一、Vue项目构建
Attention:以下内容为Mac机上运行,windows可能有所偏差~
Step1
打开终端,键入
npm install -g vue-cli,使用vue-cli脚手架搭建vue项目能省很多事儿~
如果没有安装npm,请先安装npm和node,这部分小伙伴们请自行百度或者查看本博客的node专栏查看node+npm的安装配置~
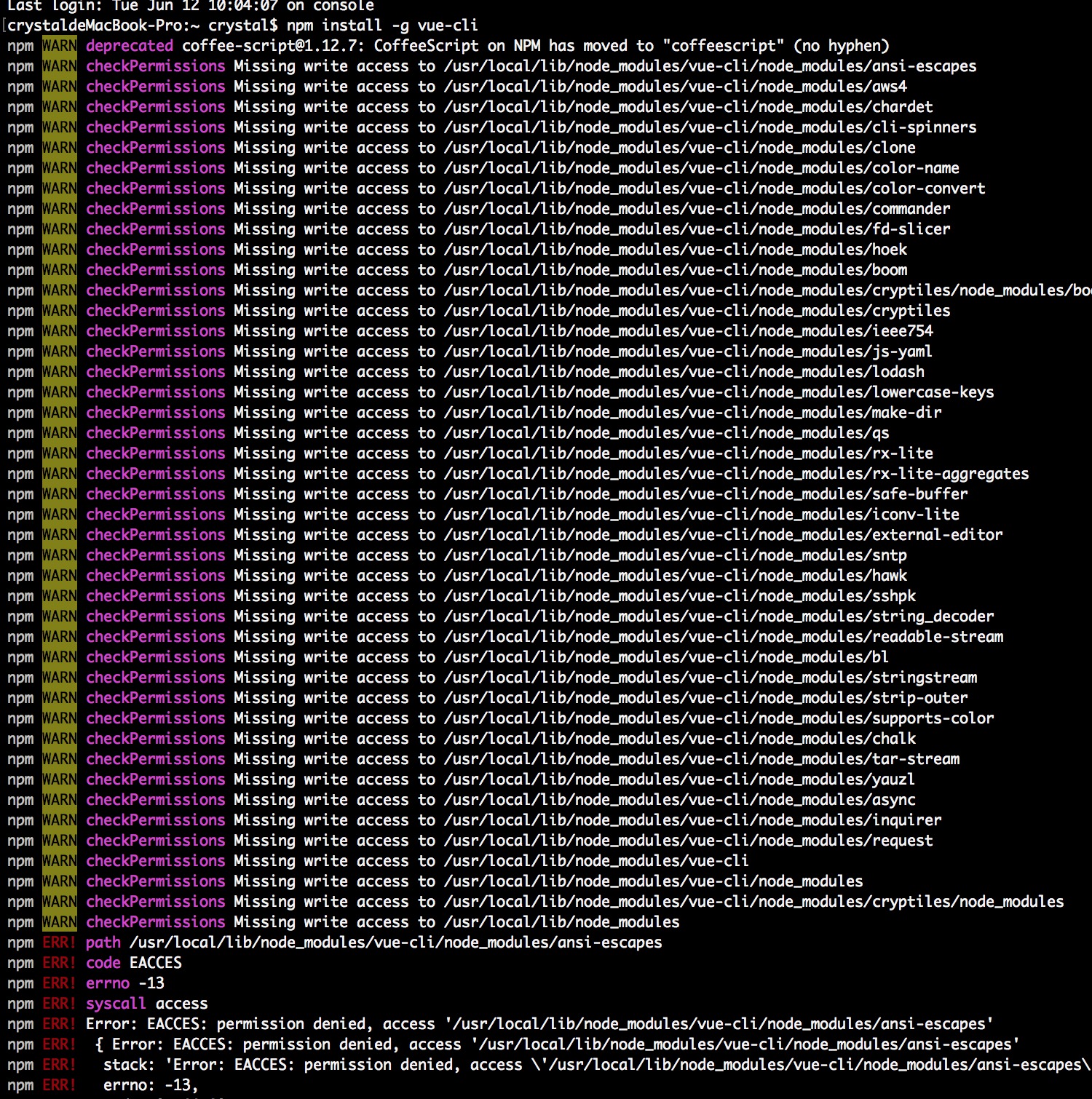
有些时候,可能需要在前面加上sudo,因为全局安装的指令有可能会因为没有权限导致安装失败,like this:
Step2
使用cd指令,进入一个你想存放vue项目的文件夹~
如果不知道cd到哪儿,可以使用ls指令查看当前目录的子目录。
Step3
使用
vue init webpack 项目名,初始化项目。此时系统会让你填写一些确认信息,比如项目名、项目描述啥的,不想填的话可以一直回车~
其中有一个vue-router,建议选择Y,这个插件用于vue路由设置,最好安装下。ESlint用于审查代码,最好也带上~
Set up unit tests用于进行单元自测,用过node的小伙伴应该对于这个名称不陌生,编写单元自测能帮助避免代码逻辑错误,节省大量时间~
Setup e2e tests with Nightwatch?,也用于自动化测试,这个我不太熟悉,再次推荐各位小伙伴自行百度~其他的一般一路回车就可以了~
--------------------初始化等待过程⌛️⌛️⌛️⌛️⌛️--------------------
Step4
经过漫长的等待,我们cd进入项目文件夹,执行
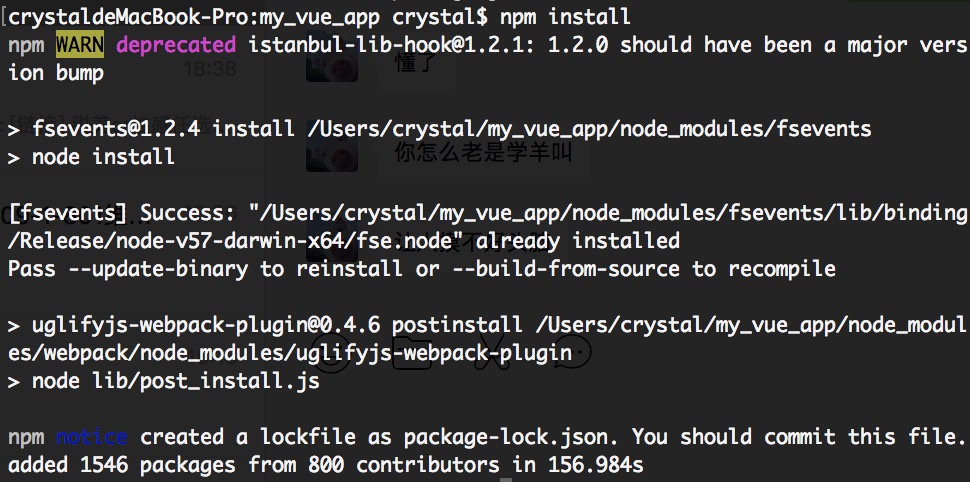
npm install安装下项目依赖的包~like this:
Step5
下面就可以启动项目啦,依旧是项目文件夹,执行
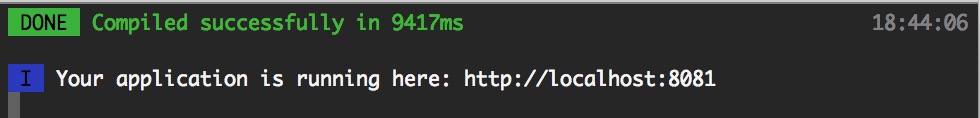
npm run dev即可启动项目,执行结果like this:
由于我本地已经启动了一个vue项目,所以当前项目是在http://localhost:8081访问,一般默认端口为8080~
Step6
在浏览器里输入
http://localhost:8081,即可访问项目入口即项目主页哒~
Step7
如需关闭服务,终端执行
control+c即可关闭服务。
一、Vue项目构建的更多相关文章
- vue项目构建与实战
关于 微信公众号:前端呼啦圈(Love-FED) 我的博客:劳卜的博客 知乎专栏:前端呼啦圈 前言 由于vue相对来说比较平缓的学习过程和新颖的技术思路,使其受到了广大前后端开发者的青睐,同时其通俗易 ...
- vue项目 构建 打包 发布 三部曲
一.vue项目的创建 1.首先第一肯定是要有Node.js及npm这个不多说了2.安装脚手架 此时可以直接浏览-但是现在肯定有很多小白想将他发布到gitHub上并可以浏览,使用vue全家桶制作自己的博 ...
- vue项目构建实战基础知识:SPA理解/RESTful接口介绍/static目录配置/axios封装/打包时map文件去除
一.SPA 不是指水疗.是 single page web application 的缩写.中文翻译为 单页应用程序 或 单页Web应用,更多解释请自行搜索. 所有的前端人员都应该明白我们的页面的 u ...
- vue项目构建:vue-cli+webpack常用配置
1,Webpack-dev-server的proxy用法:https://www.jianshu.com/p/f489e7764cb8 2,vue-cli3搭建项目之webpack配置:https:/ ...
- vue项目构建过程
# template 模版项目 > A Vue.js project* 构建过程* 安装过程* 差异点* 打包优化 ## 构建过程```bashbogon:vue-cli caoke$ vue ...
- Vue 项目构建
一.初始化项目 1.vue init webpack (fileName) 2.项目名称 3.项目描述 4.项目作者 5.是否依赖 .Vue 文件开发 第一个选项可以不依赖 .Vue 文件开发, 第二 ...
- 一:Vue项目构建
第一步:需要安装nodeJS的环境,直接去官网下载https://nodejs.org/en/,下载下来按照提示一步步的安装.(vue.js是一个Js 框架.在node里面通过Npm 安装,是为了方便 ...
- 通过调试vue-cli 构建代码学习vue项目构建运行过程
我们知道vue-cli 3.0之前直接基于webpack创建对应配置文件,我们通过学习webpack就能够了解其构建过程,然而从vue-cli 3.0开始,vue-cli命令行更改为@vue/cli以 ...
- Vue项目构建开发笔记(vue-lic3.0构建的)
1.router.js里面 { path: '/about', name: 'about', // route level code-splitting // this generates a sep ...
随机推荐
- SpringMVC学习(四)——处理器Handler的各种常用实现
代码:http://files.cnblogs.com/files/douJiangYouTiao888/MultiActionController.zip 在使用springMVC的开发过程中,Ha ...
- javascript tips and snippets
如何给javascript对象动态创建动态key // ES2015 var key = 'DYNAMIC_KEY', obj = { [key]: 'ES6!' }; console.log(obj ...
- SQL Server 2016 ->> T-SQL新特性
1) TRUNCATE表分区而不是整表 CREATE TABLE dbo.TruncatePartitionTest ( PrtCol INT, Col2 ) ) ON [myPS1](PrtCol) ...
- 【Python机器学习及实践】笔记
- 二、docker学习笔记——安装redis
前提:打开powershell(管理员) 1.官网路径 按照官网的做了,但外网无法链接,只好换个做法. 2.docker pull redis 这下载的最新版redis 3.在docker上挂载文件夹 ...
- Python初学者第二天 用户输入和注释
2day Python基础语法: 1.用户输入和注释 用户输入: 代码注释:# 注释部分不会被执行,或用来帮助理清代码逻辑 2.数据类型:数字 int:整数 long:长整形 注:Pyt ...
- np.arrange用法
np.arange()经常用,其用法总结如下: np.arange(0,60,2) 生成从0到60的步距为2的数组,其中0为初始值,60为终值,2步距, np.arange(60) 生成从0到59的默 ...
- ZT ANDROID jni 中的事件回调机制JNIenv的使用 2012-09-10 12:53:01
ANDROID jni 中的事件回调机制JNIenv的使用 2012-09-10 12:53:01 分类: 嵌入式 android framework 里java调用native,使用JNI机制,ja ...
- AsyncTask使用实例,异步加载图片
在上一篇,详细介绍了AsynTask的基础知识.没有读过的朋友可以点击下面的链接: http://www.cnblogs.com/fuly550871915/p/4892310.html 那么在这篇文 ...
- JS中confirm弹出框
if(confirm("确定要删除该任务吗?")){ $.post("findTaskById.action",{taskId:taskId},function ...