎路过的小哥哥小姐姐们提出更好的意见哇~~
prettier+ts+eslint+vscode配置代码保存自动格式化,自动remove unsed declaration,delete no-unused-imports的更多相关文章
- vscode 中 eslint prettier 和 eslint -loader 配置关系
前置 本文将探究 vscode prettier 插件 和 eslint 插件在 vscode 中的配置以及这两者对应的在项目中的配置文件的关系,最后提及 vscode eslint 插件配置与 es ...
- SpringBoot2 时间类型自动格式化 自动转换
package com.archibladwitwicke.springboot2.chapter03.configurer; import com.archibladwitwicke.springb ...
- eslint+prettier+husky+lint-staged 统一前端代码规范
eslint+prettier+husky+lint-staged 统一前端代码规范 遵循编码规范和使用语法检测,可以很好的提高代码的可读性,可维护性,并有效的减少一些编码错误. 1.终极目标 团队中 ...
- Sublime Text保存文件时自动去掉行末空格
修改一个Sublime Text的用户配置,其中这个配置就是"保存文件时自动去掉每行结束后多余的空格",具体操作如下: 在Sublime Text菜单栏中找到preferences ...
- vscode代码保存时自动格式化成ESLint风格(支持VUE)
一.问题 vscode的默认的代码格式化ctrl+shift+f 无法通过eslint的代码风格检查是一个非常蛋疼的问题 同样在进行vue项目开发的时候,使用eslint代码风格检查是没啥问题的,但是 ...
- vscode 代码保存时自动格式化成 ESLint 风格
vscode 的默认的代码格式化 alt+shift+f (windows) 无法通过 eslint 的代码风格检查,,, 比如: 4个空格和2个空格(ESLint) 字符串用单引号(ESLint) ...
- VScode 格式化代码保存时使用ESlint修复代码
前言 eslint vs code 新买的电脑啊啊西 装VScode 配置格式化代码保存时使用ESlint修复代码头快炸了,不建议初学者用,太费时间了: 终于搞定---再也不要担心缩进,函数(名)和 ...
- vsCode 设置vue 保存自动格式化代码
setting { // vscode默认启用了根据文件类型自动设置tabsize的选项 "editor.detectIndentation": false, // 重新设定tab ...
- vscode 使用ESLint 自动检查,保存时自动格式化
1:全局安装eslint `npm install -g eslint`2: 打开vscode 点击 “文件”----->“首选项”---->“设置”,在右侧“用户设置/settings. ...
- vscode 开发项目, Prettier ESLint的配置全攻略(基础篇)
我们在做项目尤其是多人合作开发的时候经常会因为不同的开发规范和代码风格导致出现冲突, 为了能统一代码风格和规范我们需要使用到prettier和eslint,接下来就一vscode编辑器为例详细讲解下: ...
随机推荐
- 18.-cookies和session
一.会话定义 从打开浏览器访问一个网站,到关闭浏览器结束此次访问,称之为一次绘画 HTTP协议是无状态的,导致绘画状态难以保持 Cookies和session就是为了保持会话状态而诞生的两个存储技术 ...
- nginx+keepalived实现主从模式双机热备份
主从模式就是一台机器提供服务,另一台机器作为备份机,当主机的服务停止时,备份机立刻接替主机的服务. 安装 安装nginx wget http://nginx.org/download/nginx-1. ...
- Azure DevOps Server 入门实践与安装部署
一,引言 最近一段时间,公司希望在自己的服务器上安装本地版的 Azure DevOps Service(Azure DevOps Server),用于项目内的测试,学习.本着学习的目的,我也就开始学习 ...
- Redis系列9:Geo 类型赋能亿级地图位置计算
Redis系列1:深刻理解高性能Redis的本质 Redis系列2:数据持久化提高可用性 Redis系列3:高可用之主从架构 Redis系列4:高可用之Sentinel(哨兵模式) Redis系列5: ...
- Oracle:ORA-00911: invalid character解决办法
问题记录:用jmeter执行sql语句,报错:ORA-00911: invalid character. 解决方法:sql语句末尾";"导致,去掉即可解决. 过程记录: 使用jme ...
- WPF之lognet4的基本使用
log4net是.Net下一个非常优秀的开源日志记录组件.log4net记录日志的功能非常强大.它可以将日志分不同的等级,以不同的格式,输出到不同的媒介.本文介绍lognet4的基本使用. 第一步:新 ...
- Installing harbor-2.6.2 on openEuler
一.Installing harbor-2.6.2 on openEuler 1 地址 https://goharbor.io https://github.com/goharbor/harbor 2 ...
- Dockerfile 使用 SSH docker build
如果在书写 Dockerfile 时,有些命令需要使用到 SSH 连接,比如从私有仓库下载文件等,那么我们应该怎么做呢? Dockerfile 文件配置 为了使得 Dockerfile 文件中的命令可 ...
- vue 3.0 常用API 的介绍
vue3.0 生命周期 写法一 和vue2.x 一致 区别在于(beforeUnmount.unmount)名称不一样 写法二 在setup 中使用, 需要引用 如: import { onBefor ...
- 【中间件】Docker
一.Docker (一)基础概念 1.概念 是linux容器的一种封装,它是最流行的Linux容器解决方案,由go语言开发 提供简单易用的容器使用接口,方便创建.使用和销毁 2.应用场景 自动打包.持 ...
