【PC网站前端架构探讨系列】结合公司网站首页,谈前端模块化开发与网站性能优化实践
说在前面
上午给大家分享的个人认为比较全,比较官方,比较清晰的grunt使用教程,被挪出首页了,不过没关系,毕竟不是原创,大家想看,我现在贴出地址:
http://www.cnblogs.com/sybboy/p/4877055.html
下面可是我自己的东西,算是这段时间搞前端架构的总结吧:
目录
1.遇到的问题
2.目标
3.如何解决
4.结果分析
5.尚未解决
遇到的问题
问题1----脚本混乱,没有层次和固定代码位置
问题2----脚本和css请求较多,请求未压缩,文件未压缩合并
问题3----代码目录混乱,引用不清晰
问题4----脚本和css没有添加版本号管理
目标
1.整理页面的代码,必要的代码模块化
2.文件合并压缩,外部引用的脚本要加密混淆
3. 网站目录下,所有脚本 样式 图片统一存放
4. 添加版本号
如何解决
问题1----脚本混乱,没有层次和固定代码位置
使用seajs 将代码模块化,用define关键字定义模块,用require调用外部脚本类库及插件,模块内部使用json形式将文件中的代码按业务以及功能分类梳理
使用说明:
1.页面首先引用seajs库
2.按照固定格式 ,封装代码模块
- define([“jquery”,‘../index-plugin.min’],function(require){
- //方括号中的为依赖项
- var $=require(‘jquery’); //require 调用依赖项
- require(‘../index-plugin.min’)($); //插件调用方式
- var MOD = { 方法A:function(参数){},方法B…..};
- return MOD;
- });
3.页面配置seajs以及引用模块代码
现全站配置统一放于config.js
具体配置说明:http://liuxiaofan.com/2013/12/11/1547.html
引用:
seajs.use([‘jquery’,‘business/index.min’],function($,I){ //1.这里是方法内容 2.方括号中的为引用的类库以及模块文件 3. 参数中分别对应相应的引用 } )
问题2----脚本和css请求较多,请求未压缩,文件未压缩合并
页面的脚本和样式处理统一使用的grunt来处理,使用很简单:
安装过程内容比较多,具体看下我的技术博客:
http://www.cnblogs.com/sybboy/p/4877055.html
注意使用grunt,个人感觉配置很重要,命令就一个grunt,这是我用到的配置:
- module.exports = function(grunt) {
- // 配置
- grunt.initConfig({
- pkg : grunt.file.readJSON('package.json'),
- // uglify : {
- // options : {
- // banner : '/*! <%= pkg.name %> <%= grunt.template.today("yyyy-mm-dd") %> */\n'
- // },
- // build : {
- // src : 'src/js/index.js',
- // dest : 'dest/js/index.min.js'
- // }
- // }
- // concat : {
- // domop : {
- // src: ['src/index-plugin.min.js','wow.min.js'],
- // dest: 'dest/index-plugin2.min.js'
- // }
- // }
- // cssmin: {
- // add_banner: {
- // // options: {
- // // banner: '/* index css file by peng 20151009*/'
- // // },
- // files: {
- // 'dest/css/index.min.css': ['src/css/**/*.css'] // 合并并压缩 path/to 目录下(包含子目录)的所有css文件
- // }
- // }
- // combine: {
- // files: {
- // 'path/to/output.css': ['path/to/input_one.css', 'path/to/input_two.css']
- // }
- // },
- // minify: {
- // expand: true, // 启用下面的选项
- // cwd: 'src/css/', // 指定待压缩的文件路径
- // src: ['*.css', '!*.min.css'], // 匹配相对于cwd目录下的所有css文件(排除.min.css文件)
- // dest: 'dest/css/', // 生成的压缩文件存放的路径
- // ext: '.min.css' // 生成的文件都使用.min.css替换原有扩展名,生成文件存放于dest指定的目录中
- // }
- //}
- // uncss: {
- // dist: {
- // // options: {
- // // ignore: ['#added_at_runtime', '.created_by_jQuery']
- // // },
- // files: {
- // 'src/css/index_base.css': ['src/html/index.html']
- // }
- // }
- // },
- imagemin: {
- /* 压缩图片大小 */
- dist: {
- options: {
- optimizationLevel: 3 //定义 PNG 图片优化水平
- },
- files: [
- {
- expand: true,
- cwd: 'src/img/activity',
- src: ['**/*.{png,jpg,gif}'], // 优化 img 目录下所有 png/jpg/jpeg 图片
- dest: 'dest/img/activity' // 优化后的图片保存位置,覆盖旧图片,并且不作提示
- }
- ]
- }
- }
- });
- // 载入concat和uglify插件,分别对于合并和压缩
- //grunt.loadNpmTasks('grunt-contrib-concat');
- //grunt.loadNpmTasks('grunt-contrib-uglify');
- //grunt.loadNpmTasks('grunt-contrib-cssmin');
- //grunt.loadNpmTasks('grunt-uncss');
- grunt.loadNpmTasks('grunt-contrib-imagemin');
- // 注册任务
- grunt.registerTask('default', ['imagemin']);
- };
结果分析
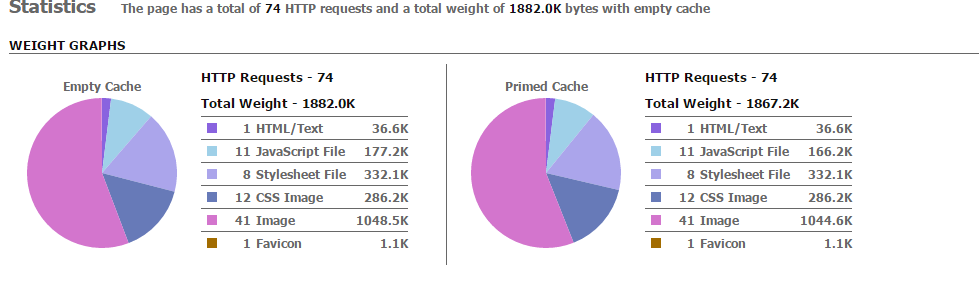
之前:
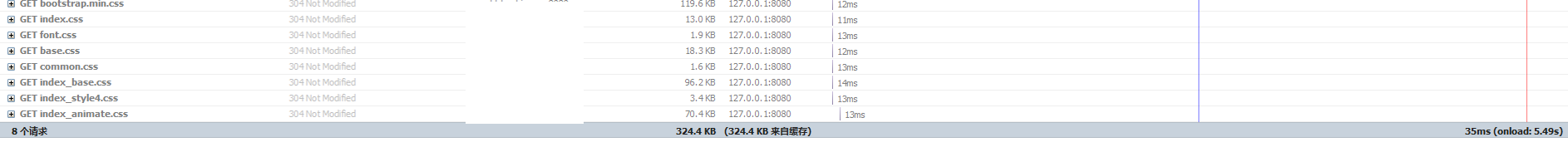
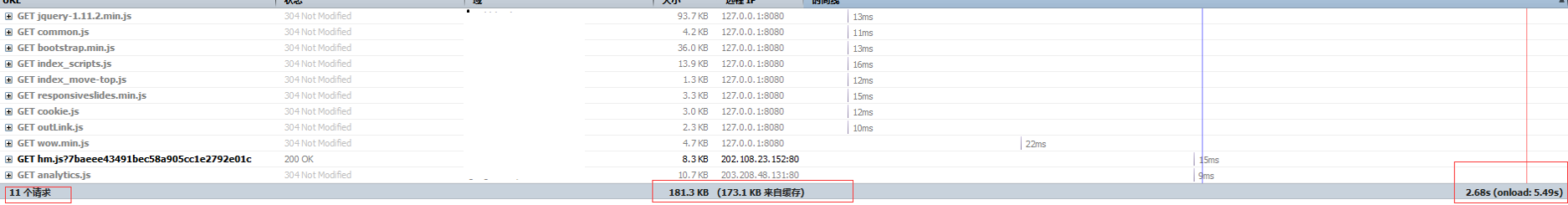
首页样式与脚本的请求



结合yslow,可以看出首页总共有74个请求,总共1882kb,其中脚本11个请求,180kb左右,加载脚本需要2.68s;样式8个请求,占324kb,加载样式所需35ms,大部分请求在图片
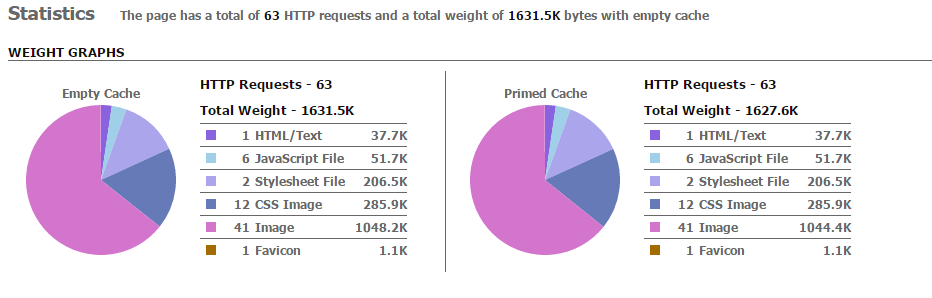
之后:
首页样式与脚本的请求



结合yslow,可以看出优化后的首页总共有63个请求,总共1631kb,其中脚本9个请求,150kb左右,加载脚本需要2.2s;样式2个请求,占200kb,加载样式所需8ms,大部分请求在图片
结论:页面请求减少11个,请求总量减少250多kb,请求时间减少0.5s左右
尚未解决
很明显通过上次优化,请求量以及时间还是个问题,效果不太明显,下面是使用page speed分析的结果:
问题一:
网站的请求没有进行gzip压缩,预计压缩后请求尺寸至少小一半

问题二:
图片过大,可以适当压缩

问题三:
页面的HTML代码压缩

【PC网站前端架构探讨系列】结合公司网站首页,谈前端模块化开发与网站性能优化实践的更多相关文章
- 【PC网站前端架构探讨系列】关于中小型PC网站前端架构方案的讨论与实践
目 录 1.遇到的问题 2.目标 3.探讨 4.架构设想 5.流程 6.初步实现 7.存在问题 8.最后 遇到的问题 我在这个系列上篇文章 已经讲解并开始逐步应用模块化思想,不知大家还记不记得,题 ...
- Go RPC 框架 KiteX 性能优化实践 原创 基础架构团队 字节跳动技术团队 2021-01-18
Go RPC 框架 KiteX 性能优化实践 原创 基础架构团队 字节跳动技术团队 2021-01-18
- web富客户端应用下,前端架构、系列(二)。
序 我们在上面的文章中已经建立起来一个比较简单的 前端架构 虽然这个看上去很简陋. 不过毕竟也是思想的结晶. 从这一篇文章开始,我将陆续完善这一个前端架构.. 重新构思 上一篇我们把前端架构分为3个模 ...
- 前端监控系列4 | SDK 体积与性能优化实践
背景 字节各类业务拥有众多用户群,作为字节前端性能监控 SDK,自身若存在性能问题,则会影响到数以亿计的真实用户的体验.所以此类 SDK 自身的性能在设计之初,就必须达到一个非常极致的水准. 与此同时 ...
- 前端性能优化实践-gzip
一名优秀的前端工程师必备技能之一就是要会性能监控,并且能相应的进行性能优化.最近,有需求将项目做一些优化,提升用户的体验.看了一下项目并没有开启gzip,于是着手实现gzip压缩,下面就是具体的实践过 ...
- 架构相关:组件化/模块化/工程化/性能优化/开发规范与团队协作/组件间调用与通信(flex/redux)/调试与测试
https://github.com/fouber/blog http://teropa.info/blog/2015/09/10/full-stack-redux-tutorial.html htt ...
- 王下邀月熊_Chevalier的前端每周清单系列文章索引
感谢 王下邀月熊_Chevalier 分享的前端每周清单,为方便大家阅读,特整理一份索引. 王下邀月熊大大也于 2018 年 3 月 31 日整理了自己的前端每周清单系列,并以年/月为单位进行分类,具 ...
- Asp.net Mvc模块化开发系列(目录)
模块化开发是非常重要的,模块化开发是个系统性问题,为此我觉得有必须要写一个系列的文章才能基本说的清楚 那又为什么要写一个目录呢? 其一.是对我昨天承诺写一个系列新的文章的回应 其二.是先写出一个大纲, ...
- 阿里巴巴 web前端性能优化进阶路
Web前端性能优化WPO,相信大多数前端同学都不会陌生,在各自所负责的站点页面中,也都会或多或少的有过一定的技术实践.可以说,这个领域并不缺乏成熟技术理论和技术牛人:例如Yahoo的web站点性能优化 ...
随机推荐
- Uva 2319
理解:区域覆盖.假设该点在勘测半圆的边缘,求出与该点可在一个半圆的坐标范围l,r,然后,for 一次判断 #include<cstdio> #include<algorithm> ...
- JS中的 new 操作符简单理解
首先上一一个简单的 new 操作符实例 var Person = function(name){ this.name = name; this.say = function(){ return &qu ...
- SQL/T-SQL实例参考
,D.[Score] B_Score ,'Distince'= CASE WHEN C.Score > D.Score THEN C.[Score] - D.[Score] WHEN C.Sco ...
- js框架设计1.4类型判断
这篇司徒大神介绍了很多js的 不靠谱类型判断.篇幅也是第一篇中最常的 ,经阅读后,以后一定要用框架的自带的类型判断,万万不可随便乱用js原生判断.
- Class.forName的使用
Class.forName的使用 Class.forName返回一个类,使用此方法可以获取类 首先,创建一个Student类 /*** * This Class is for Student bean ...
- opendrive
opendrive和其他许多网盘一样.注册拥有5G的免费空间.每天1G的免费外链流量.更重要的是,他能够给你提供一个直接外链!这是国内外许多网盘都没有的.当你上载了一个MP3,你想用直接外链的形式在博 ...
- .NET LINQ数据转换
使用 LINQ 进行数据转换 语言集成查询 (LINQ) 不仅可用于检索数据, 而且还是一个功能强大的数据转换工具. 通过使用 LINQ 查询,您可以将源序列用作输入,并采用多种方式修改它以 ...
- .NET LINQ 联接运算
联接运算 将两个数据源“联接”就是将一个数据源中的对象与另一个数据源中共享某个通用特性的对象关联起来. 当查询所面向的数据源相互之间具有无法直接领会的关系时,联接就成为一项重要的运 ...
- push 到下一界面明显卡顿的现象
今天搭建界面,界面间的跳转使用了 push方法,结果发现界面间转换时有明显的卡顿现象,并没有做过数据请求之类的处理,所以感觉好神奇.以前好像也遇到过,当时在push 到的下级界面加个背景色.现在重新这 ...
- AngularJS--自定义指令和模板
一.自定义指令: 1. 先创建模块 var app=angular.module("myApp",[]); 2. 创建自定义指令 (directive后面的参数一:自定义指令 ...
