火狐浏览器调试eval源码
火狐浏览器调试eval源码
firefox浏览器在网页调试上,有一个没法和chrome一比高下的功能,就是eval脚本的调试,有时前端架构使用了基于eval的方式,有时候可能是自己一个多行函数,每每遇到这种场景,firefox就没得调,定位不了行,也打不了断点,就必须拿出chrome进行调试一番。那到底
firefox有没有这个功能呢?
调试eval源码
搜索developer.mozilla.org还真没找到了
https://developer.mozilla.org/en-US/docs/Tools/Debugger/How_to/Debug_eval_sources
var script = `function foo() {
console.log('called foo');
}
//# sourceURL=my-foo.js`;
eval(script);
var button = document.getElementById("foo");
button.addEventListener("click", foo, false);
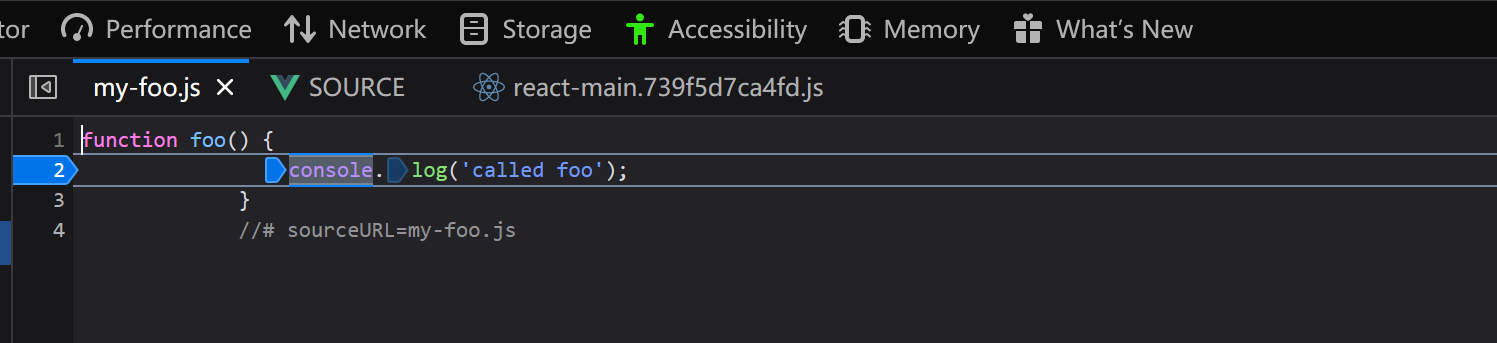
这是网站提供的一个例子,放到控制台里执行一下,就会创建函数foo,但是没有办法跳到源代码页面,要执行这个函数foo(),再通过console.log那句打印的地址进到源码。

如果两个函数一起呢
function foo() {
console.log('called foo');
}
//# sourceURL=my-foo.js
function foo375() {
console.log('called foo375');
}
//# sourceURL= VM375.js
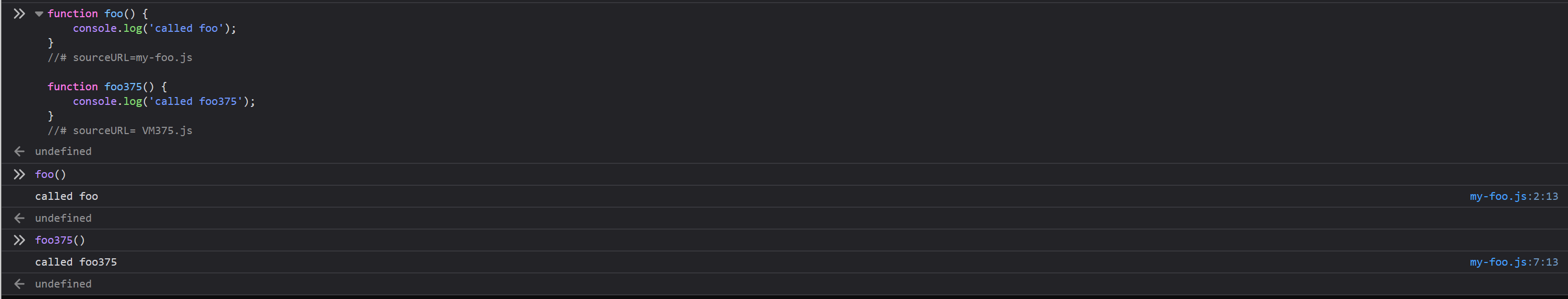
console执行看看效果

两个函数都被关联到了my-foo.js,而foo375并没有关联到VM375.js,但是点击过去,还是能定位到源代码位置的,看来一个eval只需要一个对应的sourceURL就可以了。

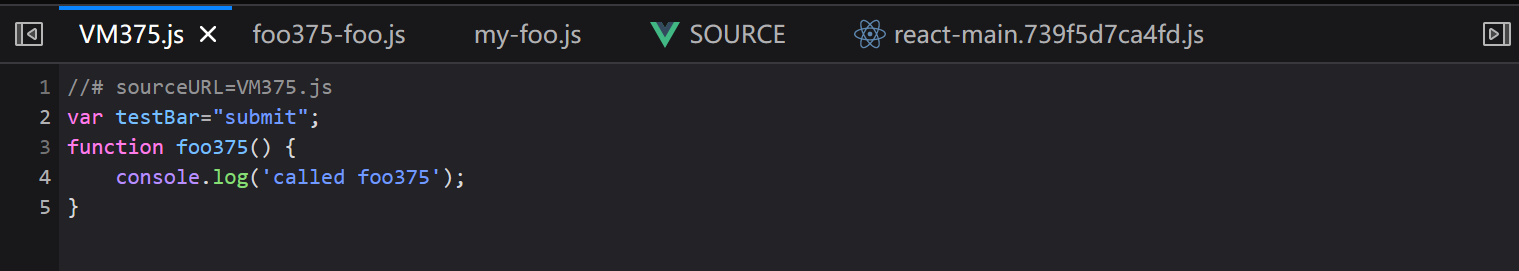
假如有许多的eval脚本,则名称最好能区分开来,简单点的就用VM加自增长数字的形式吧
//# sourceURL= VM375.js
var testBar="submit";
function foo375() {
console.log('called foo375');
}

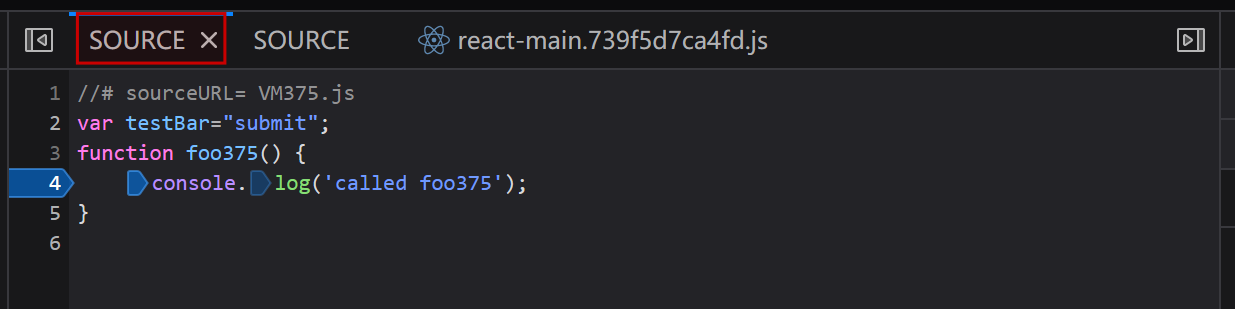
就是这样,竟然按道理应该是VM375.js,可是没有。
最后经过多次测试比较发现sourceURL等号之后不能有空格的。

把.js,看上去就有了chrome中的效果。
重写eval处理sourceURL
关于
sourceURL的处理,有时并不想写到源代码文件中,有时根本改不了源代码,比如线上环境。比较好的方式就是重写eval函数,通过script方式或者浏览器扩展content_script的方式。
// 重写eval函数自动处理sourceURL
var origin_eval=eval
var vmNumber=0;
eval=function(text){
var vmStr=`//# sourceURL=VM${vmNumber++}.js`
text=`${vmStr}\n${text}`;
origin_eval(text)
}
// 使用
var script = `function foo() {
console.log('called foo');
}
`
eval(script);

源代码定位
方式一:代码中添加打印信息
这种方式不仅要写console.log,还要先触发执行函数,才能跳转到源码打断点,也就是说调试这个函数的时候,它已经是第二次执行了。
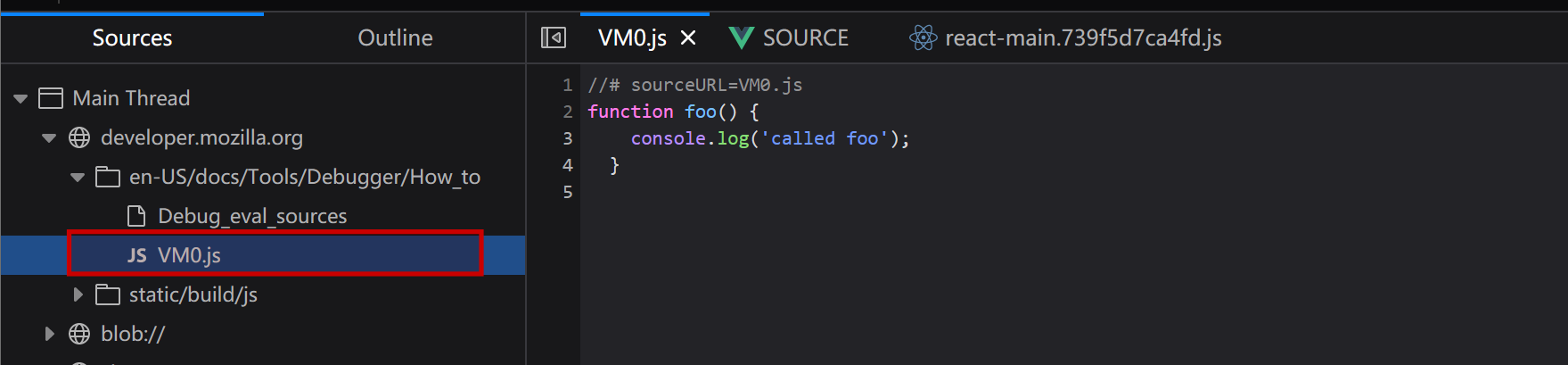
方式二:从Sources下查找源代码

这种方式还是比较容易的,但是也有问题就是,文件多时候通过vm编号,这种命名方式就不太好了,名称最好和函数名称对的上。
方式三:通过函数名跳转
查了许多资料,目前还是没有办法根据函数名称跳转的源代码的方法。
火狐浏览器调试eval源码的更多相关文章
- 使用VS2012调试ReactOS源码
目录 一 下载并安装VS2012 二 下载并安装WDK80 三 下载ReactOS0315源码 四 下载并安装RosBE211 五 用RosBE命令行编译ReactOS源码 六 用VS2012编译nt ...
- 使用“Cocos引擎”创建的cpp工程如何在VS中调试Cocos2d-x源码
前段时间Cocos2d-x更新了一个Cocos引擎,这是一个集合源码,IDE,Studio这一家老小的整合包,我们可以使用这个Cocos引擎来创建我们的项目. 在Cocos2d-x被整合到Cocos引 ...
- Android动态方式破解apk进阶篇(IDA调试so源码)
一.前言 今天我们继续来看破解apk的相关知识,在前一篇:Eclipse动态调试smali源码破解apk 我们今天主要来看如何使用IDA来调试Android中的native源码,因为现在一些app,为 ...
- Android动态方式破解apk前奏篇(Eclipse动态调试smail源码)
一.前言 今天我们开始apk破解的另外一种方式:动态代码调试破解,之前其实已经在一篇文章中说到如何破解apk了: Android中使用静态方式破解Apk 主要采用的是静态方式,步骤也很简单,首先使用 ...
- Apache Spark源码走读之18 -- 使用Intellij idea调试Spark源码
欢迎转载,转载请注明出处,徽沪一郎. 概要 上篇博文讲述了如何通过修改源码来查看调用堆栈,尽管也很实用,但每修改一次都需要编译,花费的时间不少,效率不高,而且属于侵入性的修改,不优雅.本篇讲述如何使用 ...
- eclipse调试jdk源码
摘要 介绍使用eclipse调试jdk源码 java是一门开源的程序设计语言,喜欢研究源码的java开发者总会忍不住debug一下jdk源码.虽然官方的jdk自带了源码包src.zip,然而在debu ...
- Android NDK调试C++源码(转)
[原创文章,转载请保留或注明出处,http://download.csdn.net/download/bigmaxim/5474055] 1. 相关软件 adt-bundle-windows-x86. ...
- Linux+eclipse+gdb调试postgresql源码
pg内核源码解析课上用的vs调试pg源码, VS用起来确实方便,但是配置调试环境着实有点麻烦.首先得装个windows系统,最好是xp,win7稍微麻烦点:最好使用vs05,08和10也可以,但是比0 ...
- VS2010下调试.NET源码
微软走向开源,是时候用vs去单步调试进入源码了.参考地址:http://blog.csdn.net/waxgourd0/article/details/6600182 可供参考的文章:https:// ...
- eclipse如何debug调试jdk源码(任何源码)并显示局部变量
最近要看struts2源码 仿照了一下查看jdk源码的方式 首先你要有strtus2的jar包和源码,在struts官网上下载时,选择full版本,里面会有src也就是源码了. jar导入项目,保证可 ...
随机推荐
- maven的安装 仓库的种类和彼此的关系
maven的安装 maven 仓库的种类和彼此的关系 本地仓库 :用来存储从远程仓库或中央仓库下载的插件和 jar 包,项目使用一些插件或 jar 包, 优先从本地仓库查找 默认本地仓库位置在 ${ ...
- Software--Java--远程调试
Java 远程调试的原理是两个 VM 之间通过debug 协议进行通信,然后以达到远程调试的目的.两者之间可以通过socket进行通信. 步骤: 1. 首先被 debug 程序的虚拟机在启动时要开启d ...
- 【2020NOI.AC省选模拟#5】C. 光滑序列
题目链接 原题解: 光滑的序列一定有长度为$K$的循环节. 使用动态规划,设$F(i,j)$为使前$i$个整数的和为$j$的最小修改次数. 记$cost(i,v)$为令$A_i,A_{i+K},A_{ ...
- 搭建 vue 项目
前提 : node 环境 也可以用 cnpm (淘宝镜像 npm install -g cnpm –registry=https://registry.npm.taobao.org) 全局安装vu ...
- SpringBatch生成的DB表SQL
SQL: -- Autogenerated: do not edit this file DROP TABLE IF EXISTS BATCH_STEP_EXECUTION_CONTEXT; DROP ...
- 进入容器后不显示id
https://www.656463.com/wenda/dockerexejrrqbxsrqID_493 net=host的原因
- Jetpack Compose 加载 Drawable
Drawable Painter A library which provides a way to use Android drawables as Jetpack Compose Painters ...
- echarts区域选择(brush)默认开启选择
api.dispatchAction({ // 刷选模式的开关.使用此 action 可将当前鼠标变为可刷选状态. 事实上,点击 toolbox 中的 brush 按钮时,就是通过这个 action, ...
- vivado程序示例
//full_add.v 全加器 module full_add( input a, input b, input carry, output sum, output count ); assign ...
- GIMP选择,GIMP画布大小,GIMP图层
基本概念 1. 画布 2. 图层 你只能操作一个图层--就是你选中的.就看起来所有的图像都在一起,但是不同的图层中的图像是不同,不能操作没有选中的图层. 对于选择操作,要注意你选中的图层. 要获取图像 ...
