jQuery 小练习-拖拉画面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="jquery-3.2.1.js" type="text/javascript"></script>
<style>
.box{
width: 600px;
position: absolute;
border: 2px red solid;
top: 50px;
left: 50px; }
.title{
height: 100px;
background-color: #7b7b7b;
border: 2px red solid;
cursor: move;
}
.text{
height: 500px;
background-color: #3075dc;
}
</style>
</head>
<body>
<div class="box">
<div class="title">标题</div>
<div class="text">内容</div>
</div>
<script>
$(".title").bind("mousedown",function (event) {
var start_x=event.screenX;
var start_y=event.screenY;
var box_left=$(this).parent().offset().left;
var box_top=$(this).parent().offset().top; $(".title").on("mousemove",function (event) { var new_x=event.screenX;
var new_y=event.screenY; var new_box_left=new_x-start_x+box_left;
var new_box_top=new_y-start_y+box_top;
$(".box").css("left",new_box_left+"px").css("top",new_box_top+"px"); }).mouseup(function () {
$(".title").off("mousemove")
}) })
</script>
</body>
</html>
先把需求的html做出来基本样式


我们的需求是鼠标移动到灰色标题框,移动到上面的时候,变成移动的图像. 鼠标左键点击区域后按着然后移动就可以拖住整个区域移动.
1,鼠标变成移动图像:可以绑定事件改变属性,或者如此例所写 ,直接在title 的css里加入corsor:move;
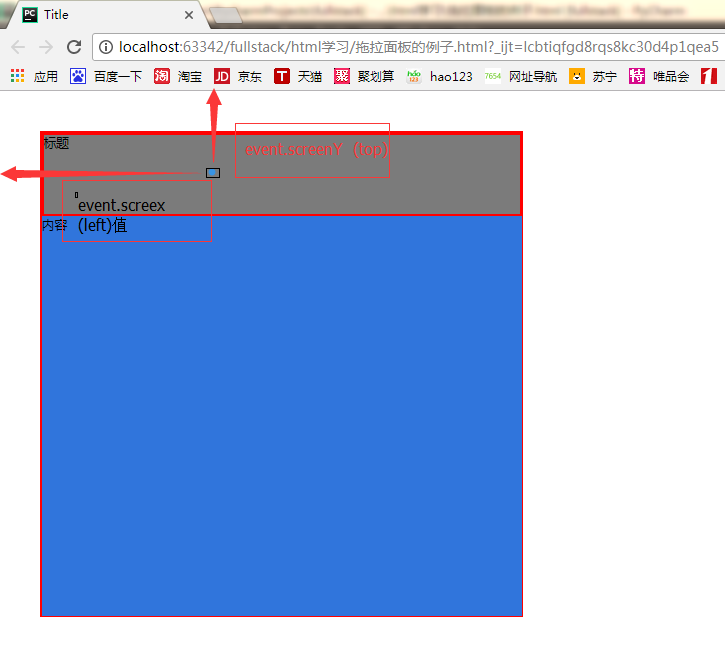
2, 点击后可以拖住移动,首先我们要建立一个mousedown事件.绑定到title里.然后利用event.screenX 和event.screenY 得出点击的点和window的left,top值.
evnet.screentX=start_left 初始(上一次)点击的位置与 左边的距离
evnet.screentY=start_top 初始(上一次)点击的位置与 顶边的距离
然后再通过offset() 得此时出边框离窗口的距离
.offset().left;
.offset().top; 我们还需有个移动事件,这时候我们也会要给title 去绑定, 但是请注意 : 我们移动事件是在鼠标被点击后才能移动拖着跑的. 所以这个绑定还是要放到 mousedown 函数里去写 mouseover
移动后我们需要获title的 event.screenX 和 event.screenY
evnet.screentX=new_left 现在点击的位置与 左边的距离
evnet.screentY=new_top 现在点击的位置与 顶边的距离
用现在的移动后的x坐标和y距离(new)减去开始的x , y;
让整个元素的left加上x的差值,top加上y的差值
var new_box_left = new_x-start_x+box_left;
var new_box_top = new_y-start_y+box_top; 并修改box的css样式
$(".box").css("left",new_box_left+"px").css("top",new_box_top+"px");
3. 这时候我们基本上就能够实现拖动了,但是我们发现还有另外一个问题就是 点击过后就可以拖着移动,即使松开鼠标都可以拖住.这是因为我们的mousedown已经被触发了.我们还没有mouseup的事件.
这时候就需要用链式方法紧mousedown后 (注意不要写到里面去了)跟再绑一个事件:
$(".title").off("mousemove")
这里用的是off去解除之前监听的mouseover事件
jQuery 小练习-拖拉画面的更多相关文章
- 10个jQuery小技巧
收集的10个 jQuery 小技巧/代码片段,可以帮你快速开发. 1.返回顶部按钮 你可以利用 animate 和 scrollTop 来实现返回顶部的动画,而不需要使用其他插件. $('a.top' ...
- Jquery:小知识;
Jquery:小知识: jQuery学习笔记(二):this相关问题及选择器 上一节的遗留问题,关于this的相关问题,先来解决一下. this的相关问题 this指代的是什么 这个应该是比较好理 ...
- 人人必知的10个jQuery小技巧
收集的10个 jQuery 小技巧/代码片段,可以帮你快速开发. 1.返回顶部按钮 你可以利用 animate 和 scrollTop 来实现返回顶部的动画,而不需要使用其他插件. // Back t ...
- 程序员都会的 35 个 jQuery 小技巧
收集的35个 jQuery 小技巧/代码片段,可以帮你快速开发. 1. 禁止右键点击 $(document).ready(function(){ $(document).bind("cont ...
- jQuery小例
jQuery小例子 使用前,请先引用jquery 1,map遍历数组 2,jQuery对象与DOM对象才做元素和互转 3,prevall与nextall 4,jquery版的星星评分控件 5,jq ...
- 几个 jQuery 小提示和技巧
几个 jQuery 小提示和技巧 今天,我们将分享一些很有用的技巧和窍门给 jQuery 开发人员.jQuery 是最好的 JavaScript 库之一,用于简化动画,事件处理,支持 Ajax 和 H ...
- 必知的 15 个jQuery小技巧(干货)
jQuery小技巧(干活) 1.返回顶部按钮 你可以利用 animate 和 scrollTop 来实现返回顶部的动画,而不需要使用其他插件. $('a.top').click(function(){ ...
- 黑色半透明镂空遮罩指引效果实现jQuery小插件
/*! * by zhangxinxu(.com) 2017-05-18 * 新版上线时候的黑色半透明镂空遮罩指引效果实现jQuery小插件 * 兼容到IE8+ * MIT使用协议,使用时候保留版权 ...
- (网页)人人都会的35个Jquery小技巧
转自CSDN: 收集的35个 jQuery 小技巧/代码片段,可以帮你快速开发. 1. 禁止右键点击 $(document).ready(function(){ $(document).bind(&q ...
随机推荐
- docker中安装Jenkins
1.获取Jenkins镜像(不要直接docker pull jenkin,这样获取的不是最新的版本,后续安装部分插件会不成功) docker pull jenkins/jenkins 创建文件夹 su ...
- Word页面去除下划线(Office 2017)实现
后面就不用说了吧设置边框无
- System Workbench for STM32(based on Eclipse)开发环境配置
导入现有项目 不能有同名项目,即使不是同一目录 编译 根目录的Debug目录是编译时自动生成的.另外如果项目使用了git,那么编译时会自动在根目录生成一个.gitignore文件,把Debug目录排除 ...
- 【QTP专题】01_安装时报DLL无法注册(转载)
安装QTP过程中报很多DLL注册失败,全部忽略后安装完成,结果打开QTP录制的脚本无法保存,(点击保存按钮没反应) 1.问题分析: 问题a 使用精减版的操作系统 问题b 需要IE 6.0 及以上版本 ...
- 深入了解java虚拟机(JVM) 第一章 内存区域分布情况
前言: 本文主要是我自己总结的一些技巧,可能对搜到这篇的来观看的朋友有些很难理解,请见谅. 一.JVM的运行时数据区 总共有两个区域: 1.线程共享区:方法区,java堆 2.线程独占区:虚拟机栈,本 ...
- bzoj 4283 魔法少女伊莉雅
题目大意 给定一个 $n$ 个点 $m$ 条边的带正权无向图.要求找一条路径满足: 它是一条简单路径 它是一条严格次短路 对于任何一条可能存在于最短路上的边,不能包含它的反向边. 不存在这条路径输出 ...
- linux开机后第一个程序--init
背景知识 计算机启动基本流程如下 1)首先开机自检-POST, 2)自检通过后根据CMOS的配置找到第一个可启动磁盘的MBR中的boot loader程序(一般在启动磁盘的第一个物理扇区,占446字节 ...
- The server of Nginx(二)——Nginx基本功能配置
一.Nginx访问控制 (1)基于授权的访问控制 Nginx于Apache一样,可以实现基于用户授权的访问控制,当客户端要访问相应网站或者目录时要求输入用户名密码才能正常访问,配置步骤与Apache基 ...
- c语言-猜生日算法
#include<stdio.h>int main(){ int a1[6]={1,3,5,7,9,11}; int a2[6]={2,3,6,7,10,11}; int a3[6]={4 ...
- 条目二十一《总是让比较函数在等值情况下返回false》
条目二十一<总是让比较函数在等值情况下返回false> 这条目对序列容器是不适合的,因为序列容器就是通过等值判断来比较的. 对于关联容器来说,比较是等价比较,所以要注意等值的时候,比较子的 ...
