vue - webpack.dev.conf.js for merge
webpack-merge提供了一个merge连接数组并合并创建新对象的对象的函数。如果遇到函数,它将执行它们,通过算法运行结果,然后再次将返回的值包装在函数中。
这种行为在配置webpack时特别有用,尽管它有超出它的用途。无论何时需要合并配置对象,webpack-merge都可以派上用场.
栗子:
const devWebpackConfig = merge(baseWebpackConfig, {
module: {
rules: utils.styleLoaders({ sourceMap: config.dev.cssSourceMap, usePostCSS: true })
},
// cheap-module-eval-source-map is faster for development
devtool: config.dev.devtool,
// these devServer options should be customized in /config/index.js
devServer: {
clientLogLevel: 'warning',
historyApiFallback: {
rewrites: [
{ from: /.*/, to: path.posix.join(config.dev.assetsPublicPath, 'index.html') },
],
},
hot: true,
contentBase: false, // since we use CopyWebpackPlugin.
compress: true,
host: HOST || config.dev.host,
port: PORT || config.dev.port,
open: config.dev.autoOpenBrowser,
overlay: config.dev.errorOverlay
? { warnings: false, errors: true }
: false,
publicPath: config.dev.assetsPublicPath,
proxy: config.dev.proxyTable,
quiet: true, // necessary for FriendlyErrorsPlugin
watchOptions: {
poll: config.dev.poll,
}
},
plugins: [
new webpack.DefinePlugin({
'process.env': require('../config/dev.env')
}),
new webpack.HotModuleReplacementPlugin(),
new webpack.NamedModulesPlugin(), // HMR shows correct file names in console on update.
new webpack.NoEmitOnErrorsPlugin(),
// https://github.com/ampedandwired/html-webpack-plugin
new HtmlWebpackPlugin({
filename: 'index.html',
template: 'index.html',
inject: true
}),
// copy custom static assets
new CopyWebpackPlugin([
{
from: path.resolve(__dirname, '../static'),
to: config.dev.assetsSubDirectory,
ignore: ['.*']
}
])
]
})
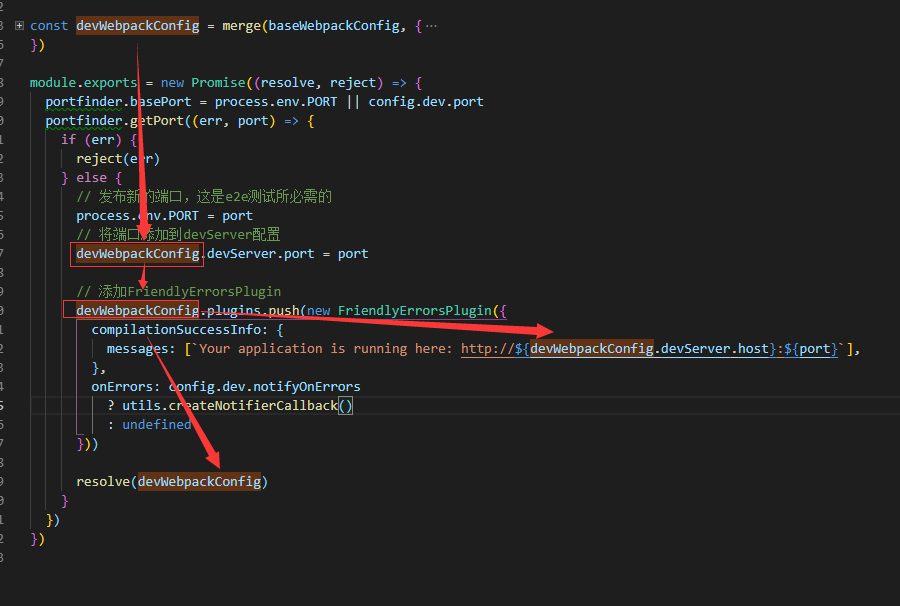
使用:


vue - webpack.dev.conf.js for merge的更多相关文章
- vue - webpack.dev.conf.js
描述:开发时的配置.(配置开发时的一些操作) 例如这里,是否自动打开浏览器(默认true) 'use strict' // build/util.js const utils = require('. ...
- vue - webpack.dev.conf.js for FriendlyErrorsPlugin
描述:webpack网页端友好的报错信息就来自它 官网:https://www.npmjs.com/package/friendly-errors-webpack-plugin new Friendl ...
- vue - webpack.dev.conf.js for HtmlWebpackPlugin
描述: 这是一个webpack插件,可以简化HTML文件的创建,为您的webpack捆绑服务提供服务. 这对于webpack包含文件名中包含哈希值的bundle 来说尤其有用,它会更改每个编译. 您可 ...
- vue - webpack.dev.conf.js for CopyWebpackPlugin
描述:将单个文件或整个目录复制到构建目录 官网地址:https://www.npmjs.com/package/copy-webpack-plugin // 复制到自定义静态源 new CopyWeb ...
- vue - webpack.dev.conf.js for node-portfinder
描述:获取当前可用的port. (vue-cli配置好了,一旦端口被占用,报错,再次运行时会打开:8080+1,依次类推...8080+n) 官网地址:https://www.npmjs.com/pa ...
- VUE开发请求本地数据的配置,旧版本dev-server.js,新版本webpack.dev.conf.js
VUE开发请求本地数据的配置,早期的vue-lic下面有dev-server.js和dev-client.js两文件,请求本地数据在dev-server.js里配置,最新的vue-webpack-te ...
- vue -- 脚手架之webpack.dev.conf.js
webpack.dev.conf.js 开发环境模式配置文件: 'use strict'//js按照严格模式执行 const utils = require('./utils')//导入utils. ...
- vue模拟后台数据,请求本地数据的配置(旧版本dev-server.js,新版本webpack.dev.conf.js)
最近学习一个vue-cli的项目,需要与后台进行数据交互,这里使用本地json数据来模仿后台数据交互流程.然而发现build文件夹下没有dev-server.js文件了,因为新版本的vue-webpa ...
- vue-cli脚手架build目录中的webpack.dev.conf.js配置文件
此文章用来解释vue-cli脚手架build目录中的webpack.dev.conf.js配置文件 此配置文件是vue开发环境的wepack相关配置文件 关于注释 当涉及到较复杂的解释我将通过标识的方 ...
随机推荐
- POJ 1655.Balancing Act-树的重心(DFS) 模板(vector存图)
Balancing Act Time Limit: 1000MS Memory Limit: 65536K Total Submissions: 17497 Accepted: 7398 De ...
- lamp字符编码的转换规则
1.lamp字符编码的转换规则 lamp(Linux+Apache+Mysql+PHP) 1.1GB 2312 GB 2312 或 GB 2312-80 是中国国家标准简体中文字符集,全称<信息 ...
- Bzoj 2190 仪仗队(莫比乌斯反演)
题面 bzoj 洛谷 题解 看这个题先大力猜一波结论 #include <cstdio> #include <cstring> #include <algorithm&g ...
- Spring 异常
Java Web项目整体异常处理机制 http://www.51testing.com/html/90/n-823590.html spring mvc 异常统一处理方式 http://www.c ...
- [BZOJ 1500] 维护序列
Link: BZOJ 1500 传送门 Solution: 可能平衡树维护序列的所有操作都在这了吧…… 对序列的维护$fhq treap$和$Splay$都能做 有几个注意点: 1.维护序列时始终记得 ...
- [BZOJ4898] [Apio2017]商旅
[BZOJ4898] [Apio2017]商旅 传送门 试题分析 考虑两个点之间的路径,显然如果交易的话肯定选\(S_{t,i}-B_{s,i}\)最大的. 那么我们可以先用\(Cost\)把两个点的 ...
- BZOJ 3594 [Scoi2014]方伯伯的玉米田(二维树状数组)
[题目链接] http://www.lydsy.com/JudgeOnline/problem.php?id=3594 [题目大意] 给出一个数列,选出k个区间使得区间内数全部加1, 求k次操作之后最 ...
- BZOJ 2120 数颜色(带修改莫队)
[题目链接] http://www.lydsy.com/JudgeOnline/problem.php?id=2120 [题目大意] 给出一颜色序列,每次可以修改一个位置的颜色或者询问一个区间不同颜色 ...
- [xsy2123]毛毛虫
题意:有一棵带点权的树,链修改是把$(x,y)$这条链和与其相邻的节点都加上一个数,查询是问$(x,y)$这条链和与其相邻的节点的权值和 学到了一个新姿势? 考虑树链剖分,在剖重链时每次给当前节点的儿 ...
- java笔记之方法
一.那么什么是方法呢? 所谓方法,就是用来解决一类问题的代码的有序组合,是一个功能模块 方法是解决一类问题的步骤的有序组合 方法包含于类或对象中 方法在程序中被创建,在其他地方被引用 二.方法的优点 ...
