Jetpack compose学习笔记之列表(布局)
一,简介
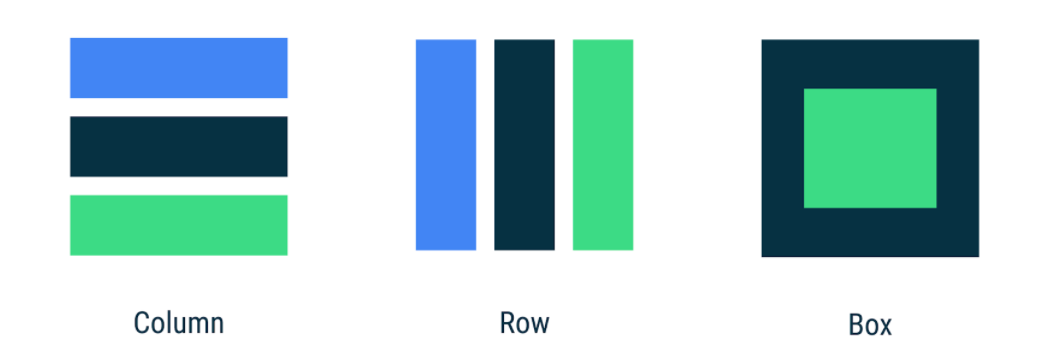
Jetpack compose中的布局主要分为Column,Row,Box。

二,Column创建的列表
Column创建list时,不管内容是在屏幕内还是屏幕外,都会将list的内容全部创建。当list内容很多时,性能不好。
@Composable
fun SimpleList() {
// 记录滑动的位置
val scrollState = rememberScrollState() // Column默认情况下只能显示屏幕内的内容
// 如果未设置Modifier.verticalScroll(scrollState),list则不能滑动
Column(Modifier.verticalScroll(scrollState)) {
repeat(100) {
Text("Item #$it")
}
}
}
三,Lazy list
LazyColumn只会生成屏幕内的内容,相比于Column性能好,也不需要设置scroll modifier。
LazyColumn相当于Android中的RecyclerView。
@Composable
fun LazyList() {
// 记录滑动状态
val scrollState = rememberLazyListState() LazyColumn(state = scrollState) {
items(100) {
Text("Item #$it")
}
}
}
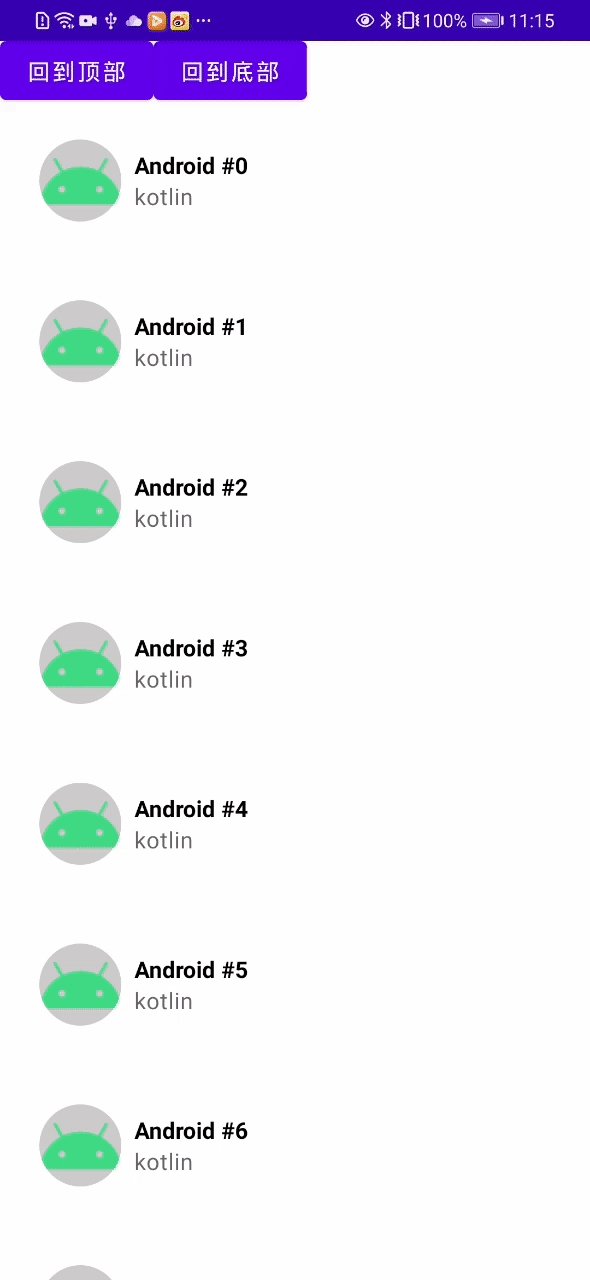
四,利用LazyColumn创建一个list
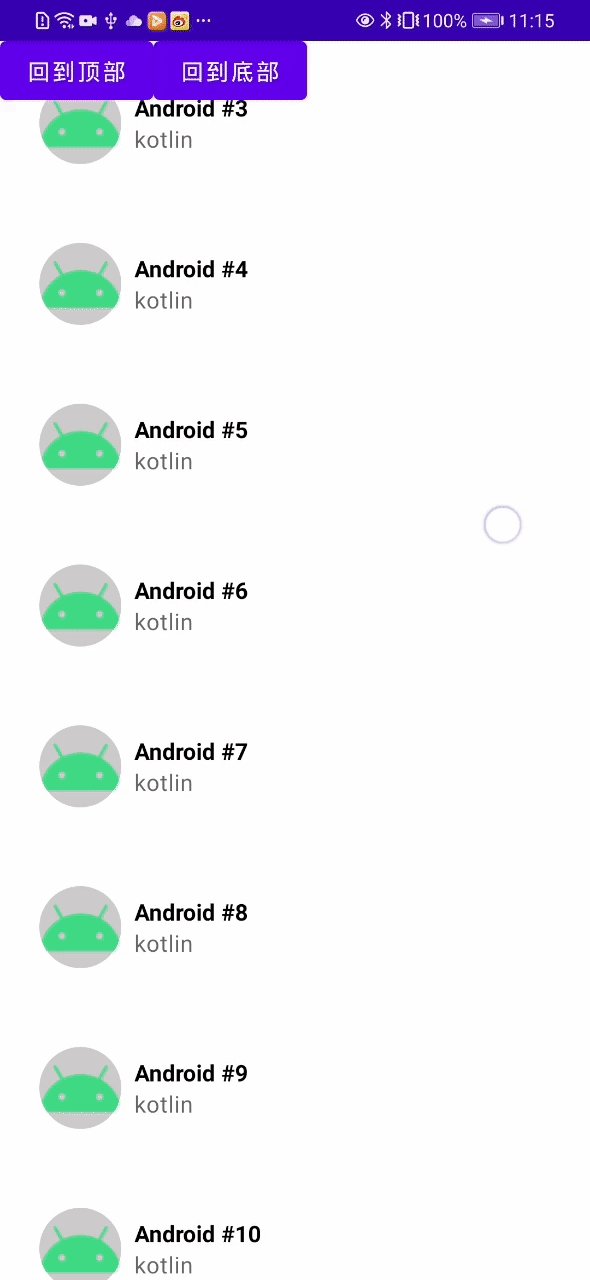
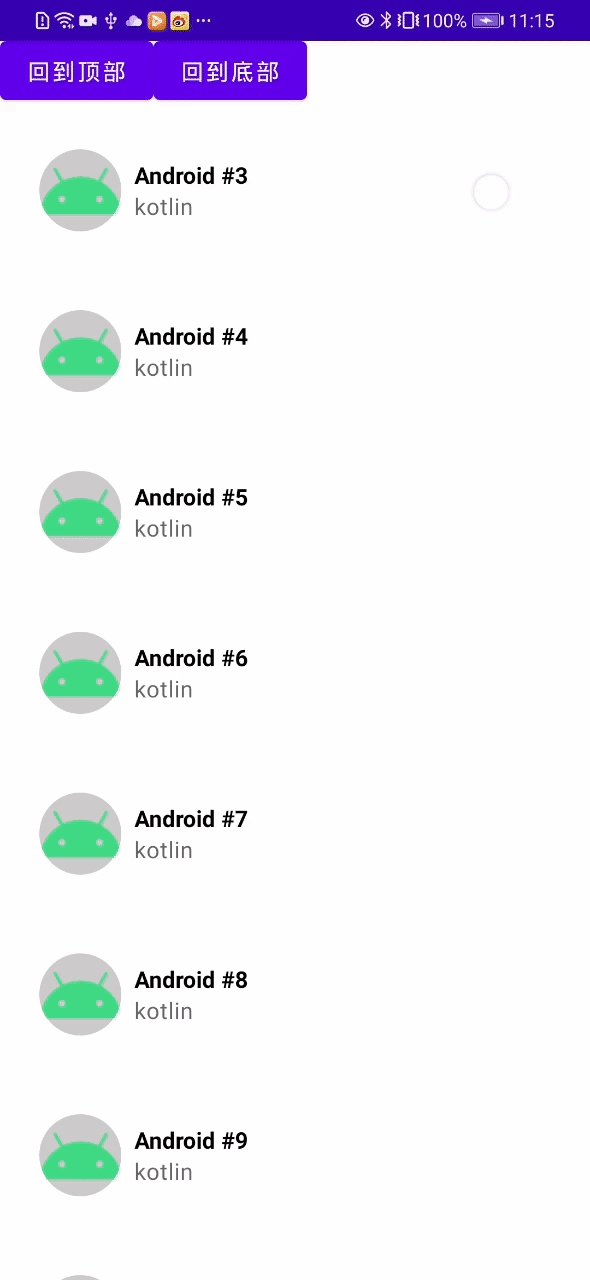
效果

1. 创建list item
因为list item的图片来自网络,所以先添加coil库来简化获取图片的流程
// build.gradle
implementation 'io.coil-kt:coil-compose:1.3.0'
添加网络权限
<!-- AndroidManifest.xml -->
<uses-permission android:name="android.permission.INTERNET" />
创建item
@Composable
// Modifier可以装饰Composable,包括行为(如clickable),外观(如padding)以及信息等
// 设置可选的modifier可以使方法更灵活,Modifier为默认值,什么也不会做
fun PhotographerCard(index: Int, modifier: Modifier = Modifier) {
Row(
modifier
// 相当于match_parent,否则效果为wrap_content
.fillMaxWidth()
.padding(8.dp)
.clip(RoundedCornerShape(4.dp))
.background(MaterialTheme.colors.surface)
// clickable和padding的顺序不同,意义会不一样
// 先clickable再padding,click的范围是包括padding的,反之则不包括
.clickable(onClick = {})
.padding(16.dp)) {
// 设置图片的占位符(placeholder),图片加载完成后也不会消失
Surface(
modifier = Modifier.size(50.dp),
shape = CircleShape,
color = MaterialTheme.colors.onSurface.copy(alpha = 0.2f)
) {
Image(
painter = rememberImagePainter(
data = "https://developer.android.google.cn/images/brand/Android_Robot.png"
),
contentDescription = "LOGO",
modifier = Modifier.size(50.dp)
)
}
Column(
modifier = Modifier
// 设置图片和文字直接的间距
.padding(start = 8.dp)
// 文字内容垂直居中
.align(Alignment.CenterVertically)
) {
Text("Android #$index", fontWeight = FontWeight.Bold)
// LocalContentAlpha定义孩子View的透明度
CompositionLocalProvider(LocalContentAlpha provides ContentAlpha.medium) {
Text("kotlin", style = MaterialTheme.typography.body2)
}
}
}
}
2. 用list item创建列表
@Composable
fun ScrollingList() {
val listSize = 100
val scrollState = rememberLazyListState() LazyColumn(state = scrollState) {
items(listSize) {
// 将item index传递,0-99
PhotographerCard(it)
}
}
}
3. 创建Button
@Composable
fun ScrollingList() {
val listSize = 100
val scrollState = rememberLazyListState()
// 为了在滑动过程中不影响list的描绘,animateScrollToItem方法被设计为suspend方法,所以需要在协程中执行
val coroutineScope = rememberCoroutineScope() Column {
Row {
Button(onClick = {
coroutineScope.launch {
// 跳转到list的第一项
scrollState.animateScrollToItem(0)
}
}) {
Text("回到顶部")
} Button(onClick = {
coroutineScope.launch {
// 跳转到list的最后一项
scrollState.animateScrollToItem(listSize - 1)
}
}) {
Text("回到底部")
}
}
LazyColumn(state = scrollState) {
items(listSize) {
PhotographerCard(it)
}
}
}
}
更多内容请查询:
Layouts in Jetpack Compose (google.cn)
Jetpack compose学习笔记之列表(布局)的更多相关文章
- Jetpack Compose学习(5)——从登录页美化开始学习布局组件使用
原文:Jetpack Compose学习(5)--从登录页美化开始学习布局组件使用 | Stars-One的杂货小窝 本篇主要讲解常用的布局,会与原生Android的布局控件进行对比说明,请确保了解A ...
- Jetpack Compose学习(9)——Compose中的列表控件(LazyRow和LazyColumn)
原文:Jetpack Compose学习(9)--Compose中的列表控件(LazyRow和LazyColumn) - Stars-One的杂货小窝 经过前面的学习,大致上已掌握了compose的基 ...
- Jetpack Compose学习(6)——关于Modifier的妙用
原文: Jetpack Compose学习(6)--关于Modifier的妙用 | Stars-One的杂货小窝 之前学习记录中也是陆陆续续地将常用的Modifier的方法穿插进去了,本期就来详细的讲 ...
- Jetpack Compose学习(7)——MD样式架构组件Scaffold及导航底部菜单
Jetpack Compose学习(7)--MD样式架构组件Scaffold及导航底部菜单 | Stars-One的杂货小窝 Compose给我们提供了一个Material Design样式的首页组件 ...
- 微信小程序开发:学习笔记[4]——样式布局
微信小程序开发:学习笔记[4]——样式布局 Flex布局 新的布局方式 在小程序开发中,我们需要考虑各种尺寸终端设备上的适配.在传统网页开发,我们用的是盒模型,通过display:inline | b ...
- amazeui学习笔记--css(布局相关3)--辅助类Utility
amazeui学习笔记--css(布局相关3)--辅助类Utility 一.总结 1.元素清除浮动: 添加 am-cf 这个 class 即可 2.水平滚动: .am-scrollable-horiz ...
- Jetpack Compose学习(1)——从登录页开始入门
原文地址:Jetpack Compose学习(1)--从登录页开始入门 | Stars-One的杂货小窝 Jetpack Compose UI在前几天出了1.0正式版,之前一直还在观望,终于是出了正式 ...
- Jetpack Compose学习(2)——文本(Text)的使用
原文: Jetpack Compose学习(2)--文本(Text)的使用 | Stars-One的杂货小窝 对于开发来说,文字最为基础的组件,我们先从这两个使用开始吧 本篇涉及到Kotlin和DSL ...
- Jetpack Compose学习(3)——图标(Icon) 按钮(Button) 输入框(TextField) 的使用
原文地址: Jetpack Compose学习(3)--图标(Icon) 按钮(Button) 输入框(TextField) 的使用 | Stars-One的杂货小窝 本篇分别对常用的组件:图标(Ic ...
- python学习笔记整理——列表
Python 文档学习笔记 数据结构--列表 列表的方法 添加 list.append(x) 添加元素 添加一个元素到列表的末尾:相当于a[len(a):] = [x] list.extend(L) ...
随机推荐
- 成品直播源码推荐,java 实现邮件服务
成品直播源码推荐,java 实现邮件服务 1. 引入maven 依赖 <!--邮件服务--><dependency> <groupId>org.springf ...
- css 卡片hover效果
.card { height: 430px; width: 100%; background:#ffffff; border:1px solid #eaeefb; border-radius:5px; ...
- fastjson场景
json转java对象 // 将Json字符串通过fastjson转为JSONObject对象 JSONObject jsonObject = JSONObject.parseObject(userJ ...
- esp8266 -rtos-sdk-vscode-config
kiteconfig 工作区配置文件:hello_world.code-workspace { "folders": [ { &q ...
- 字符串类型如何格式化保留小数点后两位【ToString("0.00")】
废话都不想写了,直接上图 遇到将decimal字段或者double字段转换成字符串string类型字段时想直接保留小数点后面两位的时候可以有个比较简易的格式化写法 也就是 str.ToString(& ...
- RHEL8注册
安装RHEL后,因为是商用系统,YUM软件仓库是不能使用的,需要注册后才可以使用.个人用户可以去红帽官网申请开发者账户. https://developers.redhat.com/ 有了开发者账户后 ...
- 读后笔记 -- Python 全栈测试开发 Chapter9:Postman + Newman 实现接口自动化
9.1 Postman 工具 9.1.4 Postman 基本操作 1. Get 请求 GET 请求的参数通过 Params 设置,最后出现在 url 地址栏上,拼接在 API 后面. 2. Pos ...
- JVM中类加载子系统
1.类加载子系统中有哪些常用类加载器? 1.BootStrapClassLoader(负责加载基础类库中的类,例如Object,String....) 2.ExtClassLoader(负责加载扩展类 ...
- The Semantics of Constructors——2.3 程序转化语意学
2.3 程序转化语意学 #include "X.h" X foo() { X xx; return xx; } 一个人可能会对代码做出以下假设: 每次 foo()被调用,就传回 x ...
- 从各种点理解Unity中的协程
这个写的很好,https://zhuanlan.zhihu.com/p/59619632
