ui-router参数传递
基本参数:
‘/user/:id'
'/user/{id}'
'/user/{id:int}'
使用正则表达式:
'/user/{id:[0-9]{1,8}'
'/user/{id:.*}'
'/user/*id
匹配所有以user开始的url 并将剩余参数传给id
多个参数:
‘/user?id1&id2'
$StateParams service
// If you had a url on your state of:
url: '/users/:id/details/{type}/{repeat:[0-9]+}?from&to'
// Then you navigated your browser to:
'/users/123/details//0'
// Your $stateParams object would be
{ id:'123', type:'', repeat:'0' }
// Then you navigated your browser to:
'/users/123/details/default/0?from=there&to=here'
// Your $stateParams object would be
{ id:'123', type:'default', repeat:'0', from:'there', to:'here' }$StateParams仅包含注册在当前状态下的参数,不包含其他状态下的参数,即使是上级的url参数也获取不到
$stateProvider.state('contacts.detail', {
url: '/contacts/:contactId',
controller: function($stateParams){
$stateParams.contactId //*** Exists! ***//
}
}).state('contacts.detail.subitem', {
url: '/item/:itemId',
controller: function($stateParams){
$stateParams.contactId //*** Watch Out! DOESN'T EXIST!! ***//
$stateParams.itemId //*** Exists! ***//
}
})
若想让下级获取到当前状态的参数,需使用resolve()。该函数会在画面渲染出来前先执行完成。
$stateProvider.state('contacts.detail', {
url: '/contacts/:contactId',
controller: function($stateParams){
$stateParams.contactId //*** Exists! ***//
},
resolve:{
contactId: ['$stateParams', function($stateParams){
return $stateParams.contactId;
}]
}
}).state('contacts.detail.subitem', {
url: '/item/:itemId',
controller: function($stateParams, contactId){
contactId //*** Exists! ***//
$stateParams.itemId //*** Exists! ***//
}
})
1 ui-sref、$state.go 的区别
ui-sref 一般使用在 <a>...</a>;
<a ui-sref="message-list">消息中心</a>
$state.go('someState')一般使用在 controller里面;
.controller('firstCtrl', function($scope, $state) {
$state.go('login');
});
这两个本质上是一样的东西,我们看ui-sref的源码:
...
element.bind("click", function(e) {
var button = e.which || e.button;
if ( !(button > 1 || e.ctrlKey || e.metaKey || e.shiftKey || element.attr('target')) ) { var transition = $timeout(function() {
// HERE we call $state.go inside of ui-sref
$state.go(ref.state, params, options);
});
ui-sref最后调用的还是$state.go()方法
2 如何传递参数
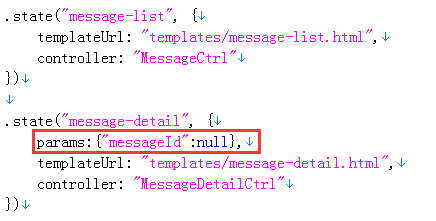
首先,要在目标页面定义接受的参数:

传参,
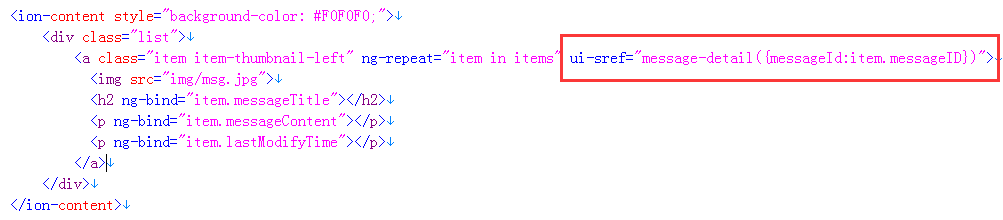
ui-sref:

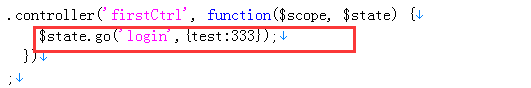
$state.go:

接收参数,
在目标页面的controller里注入$stateParams,然后 "$stateParams.参数名" 获取

ui-router参数传递的更多相关文章
- 【原创】ui.router源码解析
Angular系列文章之angular路由 路由(route),几乎所有的MVC(VM)框架都应该具有的特性,因为它是前端构建单页面应用(SPA)必不可少的组成部分. 那么,对于angular而言,它 ...
- angular : $location & $state(UI router)的关系
次序:angular 的 location会先跑 $rootScope.$on("$locationChangeStart", function (scope, newUrl, o ...
- angularjs ngRoute和ui.router对比
ngRoute模块是angularjs自带的路由模块,ui.router是一个第三方路由模块,接下来将对两者进行一个对比: ng-router(angular-router.js) ng-view n ...
- angular ui.router 路由传参数
angular已经用了一段时间了,最近在做路由,做一下笔记. 路由跳转的时候进行穿参 ui.router方式 <a ui-sref="edit({id:5})"> 编辑 ...
- ngRoute 与ui.router区别
angular路由 路由 (route) ,几乎所有的 MVC(VM) 框架都应该具有的特性,因为它是前端构建单页面应用 (SPA) 必不可少的组成部分. 那么,对于 angular 而言,它自然也有 ...
- AngularJS 使用 UI Router 实现表单向导
Today we will be using AngularJS and the great UI Router and the Angular ngAnimate module to create ...
- ngRoute 和 ui.router 的使用方法和区别
在单页面应用中要把各个分散的视图给组织起来是通过路由机制来实现的.本文主要对 AngularJS 原生的 ngRoute 路由模块和第三方路由模块 ui.router 的用法进行简单介绍,并做一个对比 ...
- [转]AngularJS 使用 UI Router 实现表单向导
本文转自:http://www.oschina.net/translate/angularjs-multi-step-form-using-ui-router 今天我们将使用AngularJs和伟大的 ...
- [转]AngularJS+UI Router(1) 多步表单
本文转自:https://www.zybuluo.com/dreamapplehappy/note/54448 多步表单的实现 在线demo演示地址https://rawgit.com/dream ...
- angularJS ui router 多视图单独刷新问题
场景:视图层级如下 view1 --view11 --view111 需求:view11的一个动作过后,单独刷新view12 解决方式:修改层级设计 view1 --view11 --view111 ...
随机推荐
- MYSQL复习笔记10-连接
Date: 20140219Auth: Jin 一.介绍连接是二元运算,可以对两个表或多个表进行查询.T-SQL中分两大类,一是符合SQL标准的连接谓词表示形式,二是T-SQL扩展的使用关键字JOIN ...
- Ubuntu 16.04下没有/var/log/messages文件问题解决
1.问题描述 今天需要查看Ubuntu系统的日志文件,但却没有找到/var/log/messages这个文件.网上搜素资料,说是要配置/etc/syslog.conf.syslog采用可配置的.统一的 ...
- Weui 文件上传完整版示例
部分思路借用网友,部分是自己细化的. 先声明. 不多说,参考代码 @{ ViewBag.Title = "费用填报"; Layout = "~/Views/Shared/ ...
- <摘录>简述configure、pkg-config、pkg_config_path三者的关系
一.什么是configure 源码安装过程中大多会用到configure这个程序,一般的configure都是一个script,执行时可以传入必要参数告知配置项目. configure程序它会根据传入 ...
- Winfrom 使用TabControl控件模拟程序向导步骤
.NET : 隐藏TabControl的标签栏 在给应用程序添加一个向导的做法有很多,但其中比较简便易行的是使用TabControl.如下图所示 但有一个小小的美中不足,就是:作为向导而言,我们可 ...
- 20 Inno Setup制作安装包的几个问题
系统开发好之后,通常需要制作成安装包,才能卖给用户.利用Inno Setup的向导可以制作简单的安装包,但是如果要做个好的安装包的话可能会遇到一些麻烦,今日终于抽空解决了,Inno Setup打包的一 ...
- 关于 js 中的回调函数 callback
本文写于1年前 曾经的学习文章如今拿出来分享 前言 其实我一直很困惑关于js中的callback,困惑的原因是,学习中这块看的资料少,但是平时又经常见,偶尔复制一下前人代码,功能实现了也就不再去追其原 ...
- java nio最白话理解
JAVA NIO是同步非阻塞io.同步和异步说的是消息的通知机制,阻塞非阻塞说的是线程的状态 .下面说说我的理解,client和服务器建立了socket连接:1.同步阻塞io:client在调用rea ...
- java POI实现Excel单元格数据换行
当我们通过POI设置了表格的列宽的时候,如果文字过长,希望文字能够自己折行显示. 截取代码如下: Workbook wb = new XSSFWorkbook(); //or new HSSFWork ...
- 如何在windows下的Python开发工具IDLE里安装其他模块
以安装Httplib2模块为例 1 下载模块 到 “https://code.google.com/p/httplib2/” 下载一款适合你的压缩包“httplib2-0.4.0.zip” 2 解压下 ...
