jQuery上传插件Uploadify使用介绍
以图纸资料上传为例,介绍Uploadify插件的使用,插件下载地址 http://www.uploadify.com/download/
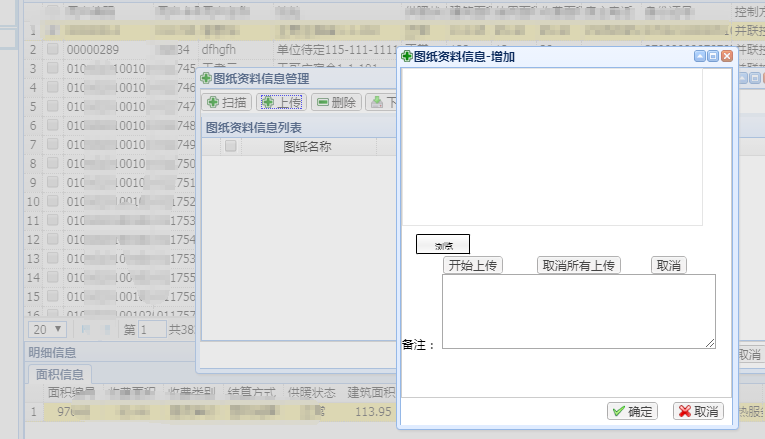
上传页面:

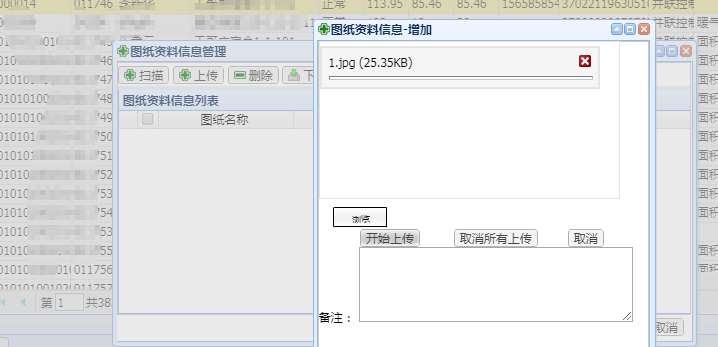
选择文件增加未上传界面:

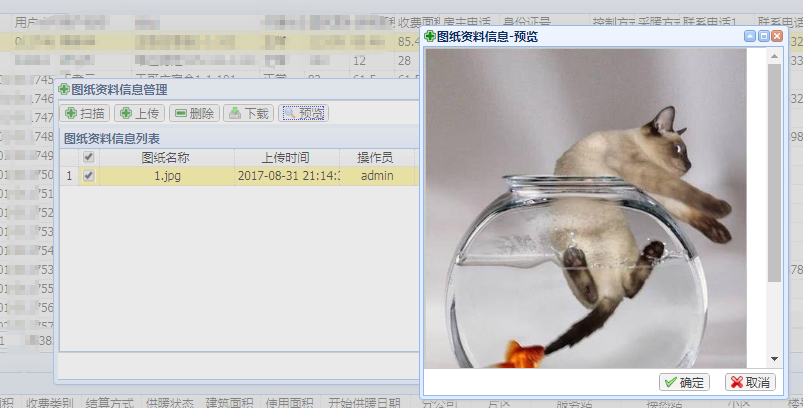
上传成功预览界面:

draw_add.jsp(为方便理解,这里方法和界面定义在同一jsp文件中)
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%@ taglib prefix="s" uri="/struts-tags"%>
<%
String p1 = request.getContextPath();
String path1 = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+p1+"/";
%>
<link href="<%=path1%>plus/uploadify/default.css" rel="stylesheet" type="text/css" />
<link href="<%=path1%>plus/uploadify/uploadify.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="<%=path1 %>plus/uploadify/swfobject.js"></script>
<script type="text/javascript" src="<%=path1 %>plus/uploadify/jquery.uploadify.v X.X.X.js"></script> <script type="text/javascript">
var num =0;
var filename ="";
var bz = $('#dreawingBz').val(); //选择本地文件
$("#uploadify").uploadify({
'uploader' : 'plus/uploadify/uploadify.swf?random=' + (new Date()).getTime(),
'script' : '<%=path1 %>UserAction!addDrawingSave.action;jsessionid=<%=session.getId()%>',
'scriptData' : {'tzzl.yhbh':$('#drawYhbh').val(),'tzzl.lx':$('#lx').val(),'tzzl.objId':$('#objId').val()},
'cancelImg' : '<%=path1 %>plus/uploadify/cancel.png',
'folder' : 'uploads;jsessionid=$("#sessionId").val()',
'queueID' : 'fileQueue',
'auto' : false,
'multi' : true,
'simUploadLimit' : 2,
//'buttonImg' : '<%=path1 %>plus/uploadify/cloose.png',
'onComplete' : function(event, queueID, fileObj,response,data) {
if(response)
{
var res = response.split("^");
if(num>0)
{
filename +=",";
}
num += parseInt(res[0]);
filename += res[1];
}
},
'onAllComplete' : function(event, queueID, fileObj,response,data) {
setTimeout(function(){
if(num>0) {
var postData ={"tzzl.yhbh":$('#drawYhbh').val(),"tzzl.mcs":filename,"tzzl.bz":$('#dreawingBz').val()};
$.ajax({
url:'<%=path1%>UserAction!updateDrawingBzSave.action',
type:'post',
data:postData,
dataType:'json',
async:false,
timeout: 30000,
success:function(data)
{
alert(data.bdxc_return_msg);
closeReloadDrawFun();
$("#addDrawingInfoWin").window("close");
}
});
num = 0;
filename="";
}
},1000);
}
}); //本地上传方法
function uploadDraw()
{
jQuery('#uploadify').uploadifyUpload();
}
//取消本地上传
function colseDrawFrom()
{
$("#addDrawingInfoWin").window("close");
}
</script>
<input type="hidden" id="drawYhbh" value="${tzzl.yhbh}"/>
<input type="hidden" id="objId" value="${tzzl.objId}"/>
<input type="hidden" id="lx" value="${tzzl.lx}"/>
<input type="hidden" id="sessionId" value="${pageContext.session.id}"/>
<div id="indexLayOut" style="overflow-y: hidden" >
<div style="width:420px;" id="west">
<div id="fileQueue" style="height:208px;"></div>
<!-- 选择框 选择本地文件 -->
<input type="file" name="uploadify" id="uploadify"/> <div align="left" style="vertical-align:top;">
<a href="javascript:uploadDraw();" class="easyui-linkbutton">开始上传</a>
<a href="javascript:jQuery('#uploadify').uploadifyClearQueue()" class="easyui-linkbutton">取消所有上传</a>
<a href="javascript:colseDrawFrom()" class="easyui-linkbutton">取消</a>
</div>
</div>
<div>
备注:
<textarea name="dreawingBz" id="dreawingBz" style="width:360px;" rows="5"></textarea>
</div>
</div>
附:Uploadify的属性、事件、方法函数这里不进行详细介绍,可参考以下及其他
https://wenku.baidu.com/view/9df6ce0bde80d4d8d15a4faa.html
http://blog.sina.com.cn/s/blog_5079086b0101fkmh.html
http://www.cnblogs.com/mofish/archive/2012/11/30/2796698.html
8月输出惊人啊。。。离被淘汰不远了
jQuery上传插件Uploadify使用介绍的更多相关文章
- 【转】JQuery上传插件Uploadify使用详解及错误处理
转自:http://www.jb51.net/article/43498.htm 关于JQuery上传插件Uploadify使用详解网上一大把,基本上内容都一样.我根据网上的步骤配置完成后,会报一些错 ...
- JQuery上传插件uploadify优化
旧版的uploadify是基于flash上传的,但是总有那么些问题,让我们用的不是很舒服.今天主要分享下在项目中用uploadify遇到的一些问题,以及优化处理 官方下载 官方文档 官方演示 下面是官 ...
- jquery上传插件uploadify 报错http error 302 解决方法之一
前段时间用到jquery上传插件uploadify时,始终出现系统报出 http error 302 的错误. 网上大量搜集信息,基本上都是说session值丢失的问题,根据网友提供的解决方案进行修改 ...
- JQuery上传插件Uploadify使用详解
本文转载http://www.cnblogs.com/oec2003/archive/2010/01/06/1640027.html Uploadify是JQuery的一个上传插件,实现的效果非常不错 ...
- (转)JQuery上传插件Uploadify使用详解
原文地址:http://www.cnblogs.com/oec2003/archive/2010/01/06/1640027.html Uploadify是JQuery的一个上传插件,实现的效果非常不 ...
- jQuery上传插件Uploadify使用帮助
Uploadify是JQuery的一个上传插件,实现的效果非常不错,带进度显示.它的功能特色总结如下: 支持单文件或多文件上传,可控制并发上传的文件数 在服务器端支持各种语言与之配合使用,诸如PHP, ...
- 文件上传利器JQuery上传插件Uploadify
在做日常项目中,经常在后台需要上传图片等资源文件,之前使用过几次这个组件,感觉非常好用 ,但是每次使用的时候都是需要经过一番查阅,所以还不如记住在这里,以后使用的时候就翻翻. 他的官方网站如下:htt ...
- JQuery上传插件Uploadify使用详解 asp.net版
先来一个实例 Uploadify插件是JQuery的一个文件支持多文件上传的上传插件,ajax异步上传,实现的效果非常不错,带进度显示.不过官方提供的实例时php版本的,本文将详细介绍Uploadif ...
- JQuery上传插件Uploadify详解及其中文按钮解决方案 .
Uploadify有一个参数是 buttonText 这个无论你怎么改都不支持中文,因为插件在js里用了一个转码方法把这个参数的值转过码了,解码的地方在那个swf文件里,看不到代码,所以这条路不行. ...
随机推荐
- [BZOJ4455][ZJOI2016]数星星(容斥DP)
4455: [Zjoi2016]小星星 Time Limit: 10 Sec Memory Limit: 512 MBSubmit: 707 Solved: 419[Submit][Status] ...
- POJ 2960 S-Nim 博弈论 sg函数
http://poj.org/problem?id=2960 sg函数几乎是模板题. 调试代码的最大障碍仍然是手残在循环里打错变量名,是时候换个hydra产的机械臂了[超想要.jpg] #includ ...
- [BZOJ 1724] Fence Repair
这大概是BZOJ里除了A+B Problem最水的一道题了吧 题面:http://www.lydsy.com/JudgeOnline/problem.php?id=1724 这道题其实有一些思路还是可 ...
- 【BFS】POJ3669-Meteor Shower
[思路] 预处理时先将陨石落到各点的最短时间纪录到数组中,然后在时间允许的范围内进行广搜.一旦到某点永远不会砸到,退出广搜. #include<iostream> #include< ...
- (原创)Stanford Machine Learning (by Andrew NG) --- (week 10) Large Scale Machine Learning & Application Example
本栏目来源于Andrew NG老师讲解的Machine Learning课程,主要介绍大规模机器学习以及其应用.包括随机梯度下降法.维批量梯度下降法.梯度下降法的收敛.在线学习.map reduce以 ...
- Hibernate的QBC检索方式
Hibernate的QBC检索方式 一直习惯了Hibernate的HQL查询,一直也觉得挺方便,对于最近项目里出现的QBC(org.hibernate.Criteria接口)也是报着一种看看的心理,因 ...
- express路由和中间件
路由 简单来说,express路由就是用来处理一些请求,响应一些url地址. var express = require('express'); var app = express(); app.ge ...
- iOS 带箭头菜单选项弹窗LFPopupMenu
一.效果图 由于是模拟器缩得比较小,一些细线可能显示不出来,不是bug哈. 二.用法 LFPopupMenuItem *item1 = [LFPopupMenuItem createWithTitle ...
- 利用cURL请外部接口
昨天有一个需求,就是需要把获取到的百度地图信息存储到百度地图LBS云储存上 看了一下LBS云储存,说白了就是通过接口操作云数据库,所以写了一个通用的cURL函数 代码如下: /** * @param ...
- Linux 下的图形库介绍
在进行Linux下的图形系统编程时,我们常常会遇到以下这些概念: Framebuffer, X11, SDL,DFB, miniGUI, OpenGL,QT, GTK,KDE, GNOME等等. 一. ...
