Vue的官方脚手架 Vue-cli 安装使用解析
------------恢复内容开始------------
1.首先什么是vue-cli
可以知道Vue-cli是一个官方提供的脚手架,主要作用是用来快速搭建Vue的项目模板,可以预先定义好项目的结构和基础代码。
2.如何安装vue-cli
在控制台输入:
cnpm install vue-cli -g
# 这里的g代表全局生效
在控制台输入
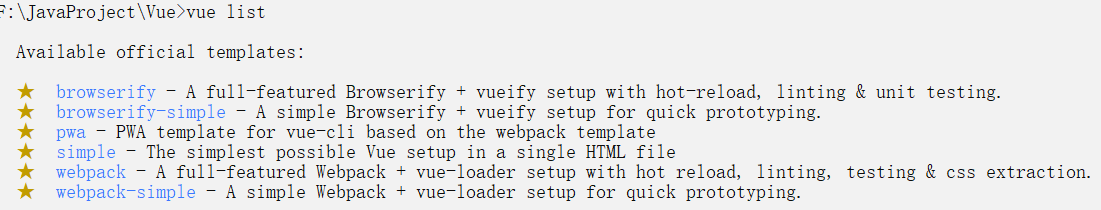
vue list
可以出现vue-cli创建项目的不同的6种模板。

看到上述的描述,我们一般需要创建一个基于webpack模板的vue应用。
在相应的目录下,使用以下的cmd命令
vue init webpack myvue
# 这里的 myvue是项目的名称,是自己取得。
然后会出现一堆需要我们自己进行选择的选项。一步一步进行就可以了。以下,是出现的选项,我们逐一分析。
Project name:项目名称
Project description:项目描述
Author:项目作者,默认回车。
Install vue-router:是否安装路由,一般选n,后期手动添加。
Use ESLint to lint your code:是否选择使用ESLint进行代码检查,一般选n,后期手动添加。
Set up unit tests:单元测试相关,一般选n,后期手动添加。
Set e2e test with Nightwatch:单元测试相关,一般选n,后期手动添加。
Should we run npm install for you after the project has been created:选择n,创建完成之后,我们选择手动初始化。
执行完上述步骤,一个项目就已经被创建完成了。
3.对创建好的程序,我们要进行初始化,并且添加依赖。类似于 java中的maven仓库。
cd myvue # 进入创建好的项目
npm install # 使用该命令添加环境依赖
npm run dev # 运行开发环境
执行完成过后,我们在项目中会多出一个node-modules的文件夹,会多出很多的依赖文件。
安装完成之后运行 npm run dev,就可以运行上述的程序了。
------------恢复内容结束------------
------------恢复内容开始------------
1.首先什么是vue-cli
可以知道Vue-cli是一个官方提供的脚手架,主要作用是用来快速搭建Vue的项目模板,可以预先定义好项目的结构和基础代码。
2.如何安装vue-cli
在控制台输入:
cnpm install vue-cli -g
# 这里的g代表全局生效
在控制台输入
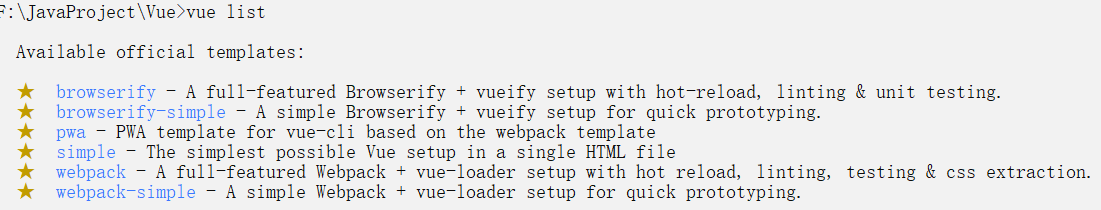
vue list
可以出现vue-cli创建项目的不同的6种模板。

看到上述的描述,我们一般需要创建一个基于webpack模板的vue应用。
在相应的目录下,使用以下的cmd命令
vue init webpack myvue
# 这里的 myvue是项目的名称,是自己取得。
然后会出现一堆需要我们自己进行选择的选项。一步一步进行就可以了。以下,是出现的选项,我们逐一分析。
Project name:项目名称
Project description:项目描述
Author:项目作者,默认回车。
Install vue-router:是否安装路由,一般选n,后期手动添加。
Use ESLint to lint your code:是否选择使用ESLint进行代码检查,一般选n,后期手动添加。
Set up unit tests:单元测试相关,一般选n,后期手动添加。
Set e2e test with Nightwatch:单元测试相关,一般选n,后期手动添加。
Should we run npm install for you after the project has been created:选择n,创建完成之后,我们选择手动初始化。
执行完上述步骤,一个项目就已经被创建完成了。
3.对创建好的程序,我们要进行初始化,并且添加依赖。类似于 java中的maven仓库。
cd myvue # 进入创建好的项目
npm install # 使用该命令添加环境依赖
执行完成过后,我们在项目中会多出一个node-modules的文件夹,会多出很多的依赖文件。
安装完成之后运行
npm run dev # 运行开发环境
访问http://localhost:8080/ 就可以运行上述的程序了。
现在我们来分析一下这个使用vue-cli搭建的项目的目录结构
- build和config:这2个目录中存放webpack的配置文件
- node-modules:存放配置的依赖文件,上面已经说过了。
- src:项目源码
- static:静态资源文件
- .baberlrc:Babel配置文件,主要就是把ES6的语法转换成ES5
- .editorconfig:需要忽略的语法检查配置文件
- .gitignore:git忽略的相关配置文件
- .postcssrc.js:css的相关配置文件,内部的module.exports是Nodejs模块化语法
- index.html:首页,实际开发中不用
- package.json:该项目的配置文件
- name:项目名
- version:版本号
- description:项目描述
- author:项目作者
- scirpts:封装常用命令
- dependencies:生产环境依赖
- devDependencies:开发环境依赖
4.下面我们注重分析一下src目录
大家都知道src目录是项目的源代码,所有的关于项目的源码都会写在这里。
首先我们分析main.js
main.js是项目的入口文件。
import Vue from 'vue'
import App from './App' Vue.config.productionTip = false /* eslint-disable no-new */
new Vue({
el: '#app',
render: h => h(App)
})
分析上述代码:
import Vue from 'vue'
import App from './App'
上面的这2行代码是ES6的写法,会被转换成require("vue")和require("./App")
Vue.config.productionTip = false
上述代码表示关闭在网页的console中显示关于环境的相关提示信息。
1 new Vue({
2 el: '#app',
3 render: h => h(App)
4 })
这里的 new Vue代表创建一个新的Vue实例
el:'#app'代表,将会在index.html中查找id为app的元素。
这里的render:h=>h(app)是ES6的简写,其实是表示如下意思
render: function (createElement) {
return createElement(App);
}
在Vue1.0中,是这样写的:
new Vue({
el: '#app',
template:'</App>'
componets: {App}
})
然后在页面中使用
<div id='app'>
<app></app>
</div>
在main.js中引用了app这个组件。
我们现在再来看一下App.vue
1 <template>
2 <div id="app">
3 <img src="./assets/logo.png">
4 <HelloWorld/>
5 </div>
6 </template>
7
8 <script>
9 import HelloWorld from './components/HelloWorld'
10
11 export default {
12 name: 'App',
13 components: {
14 HelloWorld
15 }
16 }
17 </script>
18
19 <style>
20 #app {
21 font-family: 'Avenir', Helvetica, Arial, sans-serif;
22 -webkit-font-smoothing: antialiased;
23 -moz-osx-font-smoothing: grayscale;
24 text-align: center;
25 color: #2c3e50;
26 margin-top: 60px;
27 }
28 </style>
上述代码中
- template表示HTML模板,他会替换掉<App/>中的内容
- import HelloWorld from './components/HelloWorld':引入 HelloWorld 组件替换 template 中的 < HelloWorld/>
- export default{...}:导出 NodeJS 对象,作用是main.js可以通过 import 关键字导入
- name:定义组件的名称
- components:定义子组件
在Helloword组件中最后有一个style scoped标签。
<style scoped>
h1, h2 {
font-weight: normal;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #42b983;
}
</style>
这里说明一下:style scoped 就是声明了CSS的样式仅在当前组件有效,申明了样式的作用域,表示当前的界面时私有的。
------------恢复内容结束------------
Vue的官方脚手架 Vue-cli 安装使用解析的更多相关文章
- VUE系列一:VUE入门:搭建脚手架CLI(新建自己的一个VUE项目)
一.VUE脚手架介绍 官方说明:Vue 提供了一个官方的 CLI,为单页面应用快速搭建 (SPA) 繁杂的脚手架.它为现代前端工作流提供了 batteries-included 的构建设置.只需要几分 ...
- Vue Cli安装以及使用
因为公司项目要用vue框架,所以会用vue-cli来新建项目.用过vue的都知道,要全局安装vue以及脚手架vue-cli,然后执行vue init webpack projectname来新建v ...
- VUE知识day3_vue-cli脚手架安装和webpack模板项目生成
ue-cli 是一个官方发布 vue.js 项目脚手架,使用 vue-cli 可以快速创建 vue 项目. GitHub地址是:https://github.com/vuejs/vue-cli 一.安 ...
- vue学习笔记——脚手架安装
项目启动:npm run build 脚手架 vue cli vue cli --2 安装命令 #全局安装 npm install --global vue-cli #卸载vue-cli npm u ...
- Vue技术点整理-Vue CLI安装详解
一,脚手架安装 Node 版本要求 Vue CLI 需要 Node.js +).你可以使用 nvm 或 nvm-windows 在同一台电脑中管理多个 Node 版本. 1,全局安装Vue CLI ...
- Vue脚手架(CLI)第一天
vue 1.脚手架的搭建(CLI) 1.1.下载nodejs,在官网, [nodejs官网地址][ https://nodejs.org/en/ ] 无脑下一步就可以了.环境自动安装 1.2.下载脚手 ...
- 国际化实现之安装脚手架vue以及打包问题
做这个项目用的是vue+element UI来实现的响应式布局,现主要说一下国际化这块的实现. 第一步:新建文件夹i18n 第二步:配置cn.js.en.js等文件内容 cn.js import en ...
- vue搭建vue-cli脚手架项目
一.Node.js 1.介绍 Node.js is a JavaScript runtime built on Chrome's V8 JavaScript engine.Node.js是一个基于Ch ...
- 前端笔记之Vue(一)初识SPA和Vue&webpack配置和vue安装&指令
一.单页面应用(SPA) 1.1 C/S到B/S页面架构的转变 C/S:客户端/服务器(Client/Server)架构的软件. C/S 软件的特点: ① 从window桌面双击打开 ② 更新的时候会 ...
- Vue.js 2.x笔记:安装与起步(1)
1. 环境准备 Vue是一套用于构建用户界面的渐进式框架,设计为可以自底向上逐层应用.Vue 的核心库只关注视图层. 安装Node.js,下载:https://nodejs.org/ 查看安装: $ ...
随机推荐
- mysql清理库中所有表的数据
SELECT CONCAT('truncate table ',TABLE_NAME,';') AS a FROM INFORMATION_SCHEMA.TABLES WHERE TABLE_SCHE ...
- 050_Sublime For Salesforce
之前安装工具都是在网上找的文章,照着步骤一点点来的,最近电脑升级所以要重新安装,花了一个小时终于搞好了,虽然说现在插件已经不维护了,但我觉得目前的工具还是可以够我用的: 1.我之前用的是3083版本, ...
- 逆向学习物联网-网关W5500-00课程目的
- php excel导出列超过26个字母处理
/** * String from columnindex * * @param int $pColumnIndex Column index (base 0 !!!) * @return strin ...
- 波利亚(George Pólya)的一些链接
忽然决定还是要写个博客. 第一篇献给波利亚. 他最有名的应该是<怎样解题>(How to solve it)这本书了.我认为只要读了前面几页就能提高普通人解决问题的能力,真的应该列为中学必 ...
- Django启动时提示ModuleNotFoundError: No module named 'xxx'的原因
①创建项目:django-admin startproject DL ②创建app:python manage.py startapp myapp ③启动服务:python manage.py run ...
- Error running 'tm8': Cannot load C:\Users\Administrator\.IntelliJIdea2019.3\system\tomcat\Unnamed_jymes_3\conf\server.xml (系统找不到指定的文件。)
救命救命,由于脑壳被门夹了去更改了idea的配置,导致重启项目报错!又是给自己挖坑的一天,唉!!! 主要是看报错信息还一直以为是tomcat的问题,然后试了很多方法,比如查看配置的tomcat路径.重 ...
- 数据库MYSQL常用命令
下载安装命令 Sudo atp-get install xxxx 验证是否安装并启动成功 Sudo netstat -tap | grep xxx 启动 Sudo service mysql star ...
- hdu1710 二叉树(C/C++)
hdu1710 题目地址:https://acm.dingbacode.com/showproblem.php?pid=1710 (最近几天杭电原网址开不进去了,之后应该可以通..吧) Binary ...
- 通达OA实施的小总结
1.表格中带有复选框的单独一行单元格(一行两列 表头在第一列 复选框在第二列),在手机上进行显示时,这一行会把行表头屏蔽掉.2.日历控件不要用自定义格式,要不部分手机上无法使用.但是有些手机只能进行填 ...
