Electron:将前端应用打包成桌面应用
首先戳我下载安装对应版本的node.js。
安装完成后,打开命令行输入node -v以及npm -v查看对应版本。能够正常显示说明安装成功。

写一个最简单的hello world的nodejs应用。nodejs的基础目录结构如图:

♦ node_modules文件夹用于存放开发或应用时的依赖
♦ index.html:初始化的页面
♦ main.js:生命周期控制
♦ package.json:全局配置
如果有小伙伴不知道怎么写,可以参考https://github.com/electron/electron-quick-start
我写好了一个简单的html:

注:如果在代码中使用jQuery时遇到问题,请参考
戳我下载Electron。下载完Electron后需要在package.json中添加如下代码(版本号需要对应,别忘了用逗号分隔)
"devDependencies":{
"electron":"1.6.2"
},
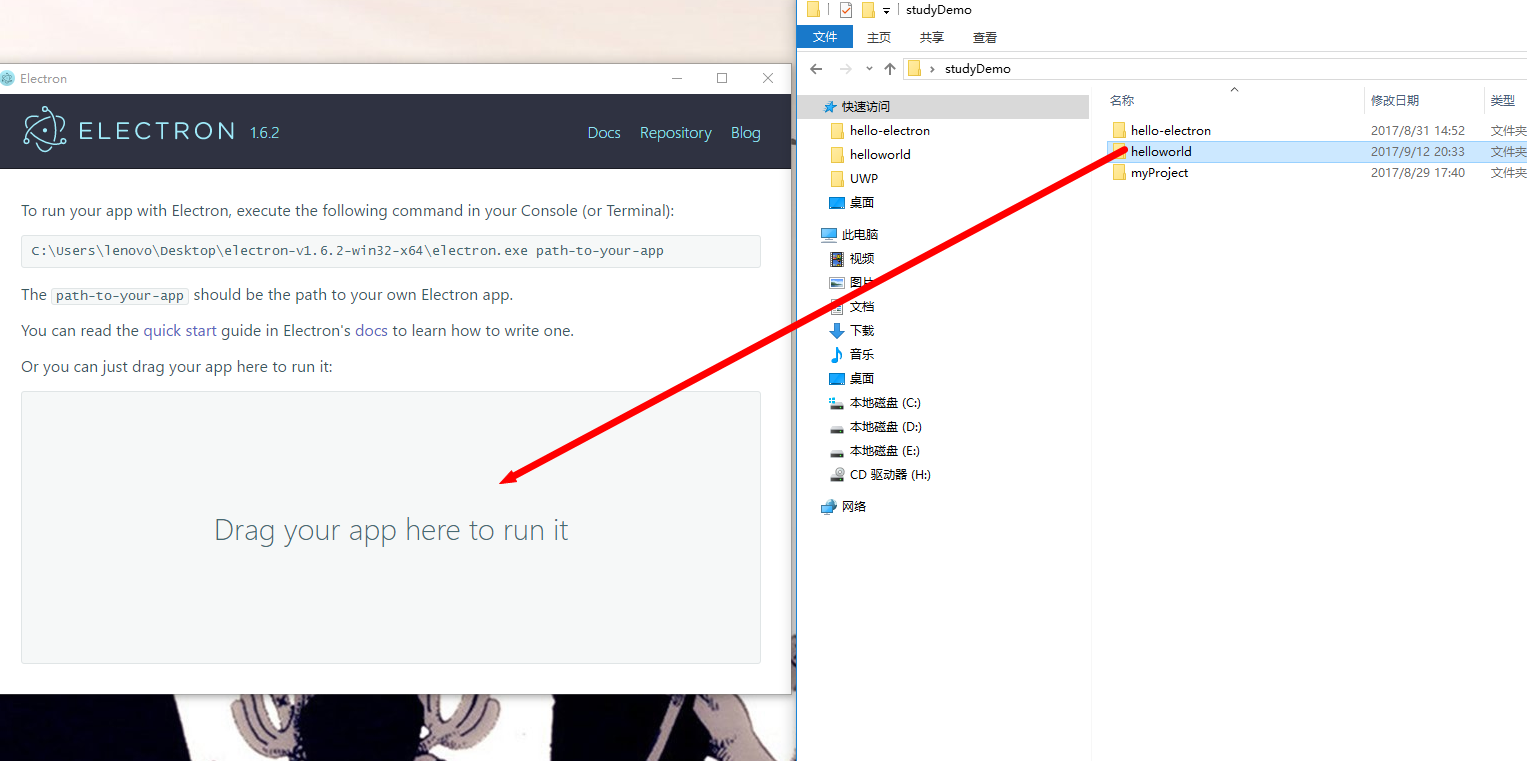
打开Electron,将我们写好的程序包拖到Electron下方的窗口中

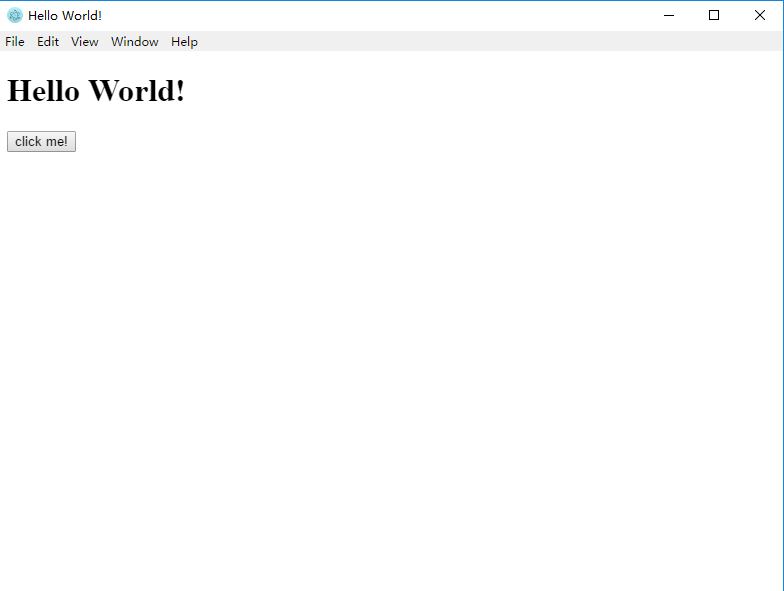
我们就得到了一个预览版的桌面应用程序

窗体的大小都可以在main.js中进行配置。
下一步进行程序的打包,在cmd命令行中执行以下命令:
npm install electron-packager --save-dev
打开package.json,发现devDependencies中新加了一个electron-packager的版本。

在package.json中在加上如下代码:
"scripts": {
"package":"electron-packager ./ demo --platform=win32 --arch=x64 --version=1.6.2"
},
♦ package:script脚本的名称
♦ demo:打包后的程序的名字
♦ platform:操作系统(这边是windows系统)
♦ arch:系统的位数(这边是64位)
♦ version:electron的版本号
在cmd命令行中,运行如下代码:
npm run-script package
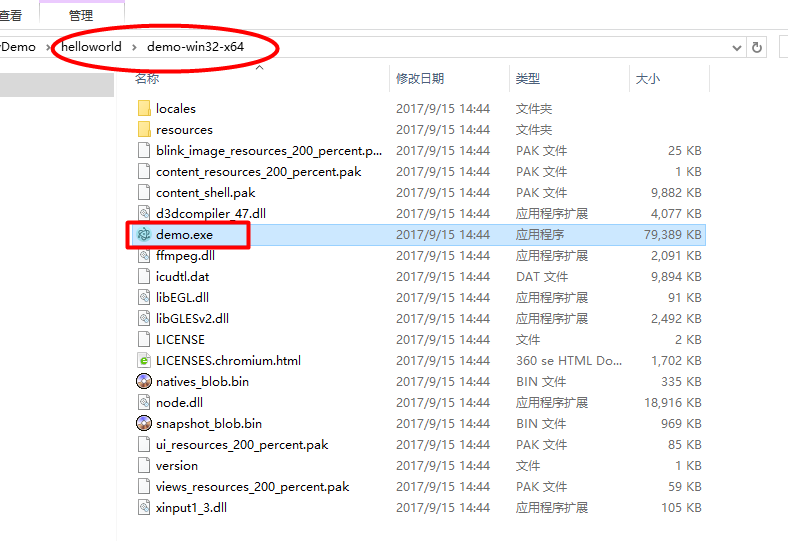
运行完了,当前目录下会生成一个文件夹,名称为程序名+操作系统+位数。

成功将web应用转化为桌面应用。
Electron:将前端应用打包成桌面应用的更多相关文章
- Electron把网页打包成桌面应用并进行源码加密
前言 最近想把自己用html+css+js做的网页界面打包成桌面应用,网上一搜,发现Electron是一个不错的选择,试了试,发现效果真的不错.这里记录一下打包过程以作记录,便于自己以后查看学习. 一 ...
- electron将网站打包成桌面应用
需求同 NW.js将网站打包成桌面应用 1. 从github上克隆electron示例项目 git clone https://github.com/electron/electron-quick-s ...
- nodejs打包成桌面程序(exe)的进阶之路
nodejs打包成桌面程序(exe)的进阶之路 node js bat 前端 计划任务 前言:最近的研究,请大佬们细品 第一篇 - 任务计划程序篇 说真的研究到将nodejs打包成可执行的exe文件是 ...
- 用node-webkit把web应用打包成桌面应用
node-webkit是一个Chromium和node.js上的结合体,通过它我们可以把建立在chrome浏览器和node.js上的web应用打包成桌面应用,而且还可以跨平台的哦.很显然比起传统的桌面 ...
- 前端打包成桌面应用、以及chrome扩展
前段时间在利用工作之余开发了tomato timer这个蕃茄钟,然后部署到github.io上,由于greatway太厉害,偶尔会有打不开的情况.上周末对比做了扩展和改进,使其成为chrome的插件, ...
- electron 打包成桌面运用
最近在学习nodejs,得知Electron是通过将Chromium和Node.js合并到同一个运行时环境中,用HTML,CSS和JavaScript来构建跨平台桌面应用程序的一门技术.对于之前一直从 ...
- electron打包成桌面应用程序的详细介绍
1.前提条件 a. 安装了node b.安装了electron c.你知道自己写的东西(js,css,html等等)放在那个文件夹(假设这个文件夹命名为 app,下面会用到)中 2.安装electro ...
- 将你的前端应用打包成docker镜像并部署到服务器?仅需一个脚本搞定
1.前言 前段时间,自己搞了个阿里云的服务器.想自己在上面折腾,但是不想因为自己瞎折腾而污染了现有的环境.毕竟,现在的阿里云已经没有免费的快照服务了.要想还原的话,最简单的办法就是重新装系统.而一旦重 ...
- 2、node-webkit运行web应用,node-webkit把web应用打包成桌面应用
下面我通过一个简单的demo来介绍怎么样把一个web应用打包成一个可执行文件(这里只介绍windows环境) 首先新建一个index.html文件,作为我们这个demo的入口页面,我们暂且就把这个页面 ...
随机推荐
- 【Codeforces】868C. Qualification Rounds
[题目]C. Qualification Rounds [题意]给定n个问题和K个人,给定每个人知道的问题列表,求能否找到一个非空问题集合,满足每个人知道的集合中问题数量都不超过集合总题数的一半.n& ...
- 【51NOD】斜率最大
[题解]通过画图易得结论:最大斜率一定出现在相邻两点之间. #include<cstdio> #include<algorithm> #include<cstring&g ...
- PACM Team(牛客第三场多校赛+dp+卡内存+打印路径)
题目链接(貌似未报名的不能进去):https://www.nowcoder.com/acm/contest/141/A 题目: 题意:背包题意,并打印路径. 思路:正常背包思路,不过五维的dp很容易爆 ...
- 【转】使用SQL语句创建和删除约束
转自http://blog.csdn.net/hamber_bao/article/details/6504905 约束的目的就是确保表中的数据的完整性. 常用的约束类型如下: 主键约束:(Prima ...
- 完全教程 Aircrack-ng破解WEP、WPA-PSK加密利器
其 实关于无线基础知识的内容还是挺多的,但是由于本书侧重于BT4自身工具使用的讲解,若是再仔细讲述这些外围的知识,这就好比讲述DNS工具时还要把 DNS服务器的类型.工作原理及配置讲述一遍一样,哈哈, ...
- [Leetcode Week12]Unique Paths II
Unique Paths II 题解 原创文章,拒绝转载 题目来源:https://leetcode.com/problems/unique-paths-ii/description/ Descrip ...
- Laravel 项目上线的一些注意事项
1.应用生产环境 在 .env 文件里设置 APP_ENV=production 2.关闭调试模式 在 .env 文件中设置 APP_DEBUG = false 3.生成 APP_KEY 使用 Art ...
- Win10打开照片提示“无效的注册表值”解决方法
1.点开开始菜单,右键单击,选择“以管理员运行”[键盘win键+R]输入PowerShell. 2.输入Get-AppxPackage *photo* | Remove-AppxPackage后回车. ...
- XCopy复制文件夹命令及参数详解以及xcopy拷贝目录并排除特定文件
XCOPY是COPY的扩展,可以把指定的目录连文件和目录结构一并拷贝,但不能拷贝系统文件:使用时源盘符.源目标路径名.源文件名至少指定一个:选用/S时对源目录下及其子目录下的所有文件进行COPY.除非 ...
- 【洛谷P3651】展翅翱翔之时
难以吐槽出题人的中二病…… 这题有点类似ZJOI2008 骑士,先跑树上的,最后拆环即可. #include<bits/stdc++.h> #define N 100005 typedef ...
