[翻译svg教程]svg 中的g元素
svg 中的<g>元素用来组织svg元素。如果一组svg元素被g元素包裹了,你可以通过对g元素进行变换(transform),被g元素包裹的元素也将被变换,就好这些被svg包裹的元素是一个元素一样,和<svg>相比这是一个很好的优势,嵌套的svg中元素是不会被变换影响的。
g元素实例
g元素代码实例
<svg xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink"> <g>
<line x1="10" y1="10" x2="85" y2="10"
style="stroke: #006600;"/> <rect x="10" y="20" height="50" width="75"
style="stroke: #006600; fill: #006600"/> <text x="10" y="90" style="stroke: #660000; fill: #660000">
Text grouped with shapes</text>
</g> </svg>
效果如下

这个代码示例立马,g元素包裹了3个元素(两条线一个文本框)
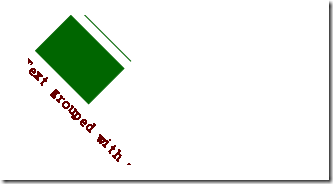
下面我们看看对g元素进行变换
<svg xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink"> <g transform="rotate(45 50 50)">
<line x1="10" y1="10" x2="85" y2="10"
style="stroke: #006600;"/> <rect x="10" y="20" height="50" width="75"
style="stroke: #006600; fill: #006600"/> <text x="10" y="90" style="stroke: #660000; fill: #660000">
Text grouped with shapes</text>
</g> </svg>
效果如下

可以看到,所有被g元素包裹的元素,都在50,50这点 旋转了45度
g元素样式继承
g元素的样式 会被那些包裹着的元素继承
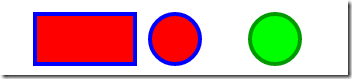
例如
<g style="stroke: #0000ff; stroke-width: 4px; fill: #ff0000">
<rect x="10" y="10" width="100" height="50" />
<circle cx="150" cy="35" r="25" />
<circle cx="250" cy="35" r="25"
style="stroke: #009900; fill: #00ff00;"/>
</g>
这段代码包含一个矩形 两个圆,g元素定义了边框的宽度和颜色还有填充的颜色
第一个矩形和第一个元都会继承这些第二个圆自己重写了样式,我看看看效果

g元组不支持 定位属性 x和y
和<svg>元素相比,g元素不支持定位属性x和y,需要定位的时候可以用变换属性代替: transform="translate(x,y)
[翻译svg教程]svg 中的g元素的更多相关文章
- [翻译svg教程]svg学习系列 开篇
目录 [翻译svg教程]svg学习系列 开篇 [翻译svg教程 ]svg 的坐标系统 [翻译svg教程]svg 中的g元素 [翻译svg教程]svg中矩形元素 rect [翻译svg教程]svg中的c ...
- [翻译svg教程]svg中的circle元素
svg中的<circle> 元素,是用来绘制圆形的,例如 <svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink= ...
- [翻译svg教程]svg中矩形元素 rect
svg 元素<rect> 是一个矩形元素,用这个元素,可以你可以绘制矩形,设置矩形宽高,边框的宽度颜色,矩形的填充颜色,是否用圆角等 rect 示例 <svg xmlns=" ...
- 使用SVG中的Symbol元素制作Icon【摘转】
以下为内容摘抄和转摘记录: 为什么要用svg ? SVG优势 随着高清屏幕的普及,相比使用png等位图而言,使用SVG等矢量图形是一种全新的设计方式.更重要的是相比位图而言,SVG有着无可比拟的优势. ...
- 【翻译svg教程 】svg 的坐标系统
http://tutorials.jenkov.com/svg/svg-coordinate-system.html svg的坐标系统(和大多数计算机绘图的坐标系统)和数学中绘图系统有点不一样 数学/ ...
- 使用iframe方式获得svg中的DOM元素,和svg 的 contentDocument 返回 null
碰到这个的相关问题,百度找了好久,找到了个解决方法,原址 https://segmentfault.com/q/1010000009001758 var iframe = document.getEl ...
- SVG 教程
SVG 意为可缩放矢量图形(Scalable Vector Graphics). SVG 使用 XML 格式定义图像. 现在开始学习 SVG! <html> <body> &l ...
- 4. svg学习笔记-文档结构元素和样式的使用
svg除了绘图元素之外还有一部分是专门用于文档结构的,这类元素有<g>,<use>,<defs>,<symbol>等 <g>元素 如果我们仅 ...
- 使用 SVG 动画实现弹性的页面元素效果
Codrops 分享了一些给SVG元素加上弹性动画的灵感.实现的思路是把一个SVG元素整合成一个组件,然后从一个路径弹性动画到另一个.这种效果可以应用到像菜单,按钮或其它元素,使得交互更有趣,看起更原 ...
随机推荐
- Rails Array method second/third/second_to_last
http://api.rubyonrails.org/classes/Array.html#method-i-second [27] pry(main)> list = ["a&quo ...
- ngSanitize和$sce
(angular-ngSanitize模块-$sanitize服务详解) 本篇主要讲解angular中的$sanitize这个服务.此服务依赖于ngSanitize模块. 要学习这个服务,先要了解另一 ...
- docker 初探之简单安装 ----Windows10
报错一 $ docker run hello-world Unable to find image 'hello-world:latest' locally Pulling repository do ...
- Redis学习手册(主从复制)
一.Redis的Replication: 这里首先需要说明的是,在Redis中配置Master-Slave模式真是太简单了.相信在阅读完这篇Blog之后你也可以轻松做到.这里我们还是先列出一些理 ...
- Can I Win
In the "100 game," two players take turns adding, to a running total, any integer from 1.. ...
- 监控Activity的启动等状态--- 源码级
1.代码 参见:http://stackoverflow.com/questions/9452549/monitoring-the-recent-apps private void setActivi ...
- win7系统网卡驱动正常,网线连接设备正常,但电脑右下角网络图片显示一直在转圈或者显示一个黄色感叹号的解决办法
今天遇到一个问题是电脑的win7系统一直都可以连接有线,但今天突然连接不了.在我的电脑右键-->管理--->设备管理器-->网络适配器,里面查看了网络适配器安装正常.但是电脑右下角的 ...
- javase-常用三种遍历方法
javase-常用三种遍历方法 import java.util.ArrayList; import java.util.Iterator; import java.util.List; public ...
- SOUI更新到2.0
更新: 1.修改uiresbuilder,增加资源ID自动生成功能.包括自动提取所有布局中控件的name,自动生成ID,自动提取字符串表,颜色表.具体使用方式参见下一篇. 2.修改布局中引用字符串的方 ...
- SQL谜题(楼层谜题)
Multiple DwellingsBaker, Cooper, Fletcher, Miller and Smith live on different floors of an apartment ...
