CAD中如何将图形对象转换为三维实体?
有些小伙伴在CAD绘制完图纸后,想要将图纸中的某些图形对象转换成三维实体,但却不知道该如何操作,其实很简单,本节CAD绘图教程就和小编一起来了解一下浩辰CAD软件中将符合条件的对象转换为三维实体的相关操作步骤吧!
将CAD图形对象转换为三维实体步骤:
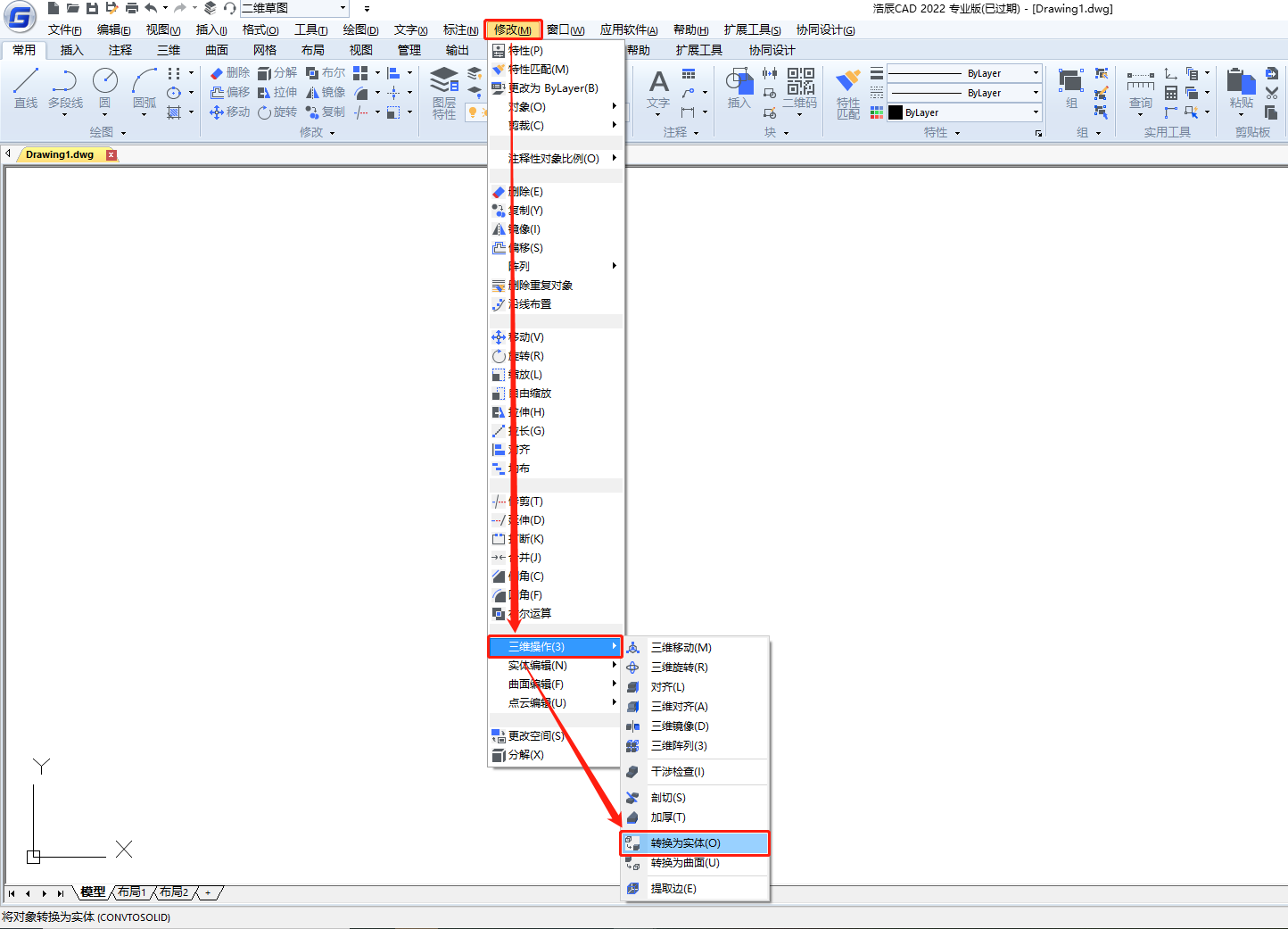
1、启动浩辰CAD,打开图纸文件,在菜单栏中依次点击【修改】—【三维操作】—【转换为实体】。如下图所示:

2、执行命令后根据系统提示在图纸中选择对象,符合条件的对象主要包括以下几种:
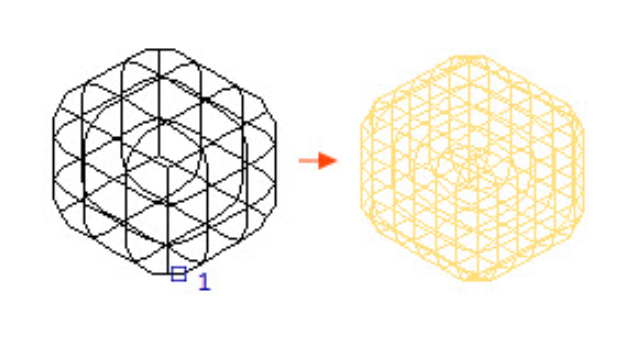
(1)没有完全封闭体积的三维网格称为无间隙网格。如下图所示:

(2)完全封闭体积的曲面。
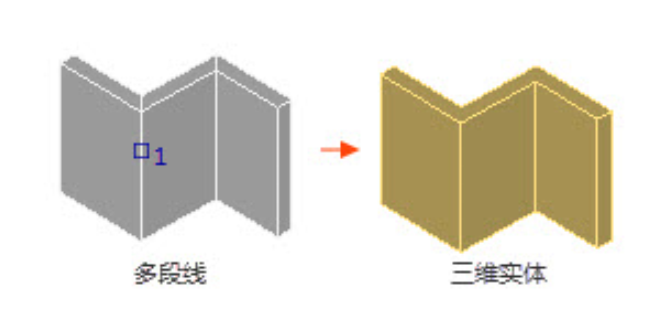
(3)有厚度的闭合多段线和圆,多段线必须具有统一的宽度。如下图所示:

注:SMOOTHMESHCONVERT变量暂不支持,只能设置为3,不支持平滑和优化的效果,转换时只有一种结果。
以上就是浩辰CAD软件中将符合条件的对象转换为三维实体的操作步骤,你学会了吗?
CAD中如何将图形对象转换为三维实体?的更多相关文章
- 使用C#中JavaScriptSerializer类将对象转换为Json格式数据
将对象转换为json格式字符串: private JavaScriptSerializer serializer = new JavaScriptSerializer(); protected voi ...
- matlab中get查询图形对象属性
来源:https://ww2.mathworks.cn/help/matlab/ref/get.html?searchHighlight=get&s_tid=doc_srchtitle get ...
- CAD中如何将图形按一定的比例放大或缩小
1.双击CAD快捷键图标,打开CAD绘图界面: 2.以正五边形为例,点击左边的正多边形按钮: 3.绘制好后得到五边形图形: 4.给图形做好尺寸标注方便直观比较: 5.选择图像在命令行输入sc命令,按键 ...
- 在CAD中进行圆角标注的方法
在CAD中,大家经常都用听到CAD标注.那其实在CAD中进行标注也是比较常见的工作,CAD标注有文字标注,数值标注等一些标注的方式.下面要来说的就是在CAD中给圆角图形标注的方法,具体操作步骤如下: ...
- matlab中set设置图形属性
来源:https://ww2.mathworks.cn/help/matlab/ref/set.html?searchHighlight=set&s_tid=doc_srchtitle set ...
- struts2:JSON在struts中的应用(JSP页面中将对象转换为JSON字符串提交、JSP页面中获取后台Response返回的JSON对象)
JSON主要创建如下两种数据对象: 由JSON格式字符串创建,转换成JavaScript的Object对象: 由JSON格式字符串创建,转换成JavaScript的List或数组链表对象. 更多关于J ...
- 什么是“类数组对象”,在jquer中怎样将类数组对象转换为数组对象
类数组对象的定义: 所谓"类数组对象"就是一个常规的Object对象,如$("div")但它和数组对象非常相似:具备length属性, 并以0.1.2.3……等 ...
- Word中将文本框、图形对象中的文本边距调整
在进行word的实际使用中,如下图制作流程图时,常常发现文字在图形对象中,老是显示不全,而且上部却空出很多距离.此时可以通过设置形状格式--文本框 --- 上.下编辑进行设置. 可以完美解决文本框中文 ...
- JavaScript中对象转换为原始值的规则
JavaScript中对象转换为原始值遵循哪些原则? P52 对象到布尔值对象到布尔值的转换非常简单:所有的对象(包括数字和函数)都转换为true.对于包装对象亦是如此:new Boolean(fal ...
- AutoCAD.NET中添加图形对象的基本步骤与实例演示
https://blog.csdn.net/u011170962/article/details/37755201 要创建一个图形对象,需要遵循下面的步骤:1.得到创建对象的图形数据库:2.在内存中创 ...
随机推荐
- python中操控excel的几个库:xlwt,xlrd,xlutils
一.xlrd和xlwt模块介绍 xlrd模块提供在任何平台上从excel电子表格(.xls和.xlsx)中提取数据的功能,xlwt模块提供生成与Microsoft Excel 95 到2003版本兼容 ...
- mfc拷贝到我的电脑出现的问题
拿到工程解压打开,霍,挺好 往下面翻了翻看到了这个 再怎么错误,怎么会没有string呢?看了看头文件,包含的有,所以 我去找了一下string.h的位置 项目->属性->VC++目录-& ...
- 20200420关于mysql突然停止服务的记录
期待评论ing... 前天开发商城项目的时候,没注意d盘满了,后来5.5的mysql就突然无法启动,而且提示2003错误,在cmd中启动也是没有任何报错信息. 然后就找5.5原因,在windows的, ...
- linux下yum安装时出现Loaded plugins: fastestmirror
linux使用yum安装软件时出现报错Loaded plugins:fastestmirror,是提示这个插件不能使用了,fastestmirror是yum的一个加速插件, 解决的办法是:将这个插件禁 ...
- python_子网划分计算器
import ipaddress class Compute: def __init__(self, network): self.net = network # 功能1: ip子网划分 def ip ...
- TypeScript的super
(function(){ class Animal{ name:string; constructor(name:string){ this.name=name; } sayHello(){ cons ...
- 靶机练习5: Sar
靶机地址 https://www.vulnhub.com/entry/sar-1,425/ 信息收集阶段 进行全端口扫描,枚举目标的端口和服务 nmap -n -v -sS --max-retries ...
- unity 阿拉伯数字转中文汉字
直接调用即可 代码如下: using System; using System.Collections; using System.Collections.Generic; using System. ...
- 手写Web图片懒加载~
废话不多说,直接上代码: 1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>图片懒加载</title> ...
- PK获取面积
BOOL PK_AskFaceAreas(tag_t face_tag, double tol, double &areas) {//获得面积 tag_t ps_tag = NULL_TAG; ...
