Django 之母板
---恢复内容开始---
母板
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Title</title>
{% block page-css %} {% endblock %}
</head>
<body> <h1>这是母板的标题</h1> {% block page-main %} {% endblock %}
<h1>母板底部内容</h1>
{% block page-js %} {% endblock %}
</body>
</html>
注意:我们通常会在母板中定义页面专用的CSS块和JS块,方便子页面替换。
继承母板
在子页面中在页面最上方使用下面的语法来继承母板。
{% extends "base.html"%}
例子:
只换掉右侧内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>母板</title>
<style>
*{
padding: 0;
margin: 0;
}
.head{
height: 50px;
width: 100%;
background-color: deepskyblue;
}
.left{
height: 1000px;
width: 20%;
background-color: darkgrey;
float: left;
}
</style> </head>
<body>
<div class="head">这是导航条</div>
<div class="left">这是左侧菜单</div> {# 母板是变的:右侧内容#}
{% block page_content%}
{% endblock %} </body>
</html>
共有的页面
{% extends 'base.html' %}
{#首先继承母板#}
{# extends 一定要放在最上面#}
{% block page_content %}
<table border="1px">
<thead>
<tr>
<th>#</th>
<th>name</th>
<th>age</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>jassin</td>
<td>21</td>
</tr>
<tr>
<td>2</td>
<td>lishi</td>
<td>21</td>
</tr>
<tr>
<td>3</td>
<td>dandan</td>
<td>35</td>
</tr>
</tbody>
</table>
{% endblock %}
studen_list,学生表
{% extends "base.html"%}
{# 此处引用注意加引号#}
{% block page_content %}
<ul type="none" style="padding: 100px">
<li>迷</li>
<li>失</li>
<li>归</li>
<li>途</li>
<li>的</li>
<li>方</li>
<li>向</li>
</ul>
{% endblock %}
不知道什么表
# views。py
def student_list(request):
return render(request, "student_list.html") def teacher_list(request):
return render(request,"teacher_list.html") # urls。py
url(r'^student_list/$',views.student_list),
url(r'^teacher_list/$',views.teacher_list),
配置
块(block)
通过在母板中使用{% block xxx %}来定义"块"。
在子页面中通过定义母板中的block名来对应替换母板中相应的内容。
{% block page_content %}
<ul type="none">
<li>迷</li>
<li>失</li>
<li>归</li>
<li>途</li>
<li>的</li>
<li>方</li>
<li>向</li>
</ul>
{% endblock %}
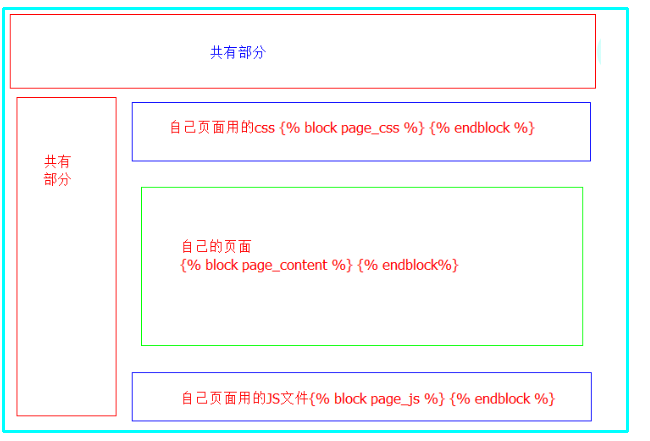
把所有页面共用的部分 提取出来 放到母版里面
母版里面通过定义 block ,
通常模板里面为子页面单独定义
{% block page_css %}{% endblock %} --> 子页面才用到的CSS文件
{% block page_js %}{% endblock %} --> 子页面采用到的JS文件
子页面
继承 {% extends "base.html" %} --》 一定要放在子页面的最上面
{% block page_content %}
我子页面才有的内容
{% endblock %}

组件
可以将常用的页面内容如导航条,页尾信息等组件保存在单独的文件中,然后在需要使用的地方按如下语法导入即可。(导入组件)
{% include 'navbar.html' %}
静态文件相关(实现动态)
在setting.py 中
STATIC_URL = '/static/' 的static是可以改变 # 所以我们也要把他实现为动态传. 首先需要先 {% load static %} 导入 然后使用 例如
<img src="/static/images/hi.jpg" alt="Hi!"> # 这个已经写死 <img src"{% static "images/hi.jpg" %}" alt="Hi!" /> 实现动态 此处static 已经将static 导入,与 STATIC_URL = '/static/' 的static别名无关
引用JS文件时使用:
{% load static %}
<script src="{% static "mytest.js" %}"></script>
某个文件多处被用到可以存为一个变量
{% load static %}
{% static "images/hi.jpg" as myphoto %}
<img src="{{ myphoto }}"></img>
使用get_static_prefix(起别名)
{% load static %}
<img src="{% get_static_prefix %}images/hi.jpg" alt="Hi!" />
或者
{% load static %}
{% get_static_prefix as STATIC_PREFIX %}
<img src="{{ STATIC_PREFIX }}images/hi.jpg" alt="Hi!" />
<img src="{{ STATIC_PREFIX }}images/hi2.jpg" alt="Hello!" />
自定义simpletag(未讲)
和自定义filter类似,只不过接收更灵活的参数。
定义注册simple tag
@register.simple_tag(name="plus")
def plus(a, b, c):
return "{} + {} + {}".format(a, b, c)
使用自定义simple tag
{% load app01_demo %}
{# simple tag #}
{% plus "" "" "abc" %}
Django 之母板的更多相关文章
- Django 的母板及布局(Bootstrap)
title: Django 的母板及布局(Bootstrap) tags: Django --- Django 的母板及布局(Bootstrap) Django 的母板是作为公共的部分,其他的页面都能 ...
- django的母板系统
一.母板渲染语法 1.变量 {{ 变量 }} 2.逻辑 {% 逻辑语 %} 二.变量 在母板中有变量时,母板引擎会去反向解析找到这个传来的变量,然后替换掉. .(点),在母板中是深度查询据点符,它的查 ...
- django的母板和继承
Django模板中只需要记两种特殊符号: {{ }}和 {% %} {{ }}表示变量,在模板渲染的时候替换成值,{% %}表示逻辑相关的操作. 母板 <!DOCTYPE html> & ...
- django表单及母板
在之前的埔文中说到了对Model的操作以及对url的路由映射等内容,对应django的mtv框架则是完成了学习,Model与viewer的操作,那么本节主要来唠叨一下template,当Model,v ...
- python之django母板页面
其实就是利用{% block xxx %} {% endblock %}的方式定义一个块,相当于占位.存放在某个html中,比如base.html 然后在需要实现这些块的文件中,使用继承{% ex ...
- django之模板系统 --》内容(filter过滤器、tags标签【for、if、with】、母板以及继承、crf_token、注释、组件、静态文件【load static】、get_static_prefix、自定义标签和tag)
常用: Django模板中只需要记两种特殊符号: {{ }}和 {% %} {{ }}表示变量,在模板渲染的时候替换成值,{% %}表示逻辑相关的操作. 变量 {{ 变量名 }} 变量名由字母数字和下 ...
- Django模板系统-母板和继承
母板和继承 母版 html页面,提取多个页面的公共部分 定义多个block块,需要让子页面进行填充 <head> {% block page-css %} {% endblock %} & ...
- django template模板 母板 include导入
一,使用{% block name %}{% endblock %}定义一个模板,在模板页面中它的内容为空,在各页面用{% block name %}自己的标签内容{% endblock %}调用. ...
- Django day07 (一) 模板的导入 母板的继承 静态文件配置
一:模板的导入 -写一个模板 {% include '模板的名字' %} 二:母板的继承 -写一个母版(可以留多个盒子) {% block 名字 %} / {% endblock %} 三:静态文件配 ...
随机推荐
- 第七课 GDB调试 (下)
1序言: 通过前面一节第六课 GDB调试 (下)文章,可以掌握理解了gdb调试:怎么启动.运行,打断点.查看变量.甚至改变变量等的知识,今天来大概讲解下调试bug的类型. 2知识点: 2.1 就像之前 ...
- SVN项目迁移到GIT
源项目为SVN项目, 复制一份出来后. 在VS里无法修改 源码管理器的插件为GIT. 解决方法: 删除SVN插件信息 在解决方案文件中. 删除以下SVN信息就可以了 删除后:
- Flume1.7.0的安装与使用
Flume下载后,解压,新增一个配置文件,写入配置即可 我将配置文件写在 conf 下,取名为 flume-conf-spooldir.properties Flume 运行命令: bin/flume ...
- Chrome浏览器快捷键
Chrome窗口和标签页快捷键:Ctrl+N 打开新窗口 Ctrl+T 打开新标签页 Ctrl+Shift+N 在隐身模式下打开新窗口 Ctrl+O,然后选择文件 在谷歌浏览器中打开计算机上的文件 按 ...
- CMSIS_OS中osMailPut 和 osMessagePut 的问题
1. 背景 为了屏蔽不同OS之间的差别,ARM公司开发了一套OS接口--CMSIS_OS. 在使用STM32 cube生成的free rtos工程中,遇到一些问题. 问题1:osMessageGet ...
- tesseract编译各种 “锟斤拷” 等中文乱码 编译失败问题
编译tesseract - ocr时 各种不通过 也很疑惑,完全按照官方指导来的啊 首先以为是vs的编码问题,随切换选项-切换Unicode或多编码字符集,但仍无效. 定位到乱码的文件,用notepa ...
- MySQL5.6一键部署
# 快速部署单节点MySQL脚本# 执行方式:将MySQL包,my3302.cnf配置文件,dbtool脚本文件放到一个目录下.然后按照脚本执行就可以.配置文件提前修改好.文章最后附上my.cnf配置 ...
- Mybatis plus 高级
最近项目重构 dao层使用的Mybatis plus,有必要总结下. Mybatis plus 会自动维护Mybatis 以及 MyBatis-Spring 相关依赖 所以在构建项目时候 只需要引入 ...
- struts2——多文件上传
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding= ...
- LinuxKit
LinuxKit是Docker最新发布的一个用于为容器构建安全.便携.可移植操作系统的工具包.它根据用户编写的yaml(指定kernel和基于docker image的一些列服务)自动构建一个常见虚拟 ...
