CSS3 :empty 选择器
这可是个好东西,我也是这个星期才发现的,下面我们来说具体功能。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
p:empty
{
width:100px;
height:20px;
background:#ff0000;
}
</style>
</head>
<body> <p></p>
<p>A paragraph.</p>
<p>Another paragraph.</p> </body>
</html>
知道这代码运行后是怎样的吗?我们来看效果。

p标签里有内容的,就没有运行下面的代码,但是没有内容的p标签,渲染成了红色。
p:empty
{
width:100px;
height:20px;
background:#ff0000;
}
大家通过上面的例子,也能猜出这个伪类有什么作用了吧。没错,:empty选择器选择每个没有任何子级的元素(包括文本节点)。
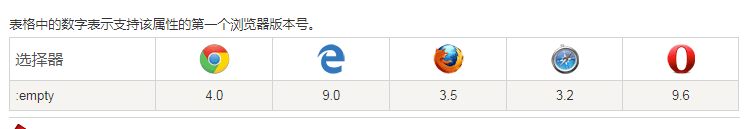
我们来看下兼容性怎么样,要是兼容性不好,再大作用也是扯淡。下面是来自w3c的截图

哇,兼容性很不错哦!!ie9以下不兼容,但是有什么关系呢!谁让它叫做ie呢。珍爱生命,远离ie
CSS3 :empty 选择器的更多相关文章
- CSS系列:CSS3新增选择器
1. CSS1定义的选择器 选择器 类型 说明 E 类型选择器 选择指定类型的元素 E#id ID选择器 选择匹配E的元素,且匹配元素的id为“id”,E选择符可以省略. E.class 类选择器 选 ...
- CSS3常用选择器(一)
在 CSS 中,选择器是一种模式,用于选择需要添加样式的元素.比如最常用到的#id,.class,标签选择器. 随着CSS3到来,增加了很多新型选择器,这里就常用的做一个总结. 1.属性选择器. 在c ...
- CSS3属性选择器与(:not)选择器
一:css3属性选择器: img[alt]{ border:2px dashed #000; } 这个选择器会匹配页面标签中任何一个含有alt属性的图片标签. 还可以通过设定属性值来缩小匹配范围: ...
- 【前端开发系列】—— CSS3属性选择器总结
想想自己为什么要学CSS,作为一个开发过前端的人员来说,调试一个图片花了半天的时间,最后发现分隔符用错了,实在是一件很丢人的事情.因此,痛下决心来学习CSS,最近一周也会更新下相关的学习笔记. CSS ...
- CSS3之选择器
总结了下CSS3新增的一些选择器. CSS3的选择器有基本选择器.属性选择器.伪类选择器几类. CSS3选择器 选择器 举例 例子描述 element1~element2 p~a 选择前面有 < ...
- CSS3选择器02—CSS3部分选择器
该部分主要为CSS3新增的选择器 接上一篇 CSS(CSS3)选择器(1) 一.通用兄弟选择器: 24:E ~ F,匹配任何E元素之后的同级F元素. div ~ p{ background-color ...
- CSS3 教程 选择器 标记一下防止 要找时404
客 » Airen的博客 CSS3 选择器——基本选择器 作者:大漠 日期:2011-08-09 点击:6418 CSS的选择器,我想大家并不会陌生吧,因为天天在使用,但对于CSS3的选择器,要运 ...
- CSS选择器及CSS3新增选择器
转自:http://www.cnblogs.com/libingql/p/4375354.html 1. CSS1定义的选择器 选择器 类型 说明 E 类型选择器 选择指定类型的元素 E#id ID选 ...
- [CSS3]移动Web开发系列之CSS3增强型选择器
css3是移动Web开发的主要技术之中的一个.当前.CSS3技术最适合在移动Web开发中使用的特性有增强的选择器.阴影.强大的背景设置 .圆角边框 接下来我们主要解说增强型的选择器.主要分两种,属性选 ...
随机推荐
- Using APIs in Your Ethereum Smart Contract with Oraclize
Homepage Coinmonks HOMEFILTER ▼BLOCKCHAIN TUTORIALSCRYPTO ECONOMYTOP READSCONTRIBUTEFORUM & JOBS ...
- Java抽象与接口的区别
Java抽象与接口的区别 答案方式一.简单来说,1.接口是公开的,里面不能有私有的方法或变量,是用于让别人使用的,而抽象类是可以有私有方法或私有变量的, 2.另外,实现接口的一定要实现接口里定义的所有 ...
- 拷贝构造函数 & 拷贝赋值运算符
一.拷贝构造函数 1. 形式 class A { public: // ... A(const A &); // 拷贝构造函数 }; 2. 合成拷贝构造函数 编译器总会为我们合成一个拷贝构造函 ...
- Thunder团队第二周 - Scrum会议7
Scrum会议7 小组名称:Thunder 项目名称:i阅app Scrum Master:杨梓瑞 工作照片: 参会成员: 王航:http://www.cnblogs.com/wangh013/ 李传 ...
- XDA-University: Getting Started
XDA-University: Getting Started A while back, we introduced XDA-University to the world, an ongoing ...
- 一起写一个Android图片轮播控件
注:本文提到的Android轮播控件Demo地址: Android图片轮播控件 1. 轮播控件的组成部分 我们以知乎日报Android客户端的轮播控件为例,分析一下轮播控件的主要组成: 首先我们要有用 ...
- 第二章 持续集成jenkins工具使用之系统基本设置
Jenkin系统初始化成功后,会进入用户设置页面,设置用户信息后即可进入系统,如果没有设置用户,jenkins系统默认的用户是admin,密码administrator 1.1 Con ...
- sublime Text3 设置用新标签页打开新的文件
今天用sublime Text3 打开项目文件,发现单击文件就可以打开,但是有一个问题:每次打开新文件就会覆盖当前的标签页,无法在新的标签页打开.于是在网上查了一下. 网上有人说在Preference ...
- 【SQLAlchemy】SQLAlchemy技术文档(中文版)(上)
1.版本检查 import sqlalchemy sqlalchemy.__version__ 2.连接 from sqlalchemy import create_engine engine = c ...
- 命名空间(namespace)// 友元函数
17.2.命名空间 命名空间(namespace)为防止名字冲突提供了更加可控的机制.命名空间能够划分全局命名空间,这样使用独立开发的库更加容易了.一个命名空间就是一个作用域,通过在命名空间内部定义库 ...
