H5: 表单验证失败的提示语
前言
前端的童鞋在写页面时, 都不可避免的总会踩到表单验证这个坑. 这时候, 我们就要跪了, 因为要写一堆js来检查. 但是自从H5出现后, 很多常见的表达验证, 它都已经帮我们实现了, 让我们减轻了很多负担, 就好像下面的:
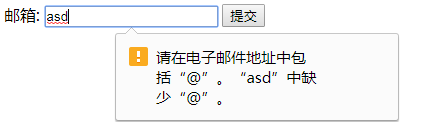
邮箱地址验证:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Test</title>
</head>
<body>
<form action="">
<label >
邮箱: <input type="email">
</label>
<input type="submit">
</form>
</body>
</html> 邮箱验证是H5自身支持的, 但是我们要验证的场景和情况是多种多样的, 那该怎么办? 用回Js吗? 很明显没这么蛋疼, 因为H5提供了pattern属性, 让我们自食其力! 我们可以在pattern指定正则表达式, 只要正则写的好, 验证就没烦恼!
正则限定11位数字:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Test</title>
</head>
<body>
<form action="">
<label >
数字: <input type="text" pattern="^\d{11}$">
</label>
<input type="submit">
</form>
</body>
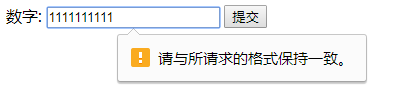
</html>问题
大家可以尝试下, 在输入非11位的数字, 都会报错, 这就是pattern的功劳. 但是不知道大家发现了一个蛋疼的现象没? 就是如果咱们使用pattern的方式去验证表单, 在验证失败时, 它的提示都是请与所请求的格式保持一致, 我的天, 我们的用户怎么知道所请求的格式是什么鬼, 总不能让他们去看源码吧, 要真这样, 我们连页面都不用写了, 直接让他们把钱给我们得了, 开个玩笑~
解决方案
有问题, 咱们就得解决, 在面向谷歌编程许久, 终于觅得一良方:
oninvalid:提交的input元素的值为无效值时(这里是正则验证失败),触发
oninvalid事件。oninvalid属于Form 事件。setCustomValidity():这个是HTML5内置的JS方法,用来自定义提示信息
原来可以通过oninvalid和setCustomValidity来自定义提示, 那这就好办了, 修改源代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Test</title>
</head>
<body>
<form action="">
<label >
数字: <input type="text" pattern="^\d{11}$" oninvalid="setCustomValidity('请输入11位数字')">
</label>
<input type="submit">
</form>
</body>
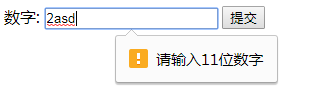
</html>结果:
终于不是那个蛋疼的"格式"了, 现在表单验证提示已经很明确的告诉我们, 这里应该输入的是什么样的数据, 这样用户就能更好的修改自己的输入了!
欢迎各位大神指点交流,转载请注明来源: https://segmentfault.com/a/11...
本文转载于:猿2048H5: 表单验证失败的提示语
H5: 表单验证失败的提示语的更多相关文章
- form表单验证失败,阻止表单提交
form表单验证失败,阻止表单提交 效果演示: 贴上完整代码: <!DOCTYPE html> <html lang="en"> <head> ...
- ElementUi 表单验证失败后 页面滚动到表单验证失败位置
1.应用场景 当进行长表单验证时 用户填写到了单子的最下面 可是已经滚动过去的部分单子验证失败 为了友好的用户体验 这时候就需要滚动到验证失败位置 2.解决思路 elementUi本身并没有提供相关获 ...
- h5表单验证的css和js方法
1.css3 提示只适用于高级浏览器: Chrome,Firefox,Safari,IE9+ valid.invalid.required的定义 代码如下: input:required, input ...
- H5——表单验证新特性,注册模态框!
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8&quo ...
- 转:MVC2表单验证失败后,直接返回View,已填写的内容就会清空,可以这样做;MVC2输出文本;MVC2输出PDF文件
ViewData.ModelState.AddModelError("FormValidator", message); foreach (string field in Requ ...
- H5自带表单验证
HTML5自带的表单验证 转载:https://www.web-tinker.com/article/20781.html HTML5对表单元素提供了patern属性,它接受一个正则表达式.表单提交时 ...
- Bootstrap表单验证插件bootstrapValidator使用方法整理
插件介绍 先上一个图: 下载地址:https://github.com/nghuuphuoc/bootstrapvalidator 使用方法:http://www.cnblogs.com/huangc ...
- AngularJs 入门系列-2 表单验证
对于日常的开发来说,最常见的开发场景就是通过表单编辑数据,这里涉及的问题就是验证问题. angularjs 内置已经支持了常见的验证方式,可以轻松实现表单验证. 1. 绑定 为了方便,我们在 $sco ...
- 使用vue做表单验证
<template> <Form ref="formInline" :model="formInline" :rules="rule ...
随机推荐
- 从零开始,开发一个 Web Office 套件(7):新的问题—— Click 事件的 z-index
这是一个系列博客,最终目的是要做一个基于 HTML Canvas 的.类似于微软 Office 的 Web Office 套件(包括:文档.表格.幻灯片--等等). 博客园:<从零开始, 开发一 ...
- mysql通过mysqldunp命令重做从库详细操作步骤
mysql通过mysqldunp命令重做从库详细操作步骤 背景 生产环境上的主从复制集群,因为一些异常或人为原因,在从库做了一些操作,导致主从同步失败.一般修复起来比较麻烦,通过重做mysql从库的方 ...
- sql 名词解析
针对这个 sql 语句进行解析 1 SELECT 2 a.* 3 , b.L12_create_time L1第一次转L2的时间 4 , ROUND(c.L1_pending/60, 2) " ...
- ASP.NET Core 6框架揭秘实例演示[21]:如何承载你的后台服务
借助 .NET提供的服务承载(Hosting)系统,我们可以将一个或者多个长时间运行的后台服务寄宿或者承载我们创建的应用中.任何需要在后台长时间运行的操作都可以定义成标准化的服务并利用该系统来承载,A ...
- 使用Logseq构建GTD系统
2021-05-08: 1.0版本初步完成,待完善已完成任务回顾 2021-05-10: 1.1版本完成,修改不重要不紧急为将来清单,且新增每周回顾 前言 最近在阅读<小强升职记>,感觉里 ...
- 手写 Vue2 系列 之 编译器
前言 接下来就要正式进入手写 Vue2 系列了.这里不会从零开始,会基于 lyn-vue 直接进行升级,所以如果你没有阅读过 手写 Vue 系列 之 Vue1.x,请先从这篇文章开始,按照顺序进行学习 ...
- C++中如何可以修改const函数内的成员变量的值?
呵呵,你使用mutable关键字来定义变量就可以了.下面举例说明 C++关键字mutable Mutable (1)mutable的意思是"可变的,易变的",跟C++中的const ...
- linux下hadoop2.6.1源码64位的编译
linux下hadoop2.6.1源码64位的编译 一. 前言 Apache官网上提供的hadoop本地库是32位的,如果我们的Linux服务器是64位的话,就会现问题.我们在64位服务器执行Hado ...
- AQS 详解之共享锁模式
概括 AQS框架数据结构是一个先进先出的双向队列,当多个线程进行竞争资源时,那些竞争失败的线程会加入到队列中.他向上层提供了很多接口,其中一个是acquireShared获取共享模式的接口.本文将会根 ...
- 遇到REMOTE HOST IDENTIFICATION HAS CHANGED怎么办?
今日遇到如下问题: 警告的大概意思就是,主机密钥发生变更,并提示安全风险(可能存在中间人攻击) 但是事实是,这是因为我重装系统之后遇到的问题.重装系统后,指纹当然会发生变化了...在Xshell实验中 ...