JavaScript 哈希表(散列表)实现和应用
查找的效率与比较次数密切相关。基于比较的程序,运算效率是比较低的。比如平时可以通过indexOf查找一个数据。但这是一个基于比较的一个实现。如果是淘宝那样有上亿个商品,那么用indeOf 来查数据就会性能非常差。
对一个在哈希表中的数据的访问过程是迅速有效的,通过散列函数,哈希表中的元素的key经常是唯一的,数据元素将被更快地定位。
最近学习了散列表(哈希表),参考这篇文章https://blog.csdn.net/zouchunlaigo1988/article/details/7163920。,换成了JavaScript语言实现。
问题描述
针对某个集体(比如你所在的班级)中的“人名”设计一个哈希表,使得平均查找长度不超过R,完成相应的建表和查表程序。
基本要求
假设人名为中国人姓名的汉语拼音形式。待填入哈希表的人名共有30个,取平均查找长度的上限为2。哈希函数用除留余数法构造,用伪随机探测再散列发处理冲突。
const Name_NO = 30;
const HASH_LENGTH = 50;
const M = 50;
class Name {
constructor() {
this.py = '';
this.key = 0;
}
}
class Hash {
constructor() {
//名字的拼音
//拼音对应的整数
//查找的长度
this.py = '';
this.key = 0;
this.si = 0;
}
}
const NameList = [];
for (let i = 0; i < Name_NO; i++) {
let studuent = new Name();
NameList.push(studuent);
}
/** 算法设计*/
/**1 姓名结构体数组初始化 */
//名字以拼音形成字符串,将字符串的各个字符对应的ASCII码相加,所得的整数作为哈希表的关键字
const InitNameList = () => {
let f = '';
let r, s0, i;
NameList[0].py = "chenliang";//陈亮
NameList[1].py = "chenyuanhao";//陈元浩
NameList[2].py = "chengwenliang";//程文亮
NameList[3].py = "dinglei";//丁磊
NameList[4].py = "fenghanzao";//冯汉枣
NameList[5].py = "fuzongkai";//付宗楷
NameList[6].py = "hujingbin";//胡劲斌
NameList[7].py = "huangjianwu";//黄建武
NameList[8].py = "lailaifa";//赖来发
NameList[9].py = "lijiahao";//李嘉豪
NameList[10].py = "liangxiaocong";//梁晓聪
NameList[11].py = "linchunhua";//林春华
NameList[12].py = "liujianhui";//刘建辉
NameList[13].py = "luzhijian";//卢志健
NameList[14].py = "luonan";//罗楠
NameList[15].py = "quegaoxiang";//阙高翔
NameList[16].py = "sugan";//苏淦
NameList[17].py = "suzhiqiang";//苏志强
NameList[18].py = "taojiayang";//陶嘉阳
NameList[19].py = "wujiawen";//吴嘉文
NameList[20].py = "xiaozhuomin";//肖卓明
NameList[21].py = "xujinfeng"; //许金峰
NameList[22].py = "yanghaichun";//杨海春
NameList[23].py = "yeweixiong";//叶维雄
NameList[24].py = "zengwei";//曾玮
NameList[25].py = "zhengyongbin";//郑雍斌
NameList[26].py = "zhongminghua";//钟明华
NameList[27].py = "chenliyan";//陈利燕
NameList[28].py = "liuxiaohui";//刘晓慧
NameList[29].py = "panjinmei";//潘金梅
for (let i = 0; i < Name_NO; i++) {
s0 = 0;
f = NameList[i].py;
for (r = 0; r < f.length; r++) {
let str = f.slice(r, r + 1)
let intNum = str.charCodeAt();
s0 = (intNum) + s0;
}
NameList[i].key = s0;
}
}
/**2 建立哈希表 */
//用除留余数法建哈希函数,用伪随机探测再散列法处理冲突
const HashList = [];
for (let i = 0; i < HASH_LENGTH; i++) {
let item = new Hash();
HashList.push(item);
}
const CreateHashList = () => {
let i;
for (i = 0; i < HASH_LENGTH; i++) {
HashList[i].py = '';
HashList[i].key = 0;
HashList[i].si = 0;
}
for (let j = 0; j < Name_NO; j++) {
let sum = 0;
let adr = (NameList[j].key) % M;
let d = adr;
if (HashList[adr].si == 0) {
HashList[adr].key = NameList[j].key;
HashList[adr].py = NameList[j].py;
HashList[adr].si = 1;
} else {
//冲突,车采用伪随机探测再散列法处理冲突
do {
d = (d + NameList[j].key % 10 + 1) % M
sum = sum + 1;
} while (HashList[d].key != 0);
HashList[d].key = NameList[j].key;
HashList[d].py = NameList[j].py;
HashList[d].si=sum+1;
}
}
}
//3.查找
const FindList = (name) => {
let s0 = 0, r, sum = 1, adr, d;
for (r = 0; r < name.length; r++) {
let str = name.slice(r, r + 1)
let intNum = str.charCodeAt();
s0 = (intNum) + s0;
}
adr = s0 % M;//使用哈希函数
d = adr;
//strcmp
if (HashList[adr].key === s0 && (HashList[adr].py == name)) {
console.log(`姓名%${HashList[d].py},关键字${s0},查找长度1`)
} else if (HashList[adr].key == 0) {
console.log("无此记录")
} else {
let g = 0;
do {
d = (d + s0 % 10 + 1) % M; //伪随机探测在散列法处理冲突
sum = sum + 1;
if (HashList[d].key === 0) {
console.log("无此记录");
g = 1;
}
if (HashList[d].key === s0) {
console.log(`姓名:${HashList[d].py},关键字:${s0},查找长度:${sum}`)
}
} while (g == 0)
}
}
//显示哈希表
const Display = () => {
let i;
let total = 0;
console.log("\n地址\t关键字\t\t搜索长度\tH(key)\t 姓名\n"); //显示的格式
for (i = 0; i < 50; i++) {
console.log(i,HashList[i].key,HashList[i].si,HashList[i].key % 30,HashList[i].py);
}
for (let i = 0; i < HASH_LENGTH; i++) {
total += HashList[i].si;
}
console.log(`平均查找长度:${total/Name_NO}`)
}
//运行主函数
const main = () => {
InitNameList();
CreateHashList();
Display();
//查找唯一key值的数据
FindList('zhengyongbin');
//查找key值冲突的数据
FindList('panjinmei');
}
main();
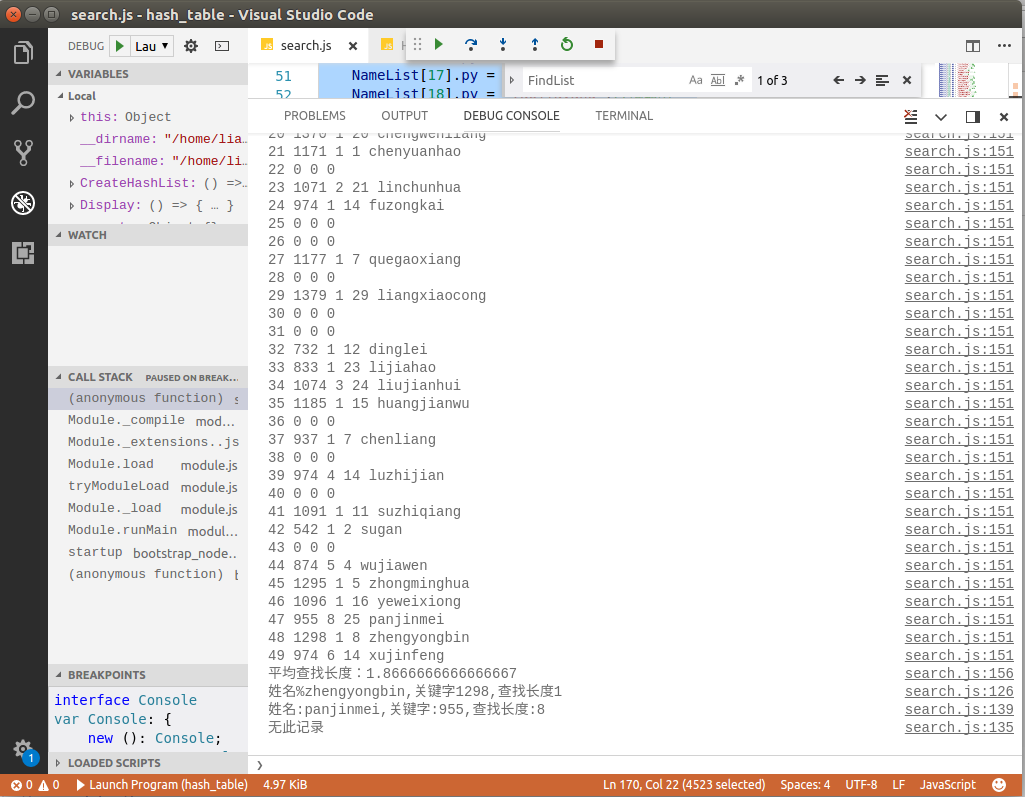
输出结果

另外再附上一个es6实现的HashTable类
class HashTable {
//初始化
constructor() {
this.obj = {};
this.count = 0;
}
//返回值
take(key) {
if (this.contains(key)) {
return this.obj[key]
}
}
//增加值
add(key, value) {
if (this.obj.hasOwnProperty(key)) {
return false;
} else {
this.obj[key] = value;
this.count++;
return true;
}
}
//清空
clear() {
this.obj = {}
}
//检测
contains(key) {
return this.obj.hasOwnProperty(key);
}
//移除hashtable中对象的值
remove(key) {
this.count--;
delete this.obj[key];
}
}
JavaScript 哈希表(散列表)实现和应用的更多相关文章
- JavaScript 哈希表(散列表)应用
查找的效率与比较次数密切相关.基于比较的程序,运算效率是比较低的.比如平时可以通过indexOf查找一个数据.但这是一个基于比较的一个实现.如果是淘宝那样有上亿个商品,那么用indeOf 来查数据就会 ...
- JavaScript数据结构——字典和散列表的实现
在前一篇文章中,我们介绍了如何在JavaScript中实现集合.字典和集合的主要区别就在于,集合中数据是以[值,值]的形式保存的,我们只关心值本身:而在字典和散列表中数据是以[键,值]的形式保存的,键 ...
- 线性表 & 散列表
线性表: 数据排成一条线一样的机构,每个线性表上的数据最多只有前后两个方向, 包括 数组,链表,队列,栈. 非线性表 : 数据之间并不是简单的前后关系,有二叉树.图等. 散列表(基于 数组支持按照下标 ...
- java资料——哈希表(散列表)(转)
哈希表 散列表(Hash table,也叫哈希表),是根据关键码值(Key value)而直接进行访问的数据结构.也就是说,它通过把关键码值映射到表中一个位置来访问记录,以加快查找的速度. ...
- 自己动手实现java数据结构(五)哈希表
1.哈希表介绍 前面我们已经介绍了许多类型的数据结构.在想要查询容器内特定元素时,有序向量使得我们能使用二分查找法进行精确的查询((O(logN)对数复杂度,很高效). 可人类总是不知满足,依然在寻求 ...
- 散列表的实现 -- 数据结构与算法的javascript描述 第八章
散列表(哈希表 散列是一种常用的数据存储技术,散列后的数据可以快速地插入或取用. 散列表需要一个散列值(key)来存储指定数据,取数据也是依靠此. 散列值可以依靠计算数据的 ASCII码来获得,但是这 ...
- javascript 实现HashTable(哈希表)
一.javascript哈希表简介 javascript里面是没有哈希表的,一直在java,C#中有时候用到了这一种数据结构,javascript里面若没有,感觉非常不顺手.细细看来,其实javasc ...
- HashMap、lru、散列表
HashMap HashMap的数据结构:HashMap实际上是一个数组和链表("链表散列")的数据结构.底层就是一个数组结构,数组中的每一项又是一个链表. hashCode是一个 ...
- Java 哈希表(google 公司的上机题)
1 哈希表(散列)-Google 上机题 1) 看一个实际需求,google 公司的一个上机题: 2) 有一个公司,当有新的员工来报道时,要求将该员工的信息加入(id,性别,年龄,住址..),当输入该 ...
随机推荐
- Longest Palindromic Substring-Dynamic Programing
Longest Palindromic Substring Given a string S, find the longest palindromic substring in S. Analysi ...
- c++ 11nullptr
1. 引入nullptr的原因 引入nullptr的原因,这个要从NULL说起.对于C和C++程序员来说,一定不会对NULL感到陌生.但是C和C++中的NULL却不等价.NULL表示指针不指向任何对象 ...
- 调色盘canvas
//调色盘 function draw8(id){ var canvas = document.getElementById(id); var context = canvas.getContext( ...
- 日志体系——loging
import loggingclass log: def __init__(self): # 文件的命名 self.logname=os.path.join(os.path.abspath(os.pa ...
- ocx的容器调试和ie调试
1 容器调试 1.1 F5,选择ActivesX Control Test Containor 1.2 ok--ok,选择工具栏的new control 1.3 在Insert Control内选择你 ...
- 请求库之requests,selenium
requests模块 一.介绍 #介绍:使用requests可以模拟浏览器的请求,比起之前用到的urllib,requests模块的api更加便捷(本质就是封装了urllib3) #注意:reques ...
- 深入理解PHP之:Nginx 与 FPM 的工作机制
网络上有很多关于如何配置 Nginx + FPM 的文章,但它们更多从操作的角度出发,告诉我们怎么做,但却没有告诉我们为什么要这么做,本文从 Nginx 与 FPM 的工作机制出发,探讨配置背后的原理 ...
- sqlmap的简要使用方法
仅作为备忘!!! sqlmap使用: 注入类型有四种分别为:boolean-based blind.error-based.stacked queries.inline query. sqlmap - ...
- RBAC权限控制
1.什么是RBAC权限模型rity2.RBAC权限模型表设计3.整合Mybatis数据库4.UserDetailsService5.动态查询数据库登陆6.动态权限角色拦截 什么是RBAC权限模型r 基 ...
- bootstrap重置校验方法
$(function (){ $("select").change(function(){ $('#DepartForm').bootstrapValidator('resetFo ...
