PHP-----JSOM类型数据
JS里的数据类型
JS里的一种数据类型,JSOM类型数据
JSOM这种数据类型,在使用JS和jquery时经常使用的到,比较重要。用起来比较简单。
<title>无标题文档</title>
</head>
<body>
<script type="text/javascript">
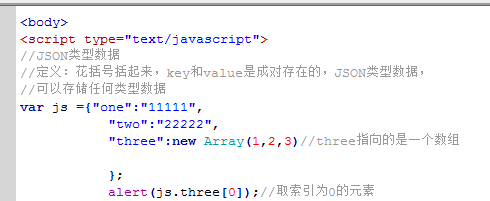
//定义:花括号括起来,key和value是成对存在的,JSON类型数据,可以存储任何类型数据
var js ={"one":"11111",
"two":"22222",
"three":new Array(1,2,3)//three指向的是一个数组
};
alert(js.three[0]);//取索引为0的元素


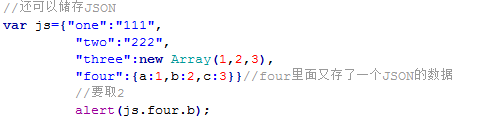
//还可以储存JSON
var js={"one":"111",
"two":"222",
"three":new Array(1,2,3),
"four":{a:1,b:2,c:3}}//four里面又存了一个JSON的数据
//要取2
alert(js.four.b);


//定义一个JSON数据var 用花括号{}来定义, 这个花括号{}就代表里面的内容是一个JSON的数据,这里的数据是key和value成对存在的,前面写Key用冒号:分割,后面写他的值,如果想写第二个数据就用逗号,分割
var json ={"one":"11111",
"two":"22222"
};
//这就是一个JSON数据,这个JSON数据,最外层用花括号{}括起来,里面的每条数据,前面是Key然后是冒号:后面是value,两条数据之间用逗号,分隔
//JSON和关联数组比较像
var js ={"one":"11111",
"two":"22222"
};
//JSON 如何来取值
//json变量名
//js要取Key为one的值
alert(js.one);//定义了一个json的数据类型
//取到了one里的值


//使用索引来取
var js={"one":"111",
"two":"222",
"three":new Array(1,2,3),
"four":{a:1,b:2,c:3}};
alert(js["one"]);


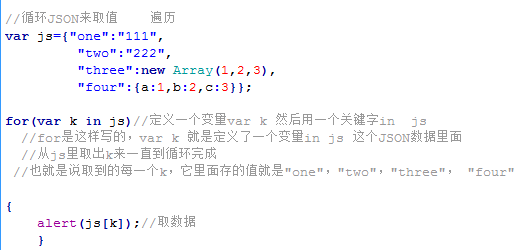
//循环JSON来取值 遍历
var js={"one":"111",
"two":"222",
"three":new Array(1,2,3),
"four":{a:1,b:2,c:3}};
for(var k in js)//定义一个变量var k 然后用一个关键字in js
//for是这样写的,var k 就是定义了一个变量in js 这个JSON数据里面
//从js里取出k来一直到循环完成
//也就是说取到的每一个k,它里面存的值就是"one","two","three", "four"
{
alert(js[k]);//取数据
}





//这个循环和foreach一样
</script>
</body>
</html>
JS是用for来循环的
JSON是用foreach方式来遍历的。不过是用for来写。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head> <body>
<script type="text/javascript">
//JSON类型数据
//定义:花括号括起来,key和value是成对存在的,JSON类型数据,
//可以存储任何类型数据
/*var js ={"one":"11111",
"two":"22222",
"three":new Array(1,2,3)//three指向的是一个数组 };
alert(js.three[0]);//取索引为0的元素*/
//还可以储存JSON
/*var js={"one":"111",
"two":"222",
"three":new Array(1,2,3),
"four":{a:1,b:2,c:3}}//four里面又存了一个JSON的数据
//要取2
alert(js.four.b);*/ //定义一个JSON数据var 用花括号{}来定义, 这个花括号{}就代表里面的内容是一个JSON的数据,这里的数据是key和value成对存在的,前面写Key用冒号:分割,后面写他的值,如果想写第二个数据就用逗号,分割
/*var json ={"one":"11111",
"two":"22222"
};*/
//这就是一个JSON数据,这个JSON数据,最外层用花括号{}括起来,里面的每条数据,前面是Key然后是冒号:后面是value,两条数据之间用逗号,分隔
//JSON和关联数组比较像 /*var js ={"one":"11111",
"two":"22222"
};*/ //JSON 如何来取值
//json变量名
//js要取Key为one的值
/*alert(js.one);*///定义了一个json的数据类型
//取到了one里的值 //使用索引来取 //刚才取值是是用的点.
var js={"one":"111",
"two":"222",
"three":new Array(1,2,3),
"four":{a:1,b:2,c:3}};
alert(js["one"]); //循环JSON来取值 遍历
var js={"one":"111",
"two":"222",
"three":new Array(1,2,3),
"four":{a:1,b:2,c:3}}; for(var k in js)//定义一个变量var k 然后用一个关键字in js
//for是这样写的,var k 就是定义了一个变量in js 这个JSON数据里面
//从js里取出k来一直到循环完成
//也就是说取到的每一个k,它里面存的值就是"one","two","three", "four" {
alert(js[k]);//取数据
}
//这个循环和foreach一样 </script> </body>
</html>
PHP-----JSOM类型数据的更多相关文章
- EF里Guid类型数据的自增长、时间戳和复杂类型的用法
通过前两章Lodging和Destination类的演示,大家肯定基本了解Code First是怎么玩的了,本章继续演示一些很实用的东西.文章的开头提示下:提供的demo为了后面演示效果,前面代码有些 ...
- StackExchange.Redis帮助类解决方案RedisRepository封装(字符串类型数据操作)
本文版权归博客园和作者本人共同所有,转载和爬虫请注明原文链接 http://www.cnblogs.com/tdws/tag/NoSql/ 目录 一.基础配置封装 二.String字符串类型数据操作封 ...
- 【Spring】SpringMVC中浅析Date类型数据的传递
在控制器中加入如下代码: @InitBinder public void initBinder(ServletRequestDataBinder bin){ SimpleDateFormat sdf ...
- PB gird类型数据窗口 设置分组、分组小计、合计
今天遇到一个需求,gird表格数据如下: 部门 类型 数据 A 类型1 1 A 类型2 2 B 类型1 3 B 类型2 4 合计 10 实际需要显示的结果为: 部门 ...
- 7.Struts2复杂类型数据的接受
复合类型数据的接收 所谓复合类型数据是指,一个JavaBean实例的属性值,而这些值又作为参数传递给Action. Action若要接收这些数据,需要做到以下几点: (1)定义Action时,将该Be ...
- 6.Struts2简单类型数据的接受
简单类型数据的接收 在Action类中定义与请求参数同名的属性, 即,要定义该属性的set方法,便能够使struts2自动接收请求参数并赋予同名属性. 简单类型数据的接受举例: 新建工程项目,名称为: ...
- HR开发 获取信息类型数据
1.PNP逻辑数据库. LOOP获取信息类型数据. TABLES: PERNR . , . START-OF-SELECTION. GET PERNR . LOOP AT P0000 WHERE .. ...
- 解剖SQLSERVER 第四篇 OrcaMDF里对dates类型数据的解析(译)
解剖SQLSERVER 第四篇 OrcaMDF里对dates类型数据的解析(译) http://improve.dk/parsing-dates-in-orcamdf/ 在SQLSERVER里面有几 ...
- 解剖SQLSERVER 第五篇 OrcaMDF里读取Bits类型数据(译)
解剖SQLSERVER 第五篇 OrcaMDF里读取Bits类型数据(译) http://improve.dk/reading-bits-in-orcamdf/ Bits类型的存储跟SQLSERVE ...
随机推荐
- spring中使用quartz时注入时出现的错误
错误1: 配置文件: <!-- 任务执行器的线程池 --> <bean id="taskExecutor" class="org.springframe ...
- Centos 从零开始 (三)
8:连接阿里云. 需要用到 ssh指令进行远程登陆 [root@localhost ~]# service sshd start #如果没开启服务的话,需要开启服务. [root@localhost ...
- mysql主从复制测试
mysql主从复制测试: 1. 配置主服务器:在主库上面添加复制账号GRANT REPLICATION SLAVE on *.* to 'mark'@'%' identified by 'mark' ...
- BI简介
一.BI简介 BI全称是business intelligence,直译过来就是商业智能.BI表示的是一个体系,一套完整的解决方案.主要用于数据的整合.分析.挖掘等,为帮助企业决策而提供如报表.预测分 ...
- webpack build后生成的app、vendor、manifest三者有何职能不同?
贴一下之前vue脚手架的webpack3配置: app.js是入口js,vendor则是通过提取公共模块插件来提取的代码块(webpack本身带的模块化代码部分),而manifest则是在vendor ...
- linux sheel script demo
demo1 (输入/输出) 1.1. target : 输入姓.名, 输出姓名 1.2. create directory mkdir ~/bin 1.3. create & edit she ...
- window下Jekyll建站过程
> 前言 最近决定要写一个博客,先后注册了博客园和CSND的博客,但是他们的界面主题都不是很符合自己的要求,还没有足够个性化的发挥空间,遂决定自己建一个博客. 网上找了一下教程,感觉都不太详细, ...
- eclipse遇到的异常
1. Widget disposed too early for part com.kompakar.ehealth.ui.emr.mstr.medicaldocumentaudit.Medical ...
- 【windows c】 遍历目录
方式一: DWORD z_dRed = 0; char z_FilePath[MAX_PATH] = {0}; char z_newPath[MAX_PATH] = {0}; char z_tmpPa ...
- 千里之堤毁于蚁穴(慎用HD Wallets)
转自:http://blog.sina.com.cn/s/blog_12ce70a430102vbu9.html 千里之堤毁于蚁穴(慎用HD Wallets) -- 随机系列谈之四 现在我们都该明白, ...
