使用pycharm软件配置数据库可视化
必须品:
pycharm软件,专业版最好自带就有,社区版就需要安装下插件。
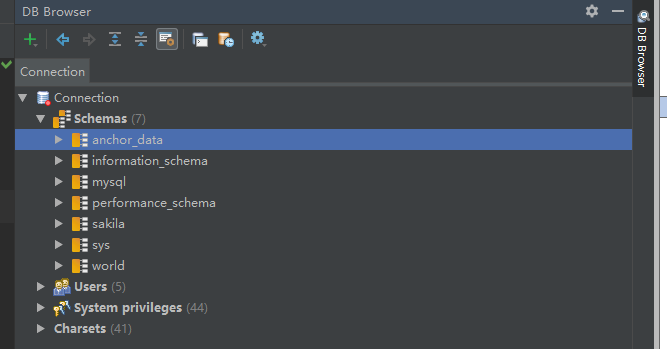
专业版直接会在右边的编辑框浮动,直接点开就可以配置。
 如图所示,点开就可以配置相应的数据库,
如图所示,点开就可以配置相应的数据库,
 点开配置完毕就可以使用了。
点开配置完毕就可以使用了。
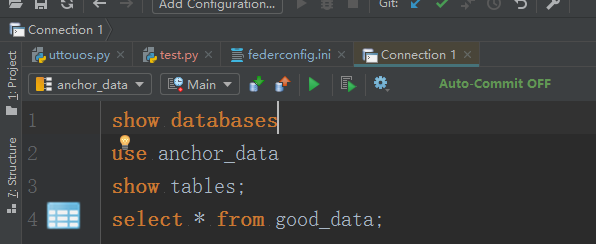
 还可以写相应的sql语句,并且还可以执行
还可以写相应的sql语句,并且还可以执行
社区版因为免费就需要安装插件了才可以使用了。
社区版的默认是没有的,需要自己手动安装插件的。注:安装可能需要梯子
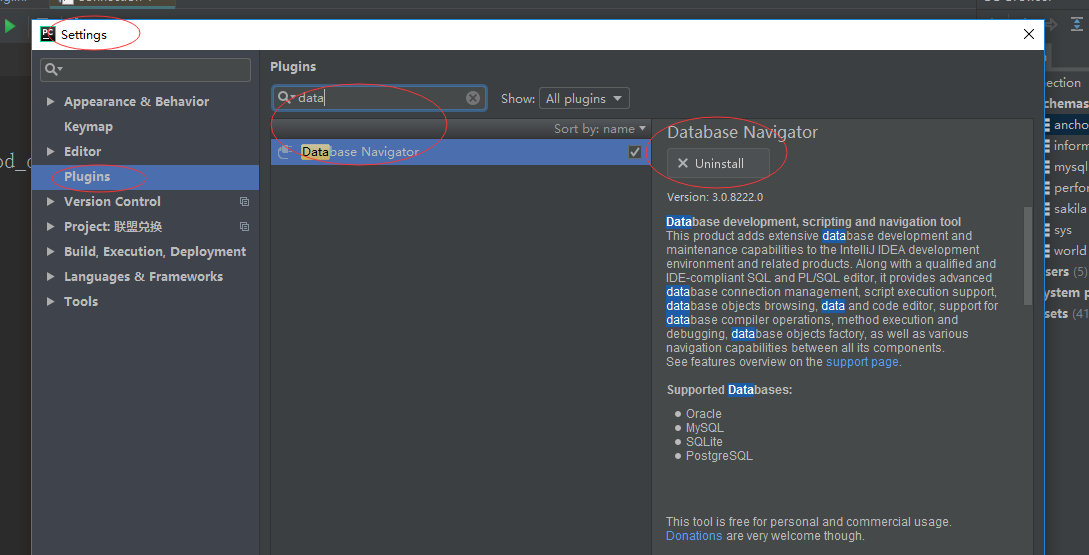
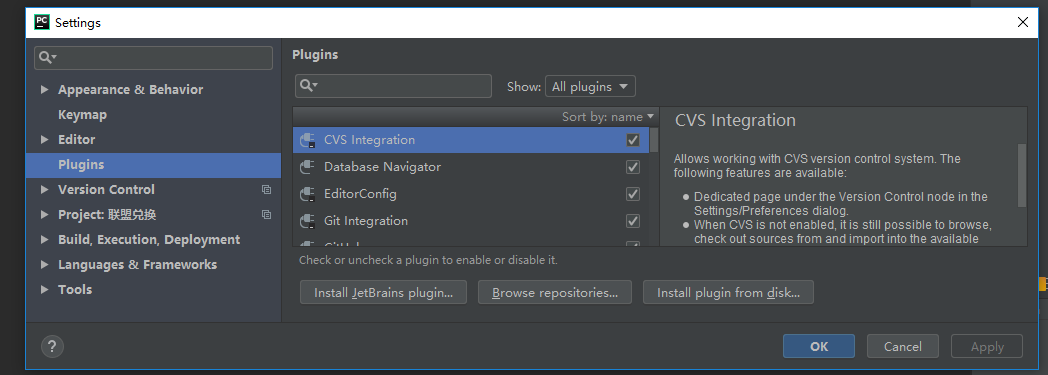
file->setting->plugins 这个搜索框里面搜索 database navigator 数据库导航就可以了。

我这边是已安装好的,所以会显示uninstall, 如果没有安装则会显示为install,点击安装,然后重启就可以看到了。
 重启完毕后,看到这个标志就ok了,配置参见专业版。
重启完毕后,看到这个标志就ok了,配置参见专业版。
注:
还有时候,如果没有显示出自动无法下载的情况,这就需要你自己手动下载安装了。
PyCharm Plugins官网地址:http://plugins.jetbrains.com/pycharm
手动安装:打开PyCharm Plugins官网并搜索Database Navigator→确认安装的Pycharm版本→下载版本对应的Database Navigator压缩包→在Pycharm中安装压缩包→重启Pycharm。


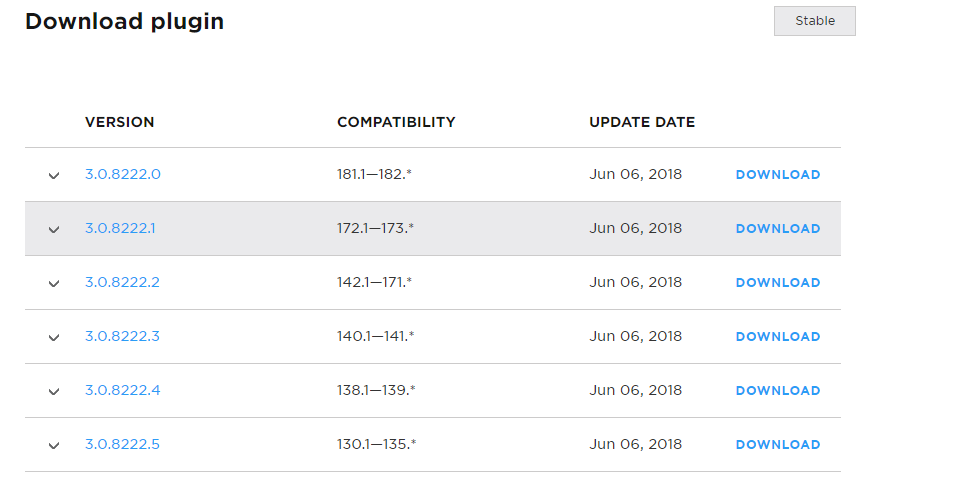
如图:
这是我的配置 ,选择对应的插件下载就可以了。
,选择对应的插件下载就可以了。
然后再进入pycharm软件的插件安装位置

选择从磁盘中导入,点开,选取你下载的插件,然后参见下载成功的标志就可以ok。这样数据库插件就安装和配置成功了。
使用pycharm软件配置数据库可视化的更多相关文章
- mac安装mysql及终端操作mysql与pycharm的数据库可视化
一.Mac安装mysql 首先下载mysql,地址:https://dev.mysql.com/downloads/mysql/ 然后已知安装就好了,会出现让你记住密码的提示,然后就安装好了.... ...
- Navicat(数据库可视化操作软件)安装、配置、测试
Navicat(数据库可视化操作软件)安装.配置.测试(win7_64bit) 目录 1.概述 2.本文用到的工具 3.Navicat安装.激活与配置 4.简单测试 5.注意事项 6.相关博文 > ...
- 数据库可视化操纵软件有navicat和sqlyog
数据库可视化操纵软件有navicat和sqlyog 数据库可视化操纵软件有navicat和sqlyog
- Docker入门(四)——MySQL镜像中的数据库可视化
在详细介绍这篇文章的内容前,需要说明下笔者写这篇文章的意图:笔者在现有的开发中,前后端联调的方式为Docker镜像对接,数据库使用MySQL镜像,开发环境为远程服务器,因此,笔者迫切需要一种能将远 ...
- 数据库——可视化工具Navicat、pymysql模块、sql注入问题
数据库--可视化工具Navicat.pymysql模块.sql注入问题 Navicat可视化工具 Navicat是数据库的一个可视化工具,可直接在百度搜索下载安装,它可以通过鼠标"点点点&q ...
- [Django框架 - 静态文件配置、request对象方法初识、 pycharm链接数据库、ORM实操增删改查、django请求生命周期]
[Django框架 - 静态文件配置.request对象方法初识. pycharm链接数据库.ORM实操增删改查.django请求生命周期] 我们将html文件默认都放在templates文件夹下 将 ...
- pycharm 对数据库进行可视化操作
https://blog.csdn.net/qq_24189933/article/details/75666243
- 数据库可视化工具简介以及pymysql的使用
1.可视化工具Navicat 我们自己开发测试时,可以使用该可视化工具,以图形界面的形式操作数据库 在生产环境中,为了显示自己的逼格,一般不建议使用它 官网下载:https://www.navicat ...
- Ubuntu14.04下Mongodb数据库可视化工具安装部署步骤(图文详解)(博主推荐)
不多说,直接上干货! 前期博客 Ubuntu14.04下Mongodb(离线安装方式|非apt-get)安装部署步骤(图文详解)(博主推荐) Ubuntu14.04下Mongodb官网安装部署步骤(图 ...
随机推荐
- DHCP, NAT
DHCP Dynamic Host Configuration Protocol(动态主机配置协议) (RFC 2131) Bootstrap Protocol BOOTP(引导程序协议) allow ...
- Objective-C中,ARC下的 strong和weak指针原理解释
Objective-C中,ARC下的 strong和weak指针原理解释 提示:本文中所说的"实例变量"即是"成员变量","局部变量"即是& ...
- Tuple和 ValueTuple
这个类型还是学习C#7.0的语法在看到的,这边单独拿来学习下. 学习地址: https://docs.microsoft.com/zh-cn/dotnet/csharp/tuples https:// ...
- Lodash数组篇
概念简述 lodash 是一个类库 Lodash 通过降低 array.number.objects.string 等等的使用难度从而让 JavaScript 变得更简单 用法 let _ = re ...
- 技巧:Vimdiff 使用(改)
技巧:Vimdiff 使用(改) 各种 IDE 大行其道的同时,传统的命令行工具以其短小精悍,随手可得的特点仍有很大的生存空间,这篇短文介绍了一个文本比较和合并的小工具:vimdiff.希望能对在 U ...
- 开发自己的网上支付案例代码(易宝支付php)
1.简单的图解(如上所示) 易宝支付与支付宝是不一样的,但也有类似之处,支付宝是专门为淘宝软件开发的一套机制,资金会在中间支付公司(支付宝)停留,等待顾客确认,当顾客确认后,才会真正扣钱.而易宝支付时 ...
- 用Python代码实现微信跳一跳作弊器
最近随着微信版本的更新,在进入界面有个跳一跳的小游戏,在网上看到技术篇教你用Python来玩微信跳一跳 ( 转载自 " 工科给事中的技术博客 " ) 本文旨在总结,技术全靠大神完成 ...
- Windows常用命令,想要看什么命令直接在全文“CTRL+F”检索(转)
原文地址:https://www.cnblogs.com/kekec/p/3662125.html 打开"运行"对话框(Win+R),输入cmd,打开控制台命令窗口... 也可以通 ...
- ubuntu下的python网页解析库的安装——lxml, Beautiful Soup, pyquery, tesserocr
lxml 的安装(xpath) pip3 install lxml 可能会缺少以下依赖: sudo apt-get install -y python3-dev build-e ssential li ...
- python教程(二)·变量
什么是变量?在百度百科中,变量的解释是: 变量来源于数学,是计算机语言中能储存计算结果或能表示值抽象概念.变量可以通过-- 这是一段很长很长的解释,其实,作者认为没必要这么机械式的去理解.简单说,变量 ...
