小程序获取自定义属性之e.target与e.currentTarget
彻底弄懂小程序e.target与e.currentTarget
一、小程序中关于事件对象 e 的属性中有两个特别重要的属性:target与currentTarget属性:对于这两个属性,官方文档上的解释是:
target:事件源组件对象
currentTarget:当前组件对象
可能这两句解释有点官方,反正我一开始看的时候是稀里糊涂、丈二和尚摸不着头脑,为了弄清楚它们之间的区别,我写了一个简单的代码,代码如下:

1 <view id="outter" bindtap="tap1">
2 outer view
3 <view id="middle" catchtap="tap2">
4 middle view
5 <view id="inner" bindtap="tap3">
6 inner view
7 </view>
8 </view>
9 </view>
10
11 tap1: function(e){
12 console.log(1,e)
13 }
14
15 tap2: function(e){
16 console.log(2,e)
17 }
18 tap3: function(e){
19 console.log(3,e)
20 }

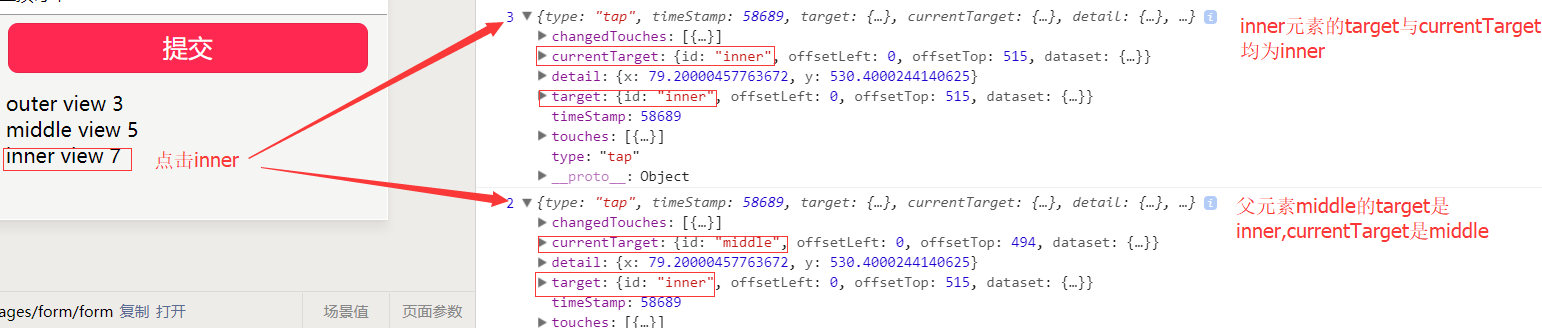
可以看到,tap1与tap3使用的是bind关键字绑定tap事件,因为tap事件属于冒泡事件,所以会发生事件冒泡。

从上图可以看到,点击子元素inner,因为子元素使用bind关键字并且tap又是冒泡事件,所以点击inner,父元素middle也会触发tap事件,但是由于middle使用catch关键字,所以tap事件将不会向上传播到outer元素,因此上图中只显示2和3。从这张图可以明确看出:
e.target是tap点击事件触发的对象(也就是点击的是谁)
e.currentTarget是事件绑定在哪个元素上(也就是这个事件在哪个组件上)。
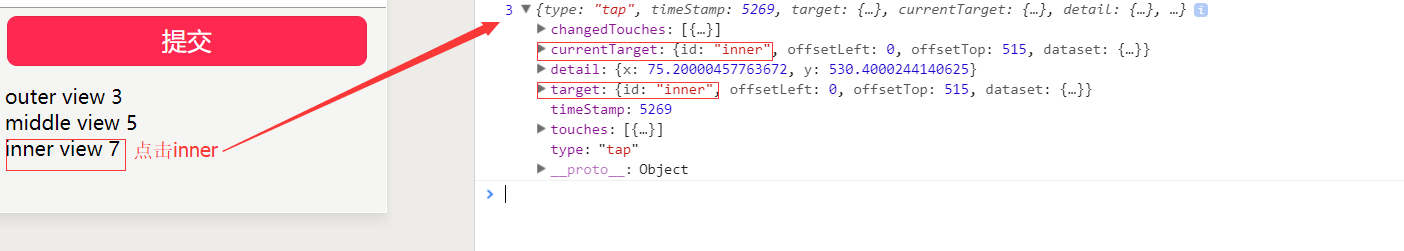
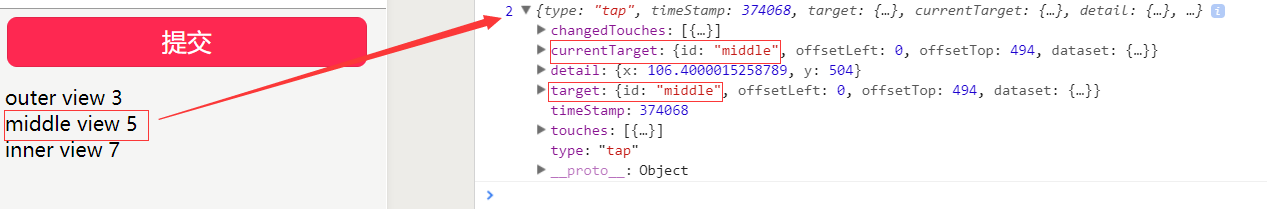
当事件没有冒泡行为时,e.target与e.currentTarget都指向事件触发的对象。代码如下,tap1、tap2、tap3都是用catch关键字绑定,所以不会发生冒泡行为

1 <view id="outter" catchtap="tap1">
2 outer view
3 <view id="middle" catchtap="tap2">
4 middle view
5 <view id="inner" catchtap="tap3">
6 inner view
7 </view>
8 </view>
9 </view>
10
11 tap1: function(e){
12 console.log(1,e)
13 }
14
15 tap2: function(e){
16 console.log(2,e)
17 }
18 tap3: function(e){
19 console.log(3,e)
20 }



二、你不知道的小程序事件的猫腻
1、小程序中的事件分为两类:冒泡事件与非冒泡事件
冒泡事件有:touchstart touchmove touchend longtap tap这五个事件,其余的事件为非冒泡事件。
2、冒泡事件冒泡的条件:父元素与子元素绑定同一类事件并且子元素的绑定方式是bind(catch开头会阻止事件冒泡),代码如下:

1 <view id="outer" bindtap="tap1">
2 outer
3 <view id="inner" catchtap="tap2">
4 inner
5 </view>
6 </view>
7
8 tap1: function(e){
9 console.log(1,e)
10 }
11
12 tap2: function(e){
13 console.log(2,e)
14 }

点击inner元素,只会执行tap2事件,
3、子元素绑定longtap长按事件会触发父元素的tap点击事件

1 <view id="outer" catchtap="tap1">
2 outer
3 <view id="inner" catchlongtap="tap2">
4 inner
5 </view>
6 </view>
7
8 tap1: function(e){
9 console.log(1,e)
10 }
11
12 tap2: function(e){
13 console.log(2,e)
14 }

在inner元素上,长按inner会输出2,对象e,长按事件的事件默认为350ms后触发事件,在松开手后会触发tap1事件。这里我就偷点懒就不贴图了。
4、父元素使用touchstart touchmove touchend事件,将会覆盖子元素的事件;例如子元素#inner 绑定tap事件,父元素#outer 绑定touchstart事件,点击子元素,只会触发父元素的touchstart事件;
但是,在打印出来的事件对象 e 的结果中,e.target 显示的是事件触发的元素(inner),e.currentTarget显示的是这个touchstart事件绑定的组件(这里是outer)
原文链接:https://www.cnblogs.com/novice007/p/8143989.html
小程序获取自定义属性之e.target与e.currentTarget的更多相关文章
- 微信小程序获取自定义属性值
写小程序的时候用到了自定义属性,特地来记录一下 特别是这个坑,必须得说一说 wxml <view class='box' bindtap='getValue'> <view clas ...
- 【小程序】获取到的e.target与e.currentTarget区别
[小程序]获取到的e.target与e.currentTarget区别:https://blog.csdn.net/qq_33744228/article/details/80310294 使用e.t ...
- 微信小程序获取微信的openid
通过登录接口获取登录凭证,然后通过request请求后台获取openid,需要把后台域名放到小程序后台的request 合法域名内: 1.wx.login 获取登录凭证 2.wx.request 发 ...
- .net 小程序获取用户UnionID
第一次写博客,写的不好多多海涵! 1.小程序获取UnionID的流程用code去换取session_key,然后去解密小程序获取到的那串字符! 话不多说,原理大家都懂!!!!!! 直接上代码 publ ...
- 微信小程序-获取经纬度
微信小程序-获取经纬度 最近公司新功能 要求在外的市场人员 发送位置信息回来. 用的还是微信小程序开发.... 微信小程序 提供一个接口 getLocation 这个接口反回来的位置 相对实际位置 相 ...
- 小程序获取微信用户的openid
小程序获取微信用户的openid //index.js //获取应用实例 const app = getApp() Page({ globalData: { appid: '11121221a89e0 ...
- 小程序获取openid 小程序授权
小程序获取openid 小程序可以通过微信官方提供的登录能力方便地获取微信提供的用户身份标识,快速建立小程序内的用户体系. wx.login(Object object) 调用接口获取登录凭证(cod ...
- 微信小程序-获取当前城市位置及再次授权地理位置
微信小程序-获取当前城市位置 1. 获取当前地理位置,可通过wx.getLocation接口,返回经纬度.速度等信息; 注意---它的默认工作机制: 首次进入页面,调用该api,返回用户授权结果,并保 ...
- 微信小程序获取Access_token和页面URL生成小程序码或二维码
1.微信小程序获取Access_token: access_token具体时效看官方文档. using System; using System.Collections.Generic; using ...
随机推荐
- MATLAB菜鸟入门笔记【函数章】
一.用捷径表达式赋值 1.first:incr:last first代表数组的每一个值,incr代表步增量,last代表这个数组的最后一个值. Ep:>>x=1:2:10 ...
- 微信小程序搜索并高亮关键字
更多解读可使用博客: https://www.jianshu.com/p/86d73745e01c 实现流程:1.在文本框中输入关键字key,如"比赛",检索出比赛相关的列表key ...
- Sequelize关联查询,where影响全局的解决
需求背景 系统字段关联公司字段表,通过查询所有的系统字段然后关联查询指定的公司对应的字段. 问题代码 const sysField = ctx.model.SysDictionary; const c ...
- MySQL 导入数据时 2006-MySQLserver has gone away
MySQL 2006-MySQLserver has gone away MySQL 2006-MySQLserver has gone away 方式一(验证无误): 找到 mysql安装目录下的m ...
- 数据库常用的sql语句大全--sql
前言 本片博客使用mysql数据库进行数据操作,使用Navicat for mysql 这个IDE进行可视化操作.每个SQL语句都是亲身实验验证的,并且经过自己的思考的.能够保证sql语句的可运行性. ...
- Pyinstaller打包Pytorch框架所遇到的问题
目录 前言 基本流程 一.安装Pyinstaller 和 测试Hello World 二.打包整个项目,在本机上调试生成exe 三.在新电脑上测试 参考资料 前言 第一次尝试用Pyinstalle ...
- 论文解读(SUGRL)《Simple Unsupervised Graph Representation Learning》
Paper Information Title:Simple Unsupervised Graph Representation LearningAuthors: Yujie Mo.Liang Pen ...
- 记一次Prometheus代理性能优化问题
最近有做一个Prometheus metrics代理的一个小项目,暂称为prom-proxy,目的是为了解析特定的指标(如容器.traefik.istio等指标),然后在原始指标中加入应用ID(当然还 ...
- XStream类的对象将javaBean转成XML
[省市联动] servlet端: //返回数据xml(XStream) XStream xStream = new XStream(); //把路径设置别名 xStream.alias("c ...
- Kafka新建的分区会在哪个目录下创建?
在启动 Kafka 集群之前,我们需要配置好 log.dirs 参数,其值是 Kafka 数据的存放目录,这个参数可以配置多个目录,目录之间使用逗号分隔,通常这些目录是分布在不同的磁盘上用于提高读写性 ...
