基于Vue的WebApp项目开发(二)
利用webpack解析和打包.vue组件页面
相关知识:
vue项目中的每个页面其实都是一个.vue的文件,这种文件,Vue称之为组件页面,必须借助于webpack的vue-loader才能运行,所以必须安装相关的包。
【注意】
从webpack2.0开始,在webpack.config.js中添加babel:{}是不认识的,需要在项目根目录下新建.babelrc文件,内容填写如下:
{
presets:['es2015'],
//这句代码就是为了解决打包.vue文件不报错
plugins:['transform-runtime']
}
好了,接下来看让一个Vue项目跑起来所需要的步骤:
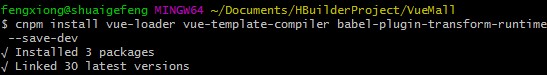
步骤一:需要安装以下几个包
vue:vue.js核心包
vue-loader:.vue文件编译loader
vue-template-compiler:.vue模板编译,被vue-loader所依赖
babel-plugin-transform-runtime:es6实时转换成es5语法

安装vue相关的依赖包(--save-dev意思是将包安装到开发环境下)

接着安装vue核心包(--save意思将包安装到运行环境下)

最终package.json文件内容
{
"name": "vue",
"version": "1.0.0",
"description": "",
"main": "webpack.config.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"dev": "webpack-dev-server --inline --hot --open --port 5008"
},
"author": "fengxiong",
"license": "ISC",
"devDependencies": {
"babel-core": "^6.26.0",
"babel-loader": "^7.1.2",
"babel-plugin-transform-runtime": "^6.23.0",
"babel-preset-es2015": "^6.24.1",
"css-loader": "^0.28.7",
"file-loader": "^1.1.6",
"html-webpack-plugin": "^2.30.1",
"less": "^2.7.3",
"less-loader": "^4.0.5",
"node-sass": "^4.7.2",
"sass-loader": "^6.0.6",
"style-loader": "^0.19.1",
"url-loader": "^0.6.2",
"vue-loader": "^13.6.0",
"vue-template-compiler": "^2.5.13",
"webpack": "^3.10.0",
"webpack-dev-server": "^2.9.7"
},
"dependencies": {
"vue": "^2.5.13"
}
}
步骤二:配置webpack.config.js文件
var htmlwp = require('html-webpack-plugin');
module.exports = {
//指定打包的入口文件
entry: './src/main.js',
output: {
//指定输出路径
path: __dirname + '/dist',
//指定输出文件名
filename: 'build.js'
},
module: {
loaders: [{
test: /\.css$/,
loader: 'style-loader!css-loader'
},
{
test: /\.scss$/,
loader: 'style-loader!css-loader!sass-loader'
},
{
test: /\.less$/,
loader: 'style-loader!css-loader!less-loader'
},
{
//url可能请求多个资源,所以将来在项目中通过url导入的资源都配置在这里
test: /\.(png|jpg|gif|ttf)$/,
loader: 'url-loader?limit=400000'
},
{
//将当前项目中所有的.js文件都要进行es6转es操作
test: /\.js$/,
loader: 'babel-loader?presets[]=es2015',
//node_modules中的所有.js文件不去转换,提高打包性能
exclude: /node_modules/
},
{
//解析.vue组件页面的文件
test: /\.vue$/,
loader: 'vue-loader'
}
]
},
plugins: [
new htmlwp({
title: '首页',
filename: 'index.html',
template: 'index.html'
})
]
}
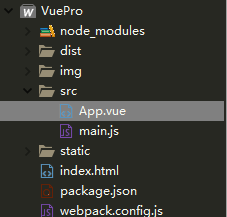
步骤三:删除src文件夹中的calc.js文件,修改main.js文件,修改index.html文件,在src文件夹中增加App.vue文件
main.js // 1.0导入vue核心包
import Vue from 'vue'; //2.0 导入App.vue的vue对象
import App from './App.vue'; // 3.0利用Vue对象进行解析渲染
new Vue({
el:'#app',
//render:function(create){create(App)} //es5的写法
render:c=>c(App) //es6写法
})
index.html <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<title></title>
</head>
<body>
<div id="app"></div>
</body>
</html>
App.vue <!--以后项目的根组件-->
<template>
<!--1.0 template主要是存放html元素(页面结构)-->
<span>{{msg}}</span>
</template> <script>
// 2.0负责导出.vue这个组件对象,它本质上是一个Vue对象
// 所以Vue中该定义的元素都可以使用
export default {
data() { //等价于es5的data:function(){}
return {
msg: 'hello vue'
}
},
methods: { },
created() { }
}
</script> <style scoped>
/* 3.0当前页面的CSS样式写到这里,其中scoped表示这个里面
写的CSS代码知识在当前组件页面上有效,不会影响到其他组件页面
* */
</style>
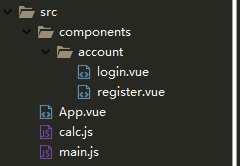
此时项目结构为:

步骤四:命令行运行npm run dev

项目中使用的ECMAScript6语法总结
1、对象的写法
es5中对象:{add:add,substrict:substrict}
es6中对象:{add,substrict} 注意这种写法的属性名称和值变量是同一个名称才可以简写
App.vue <!--以后项目的根组件-->
<template>
<div>
<!--1.0 template主要是存放html元素(页面结构)-->
<span>{{msg}}</span>
<button @click="add(3,1)">add</button>
</div>
</template> <script>
// 2.0负责导出.vue这个组件对象,它本质上是一个Vue对象
// 所以Vue中该定义的元素都可以使用
function add(x, y) {
console.log(x + y)
}
export default {
data() {
return {
msg: 'hello vue'
}
},
methods: {
//add:add //es5写法
add //es6写法
},
created() { }
}
</script> <style scoped>
/* 3.0当前页面的CSS样式写到这里,其中scoped表示这个里面
写的CSS代码知识在当前组件页面上有效,不会影响到其他组件页面
* */
}
</style>
2、在对象中方法的写法
es5:{add:function(){},substrict:function(){} }
es6:{add:(){},substrict(){} }
<!--以后项目的根组件-->
<template>
<div>
<!--1.0 template主要是存放html元素(页面结构)-->
<span>{{msg}}</span>
<button @click="add(3,1)">add</button>
</div>
</template> <script>
function add(x, y) {
console.log(x + y)
}
export default {
data() { //等价于es5的data:function(){}
return {
msg: 'hello vue'
}
},
methods: {
//add:add //es5写法
add //es6写法
},
created() { }
}
</script> <style> </style>
3、对象的导出写法
es5:module.exports = function(){};或者exprots.add = function(){};
es6:export default{ add(){} };或者export function add(){}
<!--以后项目的根组件-->
<template>
<div>
<!--1.0 template主要是存放html元素(页面结构)-->
<span>{{msg}}</span>
<button @click="add(3,1)">add</button>
</div>
</template> <script>
function add(x, y) {
console.log(x + y)
}
//module.exports = { //es5导出对象的写法
export default { //es6导出对象的写法
data() { //等价于es5的data:function(){}
return {
msg: 'hello vue'
}
},
methods: {
//add:add //es5写法
add //es6写法
},
created() { }
}
</script> <style> </style>
4、对象的导入
es5:var add = require('./calc.js');
es6:如果导出的是export default { add(){} },那么可以通过import obj from './calc.js'
如果导出的是export function add(){};export const PI = 3.15,那么可以通过按需加载import { add,PI } from './calc.js'
calc.js
function add(x, y) {
console.log(x + y);
}
function substrict() {
console.log(x - y);
}
export default {
add,
substrict
}
App.vue <!--以后项目的根组件-->
<template>
<div>
<!--1.0 template主要是存放html元素(页面结构)-->
<span>{{msg}}</span>
<button @click="newadd(3,1)">add</button>
</div>
</template> <script>
import calc from './calc.js';
export default { //es6导出对象的写法
data() { //等价于es5的data:function(){}
return {
msg: 'hello vue'
}
},
methods: {
//add:add //es5写法
add, //es6写法
newadd:calc.add,
substrict:calc.substrict
},
created() { }
}
</script> <style> </style>
使用路由(vue-router)实现单页面应用(SPA)开发
单页面应用,即在一个页面集成系统中所有功能,整个应用只有一个页面。因为路由的控制在前端,单页面应用在页面切换时比传统页面更快,从而在前端体验更好。下面请看SPA应用开发的基础过程。
步骤一:安装vue-router

步骤二:增加login.vue、register.vue和修改App.vue

login.vue <template>
<div>
<h3>登录组件</h3>
</div>
</template> <script>
export default { }
</script> <style> </style>
register.vue <template>
<div>
<h3>注册组件</h3>
</div>
</template> <script>
export default { }
</script> <style> </style>
App.vue <!--以后项目的根组件-->
<template>
<div>
<router-link to="/login">登录</router-link>
<router-link to="/register">注册</router-link>
<!--路由占位符-->
<router-view></router-view>
</div>
</template> <script>
export default {
data() {
return { }
},
methods: { },
created() { }
}
</script> <style> </style>
步骤三:配置入口文件
main.js // 1.0导入vue核心包
import Vue from 'vue'; //2.0 导入App.vue的vue对象
import App from './App.vue'; //3.0 导入vue-router
import vueRouter from 'vue-router'; //3.0.1将vueRouter对象绑定到Vue对象上
Vue.use(vueRouter); //3.0.2导入路由规则对应的组件对象
import login from './components/account/login.vue';
import register from './components/account/register.vue'; //3.0.3定义路由规则
var router1 = new vueRouter({
routes:[
{path:'/login',component:login},
{path:'/register',component:register}
]
}); // 4.0利用Vue对象进行解析渲染
new Vue({
el:'#app',
//使用路由对象实例
router:router1,
render:c=>c(App) //es6写法
})
基于Vue.js的组件库——Mint-ui
Mint-ui包含丰富的 CSS 和 JS 组件,能够满足日常的移动端开发需要。通过它,可以快速构建出风格统一的页面,提升开发效率。真正意义上的按需加载组件。可以只加载声明过的组件及其样式文件,无需再纠结文件体积过大。下面我们一起看看具体的使用步骤
步骤一:安装mint-ui

步骤二:配置入口文件
main.js //1.0导入vue核心包
import Vue from 'vue'; //2.0 导入App.vue的vue对象
import App from './App.vue'; //3.0 导入vue-router
import vueRouter from 'vue-router'; //3.0.1将vueRouter对象绑定到Vue对象上
Vue.use(vueRouter); //3.0.2导入路由规则对应的组件对象
import login from './components/account/login.vue';
import register from './components/account/register.vue'; //3.0.3定义路由规则
var router1 = new vueRouter({
routes: [{
path: '/login',
component: login
},
{
path: '/register',
component: register
}
]
}); //4.0注册mint-ui
//导入mint-ui的css文件
import 'mint-ui/lib/style.min.css';
//导入mint-ui组件对象
import mintui from 'mint-ui';
//在Vue中全局使用mintui
Vue.use(mintui); //5.0利用Vue对象进行解析渲染
new Vue({
el: '#app',
//使用路由对象实例
router: router1,
render: c => c(App) //es6写法
})
步骤三:配置根组件
App.vue <!--以后项目的根组件-->
<template>
<div>
<router-link to="/login">登录</router-link>
<router-link to="/register">注册</router-link> <!--路由占位符-->
<router-view></router-view> <!--使用mint-ui中的button组件-->
<mt-button type="primary" size="large" @click="tip">primary</mt-button>
</div>
</template> <script>
//导入mint-ui的js模块
import {Toast} from 'mint-ui';
export default {
data() {
return { }
},
methods: {
//使用mint-ui中的js
tip:function(){
Toast('hello');
}
},
created() { }
}
</script> <style> </style>
最接近原生APP体验的高性能前端框架——MUI
与mint-ui同样是款框架,那么问题来了,我们需要这么多框架到底是为了干吗?其实是因为想要的组件在一个框架上并没有,自己又技术水平又渣,没办法开发出来,所以只好寻找另一个框架来结合使用。好了,废话不多说,下面请看使用步骤
步骤一:进入官网,点击右上角的github地址,将源代码下载到本地,然后将mui源代码的dist文件夹下的三个文件复制到vue项目中

【注意】
当编译出错的时候,要将mui->css->mui.css文件中url里的单引号改为双引号)
步骤二:配置入口文件
//1.0导入vue核心包
import Vue from 'vue'; //2.0 导入App.vue的vue对象
import App from './App.vue'; //3.0 导入vue-router
import vueRouter from 'vue-router'; //3.0.1将vueRouter对象绑定到Vue对象上
Vue.use(vueRouter); //3.0.2导入路由规则对应的组件对象
import login from './components/account/login.vue';
import register from './components/account/register.vue'; //3.0.3定义路由规则
var router1 = new vueRouter({
routes: [{
path: '/login',
component: login
},
{
path: '/register',
component: register
}
]
}); //4.0注册mint-ui
//导入mint-ui的css文件
import 'mint-ui/lib/style.min.css';
//导入mint-ui组件对象
import mintui from 'mint-ui';
//在Vue中全局使用mintui
Vue.use(mintui); //5.0注册mui的css样式
import '../static/mui/css/mui.css'; //6.0利用Vue对象进行解析渲染
new Vue({
el: '#app',
//使用路由对象实例
router: router1,
render: c => c(App) //es6写法
})
步骤三:九宫格示例(App.vue)
<!--以后项目的根组件-->
<template>
<div>
<router-link to="/login">登录</router-link>
<router-link to="/register">注册</router-link> <!--路由占位符-->
<router-view></router-view> <!--使用mint-ui中的button组件-->
<mt-button type="primary" size="large" @click="tip">primary</mt-button> <!--使用mui中九宫格的样式-->
<div class="mui-content">
<ul class="mui-table-view mui-grid-view mui-grid-9">
<li class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-3">
<a href="#">
<span class="mui-icon mui-icon-home"></span>
<div class="mui-media-body">Home</div>
</a>
</li>
<li class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-3">
<a href="#">
<span class="mui-icon mui-icon-email"><span class="mui-badge">5</span></span>
<div class="mui-media-body">Email</div>
</a>
</li>
<li class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-3">
<a href="#">
<span class="mui-icon mui-icon-chatbubble"></span>
<div class="mui-media-body">Chat</div>
</a>
</li>
</ul>
</div>
</div>
</template> <script>
//导入mint-ui的js模块
import { Toast } from 'mint-ui'; export default {
data() {
return { }
},
methods: {
//使用mint-ui中的js
tip: function() {
Toast('hello');
}
},
created() { }
}
</script> <style> </style>
基于Vue的WebApp项目开发(二)的更多相关文章
- 基于Vue的WebApp项目开发(三)
实现根组件通用的头部和底部样式 明白由webpack搭建起来的Vue项目的执行流程,那么就可以知道实现这个需要只要在根组件和入口文件上做“手脚”即可 <!--以后项目的根组件--> < ...
- 基于Vue的WebApp项目开发(一)
了解webpack的魔力: 项目结构以及开发环境 webpack初体验之打包文件 1.首先创建三个文件,分别是index.html.main.js和calc.js index.html <!DO ...
- 基于Vue的WebApp项目开发(六)
实现商品购买列表页面 步骤一:新建goodslist.vue文件 <template> <div id="tml"> <!--利用mui中的图文表格组 ...
- 基于Vue的WebApp项目开发(四)
实现新闻咨询页面 目录结构 步骤一:创建newslist.vue文件 <template> <div id="tml"> <!--使用mui框架,实现 ...
- 基于Vue的WebApp项目开发(五)
实现图片分享列表 步骤一:新增图片列表文件photolist.vue <template> <div id="tml"> 图片分享页面 </div&g ...
- 基于Vue的工作流项目模块中,使用动态组件的方式统一呈现不同表单数据的处理方式
在基于Vue的工作流项目模块中,我们在查看表单明细的时候,需要包含公用表单信息,特定表单信息两部分内容.前者表单数据可以统一呈现,而后者则是不同业务的表单数据不同.为了实现更好的维护性,把它们分开作为 ...
- 基于vue+uniapp直播项目|uni-app仿抖音/陌陌直播室
一.项目简介 uni-liveShow是一个基于vue+uni-app技术开发的集小视频/IM聊天/直播等功能于一体的微直播项目.界面仿制抖音|火山小视频/陌陌直播,支持编译到多端(H5.小程序.Ap ...
- 【技术博客】基于vue的前端快速开发(工具篇)
一.Vue教程 vue.js是一套构建用户界面的渐进式框架.vue采用自底向上增量开发的设计.vue的核心库只关心视图层,非常容易学习,非常容易与其它库和已有项目整合.vue完全有能力驱动采用单文件组 ...
- Eclipse+Maven创建webapp项目<一><二><三>
转-http://www.cnblogs.com/candle806/p/3439469.html Eclipse+Maven创建webapp项目<一> 1.开启eclipse,右键new ...
随机推荐
- amqp模块在python2.7.6版本上报错的问题
机器的环境是python2.7.6; 使用pip install安装了amqp.正常安装,未报错. amqp安装的版本是2.1.4. 在python中,使用import amqp,报错如下: Trac ...
- 使用python uiautomation从钉钉网页版提取公司所有联系人信息
之前写了一个提取QQ群里所有人信息的脚本 https://www.cnblogs.com/Yinkaisheng/p/5114932.html 今天写一个从钉钉网页版提取公司所有人通讯录的脚本,,本脚 ...
- opencv_python使用cv2.imread()读取中文路径报错问题(转)
原地址:https://blog.csdn.net/liuqinshouss/article/details/78696032 1 说明 本篇中使用的opencv版本为3.3,python使用的版本为 ...
- my.等级限制
1.20190405 “春之恋曲 4月5日双平台新服开服公告”,20190426 上去新建了一个号 发现等级限制是 66级(2天后开启新等级) 20190412 “胭脂雪 4月12日双平台新服开服 ...
- 面向对象程序设计(C++)_作业一_设计、定义并实现Complex类
源代码: 运行结果:
- 解决重装 Oracle 出现的 INS-32025 问题,完全卸载 Oracle11g
如果您要重装 Oracle,并且安装程序正在运行,请先关闭它. 完全卸载: 1.停止所有 Oracle 服务 2.通过开始菜单 Oracle Installation Products -> U ...
- fix the issue that disk space is not the size that aws ec2 have.
在申请aws ec2时,按照向导,在选择存储的时候默认硬盘大小是 8 G,这时候可以根据自己的需要输入一个合适的数字,例如100.完成向导并启动ec2 instance 后登陆机器.使用命令: df ...
- elasticsearch安装及与springboot2.x整合
关于elasticsearch是什么.elasticsearch的原理及elasticsearch能干什么,就不多说了,主要记录下自己的一个使用过程. 1.安装 elasticsearch是用java ...
- ADT安装Genymotion的eclipse插件安装及错误解决办法
接触安卓开发也有很长一段时间了,但是一直使用的真机测试程序,因为感觉android模拟器实在是太不方便,运行慢,而且经常出错.最近听人介绍说Genymotion这款Android模拟器相当不错,于是打 ...
- Cloudera Manager安装之Cloudera Manager 5.6.X安装(tar方式、rpm方式和yum方式) (Ubuntu14.04) (三)
见 Ubuntu14.04下完美安装cloudermanage多种方式(图文详解)(博主推荐) 欢迎大家,加入我的微信公众号:大数据躺过的坑 免费给分享 同时,大家可以关注我的个人 ...
