朴素版Dijkstra
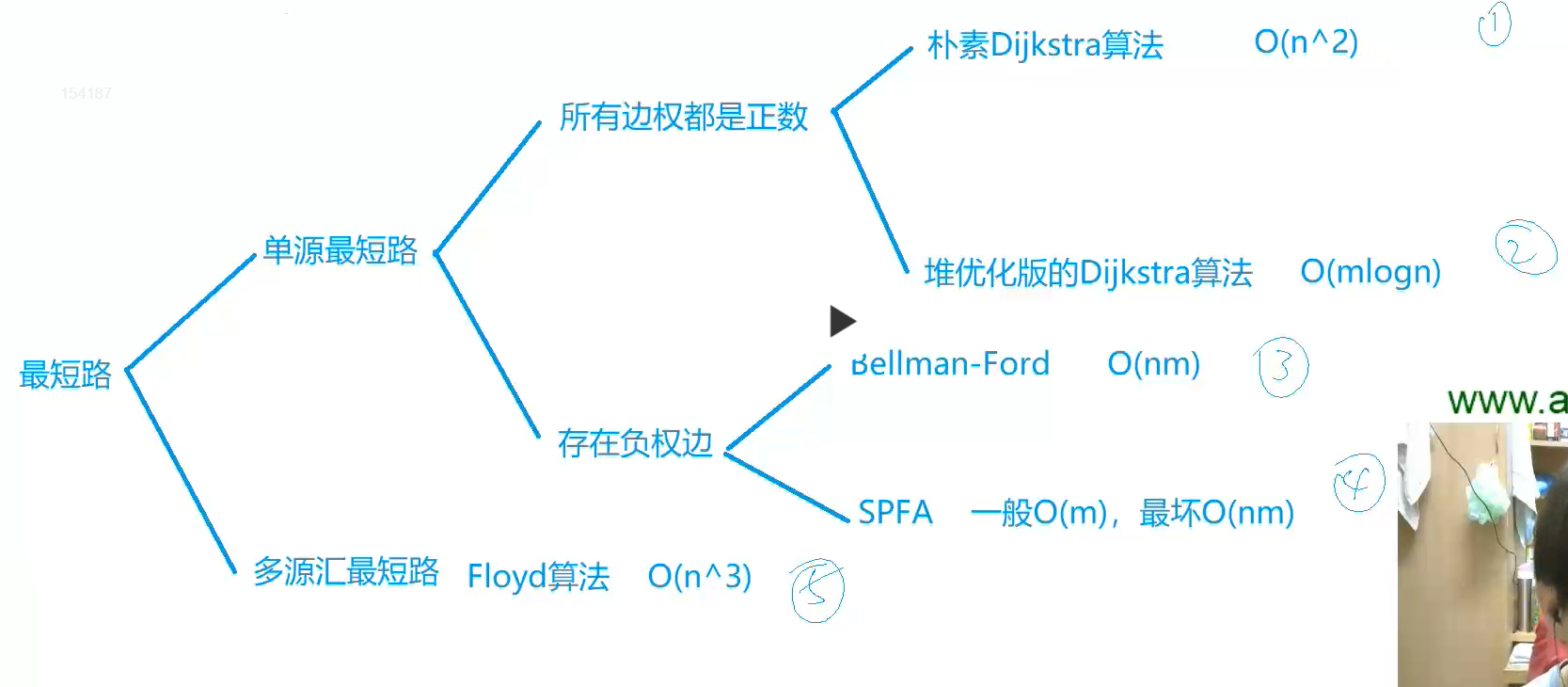
我们之前介绍的求最短路问题,我们通常会考虑到用BFS算法计算,这里我们将这样对于求最短路问题用不同的算法进行分类:

思路介绍:Dijkstra算法的思路究竟是怎么样的,我们这里先介绍一下朴素版Dijkstra算法的思路:
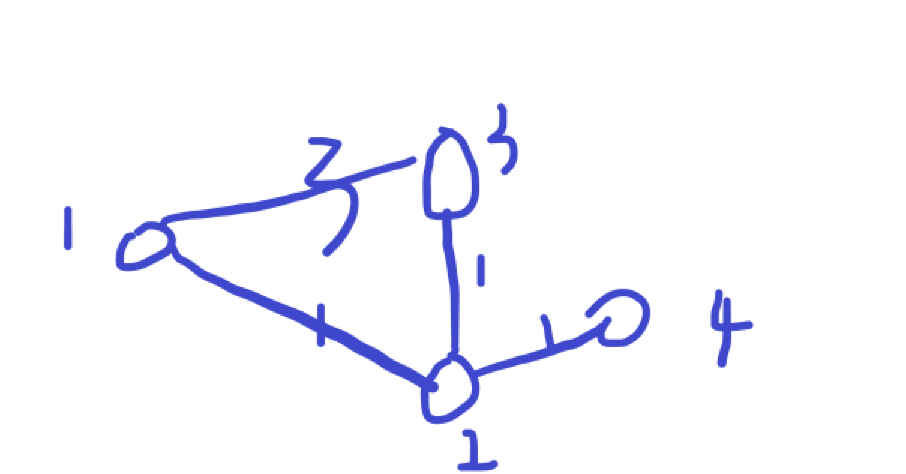
因为我们要去计算的是每个节点到起始点的最短距离,所以我们使用的方法是不断地迭代更新数值,我们会利用一个st数组(state)来表示每个结点的状态,我们保证的是如果st【i】 = true了,那么我们就可以说dist【i】存储的就是从这个点到起始点的最短距离了,所以为了保证每一个节点都能够被保证其最小值,我们需要在外层循环n次,然后在内循环中,我们先去定义一个t,t这个节点指的是目前到起始点最近的点,然后我们从这个点出发去更新他能直接走到的所有的点的位置,但是值得注意的是,我们从当前的点走到的下一个点所得出的dist不一定就是最小的情况,比如下图的情况:

我们可以发现,第一个t是1点,从点1出发能更新到2,3两个点,但是此时的dist[3] =3,很明显不是最小的,所以我们下一个t值是2,从点2开始走,更新点3,所以我们要用到min函数;
代码:
#include<bits/stdc++.h>
#define maxn 510
using namespace std;
int G[maxn][maxn] , dist[maxn],n,m;
bool st[maxn];
int dijkstra(){
memset(dist , 0x3f , sizeof(dist));
dist[1] = 0;
for (int i = 0; i < n; i ++ ){
int t = -1;
for (int j = 1; j <= n; j ++ ){
if(!st[j] && (t == -1 || dist[j] < dist[t])) t = j;
}
st[t] = true;
for (int j = 1; j <= n; j ++ ){
dist[j] = min(dist[j] , dist[t] + G[t][j]);
}
}
if(dist[n] == 0x3f3f3f3f) return -1;
else return dist[n];
}
int main()
{
memset(G,0x3f,sizeof(G));
cin >> n >> m;
while (m -- ){
int x , y , z;
cin >> x >> y >> z;
G[x][y] = min(G[x][y],z);
}
int ans = dijkstra();
cout << ans;
return 0;
}
分析:
·首先,我们解释一下G数组,这是个邻接矩阵,这也是一种常见的存储树和图之间关系的方式,与邻接表不同的是,这个通常用于存储比较稠密的图,二邻接表通常用于存储比较稀疏的图;
·我们发现我们把G数组和dist数组都先初始化为0x3f3f3f3f,这是为了之后我们在更新数值的时候不会更新那些我们无法从当前的节点走到的节点;
因为可以发现,我们用邻接矩阵存储图,我们不能直接的找到他能走到的下一个节点,所以我们是通过一股脑的遍历所有元素来取最小值,我们会发现如果两者之间没有直接的联系,G[t][j] + dist[t] > 0x3f3f3f3f = dist[j];
朴素版Dijkstra的更多相关文章
- 最短路-朴素版Dijkstra算法&堆优化版的Dijkstra
朴素版Dijkstra 目标 找到从一个点到其他点的最短距离 思路 ①初始化距离dist数组,将起点dist距离设为0,其他点的距离设为无穷(就是很大的值) ②for循环遍历n次,每层循环里找出不在S ...
- 朴素版和堆优化版dijkstra和朴素版prim算法比较
1.dijkstra 时间复杂度:O(n^2) n次迭代,每次找到距离集合S最短的点 每次迭代要用找到的点t来更新其他点到S的最短距离. #include<iostream> #inclu ...
- 数据结构(c++)(第二版) Dijkstra最短路径算法 教学示范代码出现重大问题!
前言 去年在数据结构(c++)的Dijkstra教学算法案例中,发现了一个 bug 导致算法不能正常的运行,出错代码只是4行的for循环迭代代码. 看到那里就觉得有问题,但书中只给了关键代码的部分,其 ...
- Heavy Transportation(POJ - 1797 变形版 dijkstra)
Background Hugo Heavy is happy. After the breakdown of the Cargolifter project he can now expand bus ...
- 单源最短路——朴素Dijkstra&堆优化版
朴素Dijkstra 是一种基于贪心的算法. 稠密图使用二维数组存储点和边,稀疏图使用邻接表存储点和边. 算法步骤: 1.将图上的初始点看作一个集合S,其它点看作另一个集合 2.根据初始点,求出其它点 ...
- Spfa 求含负权边的最短路 + 判断是否存在负权回路
在Bellman-Ford算法之后,我们总算迎来了spfa算法,其实就如同堆优化Dijkstra算法之于朴素版Dijkstra算法,spfa算法仅仅是对Bellman-Ford算法的一种优化,但是在形 ...
- Prim算法求最小生成树
首先在介绍这个算法之前我们要之明确一下什么是最小生成树的概念: 由 V 中的全部 n 个顶点和 E 中 n−1 条边构成的无向连通子图被称为 G 的一棵生成树,其中边的权值之和最小的生成树被称为无向图 ...
- ACM-由数据范围反推算法复杂度以及算法内容
一般ACM或者笔试题的时间限制是1秒或2秒. 在这种情况下,C++代码中的操作次数控制在 \(10^7\) 为最佳. 下面给出在不同数据范围下,代码的时间复杂度和算法该如何选择: 数据范围 算法选择 ...
- 单源最短路——Dijkstra模板
算法思想: 类似最小生成树的贪心算法,从起点 v0 每次新拓展一个距离最小的点,再以这个点为中间点,更新起点到其他点的距离. 算法实现: 需要定义两个一维数组:①vis[ i ] 表示是否从源点到顶点 ...
随机推荐
- nodejs 文件上传服务端实现
前段时间在做个人项目的时候,用到了nodejs服务端上传文件,现在回头把这个小结一下,作为记录. 本人上传文件时是基于express的multiparty,当然也可以使用connect-multipa ...
- iOS组件化之-给自己的组件添加资源文件
在 podspec 中,利用 source_files 可以指定要编译的源代码文件.可是,当我们需要把图片.音频.NIB等资源打包进 Pod 时该怎么办呢? 1.如何把资源文件打包为.bundle文件 ...
- Solution -「AGC 016F」Games on DAG
\(\mathcal{Description}\) Link. 给定一个含 \(n\) 个点 \(m\) 条边的 DAG,有两枚初始在 1 号点和 2 号点的棋子.两人博弈,轮流移动其中一枚棋 ...
- VMware Workstation批量克隆虚拟机
由于经常要用vmware创建虚拟机做一些测试,集群的测试使用连接克隆,可以节省磁盘的空间(如果不是因为穷,没人愿意向生活低头) 于是找到了这个bat脚本,做了一些修改和学习,为大家加上了一些注释,方便 ...
- 一、Java 特性和运行机制
目录 Java 特性和优势 Java应用程序的运行机制 JVM.JRE和JDK Java 特性和优势 跨平台/可移植性 核心优势.比如:Java的int型永远是32位,C++(16,32). 安全性 ...
- [题解]UVA10026 Shoemaker's Problem
链接:http://uva.onlinejudge.org/index.php?option=com_onlinejudge&Itemid=8&page=show_problem&am ...
- 【C#反射】动态创建类型实例
转载自:https://www.cnblogs.com/dytes/archive/2012/06/29/2569488.html .NET中除了构造函数外,还有多种方式可以创建类型的实例.下面总结了 ...
- .大内高手专栏: NET中间语言(IL)
补充知识点:opcode 在前面我们已经知道了,由于计算机只认识0和1,所以,源代码"NOP"是无法直接运行的.当Assembler遇到"NOP"的时候,为了生 ...
- 在shell脚本里使用sftp批量传送文件
转至:https://blog.csdn.net/istronger/article/details/52141530?utm_medium=distribute.pc_relevant.none-t ...
- omnet++:官方文档翻译总结(一)
1.什么是omnet++ 翻译总结自:What is OMNeT++? omnet++是用来进行网络仿真的C++库和框架.这里的网络包括有线.无线.on-chip.queueing网络等等.特定领域中 ...
