Canvas:绘制文本
基础
画布除了绘制图形以外还可以绘制文本,画布中的文本可以设置字体大小、字体格式、对齐方式(横向和纵向对齐方式),并且还可以制作很炫酷的文本,比如渐变文字。
文本有以下三个属性,控制文本的字体大小、字体格式和对齐方式:
| 属性 | 描述 |
|---|---|
| font | 设置或返回文本内容的当前字体属性 |
| textAlign | 设置或返回文本内容的当前对齐方式 |
| textBaseline | 设置或返回在绘制文本时使用的当前文本基线 |
完成文本的绘制有 fillText 和 strokeText:
| 方法 | 描述 |
|---|---|
| fillText(text, x, y) | 在画布上绘制有填充文本 |
| strokeText(text, x, y) | 在画布上绘制无填充文本 |
| measureText(text) | 返回包含指定文本宽度对象 |
方法
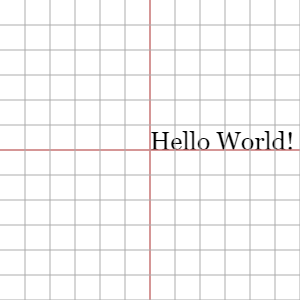
fillText
fillText 用于绘制非镂空的文本,即文字是完全填充的:
ctx.beginPath();
ctx.font = '25px Georgia';
ctx.fillText('Hello World!', 150, 150);

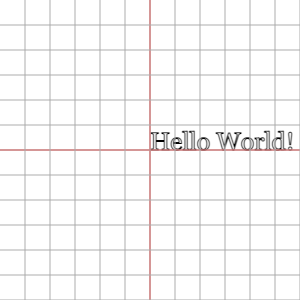
strokeText
strokeText 用于绘制镂空的文本:
ctx.beginPath();
ctx.font = '25px Georgia';
ctx.strokeText('Hello World!', 150, 150);

属性
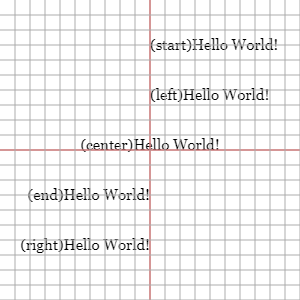
textAlign
文本对于 Y 轴的对齐方式,用 textAlign 设置,有以下五个属性值:
| 属性值 | 描述 |
|---|---|
| left | 文字左对齐 |
| center | 文字中间对齐 |
| right | 文字右对齐 |
| start | 文字左对齐,与 left 等效 |
| end | 文字右对齐,与 right 等效 |
ctx.font = '15px Georgia';
ctx.beginPath()
ctx.textAlign = 'start'; // 文字左对齐,与 left 等效
ctx.fillText('(start)Hello World!', 150, 20);
ctx.beginPath()
ctx.textAlign = 'left'; // 文字左对齐,与 start 等效
ctx.fillText('(left)Hello World!', 150, 80);
ctx.beginPath()
ctx.textAlign = 'center'; // 文字句中对齐
ctx.fillText('(center)Hello World!', 150, 140);
ctx.beginPath()
ctx.textAlign = 'end'; // 文字右对齐,与 right 等效
ctx.fillText('(end)Hello World!', 150, 200);
ctx.beginPath()
ctx.textAlign = 'right'; // 文字右对齐,与 end 等效
ctx.fillText('(right)Hello World!', 150, 260);

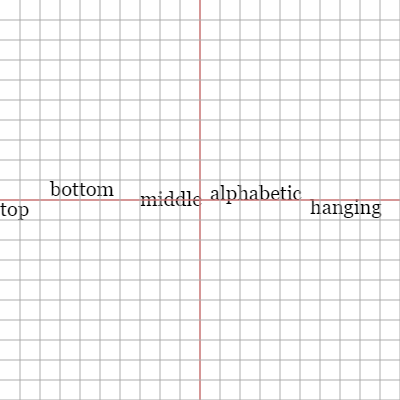
textBaseline
textAlign 代表文本以 Y 轴的对齐方式,textBaseline 就是文本以 X 轴的对齐方式,同样也有五个属性值,也有两个属性值互为等效:
| 属性值 | 描述 |
|---|---|
| top | 位于 Y 轴的下面,顶在 Y 轴 |
| bottom | 位于 Y 轴的上面,文本底部与 Y 轴贴合 |
| middle | 位于 Y 轴的中间,Y 轴穿过文本 |
| alphabetic | 与 bottom 等效 |
| hanging | 与 top 等效 |

Canvas:绘制文本的更多相关文章
- canvas绘制文本
canvas绘制文本 属性和方法 font = value 设置字体 textAlign = value 设置字体对齐方式 start, end, left, right, center textBa ...
- canvas 绘制文本
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8&quo ...
- canvas绘制文本自动换行
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8&quo ...
- HTML5 canvas绘制文本
demo.html <!DOCTYPE html> <html lang="zh"> <head> <meta charset=" ...
- FontMetrics ----- 绘制文本,获取文本高度
Canvas 绘制文本时,使用FontMetrics对象,计算位置的坐标. public static class FontMetrics { /** * The maximum distance a ...
- html5 canvas 笔记三(绘制文本和图片)
绘制文本 fillText(text, x, y [, maxWidth]) 在指定的(x,y)位置填充指定的文本,绘制的最大宽度是可选的. strokeText(text, x, y [, ma ...
- Javascript高级编程学习笔记(88)—— Canvas(5)绘制文本
绘制文本 同样的,canvas也为绘制文本提供了相应的方法. 2D上下文提供的文本绘制方法主要有两个: fillText() strokeText() 这两个方法都接受四个参数 要绘制的文本字符串 绘 ...
- canvas绘制文字
绘制字体时可以使用fillText方法或者strokeText方法. fillText方法用填充的方式来绘制字符串 context.fillText (text, x,y,[maxwidth]); s ...
- html5 canvas绘制圆形印章,以及与页面交互
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- canvas 绘制图形
canvas 绘制图形: 注意: canvas 的宽高设置在行内,否则会使画布(canvas)产生扭曲,绘图变形: <!DOCTYPE html> <html lang=" ...
随机推荐
- 【Java SE进阶】Day03 数据结构、List、Set、Collections
一.数据结构 1.红黑树 根黑子黑红子黑 接近平衡树(左右孩子数量相同),查询叶子快慢次数不超过2倍 二.List 1.概述 元素有序 线性存储 带有索引 可以重复 2.常用方法 增:add(I,E) ...
- 5V升压8.4V,5V转8.4芯片电路图
PW5300是电流模式升压DC-DC转换器.其内置0.2Ω功率MOSFET的PWM电路使该稳压器具有效高的功率效率.内部补偿网络还可以程度地减少了6个外部元件的数量.误差放大器的同相输入接到0.6V精 ...
- Jmeter ForEach 循环控制器
ForEach Controller 即循环控制器,顾名思义是定义一种循环规则,如下图: 1.名称:控制器名称,可根据用户需要任意填写,也可不填 2.注释:用户可根据需要任意填写,也可不填 3.输入变 ...
- 用python爬取网络文章----滴天髓
用python爬取网络文章真的很简单.主要分以下几个步骤 1.安装并导入相关模块. 这里我们要用到两个模块,分别是reqesets和lxml 安装命令pip install requests和pip ...
- 微信小程序转发onShareAppMessage设置path参数后在onload获取不到值的原因和解决方法
官方实例:https://developers.weixin.qq.com/miniprogram/dev/reference/api/Page.html#onShareAppMessage-Obje ...
- Debian 软件包管理
Debian 软件包管理 Debian 软件包管理 基础软件包管理知识 sources.list 文件格式 新手建议 档案库临时小故障 软件包依赖关系 APT 进行软件包管理 基本操作 软件包管理操作 ...
- Docker 基础 - 1
镜像 获取镜像 docker pull 查看镜像信息 docker images docker inspect <images id> # 获取镜像的详细信息 搜寻镜像 docker se ...
- djiango框架推导过程,jinja2模板语法,jiango简介,基本操作命令
djiango框架推导过程,jinja2模板语法,jiango简介,基本操作命令 一.web框架前戏 web 框架可以理解为是基于会联网的web服务端>>>socket服务端 1.w ...
- 文盘Rust -- rust 连接云上数仓 starwift
作者:京东云 贾世闻 最近想看看 rust 如何集成 clickhouse,又犯了好吃懒做的心理(不想自己建环境),刚好京东云发布了兼容ck 的云原生数仓 Starwfit,于是搞了个实例折腾一番. ...
- HOMER docker版本安装详细流程
概述 HOMER是一款100%开源的针对SIP/VOIP/RTC的抓包工具和监控工具. HOMER是一款强大的.运营商级.可扩展的数据包和事件捕获系统,是基于HEP/EEP协议的VoIP/RTC监控应 ...
