省市区县三级联动JAVA+MySQL+JQuery
场景介绍:
由于项目要求,需要做一个进件(新增)功能,而该功能里要用到车品牌、车系、车型的联动查询,也就是经典的三级联动。
大体思路如下:
进入页面,会把所有的车品牌(第一级)在后台查询出来,放到缓存,页面在循环遍历,当选中车品牌(第一级)的某一项时,会根据此项异步的调用后台的方法,然后渲染到前台页面的车系(第二级),当选中车系(第二级)的某一项时,也会根据此项异步的调用后台的方法,然后渲染到前台页面的车型(第三级)。
当重新选择车品牌(第一级)时,会把车系(第二级)和车型(第三级)置为初始值'请选择车系'、'请选择车型',若车品牌(第一级)不做修改,而只是重新选择车系(第二级)时,则车型(第三级)要置为初始值'请选择车型'。
记录一下其中的难点(我认为的难点):
当重新选择某一级数据时,要把他的下级以及子级都要置为初始值!经过请教同事和搜索引擎,找到了一个叫select()的插件。
下面就贴出项目中关键代码:
JSP表单代码:
- <div class="control-group" style="margin-top:12px;">
- <label class="controls-label">品牌名称:</label>
- <form:select id="operTypeSelect" path="bannerId" class="input-medium" onchange="getBranchByBrandName()">
- <form:option selected="selected" value="">请选择</form:option>
- <c:forEach items="${tCdCarBrandList}" var="item" varStatus="status">
- <form:option value="${item.id }">${item.brandName }</form:option>
- </c:forEach>
- </form:select>
- <label class="controls-label">车系名称:</label>
- <select id="operSelect" name="branchId" class="input-medium" onClick="getModelByBranchName()">
- <option selected="selected" value="">请选择</option>
- <c:forEach items="${tCdCarBranchList}" var="item" varStatus="status">
- </c:forEach>
- </select>
- <label class="controls-label">车型名称:</label>
- <select id="modelsId" name="modelId" class="input-medium" style="width:400px;">
- <option selected="selected" value="">请选择</option>
- <c:forEach items="${tCdCarModelList}" var="item" varStatus="status">
- </c:forEach>
- </select>
- </div>
JS部分代码:
- function getBranchByBrandName() {
- var operTypeSelect = document.getElementById("operTypeSelect");
- var operTypeValue = operTypeSelect.value;
- var brandId = operTypeValue;
- $("#brandId").val(brandId);
- $("#modelsId").empty();
- $.ajax({
- mode:"abort",
- contentType:"application/x-www-form-urlencoded;charset=UTF-8",
- data:{"brandId":brandId},
- type:"POST",
- url:"<span style="font-family: Arial, Helvetica, sans-serif;">你的后台方法访问路径</span>",
- cache:false,
- async:false,
- processData:true,
- dataType:"json",
- success:function(tCdCarBrandList) {
- if (tCdCarBrandList != null && tCdCarBrandList.length > 0) {
- var str = "<option value=''> " + "请选择" + "</option>;";
- $.each(tCdCarBrandList, function(i, item) {
- if (item != "") {
- str = str + "<option value="+item.id+"> " + item.branchName + "</option>;";
- $("#operSelect").html(str);
- } else {
- $("#operSelect").html("<option id = oper value=''>请选择</option>");
- }
- });
- } else {
- $("#operSelect").html("<option id = oper>请选择</option>");
- }
- <span style="rgb(255, 0, 0);">$("#operSelect").select();</span>
- $("#modelsId").html("<option value=''>请选择</option>");
- <span style="background-color: rgb(255, 0, 0);">$("#modelsId").select();</span>
- }
- });
- }
- function getModelByBranchName() {
- var brandId = $("#operTypeSelect").val();
- var branchId = $("#operSelect").val();
- $("#bannerId").val(branchId);
- $.ajax({
- mode:"abort",
- contentType:"application/x-www-form-urlencoded;charset=UTF-8",
- data:{"brandId":brandId,"branchId":branchId},
- type:"POST",
- url:"你的后台方法访问路径",
- cache:false,
- async:true,
- processData:true,
- dataType:"json",
- success:function(tCdCarModelList) {
- if (tCdCarModelList != null && tCdCarModelList.length > 0) {
- var str = "<option value=''> " + "请选择" + "</option>;";
- $.each(tCdCarModelList, function(i, item) {
- if (item != "") {
- str = str + "<option value="+item.id+"> " + item.modelName + "</option>;";
- $("#modelsId").html(str);
- } else {
- $("#modelsId").html("<option value=''>请选择</option>");
- }
- });
- } else {
- $("#operSelect").html("<option value=''>请选择</option>");
- }
- <span style="background-color: rgb(255, 0, 0);">$("#modelsId").select();</span>
- }
- });
- }
后台JAVA部分查询代码:
- @ResponseBody
- @RequestMapping(value="findBranchByBrandName")
- public List<TCdCarBranch> findBranchByBrandName(TCdCarBranch tCdCarBranch,
- HttpServletRequest request, HttpServletResponse response, Model model) {
- // SQL中只用到了ajax中data的brandId,brandId与tCdCarBranch里的brandId字段对应
- List<TCdCarBranch> tCdCarBranchList = tCdCarBranchService.findList(tCdCarBranch);
- model.addAttribute("tCdCarBranchList", tCdCarBranchList);
- return tCdCarBranchList;
- }
- @ResponseBody
- @RequestMapping(value="findModel")
- public List<TCdCarModel> findModel(TCdCarModel tCdCarModel, HttpServletRequest request,
- HttpServletResponse response, Model model) {
- // SQL中只用到了ajax中data的brandId和branchId
- // brandId和branchId与tCdCarModel里的brandId和branchId字段分别对应
- List<TCdCarModel> tCdCarModelList = tCdCarModelService.findList(tCdCarModel);
- model.addAttribute("tCdCarModelList", tCdCarModelList);
- return tCdCarModelList;
- }
其中JS部分代码中背景为红色高亮代码即是可以将其下级以及子级置为初始化的关键代码,当初就是这行代码困扰了很少时间,
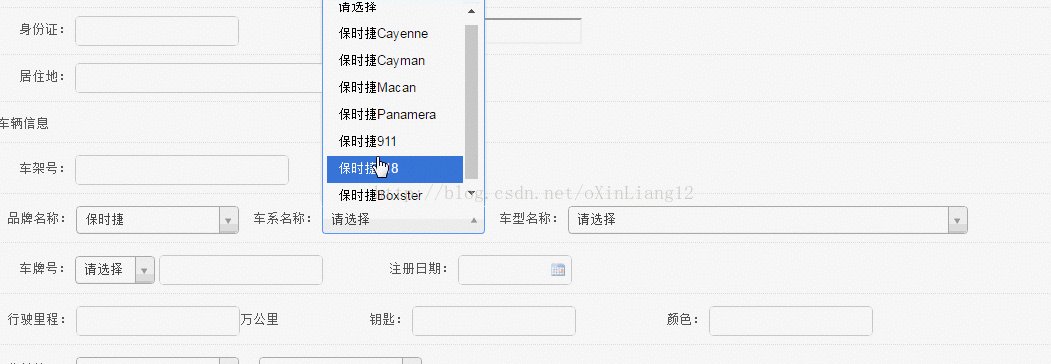
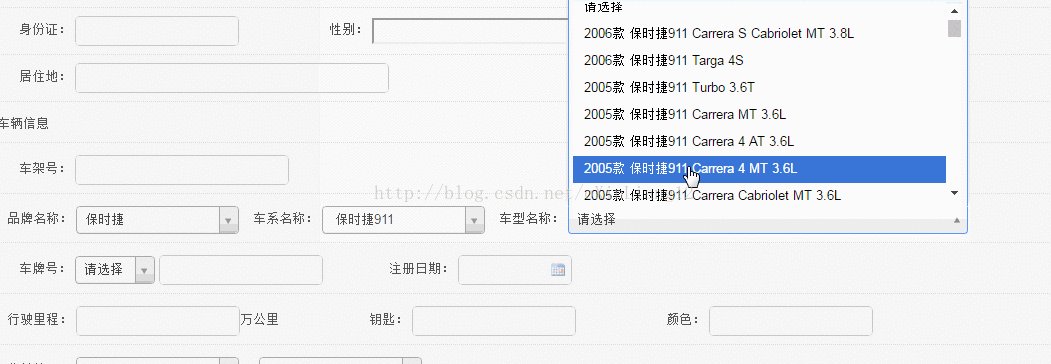
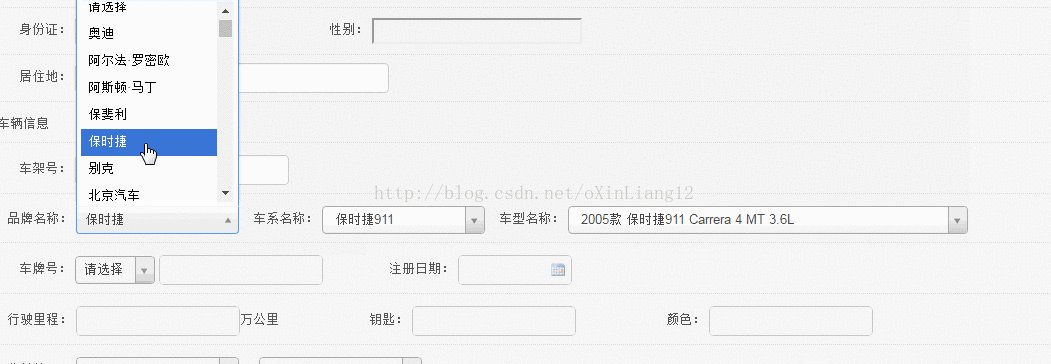
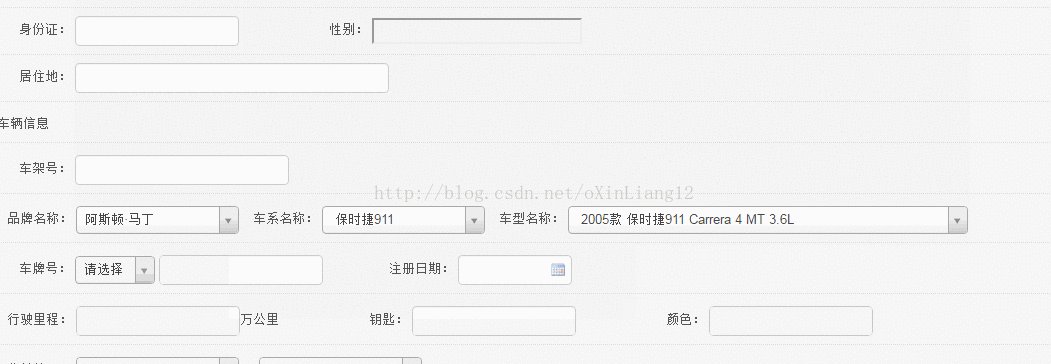
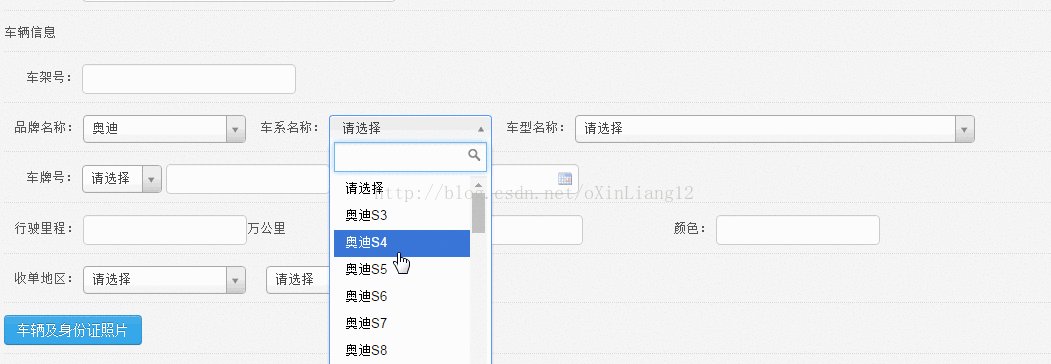
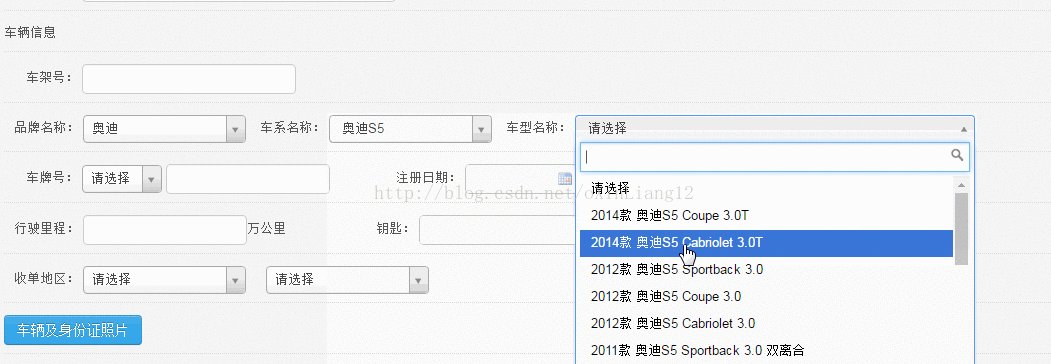
JS高亮代码加入之前的演示:

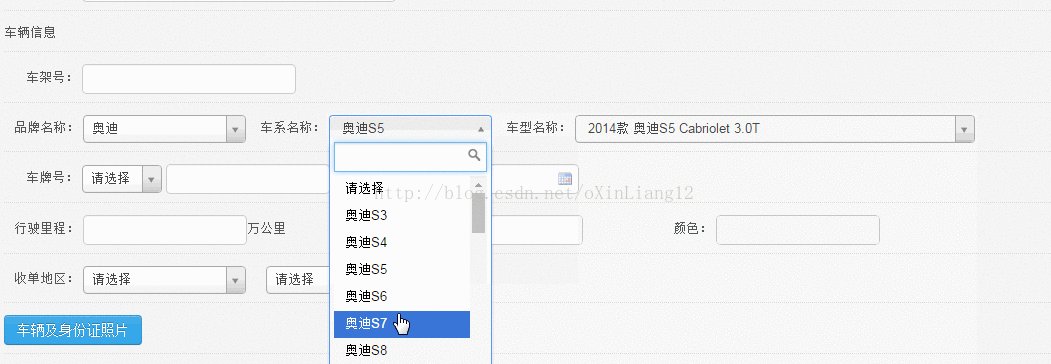
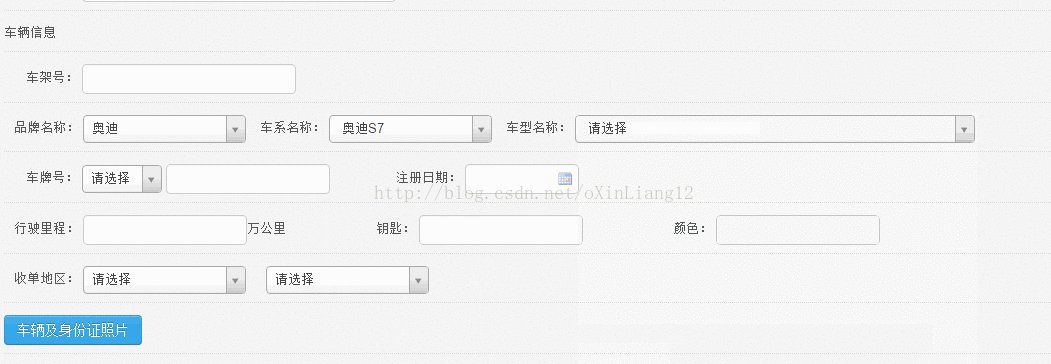
JS高亮代码加入之后的演示:

省市区县三级联动JAVA+MySQL+JQuery的更多相关文章
- easyui commobox省市区县三级联动
1.前端代码 <div class="col-6 f-group"> <label class="col-4 left_red"> 省名 ...
- 基于Jquery实现省份、城市、区县三级联动
前端感觉写的比较少,也是为了练手,下午没事用来写了这个三级联动,也是第一次写这东西. 据我了解,城市信息可以选择存在数据库或者直接写在前端,为了省事,我直接写在前端,下面是我的代码: <!DOC ...
- echarts地图边界数据的实时获取与应用,省市区县多级联动【附最新geoJson文件下载】
首先,来看下效果图 在线体验地址:https://hxkj.vip/demo/echartsMap/,并提供实时geoJson数据文件下载 echarts官方社区链接地址(可在线编辑):https:/ ...
- ajax省市线三级联动
<script type='text/javascript' src='http://ajax.useso.com/ajax/libs/jquery/1.7.2/jquery.min.js?ve ...
- 省份、城市、区县三级联动Html代码
<!DOCTYPE html><html><head> <meta http-equiv="Content-Type" content=& ...
- echarts 中国地图实现 省、市、区县三级联动,省级下钻、市级下钻
每天学习一点点 编程PDF电子书.视频教程免费下载:http://www.shitanlife.com/code 效果如下图: 每天学习一点点 编程PDF电子书.视频教程免费下载:http://www ...
- Pyqt QComboBox 省市区县联动效果
在Qt中, QComboBox方法窗口组件允许用户从列表清单中选择,在web中就是select标签,下拉选项. 省市区县的联动就是currentIndexChanged 获取当前的Index,通过这个 ...
- 循序渐进VUE+Element 前端应用开发(21)--- 省市区县联动处理的组件使用
在很多应用中,往往都涉及到记录用户所在省份.城市.区县或者街道等信息,一般我们可以通过联动的Select或者类似的界面组件进行展示,或者使用Element中的el-cascader界面组件进行展示,而 ...
- Webform——中国省市三级联动以及IsPostBack
首先要明白Webform的运行顺序,当开始启动时候,首先执行的是Page_Load事件, 当点击任意按钮后,每次点击都要先执行一遍Page_Load(在这里Page_Load里面的事件是给数据控件加载 ...
随机推荐
- AC日记——Sagheer and Crossroads codeforces 812a
812A - Sagheer and Crossroads 思路: 模拟: 代码: #include <cstdio> #include <cstring> #include ...
- Sql Server中常用函数replicate
SQL常用函数之三 REPLICATE () 按指定次数重复字符表达式. 语法 REPLICATE ( character_expression, integer_expression) 参数 cha ...
- cmd命令和加密文件玩法
文本里写入: .LOGsysteminfo //电脑信息ipconfig //ip获取ping baidu.com//测试网络,查看网站服务器地址 9:03 2017/11/10 netplwiz / ...
- 【面试题】整理一下2018年java技术要领
整理一下2018年java技术要领 基础篇 基本功 面向对象的特征 final, finally, finalize 的区别 int 和 Integer 有什么区别 重载和重写的区别 抽象类和接口有什 ...
- Spark streaming技术内幕6 : Job动态生成原理与源码解析
原创文章,转载请注明:转载自 周岳飞博客(http://www.cnblogs.com/zhouyf/) Spark streaming 程序的运行过程是将DStream的操作转化成RDD的操作,S ...
- Aras Innovator 11 sp2安装
本文档记录Aras Innovator 11 sp2的安装过程 官方安装文档:http://www.aras.com/support/documentation/ Aras Innovator 11. ...
- Druid数据迁移小计
Druid数据迁移小计 Druid 官方网站上讲了相关的 Dump Segment 和 Insert Segment 相关的功能,但是经过测试这些功能都不好用,报 Guice 的依赖错误,懒得找具体原 ...
- caffe-安装anaconda后重新编译caffe报错
ks@ks-go:~/caffe-master$ make -j16 CXX/LD -o .build_release/tools/convert_imageset.bin CXX/LD -o .bu ...
- HRBUST 1213 单词接龙
暴力搜索. 按照能配对的关系建立有向边,然后暴力搜索. #include<cstdio> #include<cstring> #include<cmath> #in ...
- 鬼题Ghost [manacher]
本题目来自five20的周末考试题. Description 给定一个 0/1 序列,求其中满足 " ⺉ " 性质的子串个数. " ⺉ " 性质解释: &quo ...
