来扯点ionic3[7] LocalStorage的使用—以登录和注销为例
一般意义上,一个互联网 APP 中的数据主自与服务器的交互,但是对于有些数据,我们希望获取到它们以后能保存,并在全局环境使用,比如用户数据——我们不希望在每个页面都从服务器拉取一遍。这时我们就可以利用 HTML5 的 localStorage API —— 一个比 cookie 更稳定和高效,且跨浏览的一种存储机制。我们可以尝试模拟登录的流程来体验这一 API 的使用。
创建登录页面
在 pages 文件夹创建登录页面目录 login,包括 login.ts 和 login.html ,别忘了在 app.module.ts 注册页面。
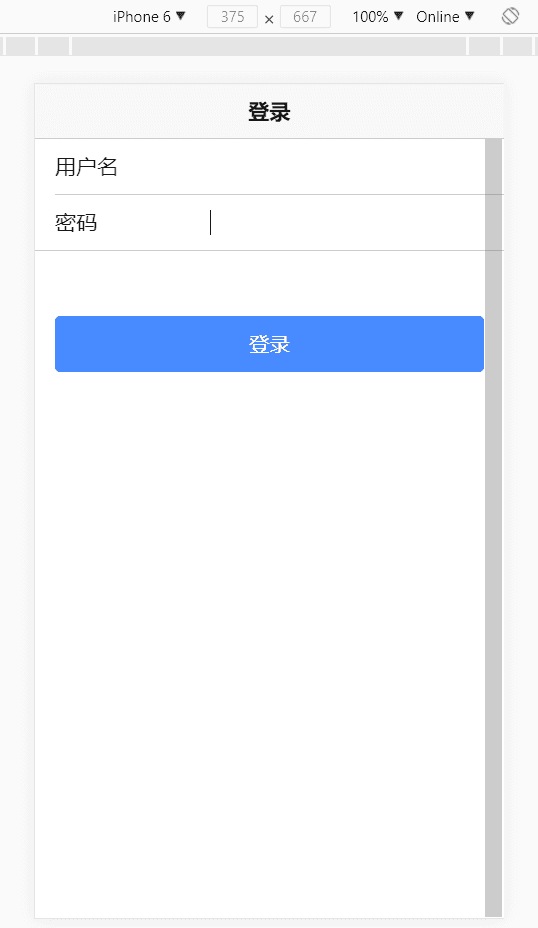
一个简单的登录表单
定义数据模型
在 login.ts 定义表单的数据模型,把用户名和密码封装在一个对象中,将来发送 post 请求时可以直接调用。
export class LoginPage {
userData:any{
username:'',
password:''
}
...制作模板并完成数据绑定
在 login.html 编写表单模板,并使用 [(ngModel)] 将每个项目绑定在数据模型上。
需要先做一些小改造
很多APP是需要强制登录的,用户进入这类 APP 时,就会直接进入登录页面,只有登录成功后才会跳转到首页。
如果你用 tabs 模板创建了 ionic 项目,那么APP是默认进入到 Tabs 页的,我们要做一些改造让它默认进入到登录页面。
修改 app.component.ts
app.component.ts 定义了整个 APP 的根页面,我们需要把根页面替换位登录页面。
- 引入LoginPage
import { LoginPage } from '../pages/login/login';
- 将 rootPage 改为 LoginPage
rootPage:any = LoginPage;
运行 server 后,可以看到应用直接进入到了登录界面
利用 LocalStorage 存储登录状态
创建 login 方法
在 LoginPage 类中创建 login 方法,模拟登录的过程:
login(){
//模拟验证登录
if(this.userData.username==='test' && this.userData.password==='123456'){
//将用户名储存到 localStorage 中
window.localStorage.setItem('username',this.userData.username);
this.navCtrl.setRoot(TabsPage);
}
}假设用户名为 test,密码为 123456,当两者匹配时,将用户名存储到 Storage 中,并跳转到 Tabs 页面。
注意:
- 引入 TabsPage
import { TabsPage } from '../tabs/tabs';
- 把 NavController 注入到类中:
constructor(private navCtrl:NavController){}
绑定click事件
将组件中的 click 方法绑定到模板按钮的事件中:
<button ion-button block (click)="login()">登录</button>
Angular中 (事件名) 用于将模板上的元素和绑定组件中的方法相绑定,即将事件流从模板传到组件,因为组件里的方法对外不可见,所以不要使用 onclick 来操作。
为什么用 setRoot 而不是 push
在 [来扯点ionic3[2] 页面一线牵 珍惜这段缘](http://www.jianshu.com/p/de40... NavController 的 push 方法跳转页面,为何这里使用的却是另一个方法 setRoot 呢?因为这两种方法的原理不同,push是将新页面推送到页面栈中,新页面可以 pop 回旧页面;而 setRoot 是将原有的根页面替换成新页面,相当于换了一个新的页面栈,原有的页面已经被回收掉了,这时候新页面是无法 pop 回旧页面的。
在界面表现上,如果是通过 push 进 Tabs 页面,可以通过 Android 设备上的返回按钮回到登录页面,这显然不符合我们的操作逻辑。
在首页提取 Storage 的数据
登录成功后,我们要在其它页面上使用用户的数据,方法很简单,使用 getItem 将其提取出来就行。
export class HomePage {
username:string="";
constructor(public navCtrl: NavController) {}
ionViewWillEnter(){
this.username=window.localStorage.getItem('username');
}
}将用户名输出到模板中:
<ion-content padding>
<p>欢迎你:{{username}}</p>
</ion-content>利用登录状态进行页面跳转
在测试过程中,你会发现,浏览器的每次刷新都要重新登录。这时,就需要修改在此修改 app.component.ts 添加一个钩子:判断 Storage 中存在 username 与否,定义不同的 rootPage :
export class MyApp {
rootPage:any;
constructor(platform: Platform, statusBar: StatusBar, splashScreen: SplashScreen) {
if(window.localStorage.getItem('username'))
this.rootPage=TabsPage;
else
this.rootPage=LoginPage;
platform.ready().then(() => {
...再刷新页面可以发现,APP 直接进入首页了。
清除 Storage 中的用户信息
在首页添加注销按钮,清除 Storage 中的 username,并跳转回登录页面。
home.ts
logout(){
window.localStorage.removeItem('username');
this.navCtrl.setRoot(LoginPage);
}home.html
<ion-content padding>
<p>欢迎你:{{username}}</p>
<button ion-button round (click)="logout()">注销</button>
</ion-content>其它
- LocalStorage 的数据是没有过期时间的,只要它没有被删除,就会永久地储存在 Storage 中。如果你希望数据在一定时间内失效,可以使用 SessionStorage 来替代。
- LocalStorage 和 SessionStorage 的存储空间只有 5MB,请不要存储大量的数据。
- 在新版 iOS 中,LocalStorage 可能会在系统清理内存时被清除,在 Android 中也可能发生 LocalStorage 被清楚的情况。如果你需要更好地存储方案,可以考虑使用 SQLlite 来替代。
本文转载于:来扯点ionic3[7] LocalStorage的使用—以登录和注销为例
来扯点ionic3[7] LocalStorage的使用—以登录和注销为例的更多相关文章
- [转]来扯点ionic3[7] LocalStorage的使用—以登录和注销为例
本文转自:https://segmentfault.com/a/1190000012146400 一般意义上,一个互联网 APP 中的数据主自与服务器的交互,但是对于有些数据,我们希望获取到它们以后能 ...
- [转]来扯点ionic3[2] 页面一线牵 珍惜这段缘
本文转自:https://www.jianshu.com/p/de40aeb3d371 往期传送门 来扯点ionic3[0] 吹完牛再入门也不迟 来扯点ionic3[1] 创建一个新页面 上一 ...
- 来扯点ionic3[3] 页面的生命周期事件,也就是凡间所说的钩子
首先要做一个诚挚的道歉,作为大四狗,因为升学的事情,断更两个月,所以要感谢各位仁慈的读者没有脱粉(好像也就50个粉丝).这一节,我们延续上一节制作的页面,来讨论声明周期钩子的事情. 以我的经验来看,多 ...
- 详说 Cookie, LocalStorage 与 SessionStorage
本文最初发布于我的个人博客:咀嚼之味 最近在找暑期实习,其中百度.网易游戏.阿里的面试都问到一些关于HTML5的东西,问题大多是这样开头的:“你用过什么HTML5的技术呀?” 而后,每次都能扯到 Co ...
- HTML5 ---localStorage
HTML5中提供了localStorage对象可以将数据长期保存在客户端,直到人为清除. localStorage提供了几个方法: 1.存储:localStorage.setItem(key,valu ...
- localStorage的使用
HTML5中提供了localStorage对象可以将数据长期保存在客户端,直到人为清除. localStorage提供了几个方法: 1.存储:localStorage.setItem(key,valu ...
- js中location.search、split()HTML5中localStorage
1. location.search在客户端获取Url参数的方法 location.search是从当前URL的?号开始的字符串 如:http://www.baidu.com/s?wd=baidu&a ...
- 网站开发进阶(二十八)初探localStorage
初探localStorage 注: localStorage经典项目应用案例 HTML5中提供了localStorage对象可以将数据长期保存在客户端,直到人为清除. localStora ...
- 浏览器缓存介绍之sessionStorage、localStorage、Cookie
Cookie Cookie 是小甜饼的意思.顾名思义,cookie 确实非常小,它的大小限制为4KB左右,是网景公司的前雇员 Lou Montulli 在1993年3月的发明.它的主要用途有保存登录信 ...
随机推荐
- [源码解析] NVIDIA HugeCTR,GPU 版本参数服务器 --(9)--- Local hash表
[源码解析] NVIDIA HugeCTR,GPU 版本参数服务器 --(9)--- Local hash表 目录 [源码解析] NVIDIA HugeCTR,GPU 版本参数服务器 --(9)--- ...
- MySQL-5.7.29解压版安装教程【全网最新】
作者:北顾箫 博客园地址:https://www.cnblogs.com/Aarom 1.下载解压 下载地址:https://downloads.mysql.com/archives/communit ...
- docker基础命令和操作
前言 之前在部署个人网站的时候,需要打包maven,在生产环境,需要使用到docker去做服务器和端口的守护. 于是在查阅了相关资料,学习了docker一些基本命令行操作,包括对镜像的查看,修改和添加 ...
- laravel 使用Redis
1.非框架中使用redis实例? 就是new出redis对象然后连接,然后键值操作即可 <?php $redis = new redis(); $redis->connect('127.0 ...
- xshell + xftp 安装及1603错误解决
xshell + xftpan下载安装 百度网盘下载链接:https://pan.baidu.com/s/14orvEWDjFkrLvr_9JaG4Gw 提取码:om9z 下载地址 https://w ...
- 7. 堪比JMeter的.Net压测工具 - Crank 总结篇 - crank带来了什么
目录 堪比JMeter的.Net压测工具 - Crank 入门篇 堪比JMeter的.Net压测工具 - Crank 进阶篇 - 认识yml 堪比JMeter的.Net压测工具 - Crank 进阶篇 ...
- mysql之常用函数(核心总结)
为了简化操作,mysql提供了大量的函数给程序员使用(比如你想输入当前时间,可以调用now()函数) 函数可以出现的位置:插入语句的values()中,更新语句中,删除语句中,查询语句及其子句中. 聚 ...
- Python GUI tkinter 学习笔记(三)
草稿 # -*- coding: utf-8 -*- from Tkinter import * root = Tk() Label(root, text = "First").g ...
- 网络编程 --安装wkhtmltopdf出现中文乱码的情况
1 首先下载安装包 2安装依赖文件apt-get install libxfont1 xfonts-encodings xfonts-utils xfonts-base xfonts-75dpi su ...
- TypeSciprt webpack配置
初始化 初始化项目 npm init -y 安装依赖 npm install ... --save-dev 依赖包列表 名称 作用 webpack 构建工具webpack webpack-cli we ...