第72天:jQuery实现下拉菜单
jQuery实现下拉菜单
一、居中
1、块元素居中:给块元素本身设置:margin:0 auto;,块元素必须设置宽度
2、行内块元素居中:给元素父级设置text-algin:center;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*{
margin: 0;
padding: 0;
list-style: none;
}
.nav{
width: 100%;
height: 40px;
background: #0044DD;
margin: 100px auto;
}
.nav .item{
/* font-size: 0;*/
width: 606px;
margin:0 auto; }
.nav .item li{
font-size: 16px;
width: 100px;
height: 40px;
/* display: inline-block;*/
float: left;
line-height:40px;
text-align: center;
border-right: 1px solid #CCCCCC;
position: relative;
margin-bottom: 0;
} .nav li a{
text-decoration: none;
color: #ffffff;
}
.nav .item ul{
position: absolute;
left:0;
top:40px;
display: none;
}
.nav .item ul li{
font-size: 16px;
width: 100px;
height: 40px;
background-color: #2B93D2;
border-top:1px solid #CCCCCC; }
</style>
<script src="jquery-1.11.1.min.js"></script>
<script>
$(document).ready(function(){
/*$(".nav li").hover(function(){
$(this).children("ul").show();
},function(){
$(this).children("ul").hide();
});*/
$(".item li").hover(function(){
$(this).children("ul").slideToggle();
});
});
</script>
</head>
<body>
<div class="nav">
<ul class="item">
<li><a href="">网站首页</a>
<ul>
<li><a href="">案例展示</a></li>
<li><a href="">案例展示</a></li>
<li><a href="">案例展示</a></li>
</ul>
</li>
<li><a href="">新闻中心</a>
<ul>
<li><a href="">案例展示</a></li>
<li><a href="">案例展示</a></li>
<li><a href="">案例展示</a></li>
</ul>
</li>
<li><a href="">最新活动</a>
<ul>
<li><a href="">案例展示</a></li>
<li><a href="">案例展示</a></li>
<li><a href="">案例展示</a></li>
</ul></li>
<li><a href="">产品中心</a>
<ul>
<li><a href="">案例展示</a></li>
<li><a href="">案例展示</a></li>
<li><a href="">案例展示</a></li>
</ul></li>
<li><a href="">技术文章</a>
<ul>
<li><a href="">案例展示</a></li>
<li><a href="">案例展示</a></li>
<li><a href="">案例展示</a></li>
</ul>
</li>
<li class="last"><a href="">关于我们</a>
<ul>
<li><a href="">案例展示</a></li>
<li><a href="">案例展示</a></li>
<li><a href="">案例展示</a></li>
</ul>
</li>
</ul>
</div>
</body>
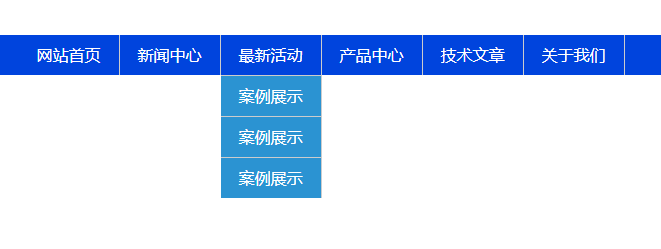
</html> 运行效果:
第72天:jQuery实现下拉菜单的更多相关文章
- jQuery水平下拉菜单实现
<!DOCTYPE html> <html> <head> <title>jQuery水平下拉菜单实现</title> ...
- jquery 实现下拉菜单
Jquery 是一个轻量的框架,个人认为非常好用,今天就写一个非常简单的例子,实现下拉菜单功能: 首先肯定要在页面引用jquery.js 版本不限 : 接下来把=================== ...
- jquery带下拉菜单和焦点图
jQuery,下拉菜单,二级菜单,索引按钮,焦点图代码,jquery带下拉菜单和焦点图是一款顶部通栏带二级下拉菜单和banner导航菜单代码. JQuery特效代码来源:http://www.huiy ...
- jQuery美化下拉菜单插件dropkick
dropkick是一款基于jquery库的美化下拉框下拉菜单的插件,它通过定制HTML插入可使丑陋无聊的<select>下拉列表变得美丽. name属性是唯一一个必需的填写的,不过你也应该 ...
- JQuery纵向下拉菜单实现心得
jquery库给我们带来了许多便利,不愧是轻量级的DOM框架,在前面的博文中小编分别对jquery的基础知识以及jquery的一些小demo有一系列的简单介绍,期待各位小伙伴的指导.使用jquery实 ...
- jQuery EasyUI 下拉菜单获取日期,最高年份为当前年份,最低年份为当前年份向前推10年
http://blog.csdn.net/wangjingjing1014/article/details/16885341 <head><meta http-equiv=" ...
- jquery设置下拉菜单
jQuery代码 1,引用jQuery库 2,show方法 3,hide方法 <script type="text/javascript"> $function(){ ...
- jquery多级下拉菜单
var menu = new Click('#menu',{target:'p',parent:'li',contr:'ul',way:0}); /* 参数说明: target : 点击事件发生在该元 ...
- jquery实现下拉菜单
需要实现的效果如图: <!DOCTYPE html> <html> <head lang="en"> <meta charset=&quo ...
随机推荐
- Java基础之this和super关键字用法
this 在java中,this是一个引用当前类对象的引用变量,主要有以下几种用法: 引用当前类的实例变量· this关键字可以用来引用当前类的实例变量.如果实例变量和某个方法的参数之间存在歧义(实例 ...
- 关于 VirtualBox6 下的 Win10 虚拟机 与 宿主机 共享文件
1. 概述 需要在 宿主机 和 虚拟机 之间交换文件 复制粘贴 貌似不太好使 2. 问题 设置了共享文件夹之后, 找不到目录 3. 环境 宿主机 OS Win10 开启了 网络发现 略 虚拟机 OS ...
- HDL代码风格建议(2)乘法器和DSP推断
Inferring Multipliers and DSP Functions Inferring Multipliers module unsigned_mult (out, a, b); :] o ...
- create a nodejs npm package
1. create a folder named m1 2. run command: npm init, this will create the package.json file 3. crea ...
- DSP5509的中断学习-第4篇
1. 编译工程的时候出现一个问题,如下 specifies large memory model, which is not compatible with small memory 2. 修改工程设 ...
- 你想找的Python资料这里全都有!没有你找不到!史上最全资料合集
你想找的Python资料这里全都有!没有你找不到!史上最全资料合集 2017年11月15日 13:48:53 技术小百科 阅读数:1931 GitHub 上有一个 Awesome - XXX 系列 ...
- 腾讯WeTest开启“测试扶持计划”赠送重磅福利(含MTSC/TiD门票)
WeTest导语 伴随着互联网行业的发展,与各行各业的连接更加紧密,竞争也变得越发激烈,用户对于产品的体验开始变得更加“挑剔”.然而目前互联网产品却始终受到各类质量问题的困扰.以兼容问题为例,应用平台 ...
- 第六阶段·数据库MySQL及NoSQL实践第1章·章节一MySQL数据库
01 课程介绍 02 数据库管理系统介绍 03 MySQL安装方式介绍及源码安装 04 MySQL安装后的基本配置 05 MySQL体系结构-服务器.客户端模型 06 MySQL体系结构-实例.连接层 ...
- C 基本运算
一 算术运算 C语言一共有34种运算符 包括了常见的加减乘除运算 1. 加法运算+ 除开能做加法运算 还能表示正号: +5, +90 2. 减法运算- 除开能做减法运算 还能表示符号: -10, -2 ...
- TPO-12 C2 A problem of the TA's payroll
TPO-12 C2 A problem of the TA's payroll payroll n. 工资单:在册职工人数:工资名单: paycheck n. 付薪水的支票,薪水 paperwork ...