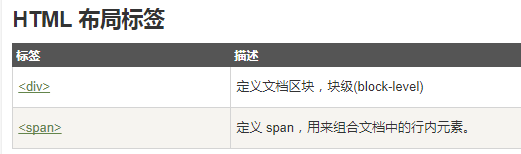
HTML布局--使用<div>元素

div元素是用于分组HTML元素的块级元素

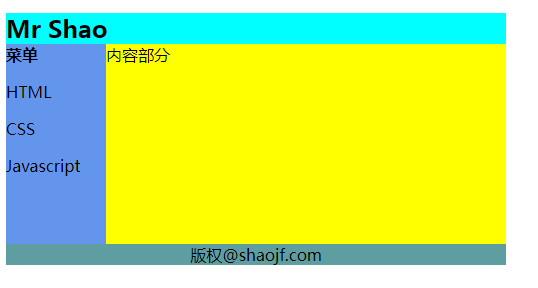
上图代码示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div class="container" style="width: 500px">
<div id="header" style="background-color: aqua">
<h2 style="margin-bottom: 0;">Mr Shao</h2>
</div> <div class="menu" style="background-color: cornflowerblue;height: 200px;width: 100px;float:left">
<b>菜单</b><br>
<p>HTML</p>
<P>CSS</P>
<P>Javascript</P>
</div> <div class="content" style="background-color: yellow;height: 200px;width: 400px;float: left">
内容部分
</div> <div class="footer" style="background-color: cadetblue;clear: both;text-align: center">
版权@shaojf.com
</div> </div> </body>
</html>
HTML布局--使用<div>元素的更多相关文章
- HTML 布局 - 使用<div> 元素
网站布局 大多数网站会把内容安排到多个列中(就像杂志或报纸那样).高佣联盟 www.cgewang.com 大多数网站可以使用 <div> 或者 <table> 元素来创建多列 ...
- CSS+DIV布局初练—DIV元素必须成对出现?
一直做C/S开发的工作,但是很少做和布局相关的工作,往往都是同事将界面设计好,自己填写代码而已,对于B/S的工作,做过,但是很少没有像C/S这么多,界面布局的话,更无从谈起. 日子就这么过,一天一个样 ...
- html5--1.18 div元素与布局
1.18 div元素与布局 1.元素的分类2.div元素与布局 1.元素的分类 块元素:主要特征是会产生换行效果,自动与其他元素分离成两行:通常可以作为容器在内部添加其他元素. 已经学过的块元素有: ...
- 两个非空的<div>元素inline-block化后出现空白部分解决办法
在涉及到两个<div>元素并列显示的效果时,一般有两种方法: 1.使用float元素让元素并联显示: 2.将块状的<div>元素display设置为inline-block,使 ...
- CSS学习笔记--Div+Css布局(div+span以及盒模型)
1.DIV与SPAN 1.1简介 1.DIV和SPAN在整个HTML标记中,没有任何意义,他们的存在就是为了应用CSS样式 2.DIV和span的区别在与,span是内联元素,div是块级元素 内联元 ...
- DIV元素水平和垂直居中
在前端开发过程中,经常要对元素进行居中设置.一般有水平居中,和垂直居中.一般设置水平居中简单.基本是margin:0 auto,就可以了.但是垂直居中,我们有时会觉得使用vertical-align, ...
- 使 div 元素看上去像一个按钮
使 div 元素看上去像一个按钮 div { appearance:button; -moz-appearance:button; /* Firefox */ -webkit-appearance:b ...
- js动态删除div元素
在做用户查找时 由于要把查找的结果动态载入和显示,所以,那些html元素要由Ajax动态生成.用户打开查找界面时,有系统推荐的用户,而当用户按条件查找后,查找的结果动态载入和显示.所以考虑到用js来搞 ...
- 每天一个JavaScript实例-从一个div元素删除一个段落
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content ...
随机推荐
- linux--jdk安装与配置
此处以centos下jdkjdk1.8.0_161安装(此处为rpm安装事例)为例 1.java官网下载页找到对应版本的jdk下载链接地址 2.下载对应版本的rmp包到服务器,执行如下指令: wget ...
- Flex桌面AIR软件日志添加
日志包装类 package log { import com.adobe.air.logging.FileTarget; import flash.filesystem.File; import fl ...
- python判断字符串是否为空的方法s.strip()=='' if not s.strip():
python 判断字符串是否为空用什么方法? 复制代码 s=' ' if s.strip()=='': print 's is null' 或者 if not s.strip(): p ...
- libxl库的介绍,对Excel操作封装得很好的一个库,兼容2007版和多字节字符(最后有破解版下载)
前段时间忙着毕业论文,终于有时间写博客了. 早些时候老大给我的一个任务需要对excel进行读表操作,研究了一下c++对excel的操作. 对Excel的操作基本有com,ODBC,AD等,其中ODBC ...
- js利用时间戳动态显示系统时间距指定时间的时间差
function dateTimes(times) { var d = new Date(times * 1000); var date = (d.getFullYear()) + "-&q ...
- python笔记-基础入门
Python 特点 1.易于学习:Python有相对较少的关键字,结构简单,和一个明确定义的语法,学习起来更加简单. 2.易于阅读:Python代码定义的更清晰. 3.易于维护:Python的成功在于 ...
- Sql Server根据表名生成查询的存储过程(查询条件可选)
static void Main(string[] args) { string 表名 = "water_emstime"; string sql = "exec Get ...
- SurvivalShooter学习笔记(三.敌人移动)
1.敌人和玩家若存活,敌人始终朝着玩家所在位置移动,所以要给玩家物体一个Tag:Player从而找到玩家 2.敌人的自动寻路使用Unity自带的NavMeshAgent寻路组件寻路,要先把场景中不动的 ...
- Domino移动Web上传的附件到RichText域
只是从网上拷贝下来,没有测试. 得到上传文件的路径http://searchdomino.techtarget.com/tip/Trap-an-attachment-path-via-the-Domi ...
- jQuery与Zepto
jQuery和Zepto是我比较常用的插件.其实用法差不太多,可以说Zepto是jQuery的轻量级替代品,但是不要认为Zepto就没有jQuery好用,因为Zepto有jQuery没有的功能,就是移 ...
